websocket(一)基础铺垫
一 websocket基础
说明: 这些'基础知识'是为接下来'websocket编程'打好基础的① 拆解理解
1) 从字面理解: "Web"指的是 HTTP,"Socket"是套接字调用,那么这两个'连起来'又是什么意思呢?
2) 所谓'望文生义': "webSocket"就是运行在'Web',也就是 'HTTP 上'的 Socket 通信规范
3) 提供与"TCP Socket"类似功能,使用它就像'TCP Socket'一样调用下层协议栈,任意地'收发'数据② 为什么要有websocket
通俗: websocket'解决'什么问题?
思考: 已经有了'被广泛应用'的 HTTP 协议,为什么要'再出'一个 websocket 呢?它有哪些好处呢?
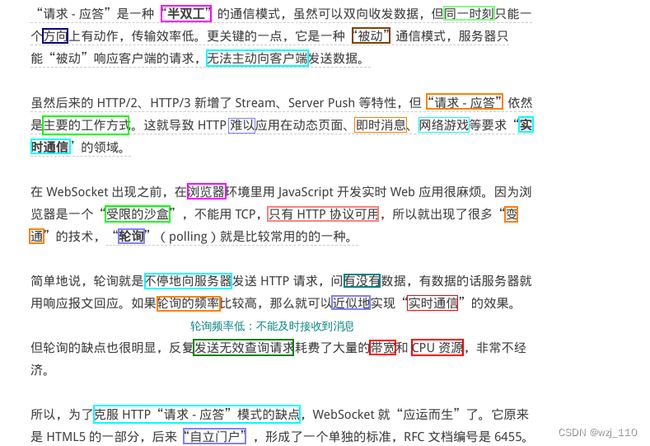
小结:其实 WebSocket 与 HTTP/2 一样,都是为了解决 "HTTP 某方面的缺陷"而诞生的
[1]、HTTP/2 针对的是"队头阻塞"
[2]、WebSocket 针对的是"请求 - 应答"通信模式(1)半双工请求-应答模式特性
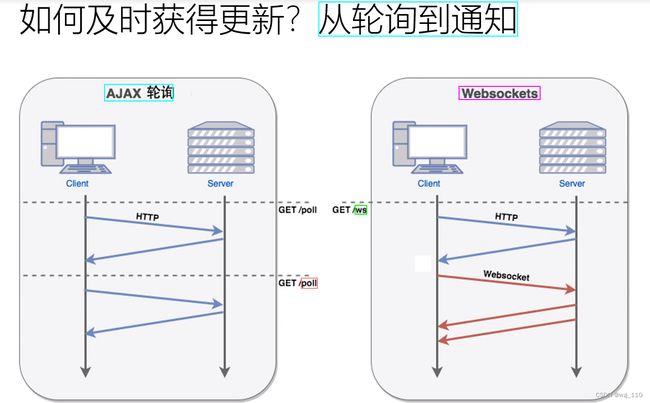
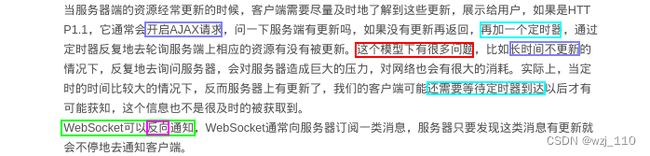
早期: HTTP1.1 通过客户端通过'定时'反复轮询做'数据更新'
现在: websocket方式:向服务器'订阅'一类消息,服务器发现有更新,'主动通知'客户端下民'图示'说明: 从'轮续'到'通知'③ chrome面板分析websocket协议
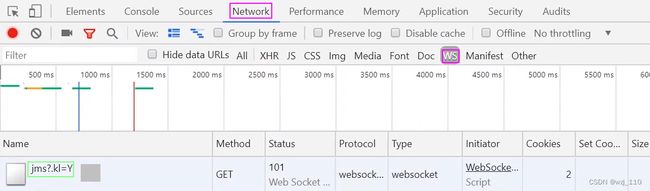
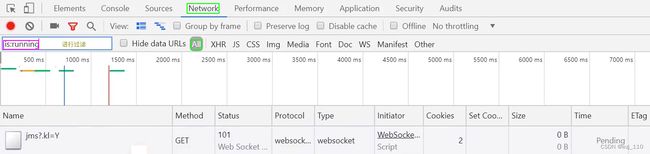
目的: 从'协议'层面看websocket'做'了什么
通过下面'两种'方式: WS'或者'过滤器搜索'(is:running)'查看已经'建立好'的websocket连接postman做websocket测试
chrome快捷键
++++++++++ "打开chrome控制面板" ++++++++++
1)'F12'快捷键打开
2)组合快捷键'Ctrl+Shift+I'
+++++++++++++"chrome控制台快捷键"+++++++++++++++
1) 开发者工具:option+command+i
2) javascript控制台:option+command+j④ websocket的约束
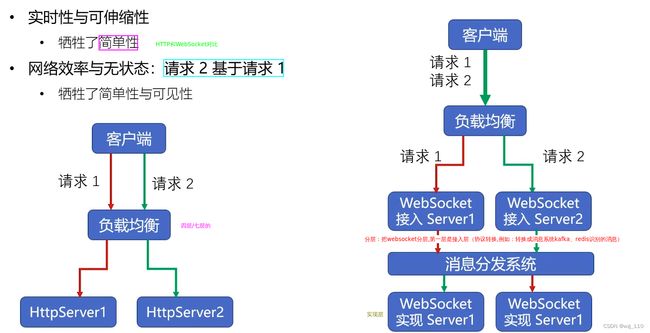
(1)websocket的成本
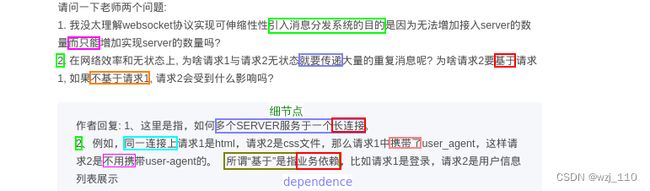
+++++++++++ "疑惑解答" ++++++++++++++++++++++ "思考遗留" +++++++++++(2)长连接的心跳保持
(3)兼容HTTP协议
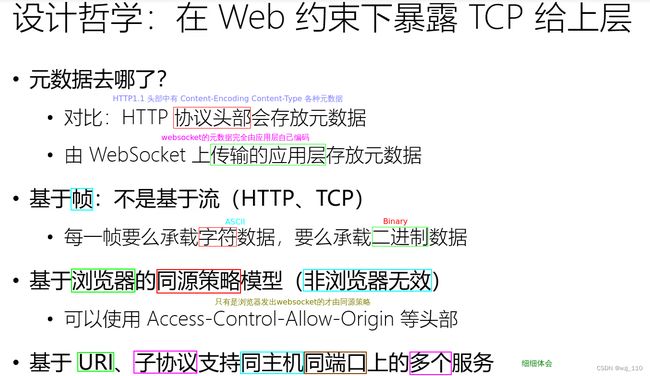
(4)设计哲学
简单理解: 什么是'子协议'? --> 后续'深入'学习
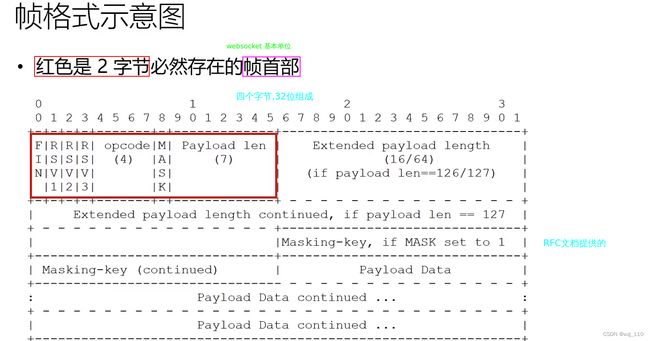
Sec-Websocket-Protocol⑤ websocket的协议格式
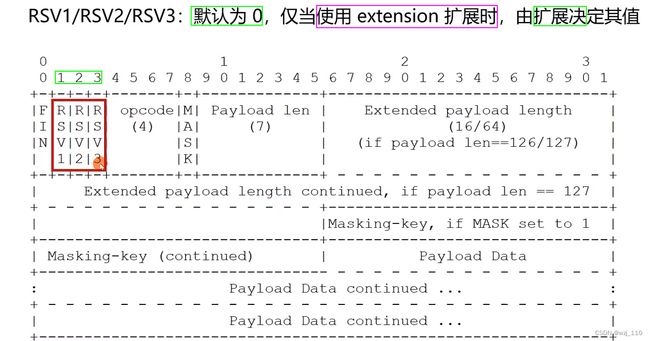
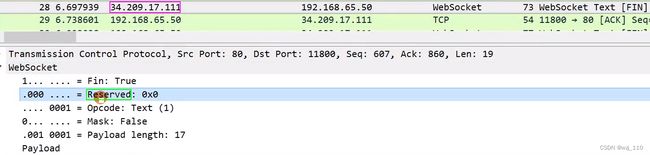
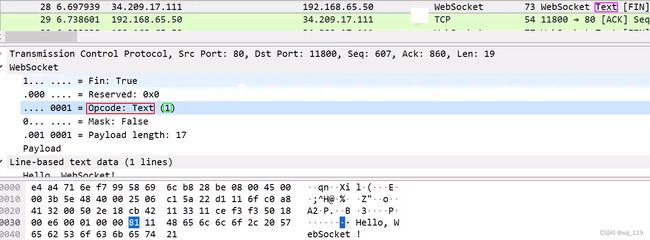
说明: chrome的network是'看不到'帧头部信息,使用'tcpdump|wireshark'分析(1)RSV保留值
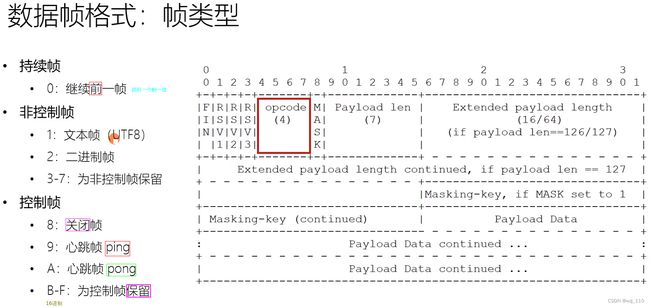
(2)帧类型
帧的类型: '三种'类型
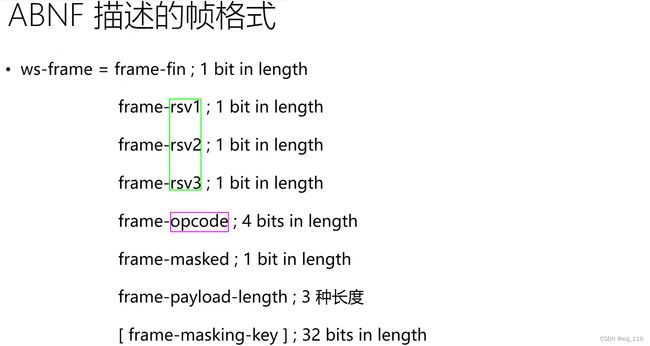
细节: 持续帧的类型是取决于'前一个帧'的类型++++++++++++++ "案例解读 Text和Binary" ++++++++++++++ (3)ABNF对帧的描述定义
说明: 后续'了解可选'字节的场景
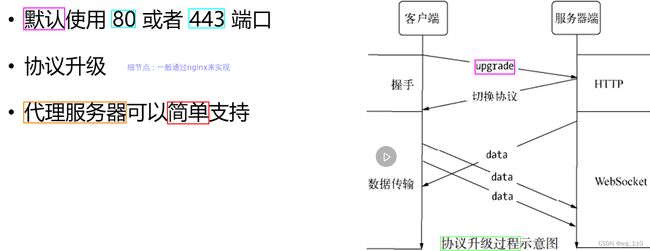
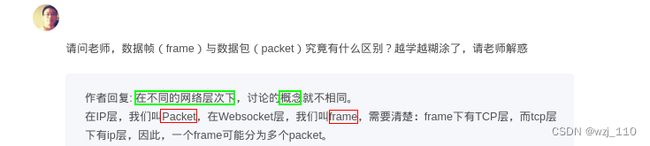
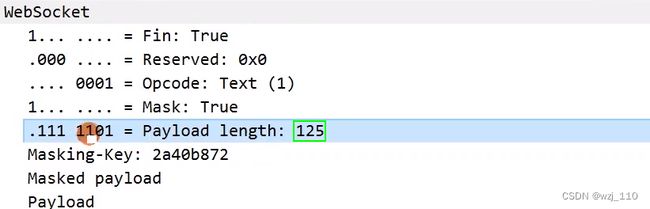
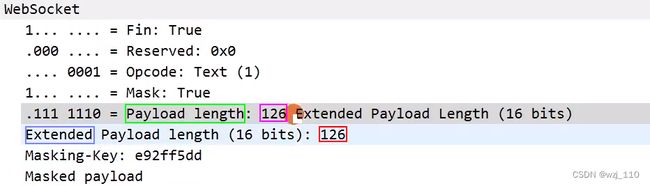
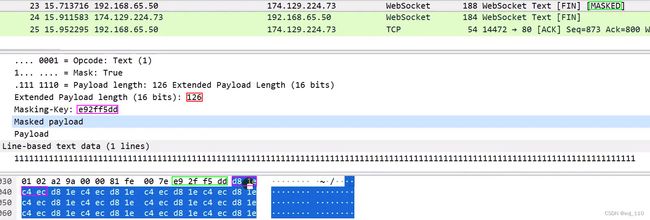
websocket'帧'的'每一个'字节'每一位'代表 --> 'wireshark'分析混淆: 'packet'和'frame'⑥ 如何从HTTP升级到WebSocket
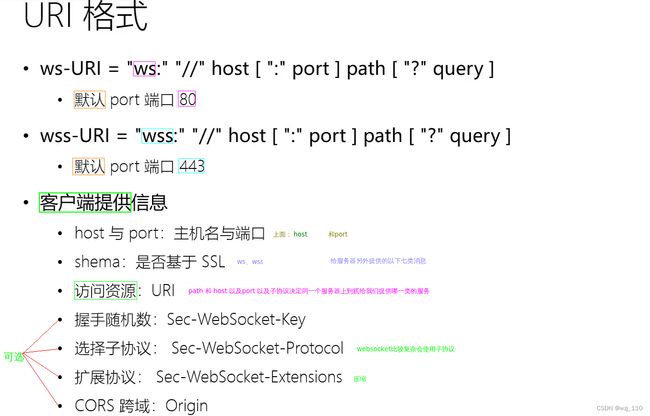
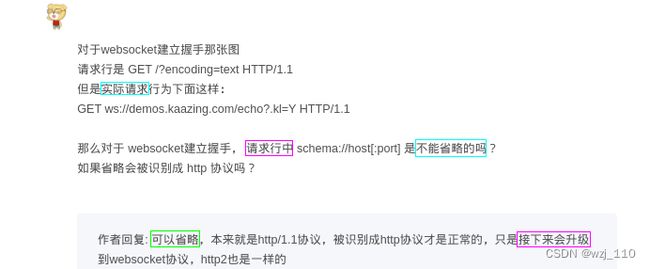
(1)URI格式
细节: websocket协议实际是由'http1.1'升级而来的(2)建立websocket的一次握手过程
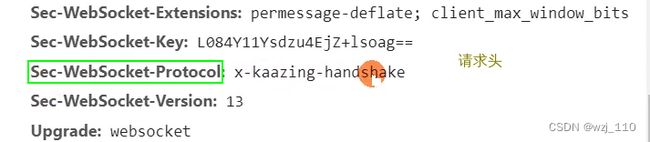
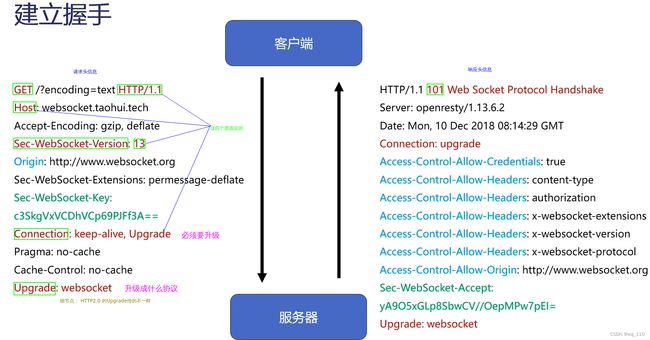
思考: 握手要传递'什么消息'? 哪些是'必须的'
1) 红色是'必选'的消息,这里以'HTTP1.1'为例
2) 红色、绿色、蓝色、黑体'区别'
3) 注意观察'request|response'头
4) 建立好'ws'连接就开始'传递'消息websocket on http2
+++++++++++ "curl模拟测试websocket连通性" +++++++++++
curl --no-buffer -H 'Connection: keep-alive,Upgrade' -H 'Upgrade: websocket' \
-v -H 'Sec-WebSocket-Version: 13' -H 'Sec-WebSocket-Key: 自定义' \
http[s]://ip:port/url ws | od -t c
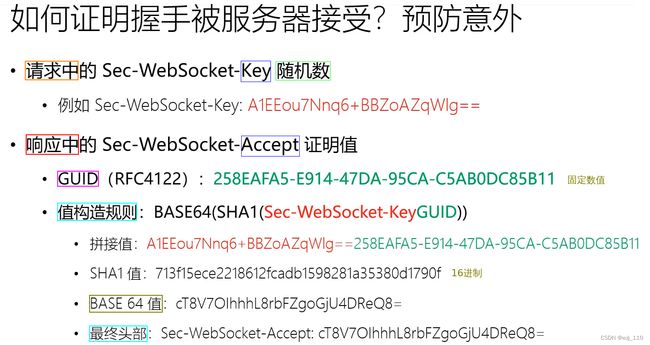
(3)Sec-Websocket-Key和Sec-Websocket-Accept的关系
细节点: 'sha1编码' --> '16进制' --> '进行base64编码'
sha1sum --> 生成'sha1'值
响应头中'Sec-WebSocket-Accept'根据客户端请求首部的'Sec-WebSocket-Key'计算出来。
'固定': 258EAFA5-E914-47DA-95CA-C5AB0DC85B11
Sec-WebSocket-Key 中的 Sec 是'Secure'GUID官方说明 sha1转换
对'字符串'进行sha1摘要计算:
1) echo -n '字符串' | openssl sha1
2) echo -n '字符串' | sha1sum(4) 部分答疑解惑
⑦ 传递消息时的编码格式
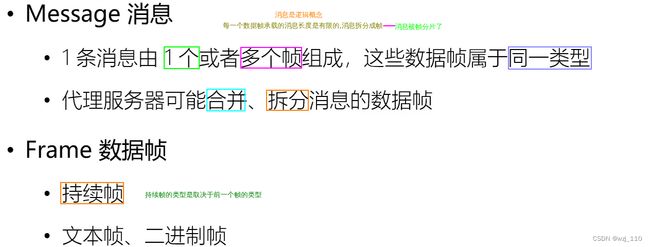
核心: 传递消息的一些'细节'(1)消息与数据帧
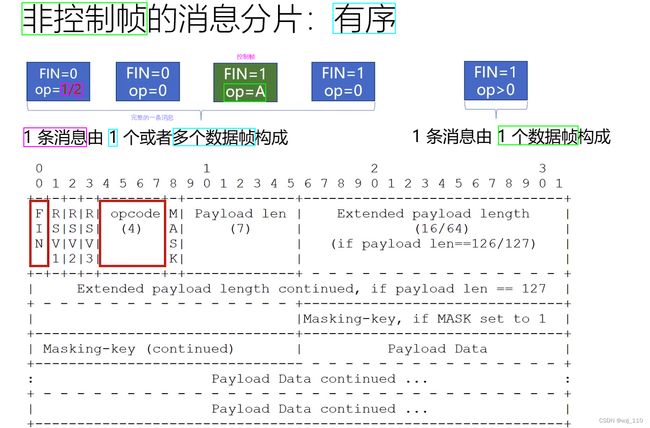
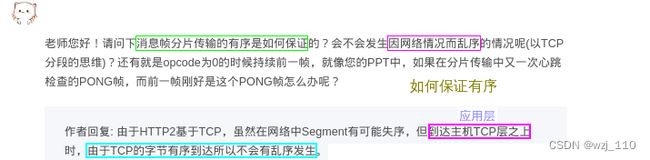
(2)非控制帧的消息分片 有序
FIN:占'1'个bit
1) 0:表示'不是'消息的最后一个分片
2) 1:表示是消息的'最后'的一个分片,表示'消息结束'了
+++++++++++ "分割线"
1) 蓝色分成了'三片(数据帧)','深绿'的插入一个'控制'帧,把'三个帧'有序拼接成一个消息
2) Opcode:4个bit --> op=0表示是'持续帧',则参考前一个帧的类型
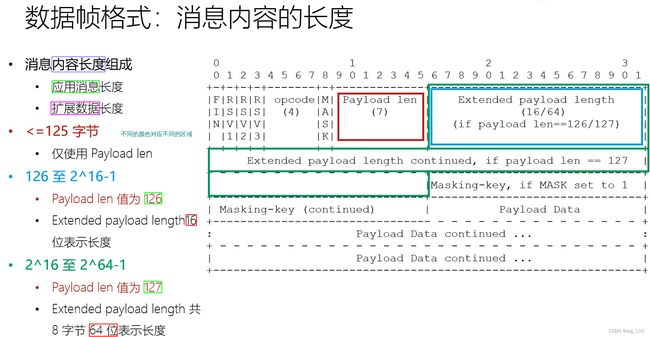
备注: 当Opcode 为0时,表示本次数据传输采用了数据分片,当前收到的数据帧为其中一个'数据分片'(3)数据帧的长度
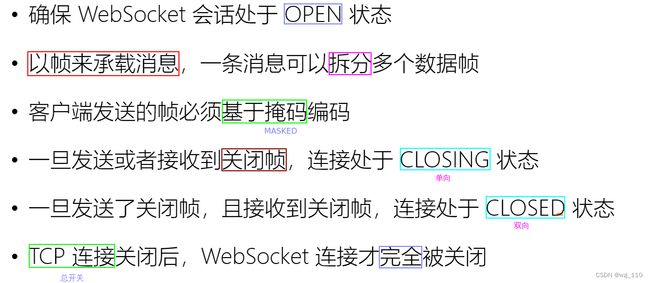
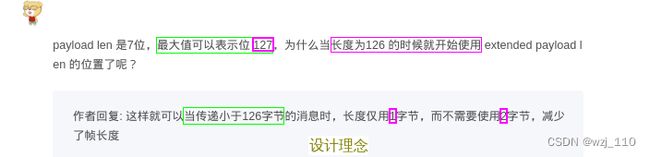
++++++++++++ 传递的消息长度'125和126'字节报文形态 ++++++++++++(4)发送消息 状态说明
(5)相关解惑
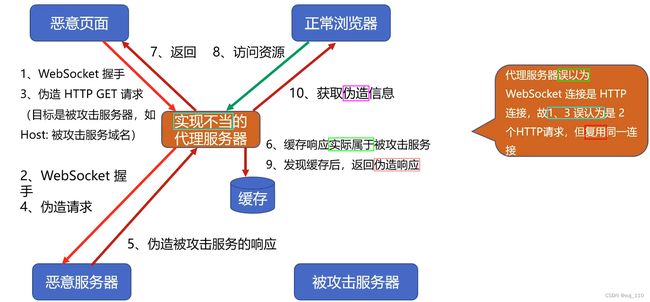
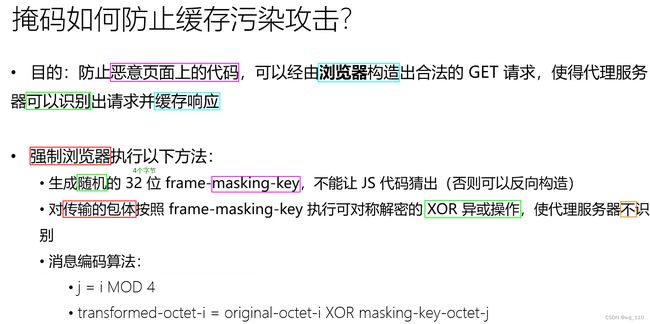
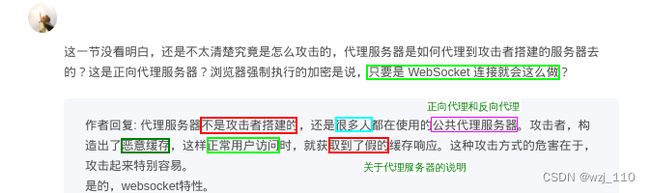
⑧ 掩码及其所针对的代理污染攻击
思考: '为什么'要做掩码处理?'如何做'掩码处理
目的: 为了减少'针对代理服务器的缓存污染攻击'风险
问题'背景':
1) 实现不当'代理服务器': 配置不当,不认识'websocket'协议,只能透传'http'协议
2) 有'恶意攻击'的黑客搭建了一个恶意服务器,提供了一个'恶意页面',试图用'js'建立一个ws连接
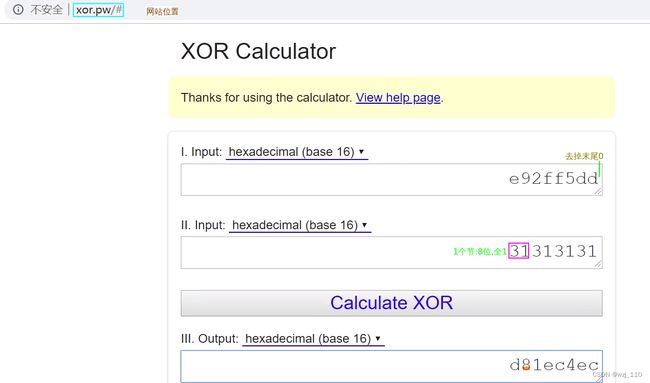
3) 是"针对浏览器"+++++++++++ "MASK掩码" +++++++++++++++++++++++ "掩码如何防止缓存污染攻击" ++++++++++++++++++++++++ "消息编码算法模拟" ++++++++++++++++++++++++ "一些答疑解惑" ++++++++++++⑨ 如何保持会话心跳
++++++++ 回顾'HTTP1.1长连接'的机制 ++++++++
就是一个'定时器',如果'定时器设置的时间'达到以后,还'没有请求'过来就把连接关闭+++++++++++++ "wireshark抓包" +++++++++++++
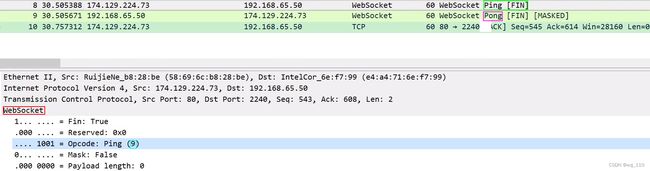
1) chrome控制面板'看不到心跳'信息,只能'在wireshark'中看
2) 没有实际数据,但是还是'必须有一个'masking-key++++++++++++ "一些答疑解惑" ++++++++++++
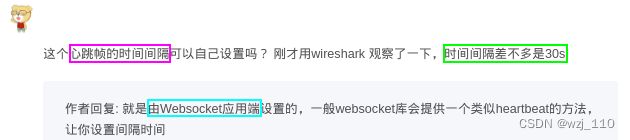
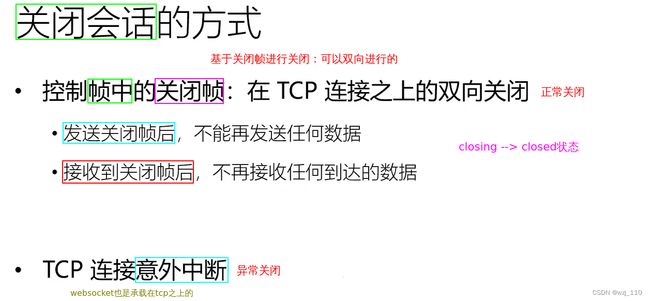
1) 心跳'维护','谁'发送心跳,心跳的'频率'⑩ 如何关闭会话
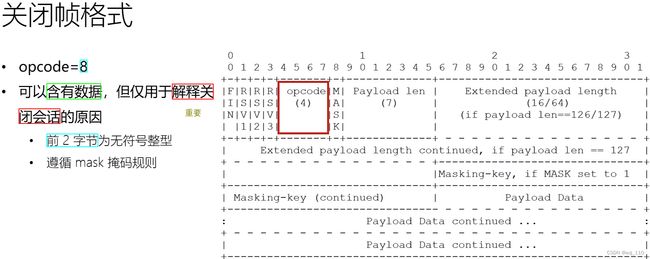
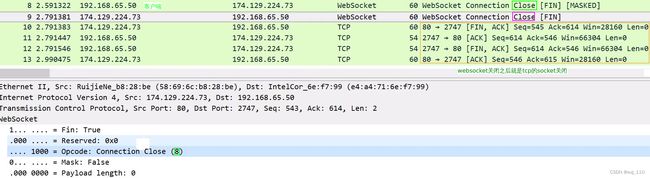
关闭'会话':'正'常和'异'常+++++++++++ "关闭帧的格式" +++++++++++++++++++++++ "wiresahrk抓包查看" ++++++++++++关闭帧中: '数据含义',了解'预定义'的错误码参考连接 websocket扩展知识