ConstrainLayout 基础教程2,近期想跳槽的程序员必看
特性详解
Visibility behavior (可见性的表现)
ConstraintLayout对可见性被标记View.GONE的控件(后称“GONE控件”)有特殊的处理。一般情况下,GONG控件是不可见的,且不再是布局的一部分,但是在布局计算上,ConstraintLayout与传统布局有一个很重要的区别:
- 传统布局下,
GONE控件的尺寸会被认为是0(当做点来处理) - 在ConstraintLayout中,
GONE控件尺寸仍然按其可见时的大小计算,但是其外边距大小按0计算
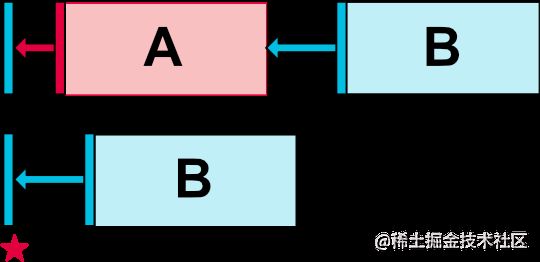
这种特殊的行为让我们在无需打乱布局情况下,在标记GONE控件的地方构建布局(如上图),这样的做法对于做简单的布局动画很有用。
注意:使用的边距将是B在连接到A时定义的边距(见上图)。在某些情况下,这可能不是您想要的余量(例如A在其容器侧面有100dp的边距,B只有16dp到A,A标记为已消失,B对容器的边距为16dp)。因此,您可以指定在连接到标记为已删除的窗口小部件时要使用的备用边距值
layout_goneMarginStartlayout_goneMarginEndlayout_goneMarginLeftlayout_goneMarginToplayout_goneMarginRightlayout_goneMarginBottom
Dimensions constraints (尺寸约束)
Minimum and maximum dimensions on ConstraintLayout (最大最小尺寸)
ConstraintLayout本身可以定义自己的最大/最小尺寸:
android:minWidth设置布局的最小宽度android:minHeight设置布局的最小高度android:maxWidth设置布局的最大宽度android:maxHeight设置布局的最大高度
这些最小尺寸当ConstraintLayout被设置为WRAP_CONTENT时有效。
Widgets dimension constraints (控件尺寸约束)
控件的尺寸可以通过android:layout_width和android:layout_height来设置,有三种方式:
- 使用固定值(文字值如123dp或
Dimensionreference) - 使用WRAP_CONTENT
- 使用0dp(相当于MATCH_CONSTRAINT)
前两种方式和其他布局的用法相同,最后一种是通过填充约束来重新设置控件的尺寸(如上图 ,(a)是wrap_content,(b)是0dp。代码案例如下:
如果设置了边距,那么外边距就会在尺寸计算中被考虑进去 如上图(c)中的0dp)
划重点:0dp并不是类似于以前的MATCH_PARENT,它match的是约束。 如上图(b) 他的左右约束是parent,所以他设置0dp就铺满父宽度,但是©,他的左边有个约束为margin,右边约束到parent,所以这个0dp就是从左约束(那个margin值)到最右边(parent)
**重点:**对于ConstraintLayout中包含的控件,不建议使用MATCH_PARENT。可以通过使用MATCH_CONSTRAINT来定义类似的行为,其中相应的左/右或上/下约束被设置为parent。
Enforcing constraints(强制约束)
此属性在1.1版本添加
在 1.1 版本之前,如果将控件的尺寸设置为了 WRAP_CONTENT,那么对控件设置约束(如:minWidth 等)是不起作用的。那么强制约束(Enforcing constraints)的作用就是,在控件被设置 WRAP_CONTENT 的情况下,使约束依然生效。
app:layout_constrainedWidth=”true|false”app:layout_constrainedHeight=”true|false”
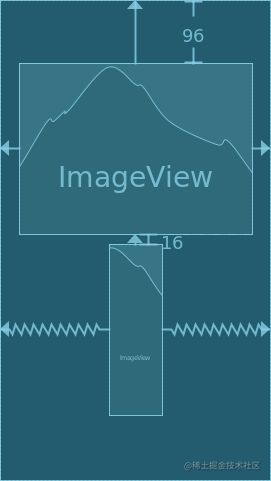
下面的例子演示了没有设置强制约束和设置了强制约束的对比:
如图所示,同样设置了最大宽度,imageViewB起作用,imageViewA没有起作用
MATCH_CONSTRAINT dimensions
此属性在1.1版本添加
当尺寸设置为MATCH_CONSTRAINT(0dp,默认行为是使结果大小占用所有可用空间)时。1.1版本之后,还有几个额外的修饰符:
layout_constraintWidth_minandlayout_constraintHeight_min: 指定当前控件的最小宽度或高度layout_constraintWidth_maxandlayout_constraintHeight_max: 指定当前控件的最大宽度或高度layout_constraintWidth_percentandlayout_constraintHeight_percent: 指定当前控件的宽度或高度是父控件的百分之多少。可设置的值在 0 - 1 之间,1 就是 100%
总结:
各行各样都会淘汰一些能力差的,不仅仅是IT这个行业,所以,不要被程序猿是吃青春饭等等这类话题所吓倒,也不要觉得,找到一份工作,就享受安逸的生活,你在安逸的同时,别人正在奋力的向前跑,这样与别人的差距也就会越来越遥远,加油,希望,我们每一个人,成为更好的自己。
-
点击此处,与我们一起交流学习
文件夹有以下学习笔记,自行下载!