如何使用GAF进行地图应用的定制开发
项目开源地址:GAF: 基于SuperMap GIS 平台,采用Spring Cloud和Vue等技术,提供权限、GIS数据、服务和二三维地图场景等功能,用于快速搭建企业级GIS SaaS的多租户微服务框架。
地图应用定制开发使用说明
工程路径: gaf-web/
地图应用定制开发能够实现图层的加载、展示、分析以及丰富的功能,比如分屏、放大、缩小、飞行、测量、压平等;为开发者提供地图应用定制的基础,开发者可以通过前端js文件直接修改代码从而配置资源目录和工具条,也可以通过菜单配置获取ID修改接口地址,从后端获取资源目录和工具条,两种方式都可以实现地图应用的定制开发。
独立部署gaf-mapapp的开发
1.基础地图应用开发指南:
基础地图应用公共文件位置:common-mapapp\src\mapapp\pages\WebgisBasicApp 基础地图应用公开文件位置:common-mapapp\src\index.js 基础地图应用引用文件位置:gaf-mapapp\pages\map\WebgisBasicApp
开发者在拉取以上代码的前提下,进入正式的二次开发
启动工程后,如果页面不显示,解决办法:将域名更改为localhost
此板块有两种实现方式:
1)通过前端工具条(gaf-mapapp\static\config\tools.js)和资源目录(gaf-mapapp\static\config\dirs.js ) 的js文件,修改js代码直接配置资源目录和工具条
2)通过工具条管理菜单和资源目录管理菜单分别配置需要的工具条及资源目录,获取工具条、资源目录的ID, 在common-mapapp\src\mapapp\pages\WebgisBasicApp\index.vue文件中接口地址进行ID替换,从后端获取 工具条和资源目录的数据,完成配置
前后端的数据获取通过gaf-mapapp\static\config\dirs.js文件
root.SMWEBGIS.supportBackEnd = false来判断数据是否从后端获取PS: false 前端,true 后端。
1)数据从前端获取
root.SMWEBGIS.supportBackEnd = false工具条
直接编辑代码即可 代码位置:gaf-mapapp\static\config\tools.js
'' root.SMWEBGIS.tools = {
// 右侧工具条:
right: [
{
title: '放大',
name: 'zoomIn',
icon: 'icon-jiahao',
},
{
title: '缩小',
name: 'zoomOut',
icon: 'icon-jianhaocu',
},
]
// 下方工具条:
home: [
{
title: '垂直分屏',
name: 'GafMapSplitScreen',
icon: '',
actions: [],
selectedName: 'GafMapSplitScreen',
params: {
type: 'splitScreenVertical',
...window.SMWEBGIS.panel.splitScreen,
},
},
]}''资源目录树
代码位置:gaf-mapapp\static\config\dirs.js
''home: [
{
resourceId: 680,
pid: '',
resourceName: '京津地区地图',
resourceLocation:
'http://www.supermapol.com/realspace/services/map-mvt-JingJinDiQuDiTu/
restjsr/v1/vectortile/maps/京津地区地图',
resourceTag: 'MVT',
resourceTagCN: '地图服务',
sourceType: 'SUPERMAP',
sourceTypeName: 'SuperMap',
opacity: 1,
zIndex: 6,
}]''2)数据从后端获取 root.SMWEBGIS.supportBackEnd = true
代码位置:common-mapapp\src\mapapp\pages\WebgisBasicApp\index.vue
''const toolsbasicUrl = `/map/webgis-toolbars/工具条基础类ID/config`;
const toolscommonUrl = `/map/webgis-toolbars/工具条业务类ID/config`;
const resourceUrl = `/map/resource-catalog/资源目录ID/config`;'' GIS开发 - 地图应用 - 工具条管理
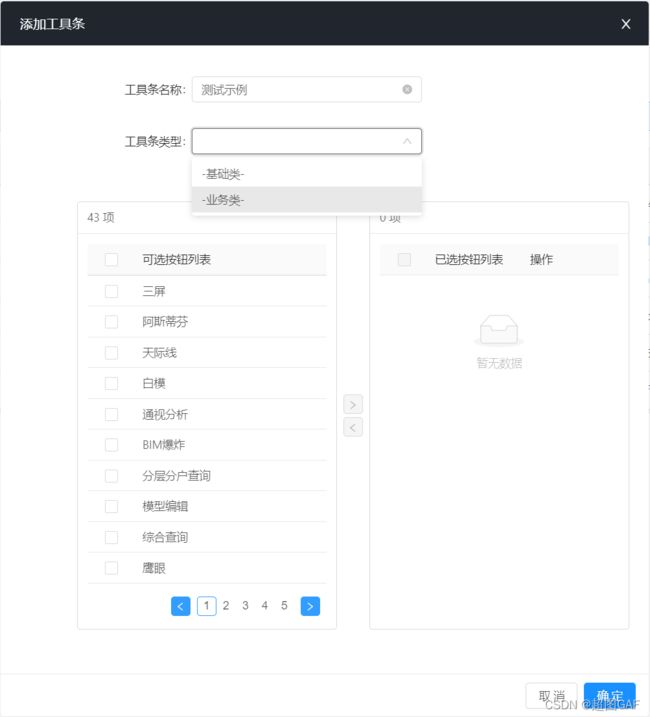
如何配置工具条:
新增工具条,进入添加工具条的操作页面,填写工具条名称,在工具条类型处进行选择,有两种类型, 分别是基础类和业务类,在转换框中进行选择和编辑,完成后点击保存
工具条新增完成后,表格中会显示对应的工具条ID
工具条基础类ID:选择工具条管理表格中工具条类型为基础类的ID
工具条业务类ID:选择工具条管理表格中工具条类型为业务类的ID
GIS开发 - 地图应用 - 资源目录管理 如何配置资源目录:
根目录内容填写完成后,点击保存,完成根目录的配置
选中需要添加图层的子目录,进行关联服务,勾选添加内容后,点击确认 
资源目录新增完成后,表格中会显示对应的资源目录ID
![]() 资源目录ID:选择资源目录管理表格中的资源目录ID
资源目录ID:选择资源目录管理表格中的资源目录ID
示例:
''const toolsbasicUrl = `/map/webgis-toolbars/815c6d97-0545-4bf6-9cf4-9410668fd311/config`;
const toolscommonUrl = `/map/webgis-toolbars/7dde4f71-8551-4c93-bbfb-cdfe3b1edf16/config`;
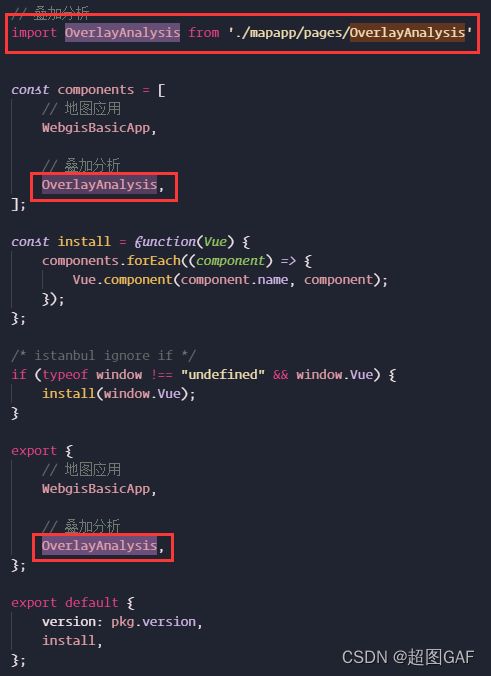
const resourceUrl = `/map/resource-catalog/8f015b32-2d09-4fce-86c2-c3bb97b010ff/config`;''2.基础地图应用中添加叠加分析等其他组件:
代码位置:common-mapapp\src\mapapp\pages\WebgisBasicApp\index.vue
''
''
@click="openSuperposition" 添加按钮,控制新增的叠加分析页面是否展示
''
'' gaf-map-viewer-origin组件来自gaf-map-ui公共文件夹,挑选要添加的组件,参照叠加分析
的添加方式完成组件的添加。
叠加分析点击后的展示的页面如下:
3. 菜单配置和使用: 如图,基础地图应用源文件位置gaf-mapapp\pages\map\WebgisBasicApp
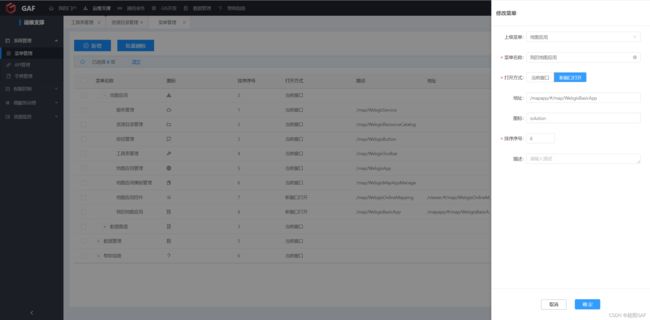
1.进入运维支撑-系统管理-模块管理界面:
新增菜单:
路径处http://gaf.gaf-dev.chengdu/mapapp/#/ + 文件文件位置, eg:http://gaf.gaf-dev.chengdu/mapapp/#/map/WebgisBasicApp;
地址处填写/mapapp/#/ + 文件文件位置,eg:/mapapp/#/map/WebgisBasicApp;
打开发方式选择新窗口打开
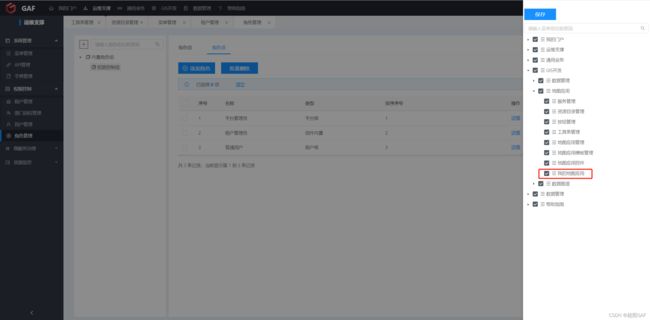
3.进入运维支撑-权限控制-角色管理:
点击平台内置角色组,选择权限控制组,进入角色项页面,点击表格中平台管理员所在行的分配菜单
进入分配菜单页面,将配置好的菜单项进行勾选
4. 地图应用扩展开发指南:
以上的操作都是在基础地图应用基础上进行的二次开发,如果开发者需要一个全新的内容,在common-mapapp\src\mapapp\pages目录下新增文件,再进入common-mapapp\src\index.js文件中将新增内容进行公开
完成内容公开后,开发者需在gaf-mapapp\pages\map目录下、或者gaf-mapapp\pages目录下任意添加与map同级的菜单,并对新增内容进行引用
''
gaf-webapp的开发
1. 配置环境:
1.gaf-webapp\store\index.js:
检查mutations是否重复,删除多余的
''import { mutations as initMutations } from 'gaf-ui'
export const mutations = {
...initMutations,
setUserInfo(state, userInfo) {
state.userInfo = userInfo
},
setMenuInfo(state, menuInfo) {
state.menuInfo = menuInfo
},
setToolsContent(state, { commonTools, businessTools }) {
state.commonTools = commonTools
state.businessTools = businessTools
},
setViewerLoaded(state, loaded) {
state.loaded = loaded
},
setlegendList(state, legendList) {
state.legendList = legendList
}
}''2.gaf-webapp\utils:
将gaf-mapapp\utils中cimBus.js文件添加到gaf-webapp\utils中
3.gaf-webapp\static\config:
将gaf-mapapp\utils中以下文件添加到gaf-webapp\utils中 cameraCoordinate.js、data-service.js、dir.json、dirs.js、panel.js、 theme.js、tools.js
4.gaf-webapp\package.json
dependencies中新增"gaf-map-ui": "^0.2.35"、"common-mapapp": "^1.0.1",在集成终端终分别 执行yarn add gaf-map-ui、yarn add common-mapapp命令,执行完成后在gaf-webapp\yarn.lock 中检查依赖是否安装成功
5.gaf-webapp\static\css
将gaf-mapapp\static\css中font_577982_beimm7aom3g.css文件添加到 gaf-webapp\static\css中
6.gaf-webapp\nuxt.config.js
'' link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{
rel: 'stylesheet',
type: 'text/css',
href: prefix + '/css/font_577982_beimm7aom3g.css',
},
{
rel: 'stylesheet',
type: 'text/css',
href: prefix + '/webGL/Cesium/Widgets/widgets.css',
},
],''7.gaf-webapp\plugins\gaf-ui.js
''import GafMapUi from 'gaf-map-ui'
Vue.prototype.$mapActions = GafMapUi.mapActions
export default () => {
Vue.use(GafMapUi)
}''2. 地图应用基础文件的引入:
根据需求,将地图应用基础或开发者自己新增的内容,添加至gaf-webapp\pages目录下对应的位置
eg:将地图应用基础WebgisBasicApp引入文件gaf-webapp\pages\map\下,在WebgisBasicApp文件中新建index.vue,代码如下:
''
完成以上操作后,参照独立部署gaf-mapapp的开发板块的第三节菜单配置和使用,进行相关菜单的配置。