浏览器工作原理(12) - 栈空间和堆空间:数据是如何存储的?
上一篇文章从JavaScript执行上下文的角度讲清楚this,我们讲解了this的执行机制,以及机制存在的弊端,并给出了两种结局方案,接下来的三节内容主要讲V8的工作原理,栈空间和堆空间、垃圾回收机制、编译器和解释器的概念
JavaScript内存机制
或许大多数前端开发者对JavaScript的内存机制并不是很了解,平时也不会去关注这方面的知识,但是如果想对JavaScript有一个更深入的了解,注重前端应用的性能,那么这个知识点必须掌握。
一段疑惑的代码
先看一下这段代码:
function foo(){
var a = 1
var b = a
a = 2
console.log(a)
console.log(b)
}
foo()
这个应该很好理解,依次输出 2 和 1
再看下面的代码
function foo(){
var a = {name:"张三"}
var b = a
a.name = "李四"
console.log(a)
console.log(b)
}
foo()
这段代码跟上面的就不一样了,这次两次输出一样的内容,都是{name: "李四"},我们本来想着只改变a的值,现在b也跟着改变了。这到底是一种什么机制引起的呢?
JavaScript是一种什么类型的语言
类似C语言或者java语言,在变量声明之前先定义变量的类型,这种语言称为静态语言。而JavaScript这种在运行过程中需要检查数据类型的语言称为动态语言,在声明之前不需要指定类型
同时,如果两个不用类型的变量可以相互赋值,比如C语言中一个int类型的变量可以赋值给一个bool值类型的变量,这样的语言称为弱类型语言。
现在你应该知道了,JavaScript语言属于动态弱类型语言
JavaScript的数据类型
上面说了JavaScript是一种弱类型动态语言,原因是:
- 弱类型: 这说明在定义变量的时候不需要事先定义变量的类型,JavaScript在引擎在运行代码的时候会自己计算
- 动态:说明不同类型的变量可以相互赋值
JavaScript中定义一个变量,后面可以给这个变量赋任意类型的值,如果想要知道一个变量的类型,可以使用typeof运算符,那么JavaScript到底有多少种数据类型呢?
 从上图可以看出,JavaScript一共有8种数据类型,其中BigInt 和 Symbol 是新增加的两种,其中需要注意的有两点:
从上图可以看出,JavaScript一共有8种数据类型,其中BigInt 和 Symbol 是新增加的两种,其中需要注意的有两点:
1、对null进行typeof运算返回的结果是Object,这个设计是最初JavaScript遗留的bug,但是为了兼容老代码,这个bug一直没有修复,什么时候会修复?或许永远也不会了。。。
2、Object类型比较特殊,是由上面7种数据类型组成的key-value对的数据类型
3、前面7种数据类型称为原始数据类型,Object称为引用数据类型,那么到底这两种有什么不一样呢,接下来做分析
内存空间
要理解JavaScript在运行过程中数据是如何存储的,就要先弄明白存储空间的类型,关于JavaScript的内存模型,看下面一个图:
 从上图可以看出,在JavaScript的执行过程中,主要有三种内存空间:代码空间、栈空间和堆空间。
从上图可以看出,在JavaScript的执行过程中,主要有三种内存空间:代码空间、栈空间和堆空间。
其中代码空间主要存储可执行代码,这里先不细说,主要来看一下栈空间和堆空间。
栈空间和堆空间
栈空间其实之前就有接触,就是所谓的调用栈,用来存储执行上下文,一起看一下这段代码:
function foo(){
var a = "极客时间"
var b = a
var c = {name:"极客时间"}
var d = c
}
foo()
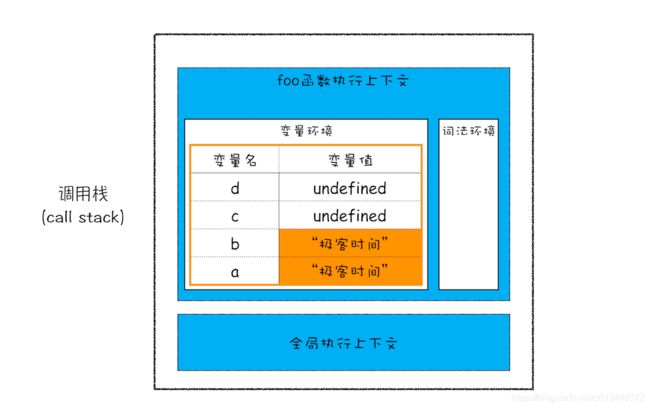
前面我们已经说过,当执行一段代码时需要先编译,并创建执行上下文,然后按照顺序执行代码,下面我们看一下这段代码的调用栈状态,代码执行到第三行时:
 从图中可以看出,当代码执行到第三行的时候,a和b的值都被保存到执行上下文中,执行上下文又被压入到栈中,所以可以说a和b都保存在栈中。
从图中可以看出,当代码执行到第三行的时候,a和b的值都被保存到执行上下文中,执行上下文又被压入到栈中,所以可以说a和b都保存在栈中。
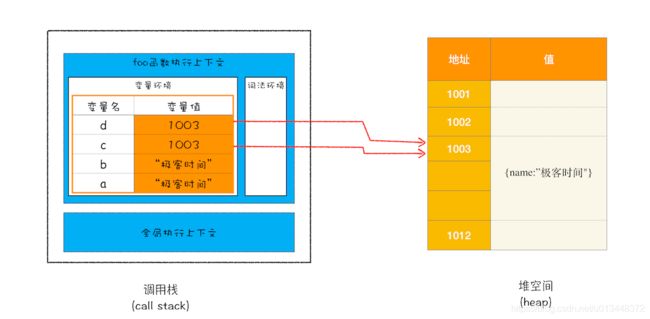
当执行到第4行的时侯,JavaScript引擎判断右边是一个引用类型的变量,那么处理情况就不一样了,JavaScript引擎并不会直接将变量保存在变量环境中,而是将它们分配在堆空间中,分配后该对象会有一个在堆空间存放的地址,然后将该地址赋给变量c, 最终的示意图如下:
 对象类型是存放在堆空间的,在栈空间中只是保留了对象的引用地址,当 JavaScript 需要访问该数据的时候,是通过栈中的引用地址来访问的,相当于多了一道转手流程。
对象类型是存放在堆空间的,在栈空间中只是保留了对象的引用地址,当 JavaScript 需要访问该数据的时候,是通过栈中的引用地址来访问的,相当于多了一道转手流程。
现在你应该知道了原始类型的数据值都是直接保存在“栈”中的,引用类型的值是存放在“堆”中的。不过你也许会好奇,为什么一定要分“堆”和“栈”两个存储空间呢?所有数据直接存放在“栈”中不就可以了吗?
答案是不可以的。这是因为 JavaScript 引擎需要用栈来维护程序执行期间上下文的状态,如果栈空间大了话,所有的数据都存放在栈空间里面,那么会影响到上下文切换的效率,进而又影响到整个程序的执行效率。比如文中的 foo 函数执行结束了,JavaScript 引擎需要离开当前的执行上下文,只需要将指针下移到上个执行上下文的地址就可以了,foo 函数执行上下文栈区空间全部回收,具体过程你可以参考下图:

所以通常情况下,栈空间都不会设置太大,主要用来存放一些原始类型的小数据。而引用类型的数据占用的空间都比较大,所以这一类数据会被存放到堆中,堆空间很大,能存放很多大的数据,不过缺点是分配内存和回收内存都会占用一定的时间。
现在知道了为什么要区分栈和堆,那么接下来继续执行代码到将c赋值给d的那一行。
在 JavaScript 中,赋值操作和其他语言有很大的不同,原始类型的赋值会完整复制变量值,而引用类型的赋值是复制引用地址。
所以d=c的操作就是把 c 的引用地址赋值给 d,你可以参考下图:

图中你可以看到,变量 c 和变量 d 都指向了同一个堆中的对象
再谈闭包
现在你知道了作用域内的原始类型数据会被存储到栈空间,引用类型会被存储到堆空间,基于这两点的认知,我们再深入一步,探讨下闭包的内存模型。
看下面的代码:
function foo() {
var myName = "极客时间"
let test1 = 1
const test2 = 2
var innerBar = {
setName:function(newName){
myName = newName
},
getName:function(){
console.log(test1)
return myName
}
}
return innerBar
}
var bar = foo()
bar.setName("极客邦")
bar.getName()
console.log(bar.getName())
当执行这段代码的时候,你应该有过这样的分析:由于变量 myName、test1、test2 都是原始类型数据,所以在执行 foo 函数的时候,它们会被压入到调用栈中;当 foo 函数执行结束之后,调用栈中 foo 函数的执行上下文会被销毁,其内部变量 myName、test1、test2 也应该一同被销毁。
之前讲闭包的时候,我们介绍了当 foo 函数的执行上下文销毁时,由于 foo 函数产生了闭包,所以变量 myName 和 test1 并没有被销毁,而是保存在内存中,那么应该如何解释这个现象呢?
要解释这个现象,我们就得站在内存模型的角度来分析这段代码的执行流程。
1、当 JavaScript 引擎执行到 foo 函数时,首先会编译,并创建一个空执行上下文。
2、在编译过程中,遇到内部函数 setName,JavaScript 引擎还要对内部函数做一次快速的词法扫描,发现该内部函数引用了 foo 函数中的 myName 变量,由于是内部函数引用了外部函数的变量,所以 JavaScript 引擎判断这是一个闭包,于是在堆空间创建换一个“closure(foo)”的对象(这是一个内部对象,JavaScript 是无法访问的),用来保存 myName 变量。
3、接着继续扫描到 getName 方法时,发现该函数内部还引用变量 test1,于是 JavaScript 引擎又将 test1 添加到“closure(foo)”对象中。这时候堆中的“closure(foo)”对象中就包含了 myName 和 test1 两个变量了。
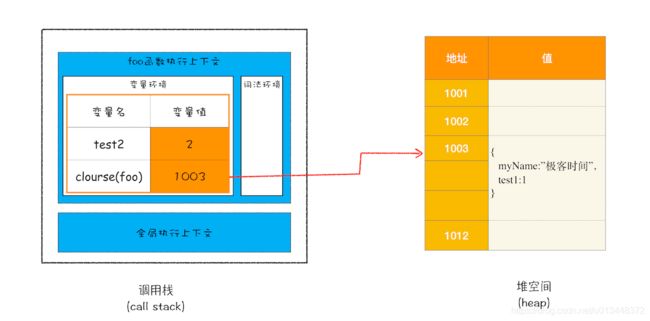
4、由于 test2 并没有被内部函数引用,所以 test2 依然保存在调用栈中。通过上面的分析,我们可以画出执行到 foo 函数中“return innerBar”语句时的调用栈状态,如下图所示:

从上图你可以清晰地看出,当执行到 foo 函数时,闭包就产生了;当 foo 函数执行结束之后,返回的 getName 和 setName 方法都引用“clourse(foo)”对象,所以即使 foo 函数退出了,“clourse(foo)”依然被其内部的 getName 和 setName 方法引用。所以在下次调用bar.setName或者bar.getName时,创建的执行上下文中就包含了“clourse(foo)”。
总的来说,产生闭包的核心有两步:第一步是需要预扫描内部函数;第二步是把内部函数引用的外部变量保存到堆中。
