微信小程序面试题
微信小程序自定义组件的使用?
创建自定义组件,一个自定义组件由json ,wxml,wxss,js 4个文件组成
在根目录下自定义一个components文件夹,用来存放自定义的组件。
再针对每一个组件创建一个文件夹,用来存放这个组件相关的文件。
在需要引入组件的页面的json文件中,在usingComponents里面写键值对,写组件名和路径
在需要引入组件的页面的wxml文件中,添加组件标签
在页面的 .json 配置文件中引用组件的方式,叫做 局部引用
"usingComponents": {
"组件名":"组件位置"
"my-test":"/components/test/test"
}
在 app.json 全局配置文件中引用组件的方式,叫做 全局引用
{
"pages":[],
"window":{},
"style": "v2",
"sitemapLocation": "sitemap.json",
"usingComponents": {
"组件名":"组件位置"
"my-test1" :"/components/test/test"
}
}
- 如果某组件
在多个页面中经常被用到,建议进行全局引用 - 如果某组件只
在特定的页面中被用到,建议进行局部引用
微信小程序事件通道的使用?
通过官方文档和示例,实际可以发现EventChannel借助wx.navigateTo方法,在两个页面之间构建起了数据通道,互相可以通过“派发事件”及“注册这些事件的监听器”来实现基于事件的页面通信。
使用场景:
可以运用在父子组件或点击下一个页面传值回上一个页面
1.当前页面跳转下一页注册监听 events,监听被打开页面的回调
2.数据预加载(在前一个页面加载好数据后传递给后一个页面)
3.传递用户数据(比如保存草稿或者带出用户选择的数据)
如何使用:
1.在第一个页面的路由跳转中注册事件,在其events属性它的key值就是注册事件的名称。
2.在第二个页面的生命周期内订阅事件
在onLoad, onShow内都可以
一些兼容的问题:基础库 2.7.3 开始支持低于这个版本会抛错
微信小程序如何使用vant组件库?
首先我们需要打开vant的网址,网址中有快速上手的步骤,安装步骤下载安装依赖
然后去修改app.json中的"style": "v2" 去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
然后:修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": flase,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
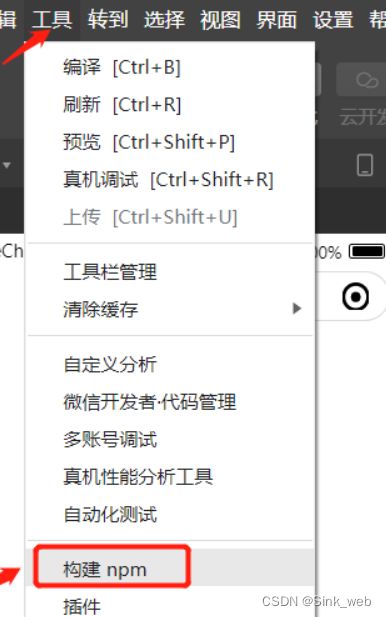
}构建 npm 我们点击左上角的工具栏
构建成功后会出现画面:
使用组件
我这里在全局里面注册一个按钮,然后使用它。先去app.json中注册

微信小程序自定义组件父传子子传父?
在父文件夹下的.json文件下引入子组件
然后在父组件里 以标签的形式写入子组件,传值的话在标签上自定义属性名,属性值要以双花括号保住
子组件:在Component的properties中接收父组件传过来的数据
这样子组件就能接受的父组件传过来的值了在子组件的wxml中用双花括号引用就可以了
子传父:子传父运用了triggerEvent()
子组件中调用:
this.triggerEvent("change",res)
//第一个是自定义事件名,第二个是要传递的值(可以为空)
父组件中的子组件标签中绑定自定义事件
父组件或父页面内获取
onChange(e) { //e为子组件传过来的值
console.log(e.detail)
this.setData({
list: e.detail//这里是改变Page中data上的值
})
}
微信小程序自定义组件生命周期有哪些?
- created触发时机:组件实例刚刚被创建好时。
- attached触发时机: 在组件完全初始化完毕、进入页面节点树后,
- detached触发时机:在组件离开页面节点树后。
微信小程序授权登录流程?
判断是否授权
当你进入小程序时,就要判断你有没有授权,所以要再app.js进行操作。这里我们通过小程序提供的wx.getSetting来进行判断有没有授权
由上一步,我们进入小程序时就会判断有没有授权。如果授权了直接进入首页,如果没有授权就会强制跳到授权页面,让用户进行授权
当点击去授权按钮时,我们就要用到小程序的button组件提供的open-tupe属性来进行授权
当用户点击允许时会授权并得到用户信息
用户授权后才能拿到code码,通过code码才能登录,登陆后才能拿到token!!
web-view
web-view组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。web-view的出现,可以缓解小程序size告急的问题。
web-view使用:
src是一个网站的url,默认值是none