vue3通用后台项目总结(动态路由,按钮权限)
一 . 动态路由概念?如何实现?
1. 在后台管理系统当中,我们的路由表一般分为 静态路由和动态路由。静态路由是在前台写死的 path 路
径 , 而动态路由是通过后台返回给我们的 path 路径。
2. 动态路由具体实现 , 在路由表里把那些常规路由 ( 不需要权限的路由,事先都写到路由表里 ) 。把需要权
限的路由通过 router.addRoute() 动态填加到对应的子路由里 。
3. 动态填加的路由需要处理下,因为后端传给你的是树状结构,前端需要把树结构处理成列表结构 ( 通过
递归,不断的获取路径 , 名字那些信息 ) ,填加到路由表里。
静态路由与动态路由优缺点 -1. 在中大型项目,采用的都是动态路由方式 , 因为后台导航目录运营人员可
能会新增菜单 , 新增菜单后,前端人员得在路由表填加上,这样导航才能点击才能对应上页面 , 这样比较
麻烦。如果是动态路由,运营人员新增目录后,因为我是动态路由获取永远是最新的路径,一次性通过
动态填加的方式加进去 , 后边就不用管路由的事了 , 只关心页面就可以了。
二 . 动态路由实现常见问题?
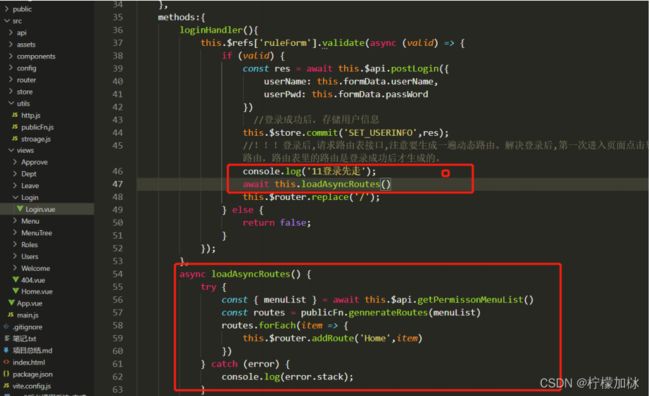
1. 第一次登录进去后 , 点击导航找不到路由问题 ? 原因是路由表里还没有生成路由,因为生成动态路由的
条件是必须登录后才能生成,而路由是最先执行,但是登录还没运行,造成找不到路由。解决办法:在
登录的时候在请求一次动态路由
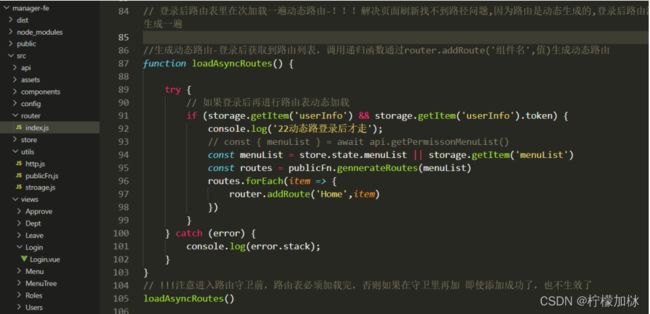
2. 登录后跳转其它页面 , 如果刷新,页面找不到问题?原因是路由是动态的,它是在登录后生成的,而
其它页面没有在次生成动态路由 , 所以就找不到。解决办法:可在路由里,在生成一遍动态路由 , 然后在
main.js 去引入下。这样不管在后台哪个页面,一刷新都会先执行。
以上两种方法要结合到一起使用。
还有一种解决办法:就是把生成动态路由的方法,放到路由守卫里,只写一次也可以 , 因为路由守卫每
次只要有路由都会执行,可以自己实现下。
三 . 按钮权限概念?
所谓按钮权限,就是根据不同登录用户,具体到可以操作哪些按钮。如何设置按钮权限?通过定义全
局的自定义指令,结合后台返回的权限列表,前端是否显示隐藏哪个按钮。 按钮权限具体实现思路: 1. 不同用户进来,后台会返回一个按钮权限列表 2. 在前端写自定义指令 , 在指
令函数里里获取按钮权限列表跟页面传入的那个是否匹配,如果匹配不上就不显示该按钮 ( 通过
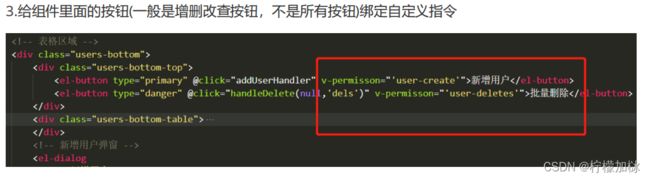
display,none 把当前节点隐藏删除掉 ) 。 3. 给所有组件里面的按钮绑定自定义指令 , 从而实现按钮的权限
控制。这样当达到了更细一级的按钮控制
1. 后台返回权限列表
2.自定义指令-获取按钮权限列表跟页面传入的那个指令对比是否匹配,如果没有找到就在dom中移动
3.给组件里面的按钮(一般是增删改查按钮,不是所有按钮)绑定自定义指令