【测试开发篇8】selenium语法进阶
目录
一、信息打印
①标题打印:
②获取当前页面的URL :
getCurrentUrl的注意事项:
③窗口(句柄)
什么是句柄
(Ⅰ)获取当前页面的句柄:getWindowHandle()
(Ⅱ)获取一个driver当中打开的所有句柄:getWindowHandles()
(Ⅲ)跳转句柄:driver.switchTo.windows(需要跳转的句柄)
(Ⅳ)设置窗口的尺寸大小
④导航
导航的使用场景
导航的代码实现
第一步:get到对应的页面
第二步: 选择需要模拟点击的元素,然后复制这个元素的CSS选择器,然后模拟点击
第三步:导航到跳转发生之前的页面(回退)
第四步:还可以选择"前进",它是"回退"的逆向操作。
⑤和弹窗有关系
警告弹窗+确认弹窗
提示弹窗
⑥鼠标和键盘的操作
⑦下拉框
通过索引来定位:selectByIndex(索引值)
通过下拉框的value属性来获取(selectByValue方法)
通过下拉框的文本内容来获取(selectByVisibleText(文本内容))
⑧文件上传测试
一、信息打印
①标题打印:
输出网站的标题
public void printInformation(){
driver.get("https://www.baidu.com");
//获取标题
String tittle=driver.getTitle();
System.out.println("tittle:"+tittle);
}②获取当前页面的URL :
public void printInformation(){
driver.get("https://www.baidu.com");
//获取标题
String tittle=driver.getTitle();
//获取URL,输出:https://www.baidu.com
System.out.println(driver.getCurrentUrl());
System.out.println("tittle:"+tittle);
}getCurrentUrl的注意事项:
在方法的执行过程的当中,如果尝试模拟点击其他的URL(click),那么再次getURL仍然得到的是之前的URL,而不是跳转之后的URL。
public void printInformation(){
EdgeDriver driver=new EdgeDriver();
driver.get("https://www.baidu.com");
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
//获取标题
System.out.println("当前新闻的标题是:"+driver.getTitle());
//获取新闻超链接
driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
//获取仍然得到的是get时候的URL:www.baidu.com
String url=driver.getCurrentUrl();
System.out.println(url);
}③窗口(句柄)
什么是句柄
selenium为每一个页面都分配了一个句柄(唯一标识,类似于数据库的主键)。
(Ⅰ)获取当前页面的句柄:getWindowHandle()
String handle=driver.getWindowHandle();(Ⅱ)获取一个driver当中打开的所有句柄:getWindowHandles()
一个driver,在某一个页面下面,例如"www.baidu.con"下面,很有可能一个driver打开了多个页面
(通过driver.findElement(By.cssSelector()).click() 来模拟点击某一个a标签)
那么,就可以通过:getWindowHandles()来获取所有打开的句柄。
Set set=driver.getWindowHandles();
for(String str:set){
System.out.println("遍历所有标签页的句柄:"+str);
} (Ⅲ)跳转句柄:driver.switchTo.windows(需要跳转的句柄)
driver.switchTo.windows(需要跳转的句柄)
然后,就可以在这个句柄对应的页面当中进行一系列的操作了(相当于driver从get所在的页面跳转到这个新的页面了)。
String nowHandle=driver.getWindowHandle();
System.out.println("当前页面的句柄是:"+nowHandle);
Set set=driver.getWindowHandles();
for(String window:set){
if(!window.equals(nowHandle)){
//通过switchTo来进行跳转:使得driver跳转到了这个页面
driver.switchTo().window(window);
//这个时候,输出的就是跳转到的句柄对应的页面的标题了
//再次操作driver,就是从新的句柄对应的页面了
System.out.println(driver.getTitle());
}
} (Ⅳ)设置窗口的尺寸大小
也就是设置模拟点开之后的页面的大小。
//通过下面这个方法(setSize),来传入一个参数:new Dimension(宽,高)
driver.manage().window().setSize(new Dimension(100,100));运行结果:
④导航
导航的使用场景
这一个仅限于不发生页面跳转的情况(不通过服务器的response的跳转,不通过a标签的转发)的情况。
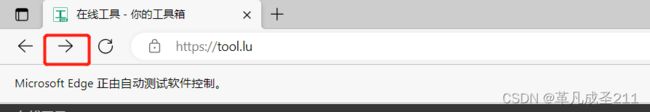
直观地展示就是:浏览器左上角的左指箭头或者是右指箭头只要是亮着的,才会生效。
导航的代码实现
第一步:get到对应的页面
//定位到对应的页面
driver.get("https://tool.lu");第二步: 选择需要模拟点击的元素,然后复制这个元素的CSS选择器,然后模拟点击
/**
* 导航
*/
public void navigateTest() throws InterruptedException {
Thread.sleep(2000);
//定位到对应的页面
driver.get("https://tool.lu");
//找到"文本"对应的元素(点击文本不会发生页面的跳转)
driver.findElement(By.cssSelector("#page > div:nth-child(1) > div.tabs-wrap > ul > li:nth-child(2) > a")).click();
Thread.sleep(2000);
}第三步:导航到跳转发生之前的页面(回退)
/**
* 导航
*/
public void navigateTest() throws InterruptedException {
Thread.sleep(2000);
//定位到对应的页面
driver.get("https://tool.lu");
//找到"文本"对应的元素(点击文本不会发生页面的跳转)
driver.findElement(By.cssSelector("#page > div:nth-child(1) > div.tabs-wrap > ul > li:nth-child(2) > a")).click();
Thread.sleep(2000);
//导航到点击之前的页面
driver.navigate().back();
}运行程序,发现又回到了跳转之前的页面:
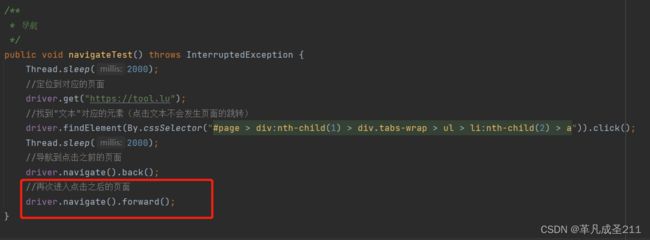
第四步:还可以选择"前进",它是"回退"的逆向操作。
相当于在刚才的界面上面点击了右箭头的指向
代码实现:
运行结果:
⑤和弹窗有关系
第一步:获取到页面的地址;
第二步:获取到弹窗的Xpath路径,并且点击获取弹窗;
第三步:选择确认/取消弹窗:确认:accept();取消:dismiss(),
警告弹窗+确认弹窗
无需输入内容,弹窗上面仅仅只有确认和取消按钮的情况
/**
* 对于弹窗的测试
*/
public void alertTest() {
driver.get("需要访问的网址");
//模拟点击弹窗
driver.findElement(By.xpath("弹窗的xpath")).click();
//获取到Alter对象
Alert alert=driver.switchTo().alert();
//点击这个,相当于弹窗的"取消按钮"
alert.dismiss();
//点击这个,相当于弹窗的"确认按钮"
alert.accept();
}提示弹窗
类似于一个弹窗弹出来,需要先输入内容,然后再点击确认。
/**
* 对于弹窗的测试
*/
public void alertTest() {
driver.get("需要访问的网址");
//模拟点击获取弹窗
driver.findElement(By.xpath("弹窗的xpath")).click();
//获取到Alter对象
Alert alert=driver.switchTo().alert();
//如果弹窗有内容需要输入,那么使用这个
alert.sendKeys("向弹窗输入的内容");
//点击这个,相当于弹窗的"确认按钮"
alert.accept();
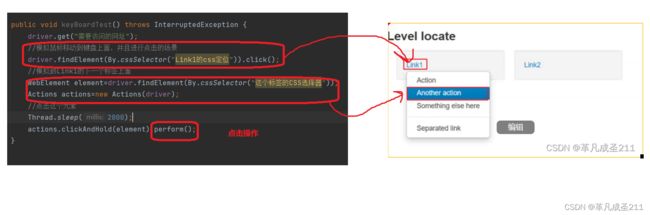
}⑥鼠标和键盘的操作
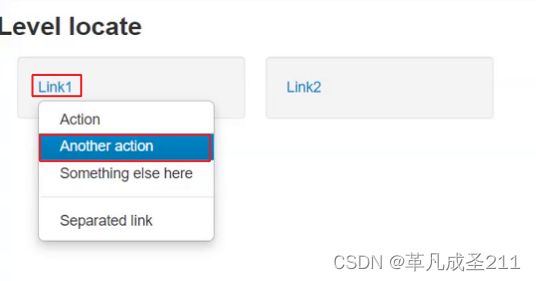
例如,当一个页面上面出现了一个按钮,但是当鼠标移动到按钮上面的时候,右侧又会有一系列的子选项的情况。
public void keyBoardTest() throws InterruptedException {
driver.get("需要访问的网址");
//模拟鼠标移动到键盘上面,并且进行点击的场景
driver.findElement(By.cssSelector("Link1的css定位")).click();
//模拟到Link1的下一个标签上面
WebElement element=driver.findElement(By.cssSelector("这个标签的CSS选择器"));
Actions actions=new Actions(driver);
//点击这个元素
Thread.sleep(2000);
actions.clickAndHold(element).perform();
}⑦下拉框
通过索引来定位:selectByIndex(索引值)
public void selectTest(){
driver.get("需要访问的网址");
//找到CSS下拉框的CSS选择器位置
WebElement element=driver.findElement(By.cssSelector("下拉框的CSS标志位"));
//通过索引来定位
Select select=new Select(element);
//从0开始的索引(获取第一个元素)
select.selectByIndex(0);
}通过下拉框的value属性来获取(selectByValue方法)
每一个下拉框都有一个value属性,就可以通过这个属性来锁定元素
public void selectTest(){
driver.get("需要访问的网址");
//找到CSS下拉框的CSS选择器位置
WebElement element=driver.findElement(By.cssSelector("下拉框的CSS标志位"));
//通过索引来定位
Select select=new Select(element);
//通过value来获取
select.selectByValue("下拉框的value属性对应的值");
}通过下拉框的文本内容来获取(selectByVisibleText(文本内容))
public void selectTest(){
driver.get("需要访问的网址");
//找到CSS下拉框的CSS选择器位置
WebElement element=driver.findElement(By.cssSelector("下拉框的CSS标志位"));
//通过索引来定位
Select select=new Select(element);
//通过value来获取
select.selectByValue("下拉框的value属性对应的值");
select.selectByVisibleText("下拉框的文本内容");
}⑧文件上传测试
/**
* 模拟文件上传
*/
public void fileUpload(){
driver.get("需要访问的网址");
//上传文件的框的CSS选择器的位置
WebElement element=driver.findElement(By.cssSelector("下拉框的CSS标志位"));
//本地磁盘文件的路径
element.sendKeys("D://xxx.xxx");
}