Android开发-CardView卡片View的详解,头条三面技术四面HR
CardView一般用于需要显示阴影效果的UI,此外CardView还提供了圆角的功能。(嘿嘿,这东西还能直接设置成圆形,可以简单的弄成圆形View)。CardView其实本身是使用FrameLayout 帧布局,所以它其实还是一个布局。
引用
CardView未在androidx全家桶套餐中,需要你自己添加
implementation ‘androidx.cardview:cardview:1.0.0’
一个简单的使用Demo
xml
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=".MainActivity">
android:layout_width=“100dp”
android:layout_height=“100dp”
app:layout_constraintTop_toTopOf=“parent”
app:layout_constraintBottom_toBottomOf=“parent”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintRight_toRightOf=“parent”>
效果图:
Api详解
设置背景颜色
注意
1.View自带原本的属性android:background="" 已经没有效果了,被下面的方法替代了
2.下面提供的api只能设置颜色不能设置图片
xml
app:cardBackgroundColor="@android:color/holo_blue_bright"
java
mCardView.setCardBackgroundColor(getResources().getColor(android.R.color.holo_blue_bright));
效果图:
设置圆角
xml
app:cardCornerRadius=“50dp”
java
mCardView.setRadius(20);
效果图:
设置阴影效果
xml
app:cardElevation=“30dp”
java
mCardView.setCardElevation(10);
结尾
最后,针对上面谈的内容,给大家推荐一个Android资料,应该对大家有用。
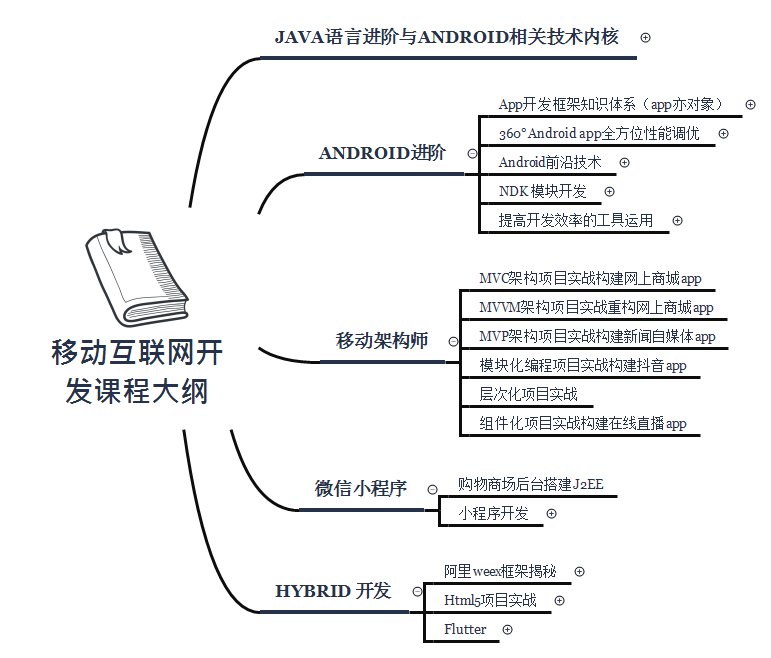
首先是一个知识清单:(对于现在的Android及移动互联网来说,我们需要掌握的技术)
泛型原理丶反射原理丶Java虚拟机原理丶线程池原理丶
注解原理丶注解原理丶序列化
Activity知识体系(Activity的生命周期丶Activity的任务栈丶Activity的启动模式丶View源码丶Fragment内核相关丶service原理等)
代码框架结构优化(数据结构丶排序算法丶设计模式)
APP性能优化(用户体验优化丶适配丶代码调优)
热修复丶热升级丶Hook技术丶IOC架构设计
NDK(c编程丶C++丶JNI丶LINUX)
如何提高开发效率?
MVC丶MVP丶MVVM
微信小程序
Hybrid
Flutter
接下来是资料清单:(敲黑板!!!)
领取通道在这里给你们摆上了~
点击我的GitHub免费获取
1.数据结构和算法
2.设计模式
3.全套体系化高级架构视频;七大主流技术模块,视频+源码+笔记
4.面试专题资料包(怎么能少了一份全面的面试题总结呢~)
不论遇到什么困难,都不应该成为我们放弃的理由!共勉~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。
不论遇到什么困难,都不应该成为我们放弃的理由!共勉~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。
[外链图片转存中…(img-gJZ6vpiF-1644909039337)]