SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例)
SVG实例详解系列(一)
(svg概述、位图和矢量图区别(图解)、SVG应用实例)
目录
一、什么是SVG?
(1)、位图和矢量图概念(图解)
(2)、SVG的小例子
(a)笑脸符
(b)、小鸟
(c)、人物
(d)、摇摆太阳花
二、SVG概念、知识要点
(1)、SVG概念
(2)、SVG发展史
(3)、SVG基本要素
(4)、SVG渲染顺序
(5)、SVG 文件类型
(6)、支持 SVG 的浏览器
(7)、SVG嵌入到 HTML 文件中的方法
(8)、SVG支持的显示对象
(9)、SVG格式优点
(10)、SVG格式缺点
三、SVG应用实例
多年以前,我曾听到过一个真实发生过的故事:
某日,甲整理QQ好友时发现,有一个陌生的阿姨,是什么时候加的忘了,出于好奇开始了聊天,得知那个阿姨得了重症,大概还有半年左右的生命。阿姨很乐观,反而安慰甲不用替她担心,彼此约好,阿姨在名字里添加数字日期,告诉甲,她还活得好好的。
日子一天天过去,甲忙于工作和学习,没有再和阿姨聊天,但他养成了一种习惯,就是上线的时候都会看看阿姨的数字日期是否继续变更。
大半年后,那天甲正好有空,看到阿姨的头像象以往那样亮着,就发信息过去打招呼,对方回复得很快,却不是那位阿姨,是阿姨的儿子,原来阿姨半年前就走了,但走之前叮嘱儿子每天一定要上线修改名字上的日期数字,而且如果看到甲在线,一定要等到甲下线后才能下线,原因是阿姨听甲说过自己很孤单,每次忙到深夜,想找点存在感,却发现QQ上好友的头像都是灰色的离线状态,心里空荡荡的。。。阿姨想让甲知道还有人在,他并不是孤单的一个人。。。
那天后,阿姨的QQ头像再也没有亮过。。。
人生有很多无奈,也有很多真相被揭穿后的冰寒刺骨,但不经意间发现和收获的一点善意总能温暖人许久。
所以,世间的美好并不是没有,而是在物欲横流的社会中渐渐被人所遗忘而变得稀少,但她们依旧是存在的。生活中,总有一些人在自己困难时仍出于好意悄悄为陌生人做着某些力所能及的小事情,(那其中的收益者也会包括你们中的每一位),例如一次开源代码,例如超市内买菜时同时伸出去却缩回去的手,例如那一句:我还好。。。不管你知不知道,不管世事如何变迁,在那一刻,你已经拥有过,所以无论你现在所面对的困境有多大,请努力坚持下去,因为还有很多人也在同样努力中ing。
世间并不缺美好,缺的只是及时发现美好的眼睛和懂得感恩,困境中不抱怨的心。
怀缅过去常陶醉, 一半乐事一半令人流泪,想到旧事欢笑面常流泪,梦如人生试问谁能料,石头他朝成翡翠,梦如人生快乐永记取, 悲苦深刻藏骨髓。。。
逆境清醒
2023.2.26
(https://blog.csdn.net/weixin_69553582)
一、什么是SVG?
SVG 是什么呢?
别急,如果你暂时还没有计算机图形的一些基础知识,我们先来了解一下大概,对后面学习有好处。如果你已经会了,那别浪费时间了,每人每天只有24小时,快点击浏览器右上角的“ⅹ“符号,886,欢迎下次有时间再来看我的博客(发现自行使用和转载我博客博文的网站和个人有点多,我只有一个博客:csdn的,逆境清醒,(https://blog.csdn.net/weixin_69553582)),≧◠◡◠≦ 嗯~~~,就是这个,一位老。。。老。。。奶奶级别的姐姐写的原创博客,别走错门了,跑去看冒名替身的博客哟)。
(1)、位图和矢量图概念(图解)
我们先来了解一下两个概念:位图和矢量图。
位图:位图图像(bitmap),亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。位图的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,缺点是在保存时需要记录每一个像素的位置和颜色值,占用较大的存储空间。
矢量图:就是使用直线和曲线来描述的图形,构成这些图形的元素是一些点、线、矩形、多边形、圆和弧线等,它们都是通过数学公式计算获得的,具有编辑后不失真的特点。矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图最明显的特征:矢量图的颜色边缘和线条的边缘是非常顺滑的,无论你是放大或者缩小,颜色的边缘也是非常顺滑,并且非常清楚的。
矢量图与位图最大的区别是,它不受分辨率的影响。因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度,可以按最高分辨率显示到输出设备上。
没明白?那我们简单用图片来看看区别:
| 位图 | 矢量图 |
上图是一张位图和一张矢量图
这种情况下看不出区别是吧,别急,我们将图片放大看看:
| 位图 | 矢量图 |
怎么样,看到区别了吧?
什么?还看不出?
那好,我们再放大看看:
 |
 |
| 位图 | 矢量图 |
这下看清楚位图和矢量图的区别了吧?
哎哟,别光看颜色呀,把注意力放在边缘上,对,就是绿色叶子和白色底图的交界处,深绿色描边的地方,在那个位置处:位图图像边缘有锯齿,矢量图图像边缘很光滑,不同的原因是因为位图是由像素点组成的,在指定的分辨率下,位图图像的像素点数量有限,不足以细致的构成和描述图片内容。
什么?还看不清楚区别?。。。。好吧,那我。。。。换这张图来说明一下:
| 位图 |
| 局部放大 600% 倍时,图片显示如下: |
| 矢量图 |
| 局部放大 600% 倍时,图片显示如下: |
这下全看清楚了是吧?呼~
别扁嘴,我不是专业的老师,只是义务(非收费)分享一下自己学到的知识和资料,难免会。。。
河边有只羊,
羊边有只象,
象边有只马骝仔,
好似你咁嘅样
~~
看不懂我在说什么是吧,哈哈~~放心,我没骂人,只想转换一下心情,gz本地歌谣而已。
(2)、SVG的小例子
好了,言归正传,我们再来聊一下有关svg的一些东西,了解一下SVG 的概念。
矢量图和位图的基本区别刚才已经都看到了(没看到的自己往上翻看,想让我再说一遍?不理你,哼~~),
我们来先看一下一些SVG的小例子(附上完整源代码,你们可以自己复制一下代码,用记事本保存成:你的文件名.html格式,用浏览器打开体验一下svg)
(a)笑脸符
svg 例子1
(b)、小鸟
svg 例子2
(c)、人物
svg 例子3
(d)、摇摆太阳花
svg太阳花(此例子后续文章会有详细教程)
怎么样?对svg有初步认识了吧?
刚一开始学习SVG,不完全理解没关系,不需要完全看懂理解全部概念和代码,能够修改增删部分代码就可以,随着时间的推移,反复多练习就能够熟悉掌握SVG。此系列SVG博文就是依此原理撰写,一起学习吧。
二、SVG概念、知识要点
(1)、SVG概念
SVG,即:可缩放矢量图形(Scalable Vector Graphics,SVG)基于 XML 标记语言,用于描述二维的矢量图形。
SVG 是由万维网联盟(W3C)自 1999 年开始开发的开放标准。
作为一个基于文本的开放网络标准,SVG 能够优雅而简洁地渲染不同大小的图形,并和CSS、DOM、JavaScript 和 SMIL 等其他网络标准无缝衔接。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG 图像及其相关行为被定义于 XML 文本文件之中,这意味着可以对它们进行搜索、索引、编写脚本以及压缩。此外,这也意味着可以使用任何文本编辑器和绘图软件来创建和编辑它们。
和传统的点阵图像模式(如 JPEG 和 PNG)不同的是,SVG 格式提供的是矢量图,这意味着它的图像能够被无限放大而不失真或降低质量,并且可以方便地修改内容,无需图形编辑器。通过使用合适的库进行配合,SVG 文件甚至可以随时进行本地化。
(2)、SVG发展史
SVG 诞生于 1999 年,
2001年9月4日,发布SVG 1.0
2003年1月4日,发布SVG 1.1
2003年1月14日,推出SVG移动子版本:SVG Tiny和SVG Basic
2008年12月22日,发布SVG Tiny 1.2
2011年8月16日,发布SVG 1.1(第2版),成为W3C目前推荐的标准
SVG 1.1 第 2 版是 W3C 推荐标准,是完整规范的最新版本。
W3C目前仍正在研究制定SVG 2
SVG 2目前正在开发中,工作组目前正在并行开发一组模块,它将为SVG添加新的易用性功能,用于扩展以前的规范,以及与HTML,CSS和DOM更紧密地集成,并弃用并非所有浏览器都支持的功能,以跨所有设备和平台工作。
(3)、SVG基本要素
HTML 提供了定义标题、段落、表格等等内容的元素。与此类似,SVG 也提供了一些元素,用于定义圆形、矩形、简单或复杂的曲线。一个简单的 SVG 文档由
(4)、SVG渲染顺序
SVG 文件全局有效的渲染顺序规则是“后来居上”,越后面的元素越可见。
(5)、SVG 文件类型
SVG 文件有两种形式。普通 SVG 文件是包含 SVG 标记的简单文本文件。一般使用“.svg”(全部小写)作为此类文件的扩展名。
由于在某些应用(比如地图应用等)中使用时,SVG 文件可能会很大,SVG支持利用gzip压缩算法减少文件尺寸,压缩后的文件通常用被称为“SVGZ文件”,此时通常使用“.svgz”(全部小写)作为此类文件扩展名。
注意:如果服务器是微软的 IIS 服务器,使 gzip 压缩的 SVG 文件在所有的可用 SVG 的用户代理上可靠地起作用是相当困难的,而且 Firefox 不能在本地机器上加载 gzip 压缩的 SVG 文件。除非知道处理发布内容的 Web 服务器可以正确的处理 gzip,否则要尽量避免使用 gzip 压缩的 SVG。
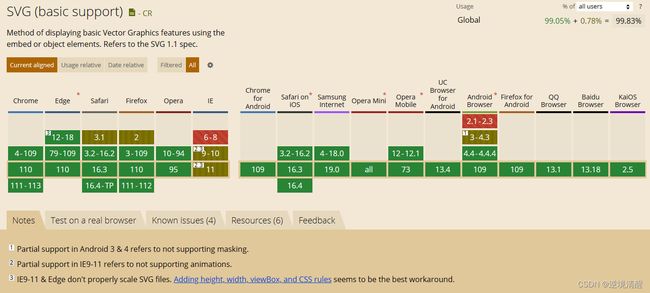
(6)、支持 SVG 的浏览器
各种 SVG 浏览器是有差异的,因此很可能出现你制作了一个 SVG 图形,并且调试正常后,却在另外一个浏览器中无法正常显示。这是因为不同的浏览器支持 SVG 标准的程度不同(如果你将其他技术和 SVG 一起使用(比如JavaScript和CSS),也会出现类似的情况。)
所有的现代浏览器都支持 SVG,在某些情况下甚至几个版本都支持 SVG。
支持 SVG 的浏览器列表
(7)、SVG嵌入到 HTML 文件中的方法
HTML5支持直接嵌入 SVG。为了符合 HTML5 标准,有时需要做一些语法调整。
(a)、可以通过 object 元素引用 SVG 文件:
(b)、可以使用 iframe 元素引用 SVG 文件:
(c)、可以使用 img 元素引用 SVG 文件(在低于 4.0 版本的 Firefox 中不起作用)。
(d)、可以通过 JavaScript 动态创建并注入SVG 到 HTML DOM 中。这种形式可以对浏览器使用替代技术,在不能解析 SVG 的情况下,可以替换创建的内容。
(8)、SVG支持的显示对象
SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果、模板对象以及可扩展性。SVG可以实现动态和交互功能。在DOM模型的基础上,SVG开发设计人员可以利用ECMAScript或者SMIL来进行时序控制或对象的操纵。
SVG主要允许支持以下几种图形对象类型:矢量图形、栅格图像以及文本。
栅格图形对象——包括PNG、JPEG这些栅格图像——能够被编组、设计、转换及集成进先前的渲染对象中。
矢量显示对象——包括矩形、圆、椭圆、多边形、直线、任意曲线等嵌入式外部图像,包括PNG、JPEG、SVG等。
文字对象——文本可以在任何适用于应用程序的XML名字空间之内,从而提高SVG图形的搜索能力和无障碍性。
(9)、SVG格式优点
(a)、可读性好,有利于SEO与无障碍
(b)、图像文件可读,SVG图像可以被任意的文本编辑器所创建和编辑,易于修改和编辑(理论如此,但实际上却是因为各种不同的SVG档编辑器而可能存储成不易解读的SVG文件)
(c)、与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象
(d)、SVG图形格式可以方便的创建文字索引,从而实现基于内容的图像搜索,可以被搜索、索引化和脚本化,可压缩性更强
(e)、SVG图形格式支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果。
(f)、SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户。
(g)、由于SVG采用的是XML语法,是标准的XML,继承XML的优点(如可读性高)。图形的里面的文本内容可以直接被浏览器,搜索引擎SEO和无障碍读屏软件读取,具体用法如下代码设置title与desc标签即可,
(h)、SVG图像是可伸缩的,缩放不会导致质量下降,SVG图像可在任何的分辨率下被高质量地打印
(10)、SVG格式缺点
SVG的运行受浏览器厂家支持程度决定。
旧版的SVG Viewer无法正确显示出使用新版SVG格式的矢量图形。
继承XML的缺点,标记语法不够简洁
文本格式图像的文件大小,某些情况下比二进制编码的栅格化图像要大(取决于所描述矢量元素的几何复杂度)
三、SVG应用实例
SVG可以做什么呢?
这个要看你自己咯,方法学会了,天空有多大有多美全由你自己创造。
创意无限,期待看你们的作品分享,有好作品记得告诉我一声,让我也学习学习~~~~
那个学费就不给了哈,因为你们看了我的,打平了,哈哈~~互相学习才能共同进步~
我的一些SVG应用实例:
详细代码见:
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码
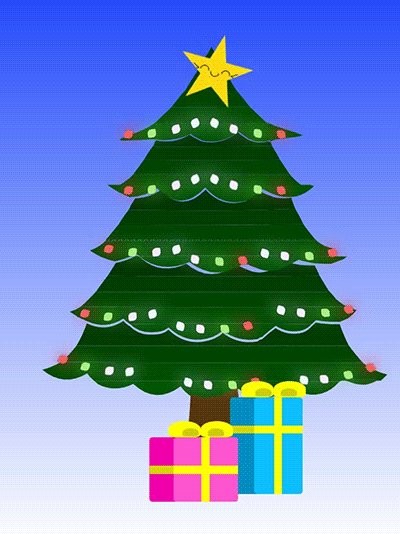
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时
SVG时钟动画(此例子后续文章会有详细教程)
此文为SVG实例详解系列(一),文中部分文字概念摘录自官方和网络,近期会推出SVG实例详解系列其他部分文章,想学习SVG的可以留意一下,大家一起来学习。欢迎各位大们来指点一二。大家都注意一下网络使用安全。
推荐阅读:
| 29 | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
| 28 | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| 27 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
|
| 26 | 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
|
| 25 | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
| 24 | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
|
| 23 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
| 22 | 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
|
| 21 | python爱心源代码集锦(18款) |
|
| 20 | 巴斯光年python turtle绘图__附源代码 |
|
| 19 | Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
|
| 18 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
|
| 17 | 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
|
| 16 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
|
| 15 | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
|
| 14 | 草莓熊python turtle绘图(风车版)附源代码 |
|
| 13 | 用代码过中秋,python海龟月饼你要不要尝一口? |
|
| 12 | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
| 11 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
|
| 10 | Python函数方法实例详解全集(更新中...) |
|
| 9 | matplotlib 自带绘图样式效果展示速查(28种,全) |
|
| 8 | 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
|
| 7 | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
|
| 6 | Python中Print()函数的用法___实例详解(全,例多) |
|
| 5 | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
|
| 4 | Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
|
| 3 | Tomcat 启动闪退问题解决集(八大类详细) |
|
| 2 | Tomcat端口配置(详细) |
|
| 1 | tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |