Qt+vue开发桌面应用程序(一)Qt部分介绍
本文介绍Qt+vue实现一个windows桌面应用程序,效果图如下:

1.1. 涉及Qt模块:
注意:Qt版本5.15,编译器要选MSVC xxxx(本文选:MSVC2019 64bit)。Qt web相关模块在windows系统不支持MinGw编译器。
QWebEngineView:加载和显示html页面
QWebChannel:负责html和Qt交互
QWidget:显示窗口页面
QThread:创建线程异步处理页面请求
QJson…:json数据处理
1.2. 系统的详细开发过程
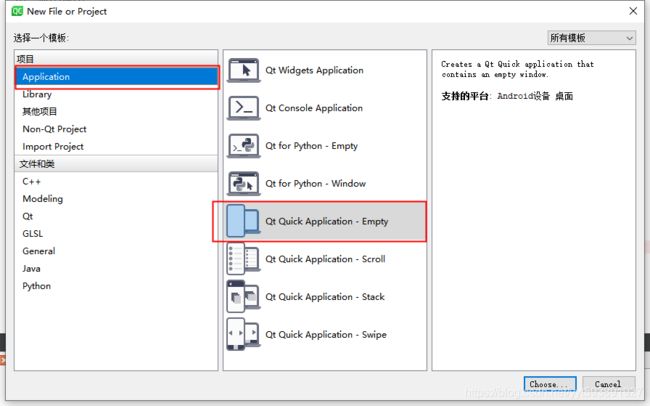
1.2.1. 用Qt Creator 4.9.0创建项目
1.2.2. 创建资源文件
由于页面是由Vue实现的,页面需要作为资源文件加载,我们创建一个资源文件src.qrc,如图

把前端vue打包生成的html添加到src.qrc里面,

1.2.3. 添加项目需要的模块
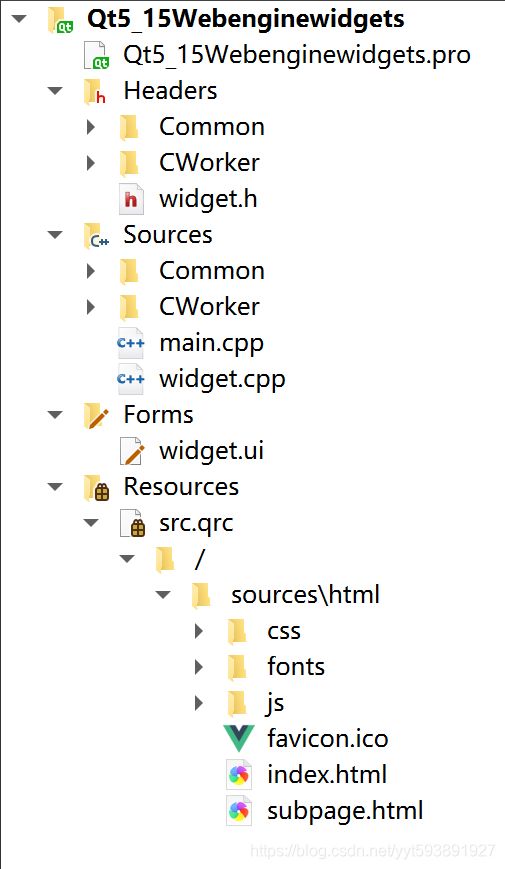
1.2.4. 创建项目文件和目录
项目目录结构如上图,文件和目录的说明如下:
Common:Qt类,单例类,注册元类型和定义交互数据结构
CWorker:Qt类,在线程中运行,异步处理html页面请求
main.cpp:项目入口文件
widget.cpp:QML文件,登录页面
Forms:Qt界面文件
Resources:Qt资源文件目录
页面操作
处理结果
页面操作
处理结果
HTML页面
widget/core
Worker
下面我们来创建上面的列表类文件
1.2.4.1. 创建Common类
Common类是一个单例类,有以下功能:
- 定义系统常量和数据结构
- 注册自定义数据类型
头文件
//解决QT+VS中文乱码问题
#ifdef WIN32
#pragma execution_character_set("utf-8")
#endif
enum RET_CODE {
RET_OK = 0,
RET_DBERR_OPEN,
RET_DBERR_RUN,
RET_PARAMERR,
RET_NOFUNC,
RET_NOWORKTYPE
};
extern QStringList RET_MSG;
typedef struct _CmdData {
QString func;
QMap<QString, QString> params;
} CmdData;
typedef struct _RstData {
int retCode;
QString func;
QString msg;
QVector< QVector<QString> > result;
} RstData;
class MyCommon : public QObject
{
Q_OBJECT
public:
explicit MyCommon(QObject *parent = nullptr);
~MyCommon();
static MyCommon *instance();
static QString GetJsonData(const RstData &rstData);
static QString QJson2QString(const QJsonObject &dataObj);
static QString QJson2QString(const QJsonArray &dataObj);
private:
static MyCommon *self;//单例模式
static QTime mTime;
};
#endif // CCOMMON_H
源文件
#include "ccommon.h"
#include 1.2.4.2. 创建widget类
Widget是继承QWidget,有以下功能:
- 定义数据处理类Core,在类中定义函数供html调用
- 定义QWebEngineView加载和显示html页面
- 定义QWebChannel实现Qt和html交互
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include 源文件
#include "widget.h"
#include "ui_widget.h"
#include 1.2.4.3. 创建CWorker类
CWorker是Qt类,有以下功能:
- 定义页面操作函数
- 定义接收页面命令槽函数
- 定义发送处理结果信号,把从数据返回到页面
#ifndef WORKER_H
#define WORKER_H
#include 源文件
#include "worker.h"
#include 1.2.4.4. 创建main.cpp
main.cpp是项目的入口文件,有以下功能:
- 初始化单例类
源文件
int main(int argc, char *argv[])
{
QCoreApplication::setOrganizationName("丁爸webenginewidgets测试例子");
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QApplication a(argc, argv);
MyCommon::instance();
Widget w;
w.show();
return a.exec();
}
1.3. 源码文件
源码地址:https://download.csdn.net/download/yyt593891927/12838793
默认用户名:admin
默认密码:admin
1.4. 后记
本文介绍了Qt+vue实现一个windows桌面应用程序,下一章介绍《Qt+vue开发桌面应用程序(二)Vue部分介绍》