uni-app_框架介绍与使用
目录
-
-
- uni-app官网
- 下载软件
- 项目目录结构
- 语法使用
-
- 配置
-
- [1]配置路由
- [2]全局默认窗口配置
- [3]底部导航栏配置
- 错误
-
- 错误1-公共组件配置问题
- 错误2-公共组件配置问题2
-
- 错误3-获取收货地址信息配置
-
uni-app官网
uni-app官网
下载软件
在使用uni-app去开发项目时必须先下载HBuilderx和微信开发者工具
项目目录结构
语法使用
uni-app 是一个使用 Vue.js 开发所有前端应用的框架 。
在使用uni-app进行开发的过程中
- [1]会将代码写入
.vue文件中,支持所有vue的语法。- 语法使用相同
- 组件封装与使用相同;
- 区别:在vue中若是传递给子组件一个对象,它们
引用地址相同;在微信小程序中若是传递给子组件一个对象,则相当于深拷贝,引用地址不相同;
- 区别:在vue中若是传递给子组件一个对象,它们
- data、methods、生命周期、watch等使用相同
- [2]在结构中
- 不推荐使用 原生html标签。
- 若是使用原生html标签在打包过程中会将其编译为view等组件只是加上一些类名;
- 不识别wxml的语法。
- 若是使用wx:for等会报错
- 不推荐使用 原生html标签。
- [3] 在js中
- 既支持wx的api,也可以使用uni-app本身的api
- 其实uni-app的api与wx的api配置基本相同只是将wx换成了uni
-
wx.request()
-
uni.request()
- 既支持vue的生命周期也支持小程序的生命周期;
- 既支持wx的api,也可以使用uni-app本身的api
- [4] 在配置中
- 在配置中使用uni-app本身的配置
- 在配置中不识别wx的配置
- 其实原理相同
总结:需要使用微信原生小程序的组件、vue的语法、uni-app的配置、原生小程序或uni-app(推荐)的api去进行项目开发;
配置
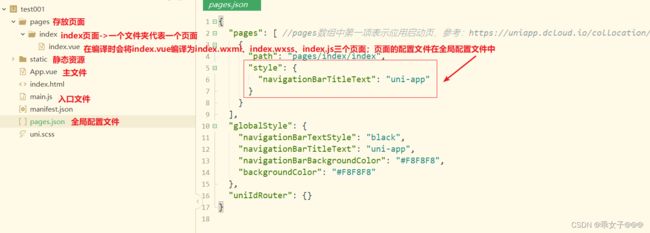
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程序中app.json的页面管理部分。我们可以在uni-app官网->全局文件中去详细阅读
[1]配置路由
(2)在uni-app中也是使用pages配置项进行配置的,但是在配置过程中会将页面的配置文件也配置在其中;
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
// 当前页面的配置项
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
[2]全局默认窗口配置
全局默认窗口配置在uni-app中是使用globalStyle配置项中的,相当于原生微信小程序的window配置项。
举例说明

在全局配置中将窗口配置成上图样式,在index页面将窗口文本配置为优购;
// 全局配置
"globalStyle": {
"navigationBarBackgroundColor": "#eb4450", // 导航栏背景色
"navigationBarTextStyle": "white", // 导航栏文本颜色-仅支持黑/白色
"navigationBarTitleText": "111", // 导航栏文本内容-优先级低于单文件配置
"backgroundColor": "#F8F8F8" // 下拉显示的背景颜色
},
{
"path": "pages/index/index",
// index页面配置
"style": {
"navigationBarTitleText": "优购"
}
}
[3]底部导航栏配置
底部导航栏的配置也是使用tabBar进行配置,使用方法和原生微信小程序使用相同,在此基础上添加了一些扩展配置;
// 原生微信小程序上的例子在uni-app中配置如下:
"tabBar":{
"color":"#3d3d3d",
"selectedColor":"#eb4450",
"backgroundColor":"#fff",
"borderStyle":"black", // 上边框的颜色->仅支持黑/白色
"list":[
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"/static/tabs/[email protected]",
"selectedIconPath":"/static/tabs/[email protected]",
"iconWidth":"54rpx",
"fontSize":"12px"
},
{
"pagePath":"pages/cart/cart",
"text":"购物车",
"iconPath":"/static/tabs/[email protected]",
"selectedIconPath":"/static/tabs/[email protected]",
"iconWidth":"54rpx",
"fontSize":"12px"
},
{
"pagePath":"pages/category/category",
"text":"分类",
"iconPath":"/static/tabs/[email protected]",
"selectedIconPath":"/static/tabs/[email protected]",
"iconWidth":"54rpx",
"fontSize":"12px"
},
{
"pagePath":"pages/selfInfo/selfInfo",
"text":"我的",
"iconPath":"/static/tabs/[email protected]",
"selectedIconPath":"/static/tabs/[email protected]",
"iconWidth":"54rpx",
"fontSize":"12px"
}
]
},
错误
错误1-公共组件配置问题
我创建一个公共组件,文件如下:
├── components
├── search
│ ├── search.vue
引入页面后进行编译,报了如下错误(但是在页面中可以正常显示)

原因:在创建组件之后,HBuilderx自动将页面配置到了全局配置文件pages配置项中;也就是说在运行时会将该组件当作一个页面,而页面中嵌套页面是不被允许的;
解决:在pages配置相中将其删除即可!
新错误:在pages中删除组件配置之后发现其不报错了,但是在页面中也不正常显示了(引入路经都正确)
查找原因:在编译后的wxml文件中,发现我写的组件显示仅为一个标签;
原因:在创建组件时,单独放在search文件夹中,编译时感觉会将其编译为一个页面,因此会将其编译失败
解决:将组件的vue文件直接放在components文件夹中,然后引入就能正常·显示了!
├── components
├── search.vue
错误2-公共组件配置问题2
公共组件配置过程
- [1] 创建了一个公共组件文件夹(components)
- [2]在文件夹下创建一个公共组件(numcom.vue文件)
- [3]在组件中引入
// 引入
import numcom from '../../components/numcom.vue'
// 注册
components{
numcom
}
// 当作标签使用
<numcom />
- [4]问题:发现渲染的时候该组件仅仅被渲染为一个标签,但是组件内容没有渲染出来。
- [5]修改:发现在小程序中
组件名中必须有一个大写字母,否则在进行编译时不能将其识别为一个组件
// 引入
import numCom from '../../components/numcom.vue'
// 注册
components{
numCom
}
// 当作标签使用
<num-com />
错误3-获取收货地址信息配置
在uni-app中既可以使用原生微信小程序的api也可以使用uni-app的api。因此我使用wx.chooseAddress去获取收货地址信息,但是发现报错
“chooseAddress:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json”
这个错误是因为没有配置requiredPrivateInfos;
但是我们已经通过pages.json中进行配置了,为什么还会报错呢?
- 查看:打开编译后的代码发现编译后的app.json中没有该配置项;
- 原因:该配置项在uni-app中没有,因此我们配置了也不解析;
- 解决:发现在
mainifest.json中的mp-weixin配置项(小程序特有特性)中可以配置
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "wx72cbd3c8422f51e4",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"requiredPrivateInfos":[
"getFuzzyLocation",
"choosePoi",
"chooseAddress"
]
},
在mainifest.json配置文件中进行配置后在编译后的文件的app.json配置文件中就存在该配置项了,就可以正常获取用户的收获信息了。