3. react脚手架
1. 使用create-react-app创建 react 应用
1.1 react 脚手架
react 提供了一个用于创建 react 项目的脚手架库:create-react-app。
项目的整体技术结构为:react + webpack + es6 + eslint。
使用脚手架开发的特点:模块化、组件化、工程化。
1.2 创建项目并启动
- 全局安装:
npm i -g create-react-app - 切换到想创建项目的目录:
create-react-app myReact - 进入项目文件夹:
cd myReact - 启动项目:
npm start
如果创建项目时项目依赖包下载很慢,可以把默认的下载地址改成淘宝镜像:
- 更换npm源:
npm config set registry https://registry.npm.taobao.org- 检查是否更换成功:
npm config get registry
1.3 react脚手架项目结构
public ---- 静态资源文件夹
favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js
--- 页面性能分析文件(需要web-vitals库的支持)
setupTests.js
---- 组件单元测试的文件(需要jest-dom库的支持)
2. 使用脚手架
2.1 完成Hello, React
- 创建
public -> index.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<title>Documenttitle>
head>
<body>
<div id="root">div>
body>
html>
- 创建
src -> App.jsx组件 - 创建
src -> index.js入口文件
此时输入
npm run start就可以启动项目了,只是内容为空。
- 写入口文件
// 引入 React 核心库
import React from 'react'
// 引入 ReactDOM
import ReactDOM from 'react-dom'
// 引入 App 组件
import App from './App'
// 渲染 App 到页面
ReactDOM.render(<App/>, document.getElementById('root'));
- 写
app.jsx组件
// 创建"外壳"组件App
import React, { Component } from "react";
// 引入Hello组件
import Hello from "./Hello";
// 创建并暴露App组件
export default class App extends Component {
render() {
return (
<div>
<Hello />
</div>
)
}
}
- 新建
src -> components -> Hello -> Hello.jsx写 Hello 组件
import React, { Component } from "react";
export default class Hello extends Component {
render() {
return (
<h2>Hello, React!</h2>
)
}
}
- Hello 文件夹下新建
Hello.css,在Hello.js页面中引入 css 文件即可进行样式设置
2.2 样式模块化
可以避免发生样式被覆盖的现象。
做法:将 .css 改为 .module.css
import React, { Component } from "react";
import hello from './Hello.module.css'
export default class Hello extends Component {
render() {
return (
<h2 className={hello.title}>Hello, React!</h2>
)
}
}
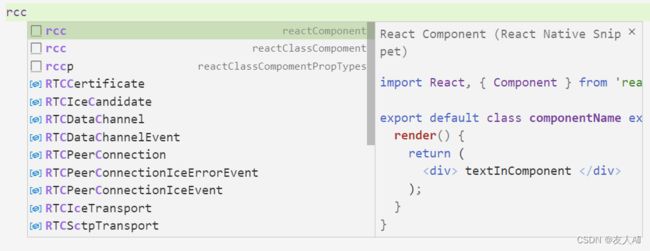
2.3 在vscode中安装react插件
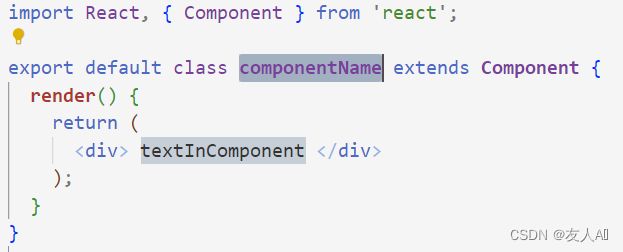
生成的代码片段:
3. 脚手架配置代理
3.1 前提
- React 本身只关注界面,不包含发送ajax请求的代码
- 前端应用需要通过 ajax 请求与后台进行交互
- react 应用中需要集成第三方 ajax(或自己封装)
- 建议使用 Axios 轻量级 ajax 库
3.2 配置代理
当localhost:3000地址想要向localhost:5000的地址发送请求时,此时因为端口不同,会产生跨域问题。即3000端口的请求能放行请求到5000端口,但返回响应结果时,ajax引擎会把本次响应拦在外侧。
解决:使用代理中间人。这个中间人开在3000端口,是一台非常微小的服务器,当3000端口向中间人发送请求时不会出现跨域问题,中间人向5000端口转发请求,因为中间人转发不是ajax请求,所以不存在跨域问题。
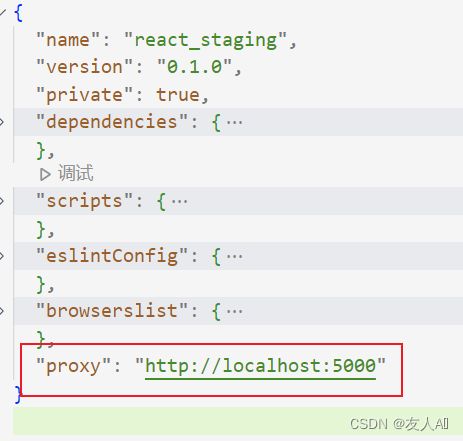
方式一:
在package.json中进行配置代理。
此时所有发给3000端口的请求都会发给5000端口。
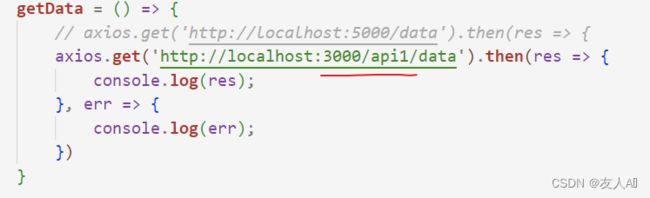
注意:此时发消息所处的位置为3000,发送请求的地址端口5000要改为3000,才可以成功请求。
每次配置完代理之后都要重新启动脚手架!!
方式二:
如果有多台服务器,那么使用方式一配置代理显然不够用。
- 建立
src -> setupProxy.js文件,react脚手架会自动去找这个文件
注意:
- 这个文件命名必须为
setupProxy.js- 文件中不能用ES6语法编写,要用CommonJS语法
- 安装
http-proxy-middleware - 编写代码:
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api1', { // 遇见 /api1 前缀的请求就触发该代理配置
target: 'http://localhost:5000', // 请求转发给谁
changeOrigin: true, // 控制服务器收到的请求头中 Host 字段的值
pathRewrite: { '^/api1': '' } // 重写请求路径,能去除请求前缀,保证交给服务器的是正常请求地址(必须)
}),
createProxyMiddleware('/api2', {
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: { '^/api2': '' }
})
)
}
4. fetch发送请求
fetch是window内置的,不用安装即可使用,并且它是promise风格。但老版本浏览器困难不支持。
https://github.github.io/fetch/
https://segmentfault.com/a/1190000003810652
// 使用fetch发送请求
fetch(`/api1/search/users2?q=${keyWord}`).then(
res => {
console.log('联系服务器成功', res);
},
err => {
console.log('联系服务器失败', err);
}
)
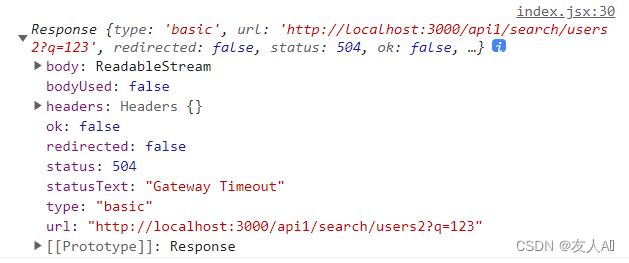
成功联系到服务器的返回结果:
联系服务器失败的返回结果:
获取数据:
// 使用fetch发送请求
fetch(`/api1/search/users2?q=${keyWord}`).then(res => {
console.log('联系服务器成功');
return res.json()
}, err => {
console.log('联系服务器失败', err);
return new Promise()
}).then(res => {
console.log('获取数据成功', res);
}, err => {
console.log('获取数据失败', err);
})
统一处理错误:
// 使用fetch发送请求
fetch(`/api1/search/users2?q=${keyWord}`).then(res => {
console.log('联系服务器成功');
return res.json()
}).then(res => {
console.log('获取数据成功', res);
}).catch(err => {
console.log(err)
})