全新Android-Material-组件你在用了吗?,农民工看完都会了
android:hint="@string/textfield_label">
android:layout_height=“wrap_content”/>
二、Android Material组件1.2.0更新说明
如果您尚未开始使用 MDC 的 1.2.0 版本,现在可以更新了。
- MDC 1.1.0
https://medium.com/google-design/material-design-components-for-android-1-1-0-are-now-available-45e1d576037c
三、Material 动效
Material 动效系统包含一套 (四种) 转场动画模式。它们可以帮助用户理解应用并在其中导航浏览,还能增强组件之间或全屏视图之间的联系。这些转场模式包括:
- 容器变换
https://material.io/design/motion/the-motion-system.html#container-transform - 共享轴
https://material.io/design/motion/the-motion-system.html#shared-axis - 淡入淡出
https://material.io/design/motion/the-motion-system.html#fade-through - 弹出
https://material.io/design/motion/the-motion-system.html#fade
这些转场模式可用于 Fragment (包括 Jetpack Navigation) 、Activity 和 View 之间的过渡。
- Jetpack Navigation
https://developer.android.google.cn/guide/navigation
Fragment 之间的容器变换 (使用 Jetpack Navigation)
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
…
sharedElementEnterTransition = MaterialContainerTransform()
}
// FragmentA.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
…
exitTransition = Hold()
}
…
val directions = FragmentADirections.actionFragmentAToFragmentB()
val extras = FragmentNavigatorExtras(startView to “end_container”)
findNavController().navigate(directions, extras)
Fragment 之间的共享 Z 轴
// FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
…
reenterTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, /* forward = / false)
exitTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, / forward = / true)
}
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
…
enterTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, / forward = / true)
returnTransition = MaterialSharedAxis(
MaterialSharedAxis.Z, / forward = */ false)
}
Fragment 之间的淡入淡出
// FragmentA.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
…
exitTransition = MaterialFadeThrough()
}
// FragmentB.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
…
enterTransition = MaterialFadeThrough()
}
弹出目标视图 (使用 TransitionManager)
val fade = MaterialFade()
TransitionManager.beginDelayedTransition(container, fade)
view.visibility = View.VISIBLE // Use View.GONE to fade out
详细了解如何在 Android 上实现动效:
https://material.io/develop/android/theming/motion
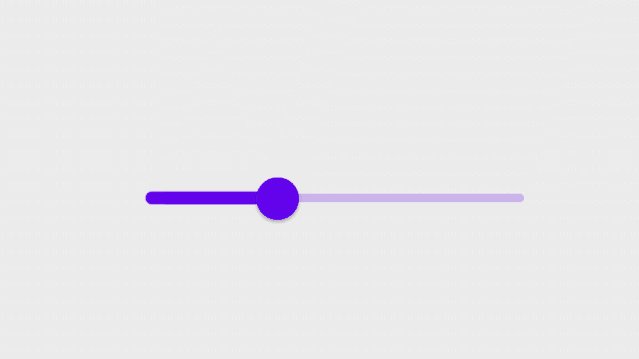
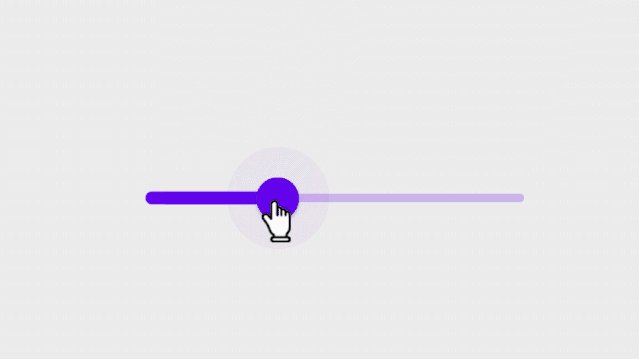
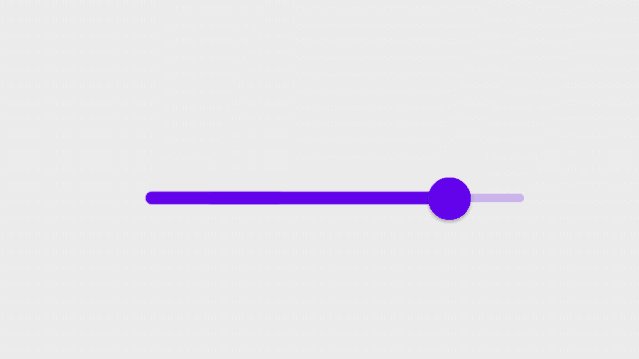
四、Slider
利用 Slider (滑动条),用户可以在一定的数值范围内进行选择,非常适合用于调整音量、亮度等设置数值或在应用图像滤镜时调整其参数。
- Sliders
https://material.io/components/sliders
在 MDC 1.2.0 中,您可以通过 Slider 和 RangeSlider widget 在 Android 应用中使用滑动条。这些 widget 类似于 SeekBar,但包含更多功能并支持Material 主题。
…
android:valueFrom=“0.0”
android:valueTo=“100.0”
android:stepSize=“10.0” />
…
…
android:valueFrom=“0.0”
android:valueTo=“100.0”
android:stepSize=“10.0”
app:values="@array/initial_slider_values" />
// In code
slider.addOnChangeListener { slider, value, fromUser ->
// Respond to change in slider’s value
}
…
val values = rangeSlider.values
在这里详细了解如何实现滑动条。
- Slider
https://github.com/material-components/material-components-android/blob/master/lib/java/com/google/android/material/slider/Slider.java - RangeSlider
https://github.com/material-components/material-components-android/blob/master/lib/java/com/google/android/material/slider/RangeSlider.java - Material 主题
https://material.io/design/material-theming/overview.html
material.io/design/material-theming/overview.html) - 实现滑动条
https://material.io/develop/android/components/slider
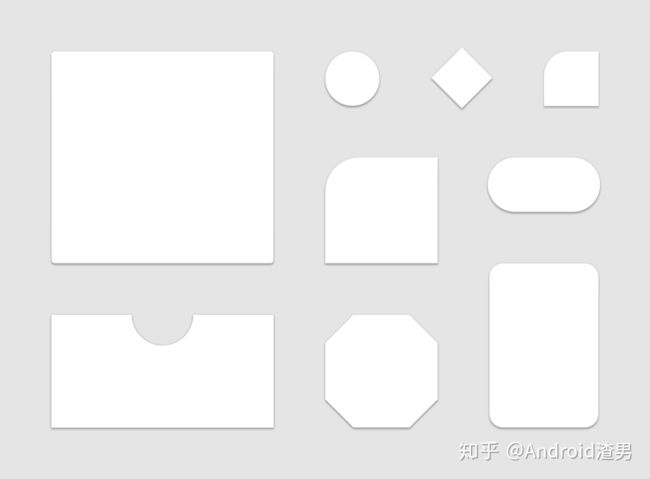
五、ShapeableImageView
全新的 ShapeableImageView widget 是 AppCompatImageView 的扩展,用于处理形状主题 (shape theming)。常见用例是对矩形源图像进行圆角遮罩。不过,该 widget 也支持各种圆角尺寸、切角以及不同的描边宽度和颜色。
shapeAppearanceOverlay”>
@style/ShapeAppearanceOverlay.App.CornerSize50Percent
1dp
?attr/colorPrimary