第十四章 DOM的Diff算法与key
React使用Diff算法来比较虚拟DOM树和真实DOM树之间的差异,并仅更新必要的部分,以提高性能。key的作用是在Diff算法中帮助React确定哪些节点已更改,哪些节点已添加或删除。
我们以案例来说明。
使用索引值和唯一ID作为key的效果
- 1、使用索引值作为key
class Person extends React.Component {
state = {
persons: [
{id:1,name:'张三',age: 20},
{id:2,name:'李四',age: 21},
]
}
// 增加人员
addPerson = () => {
let {persons} = this.state
const user = {id:persons.length + 1,name:'王麻子',age:22}
persons = [user,...persons]
this.setState({persons})
}
render(){
const {persons} = this.state
return (
<div>
<h1>验证diff算法</h1>
<button onClick={this.addPerson}>增加人员</button>
{
persons.map((val,idx)=> {
const info = "姓名:"+val.name+ "===年龄:" + val.age
console.log(idx,info)
return (
<div key={idx}>{info}</div>
)
})
}
</div>
)
}
}
// 2、将虚拟DOM渲染到页面,标签必须闭合
ReactDOM.render(<Person/>, document.getElementById('app'))
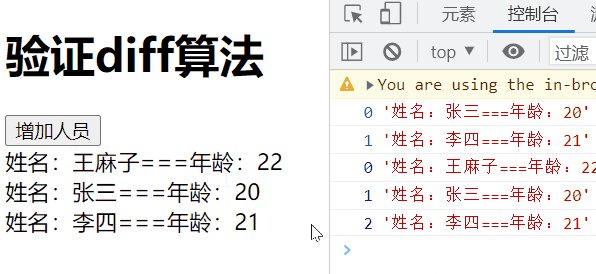
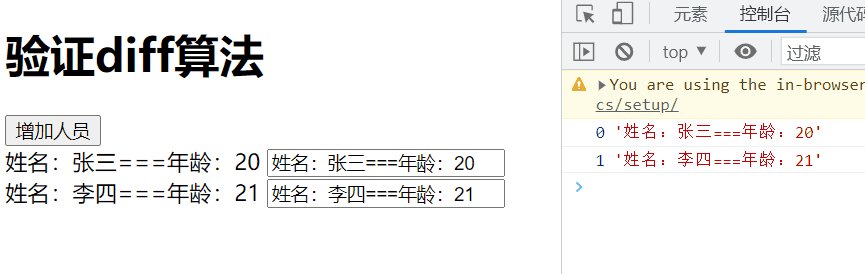
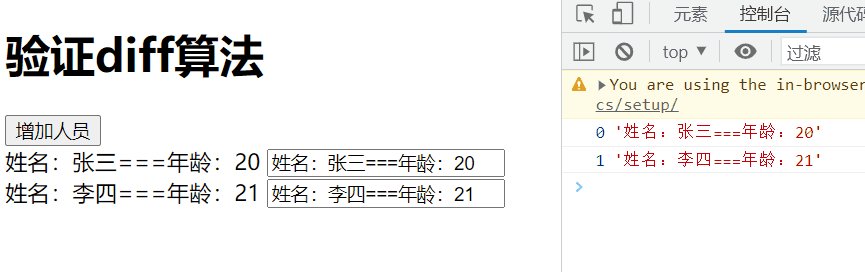
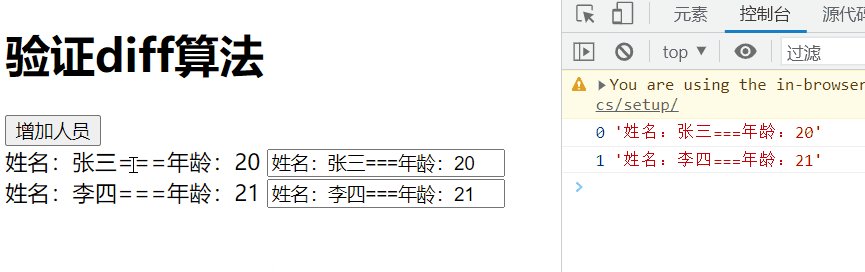
以上代码我们使用的是索引值idx来作为标签的key值,渲染到页面,当我点击【增加人员】的按钮时,会在persons的状态值里面最前方插入一个新的人员信息,然后react在render到页面中去。其页面效果如下:
- 2、使用id作为key值
class Person extends React.Component {
state = {
persons: [
{id:1,name:'张三',age: 20},
{id:2,name:'李四',age: 21},
]
}
// 增加人员
addPerson = () => {
let {persons} = this.state
const user = {id:persons.length + 1,name:'王麻子',age:22}
persons = [user,...persons]
this.setState({persons})
}
render(){
const {persons} = this.state
return (
<div>
<h1>验证diff算法</h1>
<button onClick={this.addPerson}>增加人员</button>
{
persons.map((val,idx)=> {
const info = "姓名:"+val.name+ "===年龄:" + val.age
console.log(idx,info)
return (
<div key={val.id}>{info}</div>
)
})
}
</div>
)
}
}
// 2、将虚拟DOM渲染到页面,标签必须闭合
ReactDOM.render(<Person/>, document.getElementById('app'))
以上代码我们使用id来作为标签的key值,但是这里的效果和我们看到的是一样的,但是在react中处理的方式是不一样的,后续我们继续讨论。
使用索引值和唯一ID作为key的区别
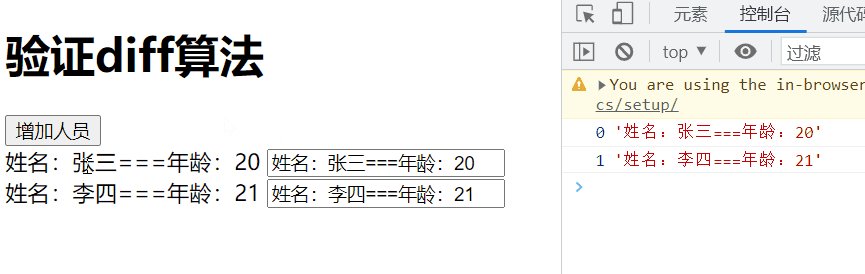
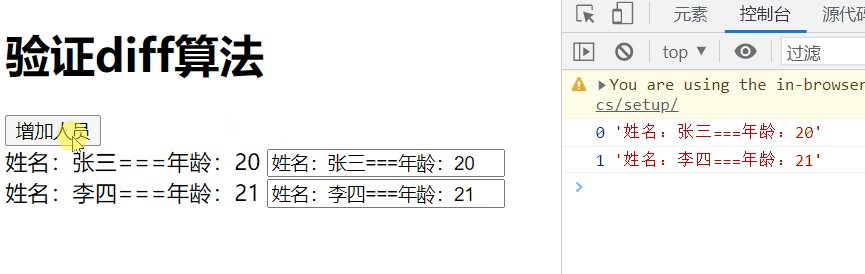
我们对以上案例做一下修改,我们增加一个输入框,在看看其效果。
- 1、使用索引值作为key
class Person extends React.Component {
state = {
persons: [
{id:1,name:'张三',age: 20},
{id:2,name:'李四',age: 21},
]
}
// 增加人员
addPerson = () => {
let {persons} = this.state
const user = {id:persons.length + 1,name:'王麻子',age:22}
persons = [user,...persons]
this.setState({persons})
}
render(){
const {persons} = this.state
return (
<div>
<h1>验证diff算法</h1>
<button onClick={this.addPerson}>增加人员</button>
{
persons.map((val,idx)=> {
const info = "姓名:"+val.name+ "===年龄:" + val.age
console.log(idx,info)
return (
<div key={idx}>{info} <input defaultValue={info} type="text"/></div>
)
})
}
</div>
)
}
}
// 2、将虚拟DOM渲染到页面,标签必须闭合
ReactDOM.render(<Person/>, document.getElementById('app'))
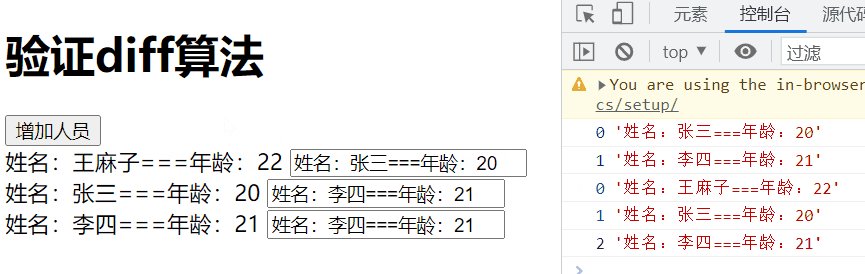
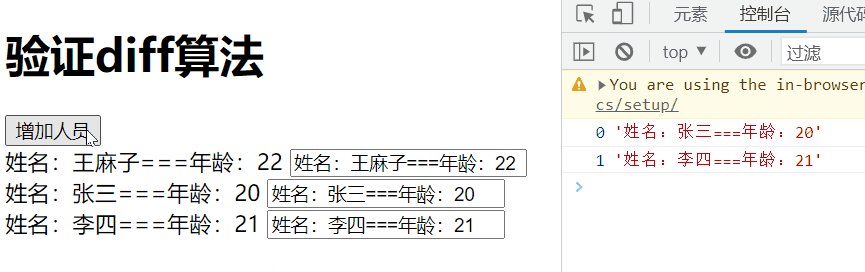
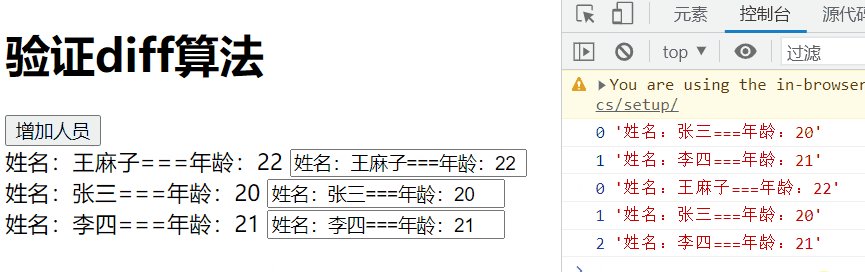
直接看效果:
姓名:王麻子===年龄:22 ----输入框:姓名:张三===年龄:20
姓名:张三===年龄:20 ----输入框:姓名:李四===年龄:21
姓名:李四===年龄:21 ----输入框:姓名:李四===年龄:21
在以上效果图上我们发现了严重的错误:输入框的内容与其人员信息不一致,这是为什么呢?
- 2、使用ID作为key
class Person extends React.Component {
state = {
persons: [
{id:1,name:'张三',age: 20},
{id:2,name:'李四',age: 21},
]
}
// 增加人员
addPerson = () => {
let {persons} = this.state
const user = {id:persons.length + 1,name:'王麻子',age:22}
persons = [user,...persons]
this.setState({persons})
}
render(){
const {persons} = this.state
return (
<div>
<h1>验证diff算法</h1>
<button onClick={this.addPerson}>增加人员</button>
{
persons.map((val,idx)=> {
const info = "姓名:"+val.name+ "===年龄:" + val.age
console.log(idx,info)
return (
<div key={val.id}>{info} <input defaultValue={info} type="text"/></div>
)
})
}
</div>
)
}
}
// 2、将虚拟DOM渲染到页面,标签必须闭合
ReactDOM.render(<Person/>, document.getElementById('app'))
直接看效果:
姓名:王麻子===年龄:22 ----输入框:姓名:王麻子===年龄:22
姓名:张三===年龄:20 ----输入框:姓名:张三===年龄:20
姓名:李四===年龄:21 ----输入框:姓名:李四===年龄:21
在以上效果图上我们发现了人员信息与输入框的信息一致,并没有发生什么错误,这是为什么呢?
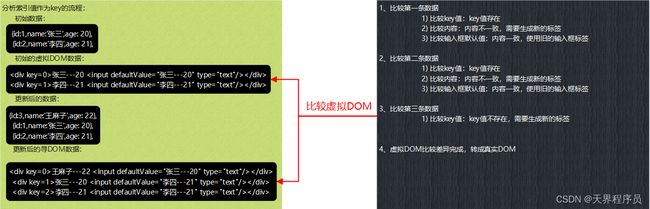
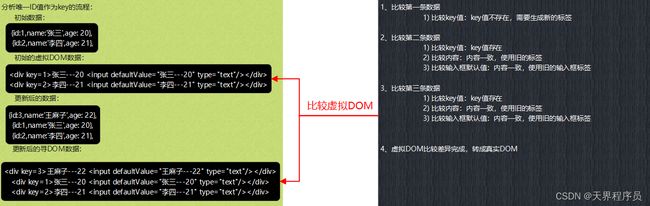
分析索引值与ID值作为key的原理
- 分析key值是索引值时的流程
根据上图我们可以知道使用索引值作为key的时候,三条数据基本上都要生成新的DOM,而输入框的值因为与旧的虚拟DOM比较内容一致,导致与新的数据不一致的结果。
- 分析key值是ID值的流程
根据上图我们可以知道使用唯一ID作为key值时,比较第一条数据时key值就不存在需要生成新的虚拟DOM,而后面两条的key值与旧的虚拟DOM一致,可以复用旧的真实DOM且不需要生成新的DOM,减少成本,这样使得性能更好。
小总结
结果案例演示我们知道为什么遍历列表时,key最好不要用index,而是使用唯一标识,以此来减少成本,提高性能。
- 虚拟DOM中key的作用
1、简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用。
2、详细的说: 当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】, 随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
a. 旧虚拟DOM中找到了与新虚拟DOM相同的key:
(1).若虚拟DOM中内容没变, 直接使用之前的真实DOM
(2).若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b. 旧虚拟DOM中未找到与新虚拟DOM相同的key,根据数据创建新的真实DOM,随后渲染到到页面
- 用index作为key可能会引发的问题
1、若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2、如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
3、注意!如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
- 开发中如何选择key?
1、最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2、如果确定只是简单的展示数据,用index也是可以的。