PySide6 安装、简介 及 Hello world
文章目录
- 前言
- 一、PySide6 的安装
- 二、PySide6 框架结构
- 三、Hello World
- 四、相关逻辑
- 总结
学习框架首先需要去了解框架背后是否有我们去需要了解的逻辑或者思想,如果有,先去学习框架背后的逻辑,如 Django 采用了 MVC 的设计模式,了解 MVC 设计模式再来学习框架就会简单很多。
接下来需要学习的框架的整体架构,有哪些包、模块和一些常用的类,了解这些包、模块和类的功能。
再按照官方文档给出的实例来学习框架的使用。
最后,如果要深入的学习就去精读官方文档和源码。
前言
PySide6 是 Qt 的 Python 封装。
是 Qt for Python 的组成之一,另一部分是Shiboken。是可以将C或者C++应用程序导入到Python的生成器。
Qt: 是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序
PySide6 的开源协议为 LGPLv3/GPLv3。
PySide6 的官方文档地址为:https://doc.qt.io/qtforpython-6/
一、PySide6 的安装
PySide6 的安装较为简单使用包管理工具安装即可,如pip:
pip install pyside6
pip 包比较大,如果使用镜像或者代理可能会下载超时。
除此之外,还可以参考官方文档中给出的
二、PySide6 框架结构
在官方文档:https://doc.qt.io/qtforpython/api.html 可以看到最基础也是最常用的三个模块、QML的三个模块和所有模块索引的链接。
关于常用三个模块的介绍如下:
-
QtCore
Provides core non-GUI functionality, like signal and slots, properties, base classes of item models, serialization, and more.
提供核心的非图形用户界面功能,如信号和槽、属性、项模型的基类、序列化等。
-
QtGui
Extends QtCore with GUI functionality: Events, windows and screens, OpenGL and raster-based 2D painting, as well as images.
扩展了QtCore的图形用户界面功能:事件、窗口和屏幕、OpenGL和基于栅格的2D绘画以及图像。
-
QtWidgets
Provides ready to use Widgets for your application, including graphical elements for your UI.
为您的应用程序提供可随时使用的小部件,包括您的UI的图形元素。
包括关于QML的三个模块:QtQml、QtQuick、QtQuickWidgets
还包含所有模块的链接。
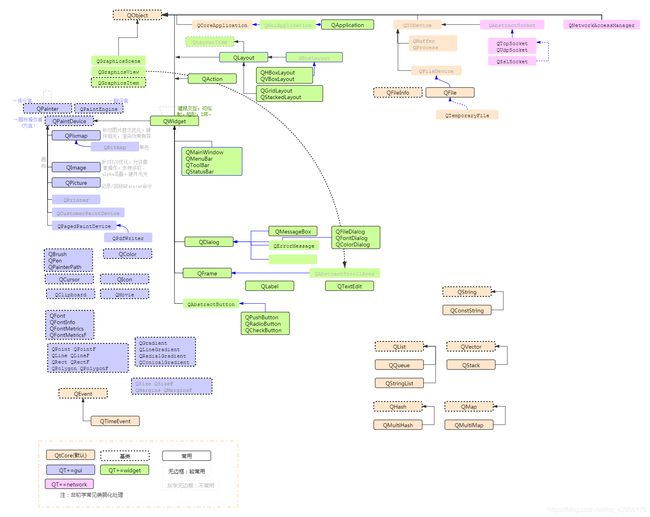
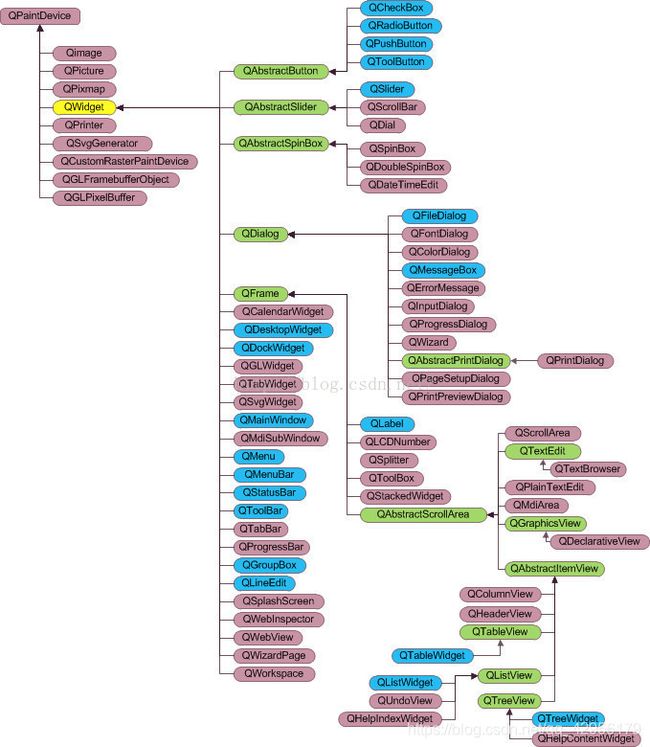
在 Qt 中 QObject 是大多数的类的一个基类,QObject 包含了事件处理、信号和槽 等等的基础性质的内容。
继承关系可以参考 山河君 的博文:https://blog.csdn.net/qq_42956179/article/details/106840170 的图片:
三、Hello World
接下来是我们的Hello world 的应用程序(来自官方文档例子):
# # -*- encoding:utf8 -*-
import sys
import random
from PySide6 import QtCore, QtWidgets, QtGui
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.hello = ["Hallo Welt", "Hei maailma", "Hola Mundo", "Привет мир"]
self.button = QtWidgets.QPushButton("Click me!")
self.text = QtWidgets.QLabel("Hello World",
alignment=QtCore.Qt.AlignCenter)
self.layout = QtWidgets.QVBoxLayout(self)
self.layout.addWidget(self.text)
self.layout.addWidget(self.button)
self.button.clicked.connect(seLf.magic)
@QtCore.Slot()
def magic(self):
self.text.setText(random.choice(self.hello))
if __name__ == "__main__":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.resize(800, 600)
widget.show()
sys.exit(app.exec())
简单的解读一下:
源码先导入我们需要的库,然后定义了一个QWidget的一个子类。
当文件为入口文件时:
实例化 QApplication 类创建应用程序。
实例化自定义的 MyWidget 类创建图形化用户接口,也就是窗口。
接下来通过窗口的 resize 方法,决定了窗口的大小。
调用窗口的 show 方法,显示窗口。
最后调用 app 的 exec 方法来开启事件循环。
在自定义的类 MyWidget 中,实例化了一个按钮 QPushButton 和 文本标签 QLabel 并将这两个组件添加到 QVBoxLayout 对象之中,让组件呈现垂直布局,再给 MyWidget 添加这个布局,让组件按照预定样式显示。
然后按钮的 clicked 事件和槽函数 magic 进行绑定。
槽函数的功能是:随机选择属性 hello 列表中的值设置为 QLable 的文本内容。
四、相关逻辑
Qt 中的基础逻辑有:
- 事件
- 对象通信:信号和槽
- 对象管理:树形对象管理
- 模型视图
等,将在接下来的文章中逐一介绍。
总结
以上就是这一章的主要内容,主要介绍了 CLI 应用程序部分必知必会的内容。