uniapp 生成微信小程序码
需求是用户通过自己生成的小程序码,给其他用户扫码,跳转到注册页面可自动填写推荐人的邀请码。
第一步创建一个容器,展示图片:
首先要获取用户自己的推荐码,在缓存里面获取推荐码,赋值给数据层。
data() {
return {
code: '', //用户的推荐码
maskData: '' //小程序码信息
}
},
onLoad() {
// 获取本地缓存的信息,赋值给数据层
let user_info = uni.getStorageSync('USER_INFO');//获取缓存的用户信息
this.code = user_info.sunicode //把用户信息里面的推荐码,赋值给数据层的变量
console.log('需要推荐码', this.code) //打印一下,看下是否成功赋值
},然后就是请求服务器,获取到token,获取到token之后再执行生成小程序码的方法:
getData(e) {
//获取accessToken
let that = this;
const APP_ID = ''; // 小程序appid 微信公众平台,开发管理,开发设置里面获取
const APP_SECRET = ''; // 小程序app_secret 微信公众平台,开发管理,开发设置里面
let access_token = ''; //定义一个用来存放token的变量
uni.request({
url: "https://api.weixin.qq.com/cgi-bin/token", //固定链接,不用改
data: {
grant_type: 'client_credential',
appid: APP_ID,
secret: APP_SECRET
},
success: function(res) {
// console.log('获取accessToken', res)
access_token = res.data.access_token;
// 接口B:适用于需要的码数量极多的业务场景 生成的是小程序码
that.getQrCode(access_token);
}
})
},
//获取小程序码
getQrCode(access_token) {
var that = this;
uni.request({
url: "https://api.weixin.qq.com/wxa/getwxacode?access_token=" + access_token, //固定链接,不用改
method: 'POST',
responseType: 'arraybuffer', //设置响应类型
data: {
path: 'pages/user/register?code=' + that.code, // 必须是已经发布的小程序存在的页面(否则报错),that.code就是邀请码
width: 298,
auto_color: false, // 自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调
line_color: {
"r": "0",
"g": "0",
"b": "0"
} // auto_color 为 false 时生效,使用 rgb 设置颜色
},
success: function(res) {
// console.log('获取二维码', res)
that.maskData = "data:image/PNG;BASE64," + uni.arrayBufferToBase64(res
.data); //以图片的形式展示
// console.log(that.maskData)
}
})
}that.code就是存放在数据层中的邀请码,这个path就是扫码后跳转的页面,当跳转到注册界面的时候。可以通过onLoad(options),options可以获取URL的参数信息。这时候options.code即可获取用户的邀请码。最后再把options.code与页面上填写邀请吗的数据进行绑定即可
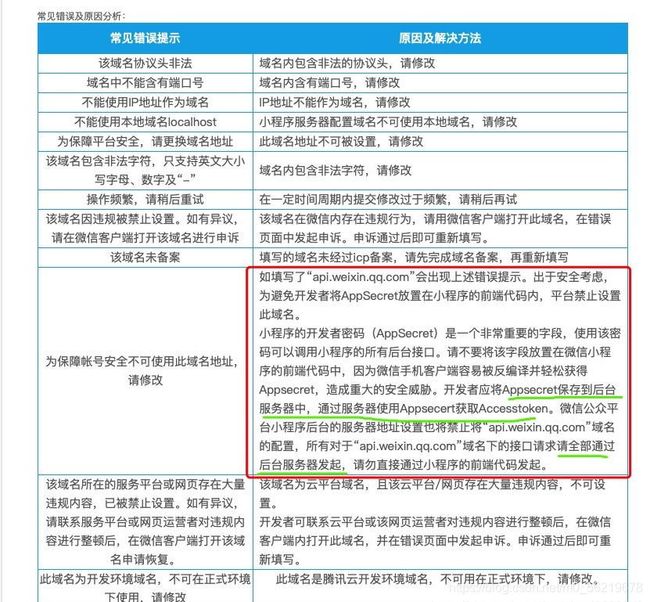
注意:前端不能直接用上面的方法自己去生成小程序码,必须要通过后台服务器转一下。也就是说给后台一个token,让后台服务器帮我们去请求,生成小程序码。然后再传给前端。前端再渲染小程序码。上面的代码只能用于测试,不能用于发布上线。
界面上实现小程序码之后。要实现一个长按保存图片到系统相册的功能。在图片里面添加了一个长按事件,把图片保存到本地,代码如下:
longtap() {
// 创建随机数
let dataTime = new Date().getTime();
let count = 3000;
let num = Math.floor(Math.random() * count);
let randomNumber = "/G" + dataTime + '' + num;
let that = this;
let base64 = that.maskData.replace(/^data:image\/\w+;BASE64,/, ""); //去掉data:image/png;BASE64,
console.log(base64)
let filePath = wx.env.USER_DATA_PATH + randomNumber + '.png';
uni.getFileSystemManager().writeFile({
filePath: filePath, //创建一个临时文件名
data: base64, //写入的文本或二进制数据
encoding: 'base64', //写入当前文件的字符编码
success: res => {
uni.saveImageToPhotosAlbum({
filePath: filePath,
success: function(res2) {
uni.showToast({
title: '保存成功,请从相册选择再分享',
icon: "none",
duration: 5000
})
},
fail: function(err) {
// console.log(err.errMsg);
}
})
},
fail: err => {
//console.log(err)
}
})
},如上就完成了uniapp 生成微信小程序码的需求,但是发行后却是无法使用的,开源字节友好封装了生成小程序码的功能,在后台生成图片,直接在前端加载即可。代码可前往码云仓库搜索【开源字节】免费获取。
如若转载,请注明出处:开源字节 https://sourcebyte.vip/article/306.html