Django-Form与ModelForm组件
Django-Form与ModelForm组件
案例2中:
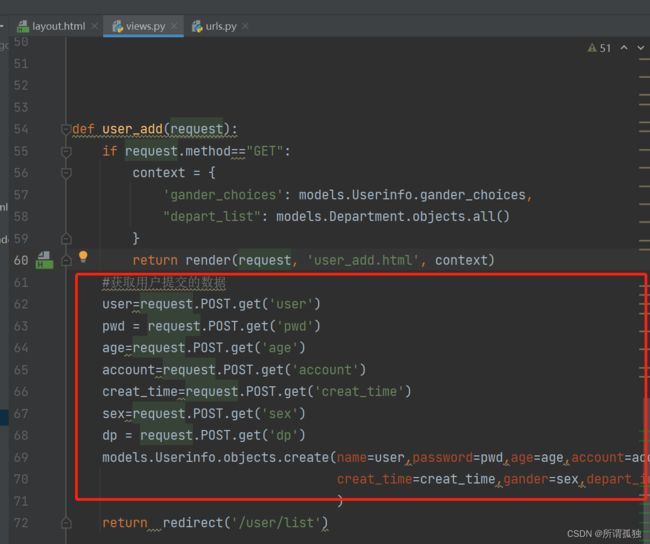
#添加用户的原始方法
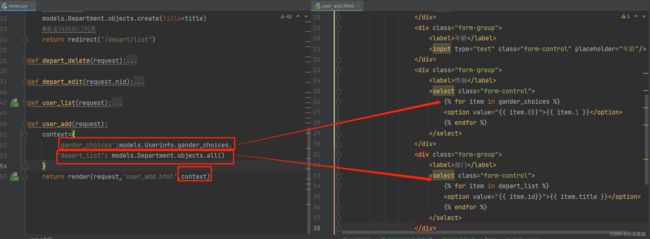
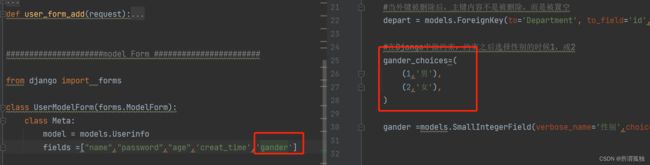
1:新建用户里面性别与部门form设计
性别与部门选择的内容应该分别与设计的元组中套元组和部门数据库有关系
通过再views对应的直接将从数据库传过来的数据写出一个字典,再通过在模板中调用.

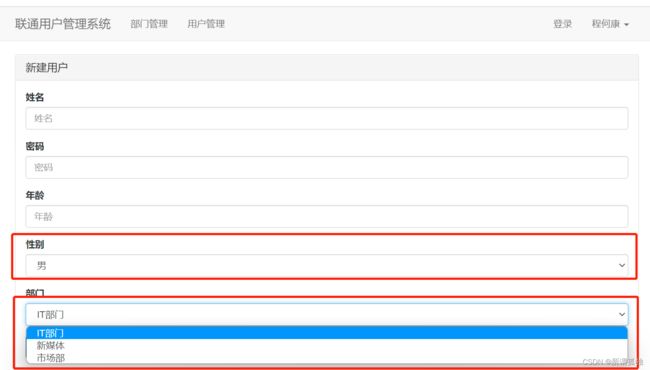
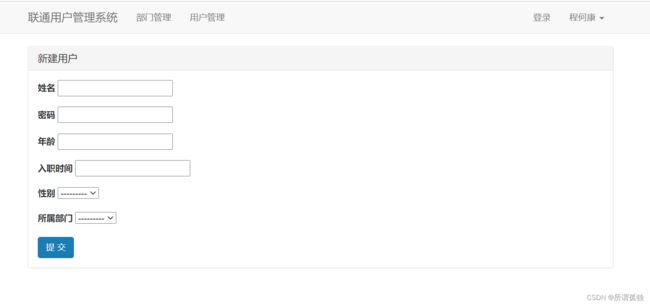
效果如下:

原始方法:
- 用户提交数据没有校验。(为空等校验)
- 错误,页面上应该有错误提示。
- 页面上,每一个字段都需要我们重新写一遍。
- 关联的数据,手动去获取并展示循环展示在页面。
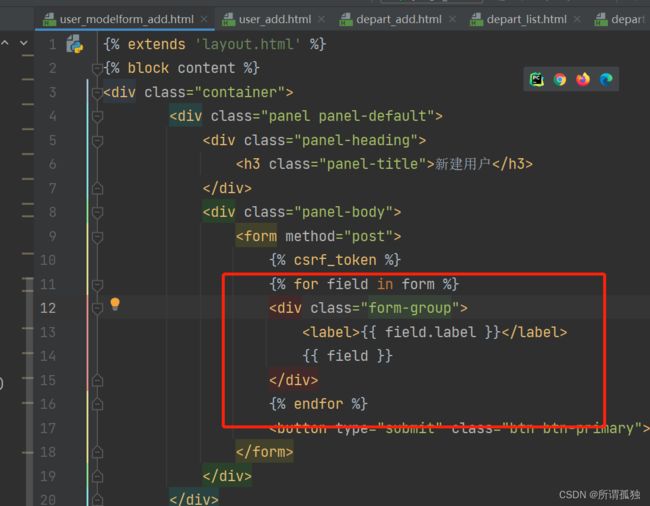
##1.Django 组件之–Form
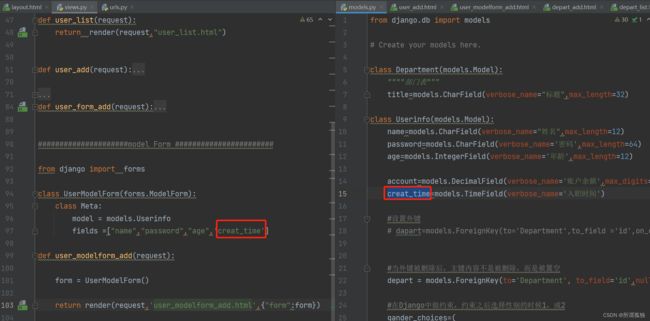
views.py中添加Form的类

这样,如果后期需要添加字段,只需要在model与views添加相应的代码,前端html文件不需要修改。
力图
 结果如下:(自动生成html标签)
结果如下:(自动生成html标签)

还可以自动生成下拉框
 效果如下:
效果如下:

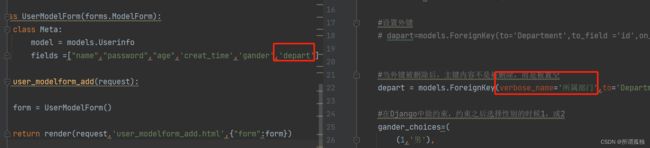
同理部门:

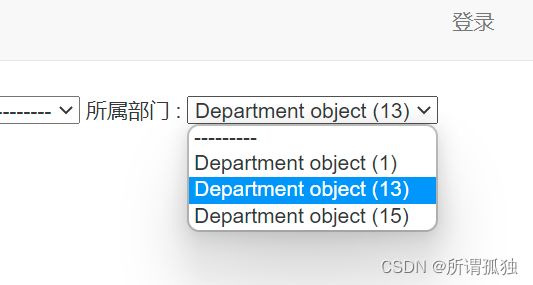
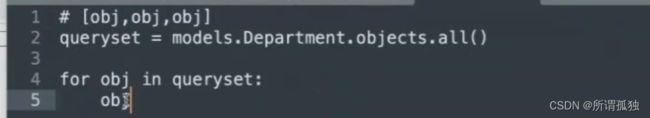
但是效果:

内部进行循环的时候,只是将每个对象取出来了,所以展示的是对象
 我们需要的是obj.title
我们需要的是obj.title
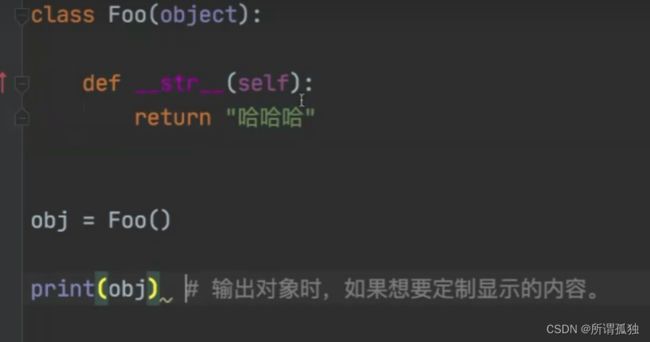
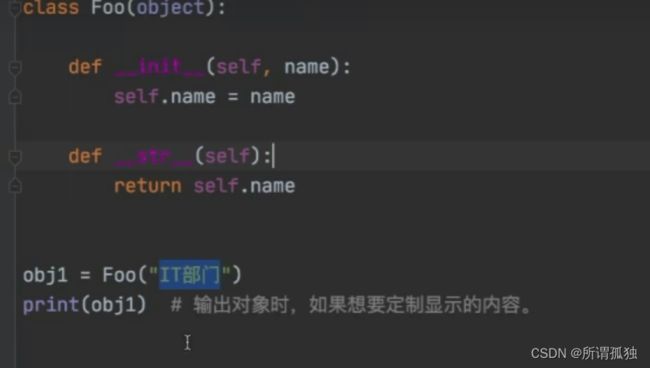
但输出对象的时候,想要将其替换成自己定制 的内容,则需要用到在类中定义 def str(self)

在通过实例化,将要显示的对象封装的内容显示出来

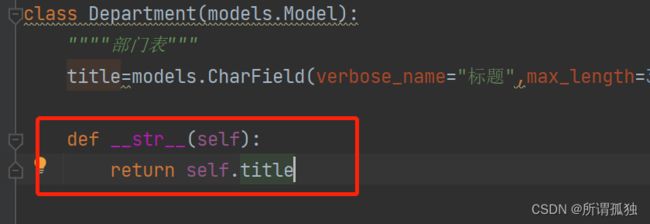
所以在对应的类中定义__str__

然后设置格式:
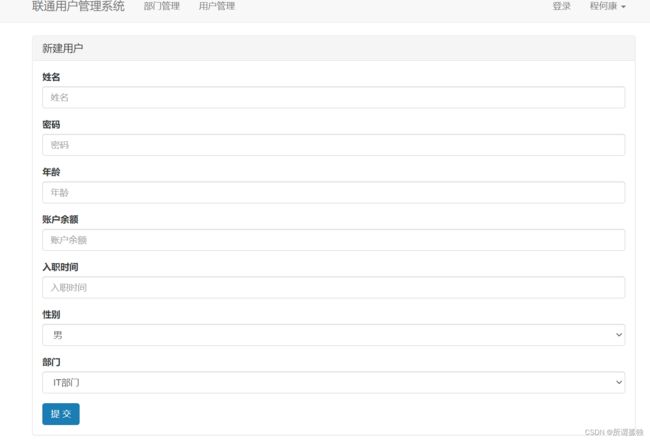
 效果如下:
效果如下:
 与之前的相比,缺少了格式
与之前的相比,缺少了格式
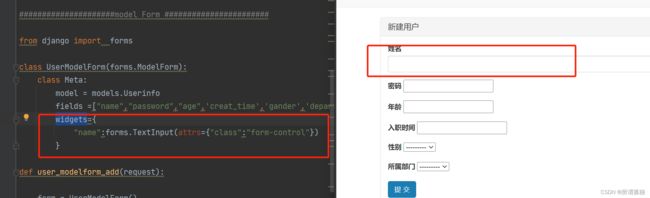
 由于使用的model form,所以不是在html中直接加入 class=''form-control ‘’
由于使用的model form,所以不是在html中直接加入 class=''form-control ‘’
通过widgets组件
在生成TextInput的同时设置其class格式
 这样使用的话,会导致每个字段都需要这一行,比较麻烦
这样使用的话,会导致每个字段都需要这一行,比较麻烦
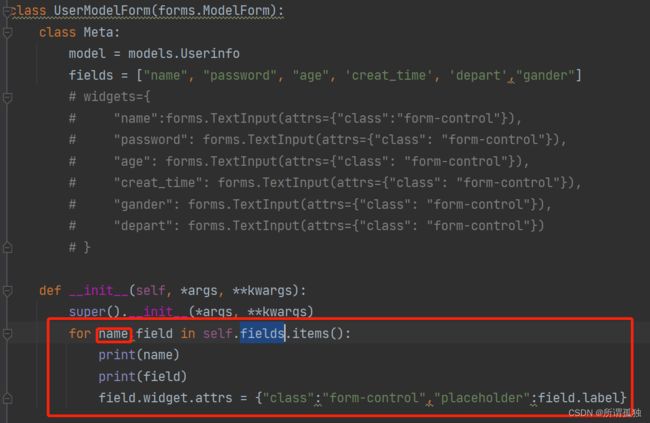
所以可以重新定义init方法,并且使用super继承

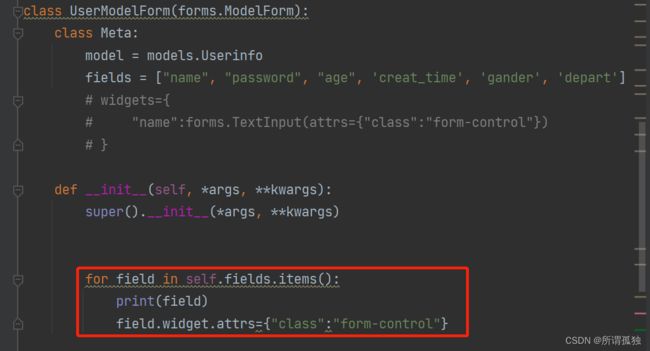
然后循环找到所有的插件,为其添加class=''form-control ‘’
(此部分代码出现问题,后期需调整!!!)
 调整:
调整:

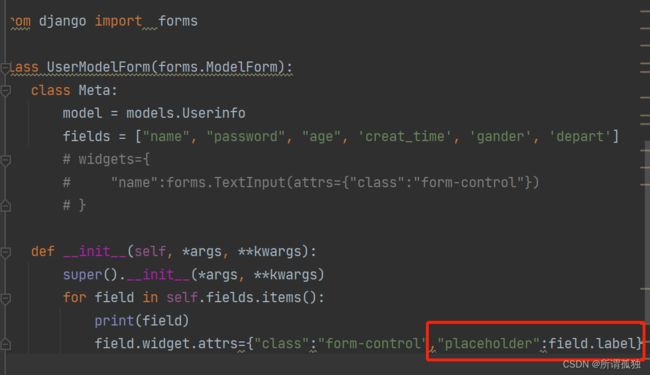
同理,也可以添加其他插件,例如placeholder。
(此部分代码出现问题,后期需调整!!!)

调整:
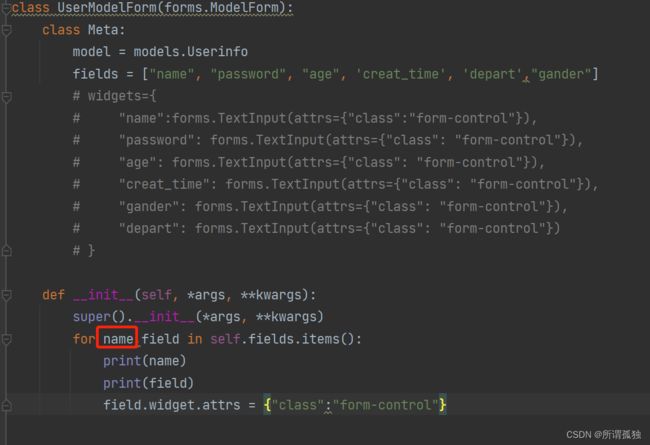
 问题:此处未使用到name,为什么循环for 中不带name,就报错?
问题:此处未使用到name,为什么循环for 中不带name,就报错?
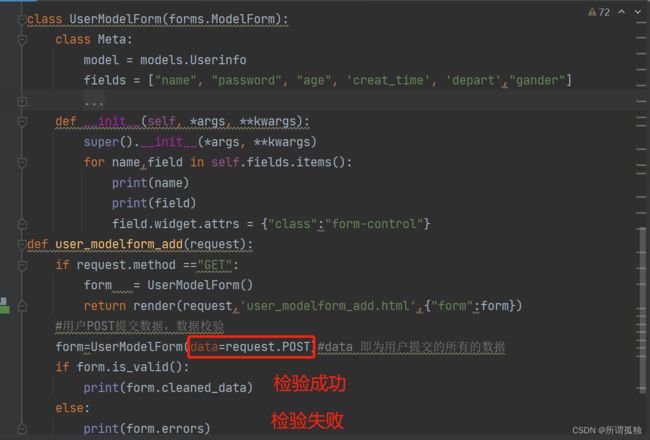
数据校验:
#data 即为用户提交的所有的数据,即上面fields中的数据 这里就可以通过print拿到前台输入的数据
这里就可以通过print拿到前台输入的数据
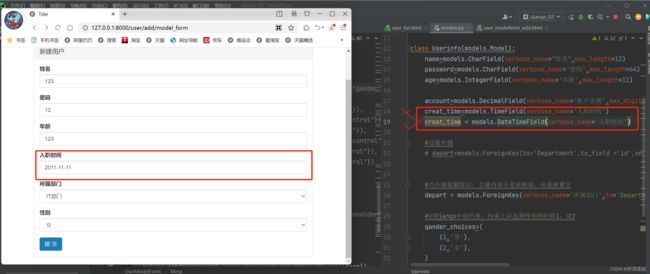
注:该处由于在之前设计表的时候将creat_time的属性为DateTimeField错误修改成TimeField,导致在前台输入时间的时候会由于不符合TimeField的格式而报错

因为获得了前台提交的数据,所以这时候可以通过
models.Userinfo.objects.create(xxx )将数据保存到数据库
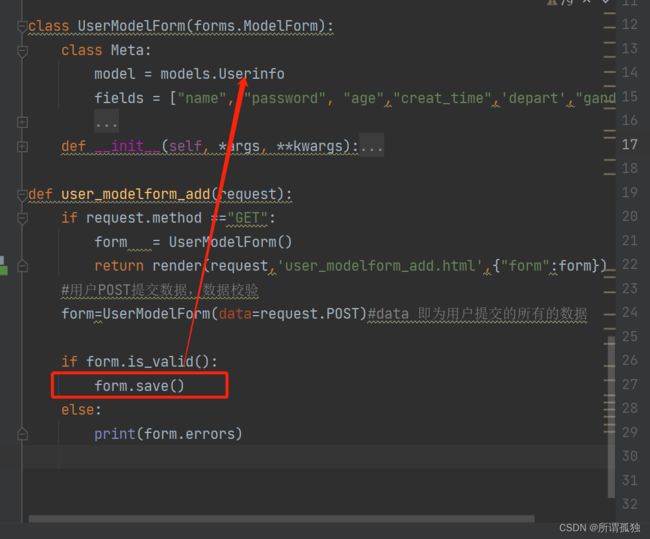
而此时使用的是ModelForm 组件,这里直接可以通过form.save()代替上续代码。
form.save()会自动将前台数据保存到对应的数据库,如图中Userinfo 表
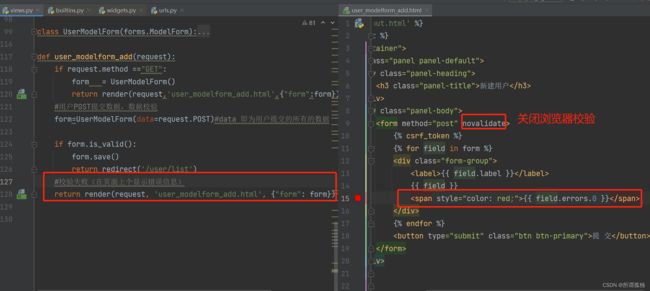
这里通过modelform将错误提示列表的第一个错误信息放在html页面并且将浏览器 校验关闭
这里的form 提供Post方式提交过来会包含提交的数据以及错误的信息,与上面GET的form是有区别的,GET中的form是不包含信息的。
 效果如下:
效果如下:
 这里只能校验不能为空
这里只能校验不能为空
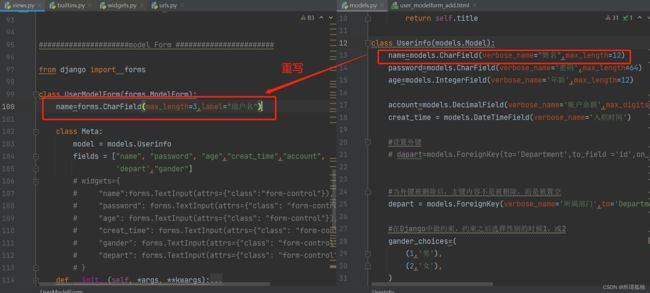
如果还想要别的校验 ,例如姓名字符串不得大于3个,因为在设计数据库表的时候,设计时max_length=12 ,这里可以重写name
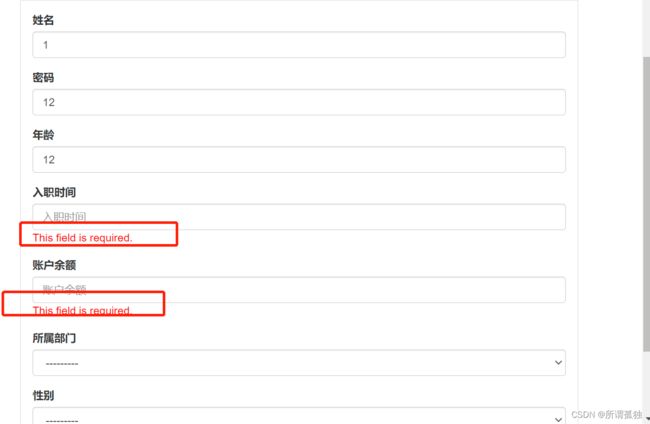
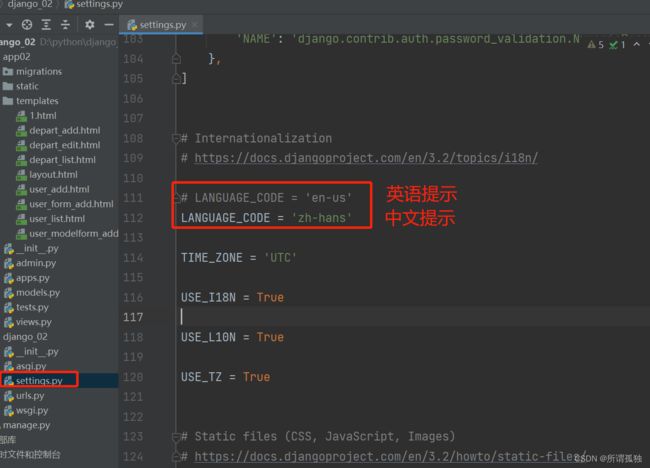
将错误提示信息改成中文

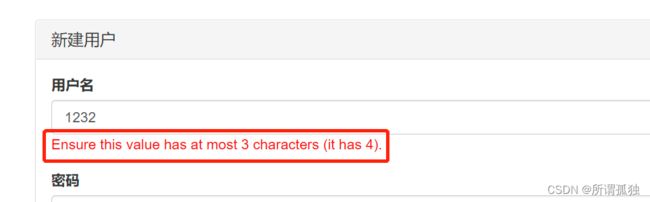
效果: Modelform再你提交错误的信息之后,提示出来,并且你之前的信息还在表格中有保留。
Modelform再你提交错误的信息之后,提示出来,并且你之前的信息还在表格中有保留。
将入职时间改成时钟插件
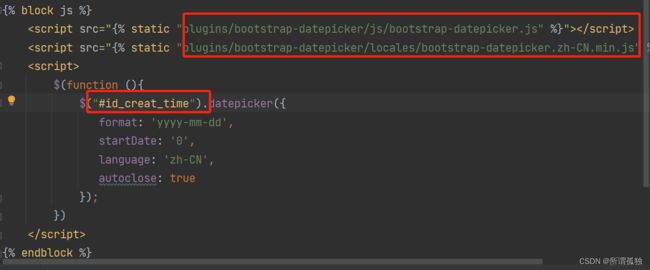
先引入需要的css与js
css:
导入:bootstrap-datepicker.min.css

js:
导入:bootstrap-datepicker.js 和 bootstrap-datepicker.zh-CN.min.js
 并且编写js样式
并且编写js样式

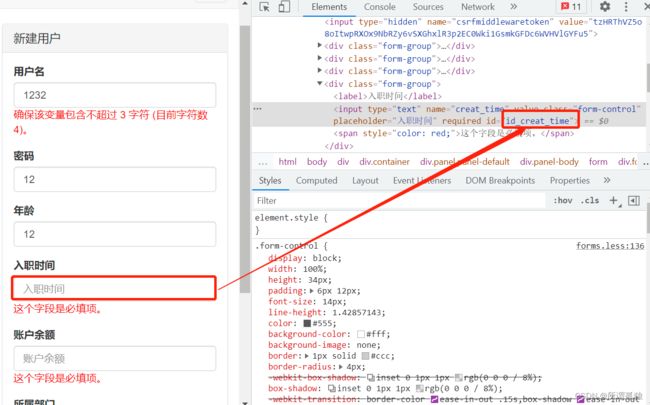
这里的 # id_creat_time 对应的是具体时间框的id

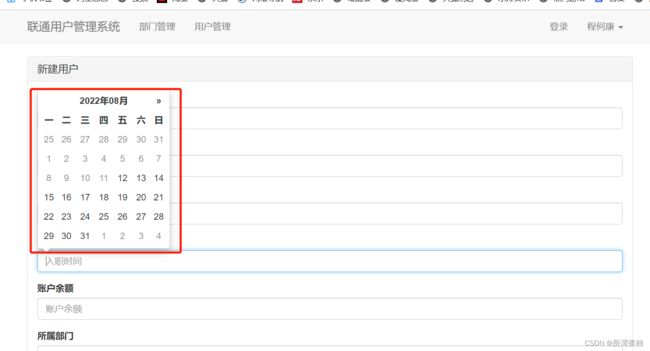
效果展示:

ModelForm与Bootstrap
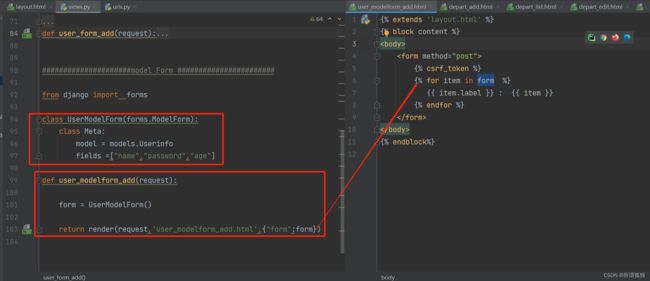
ModelForm 可以帮助我们生成HTML标签
class UserModelForm(forms.ModelForm):
name=forms.CharField(max_length=3,label="用户名")
class Meta:
model = models.Userinfo
fields = ["name", "password"]
HTEM前端通过
{{form.name}} 普通的input框
{{form.password}} 普通的input框
如果需要样式,则需要去定义插件
定义插件
方法一:
class UserModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo
fields = [“name”, “password”,]
widgets = {
“name”: forms.TextInput(attrs={“class”: “form-control”}),
“password”: forms.PasswordInput(attrs={“class”: “form-control”}),
“age”: forms.TextInput(attrs={“class”: “form-control”}),
}
方法二:
class UserModelForm(forms.ModelForm):
name = forms.CharField(
min_length=3,
label=“用户名”,
widget=forms.TextInput(attrs={“class”: “form-control”})
)
class Meta:
model = models.UserInfo
fields = ["name", "password", "age"]
方法三(通过重新定义init方法,批票进行设置)
class UserModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo
fields = [“name”, “password”, “age”,]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 循环ModelForm中的所有字段,给每个字段的插件设置
for name, field in self.fields.items():
field.widget.attrs = {
"class": "form-control",
"placeholder": field.label
}
这里如果原来字段有属性也会自动替换成新的属性,不符合实际需求
所以应该 # 字段中有属性,保留原来的属性,没有属性,才增加。
class UserModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo
fields = [“name”, “password”, “age”,]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 循环ModelForm中的所有字段,给每个字段的插件设置
for name, field in self.fields.items():
# 字段中有属性,保留原来的属性,没有属性,才增加。
if field.widget.attrs:
field.widget.attrs["class"] = "form-control"
field.widget.attrs["placeholder"] = field.label
else:
field.widget.attrs = {
"class": "form-control",
"placeholder": field.label
}
这样不同的Modelform都要一样重复写def init(self, *args, **kwargs): 与 class Meta:
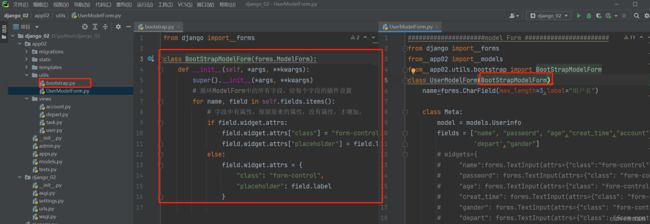
#通过继承的方法,单独写一个BootStrapModelForm(forms.ModelForm)的类,之后通过不断的继承,省去了不断重复的编写的情况
自定义类:
class BootStrapModelForm(forms.ModelForm):
def init(self, *args, **kwargs):
super().init(*args, **kwargs)
# 循环ModelForm中的所有字段,给每个字段的插件设置
for name, field in self.fields.items():
# 字段中有属性,保留原来的属性,没有属性,才增加。
if field.widget.attrs:
field.widget.attrs[“class”] = “form-control”
field.widget.attrs[“placeholder”] = field.label
else:
field.widget.attrs = {
“class”: “form-control”,
“placeholder”: field.label
}
class UserEditModelForm(BootStrapModelForm):
class Meta:
model = models.UserInfo
fields = [“name”, “password”, “age”,]
实现:
1:将BootStrapModelForm单独拿出来写一个初始化
2再在需要的modelForm中进行继承