Qt学习(九)—— 布局管理器
目录
水平/垂直/网格布局
水平布局
垂直布局
网格布局
addWidget()
addStretch()
没有布局的界面不仅不美观,窗口中的内容也难以对窗口的大小进行自适应,因此我们还需要学习Qt中的布局管理。
水平/垂直/网格布局
Qt中的布局结构主要分为水平布局、垂直布局、网格布局三大类。
水平布局
布局中的部件呈水平分布,实现水平布局需要用到QHBoxLayout类,来创建一个水平布局对象,然后将这个对象放到你想呈现水平布局的容器中,比如主窗口。下面是设置水平布局的核心代码:
QHBoxLayout *layout = new QHBoxLayout();
w->setLayout(layout); //w是一个QWidget对象大致效果:
垂直布局
布局中的部件呈垂直分布,实现垂直布局需要用到QVBoxLayout类,来创建一垂直布局对象,然后将这个对象放到你想呈现垂直布局的容器中,比如主窗口。 下面是设置垂直布局的核心代码:
QVBoxLayout *layout = new QVBoxLayout();
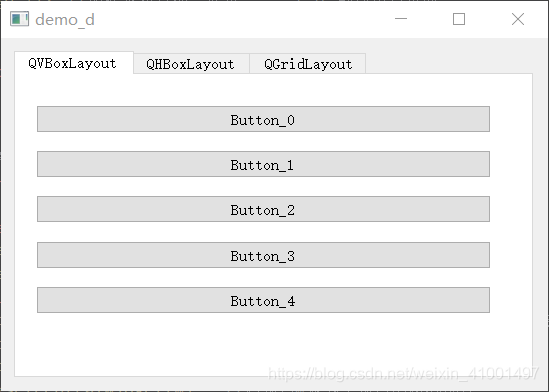
w->setLayout(layout); //w是一个QWidget对象大致效果:
网格布局
布局中的部件呈网格分布,实现水平布局需要用到QGridLayout类,来创建一个网格布局对象,然后将这个对象放到你想呈现网格布局的容器中,比如主窗口。下面是设置网格布局的核心代码:
QGridLayout *layout = new QGridLayout();
w->setLayout(layout); //w是一个QWidget对象大致效果:
addWidget()
要往布局中添加控件,需要调用布局对象的addWidget()方法,例如在上面的例子中,我们其实往布局中加了许多按钮,这是用for循环和addWidget()来实现的。实现代码如下:
QWidget *w = new QWidget();
QGridLayout *layout = new QGridLayout();
for(int row = 0;row<5;row++)
{
for(int col = 0;col<4;col++)
{
QPushButton *button = new QPushButton();
QString str = QString("Row:%1 Col:%2").arg(row).arg(col);
button->setText(str);
//在row行,col列的地方添加一个控件,后面两个参数为占用的行数列数
if(row==3&&col==2)
layout->addWidget(button,row,col,1,2); //占用一行两列
else if(row==3&&col>2)
{
; //第四行第三列已经被占用了所以什么也不做,否则如果继续像下面else语句一样添加,会生成一个按钮覆盖那个占用了一行两列的按钮
}
else
{
layout->addWidget(button,row,col,1,1);
}
}
}
w->setLayout(layout);可以看到,在最内层循环中,每次生成一个QPushButton对象,就会调用addWidget()将它添加到布局对象layout中。
P.S:一般情况下,用addWidget()添加到布局的部件,它在界面中显示的顺序与在代码中添加的顺序一致。
addStretch()
有时候我们希望部件之间能保持一定的距离,并且这个距离可以随着窗口大小的改变而自动作出调整。这时候我们可以用addStretch()方法来很容易的实现这种效果。
stretch(舒展、伸张、拉长),可以理解为在部件之间添加了一个弹簧,把部件往两边顶开。addStretch()有一个参数,这个参数是一个比例值,如果一个布局对象中调用了多次addStretch(),那么就会根据这几次传入的参数计算出它们之间的比例,然后根据这个比例为它们分配伸缩的空间。
QWidget *w = new QWidget();
QHBoxLayout *layout = new QHBoxLayout();
for(int i =0;i<5;i++)
{
QPushButton *button = new QPushButton();
QString str = QString("Button_%1").arg(i);
button->setText(str);
layout->addWidget(button);
if(i==0)
{
layout->addStretch(10); //伸缩比例是1:5,就算改成1和5,也是一样的效果
}
else if(i==2)
{
layout->addStretch(50);
}
}
w->setLayout(layout); 实现效果:
可以看到在Button_0和Button_2后面都多出一块可伸缩的空间,并且这块空间会随着窗口大小的改变而改变,但是两块空间的比例却不会改变。
P.S:addStretch()是由布局对象调用的,你可以把它理解成在布局的其他部件后面添加了一个“看不见”的部件,而且这个部件的高度(或者宽度)是可以根据窗口的大小以及设定的比例改变的。这个比例是由addStretch方法的参数计算出来的。比如,布局对象layout调用了两次addStretch,参数分别设定为10和50,那么两块空白区域的伸缩比例就是1:5。参数设定为1:1与设定为50:50、33:33没有区别。
为一个对象设置布局主要有两种方法:
1、在创建布局对象的时候给新对象指定父窗口,就等于给传入的窗口设置了布局。
2、对父窗口调用setLayout(),将布局对象作为参数传入。
挖坑,实现一个简单的仿QQ登录窗口。【只注重布局】
P.S:如有错误,欢迎指正~