用原生的方式写vue组件之深度剖析组件内部的原理
目录
- 前言
- 一,对组件的复习及理解
- 二,模块化与组件化
- 三,用原生的方式写vue组件
-
- 3.1 准备工作
- 3.2 创建组件
- 3.3 组件中的data为什么是函数式写法
- 3.4 组件中的template
- 四,注册组件
- 五,使用组件
- 六,全局组件
- 七,细节问题
-
- 7.1 如果把组件代码挪到实例对象后还可以正常运行么
- 7.2 this指向问题
- 八,完整代码
- 九,知识点总结
- 后记
前言
初学组件相关知识时,是在脚手架之后,在学习的那段时间记住了组件的很多内容,然时间一长很容易忘记,可见,很多东西,我们需要更深层次的理解其中原理,绝非死记硬背。
本篇文章,笔者将带领大家去用原生的方式创建组件,注册组件,以及应用组件,且更深层次的带领大家了解组件,以及探索组件内部的一些部分为何要这么写。
一,对组件的复习及理解
(建议复习升华,若很熟悉可以跳过)
初学前端,使用前端三件套编写网页,无非就是三部分:html,css,js。若有一个已经写好了的网页,还需要写另一个差不多的,则需要复用已经写好了的网页。复用时多数是复制粘贴,并且还需要作出更改,十分不便。
而组件化则是帮我们把网页上的每一个部分拆分出来,好似一块块砖,在需要时直接搬运即可,十分方便。
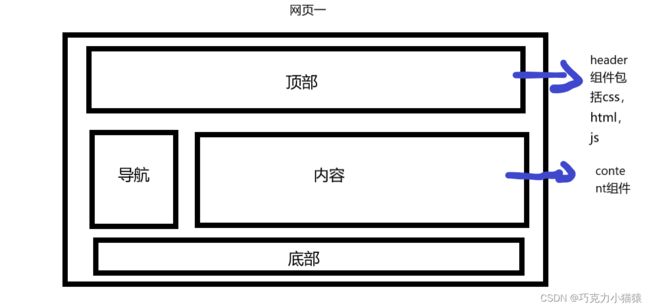
这里用几张图来说明问题:
这是一个网页的结构图,里面有四个组件,每个组件内部都封装了相关的html,css,js。

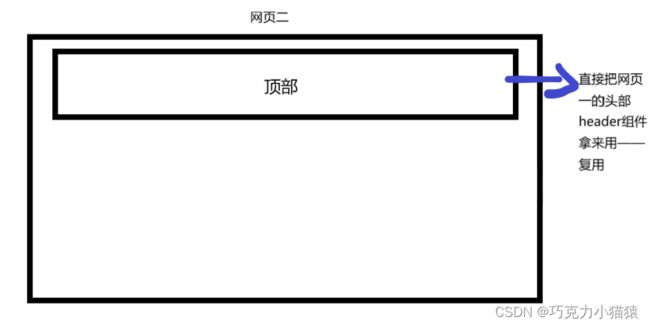
现在网页二想要用网页一的头部,直接把头部组件拿过来用即可:

上面两张图直观的告诉了大家组件的用法。下面同样通过两张图来说明组件的嵌套,助大家更好的理解组件:
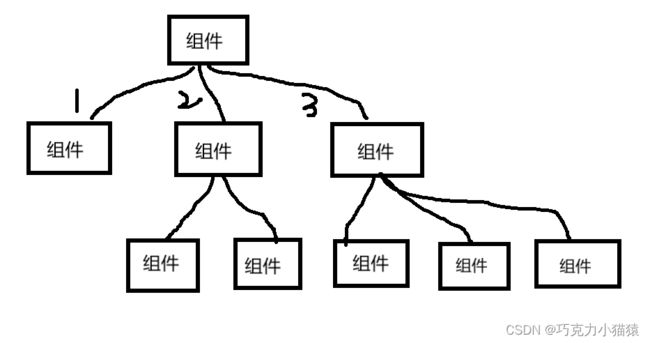
这是一个网页的示意图,这个网页是由一个个组件组合而成的:

上面是网页的结构图,现在将这张结构图拆分成组件的嵌套:

总结一下,组件的标准定义:实现应用中局部功能代码和资源的集合。
二,模块化与组件化
当我们用三件套做一个项目,或者是用nodejs写一个后台,应用中的js都以模块化来编写,那么这个应用就是一个模块化应用;
同理,当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化应用。在使用vue做项目时我们会用到很多的组件,做出的也都是组件化应用。因此,学习好组件的相关知识十分有必要。
三,用原生的方式写vue组件
3.1 准备工作
既然是用原生的方式编写,那么vue的页面结构与示例对象也是原生的,并且需要引入vue.js文件:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../vue.js">script>
head>
<body>
<div id="root">div>
<script>
new Vue({
el: '#root',
data: {},
methods: {}
})
script>
body>
html>
这里我们写用最基础的差值语法写出一个结构:
<div id="root">
<h2>姓名: {{ name }}h2>
<h2>年龄: {{ age }}h2>
div>
<script>
new Vue({
el: '#root',
data: {
name: '巧克力小猫猿',
age: 20
},
methods: {}
})
3.2 创建组件
现在提出一个需求,写出一个和上面结构一样的组件。既然是写组件,那么#root文件内部的结构可以直接删掉或者注释掉:

现在开始创建组件,给这个组件取名字为user。这里需要借助一个内部的api:Vue.extend()。这个方法内部的参数是对象。
const user = Vue.extend({
})
在使用原生写法创建Vue实例时,会有el,data,methods等等属性。在组件中写法类似,但是也有区别。我们先来看一下最初的Vue实例中的一些写法:

接着我们看一下组件的写法:

肉眼可见的不同之处有两点:第一点,组件中不写el,Vue实例对象中的el是为了告诉Vue这个实例对象控制哪块区域,而组件是要多次复用的,在写组件的时候是无法知晓组件要用到哪里去的,所以不需要写el;第二点,组件中的data写法和vue中的不太一样。这一点,我将在接下来详细讲解。
3.3 组件中的data为什么是函数式写法
data有两种写法,一种是函数式,一种是对象式。为什么在组件中写data时要写成函数式?本节将探索这个问题。
大家请看如下代码:
<script>
var data = {a: 1, a: 2}
var x = data
var y = data
script>
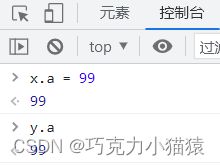
在这里,data是一个对象,把data的值赋给了x和y,于是x和y也是对象。现在,我在控制台改动x中的a的值:

a的值被成功改变。但是现在我们再来看一下y中的a,会发现y中的a也被改变了。

这里可以看出,改变了x中的东西,y中的东西也会连带发生改变。那么如果data写成函数呢,会不会也出现这种情况?这里data函数返回的同样也是一个对象,且同样另x和y等于data,唯一的区别就在于data是一个函数:

接着再重复刚刚在控制台对x和y的操作:

可以看到,x中的a被成功改动,但是y中的a没有被连带改动。
通过上面的讲解,相信大家已经知道为什么组件中的data是函数形式而非对象了:因为组件是会被用在很多vue实例中去的,如果data是对象形式,则一个实例对data改动就会影响其他组件。可如果data是函数形式,则不会出现这类问题。因此,组件中的data是函数形式。
3.4 组件中的template
上述的操作流程完成,我们已经完成了组件中的数据部分。可是在需求中,要求使用组件能够出现如下结构:

那么,在组件中如何写html结构呢?则需要利用template。
我们来聊一聊template:
template又名模板语法,大家也可以理解为它是一个占位符,在vue脚手架中组件的使用至关重要,后面写博客也尽量涉及到这个内容,欢迎关注。在本节博客中,我们只需要了解,template作为占位符,它的内部必须有一个div作为根节点。由于template是一个模板语法,所以需要解构(了解)。
这里大家可以记住它在组件中的写法:
template: `
<div>
<h2>姓名: {{ name }}h2>
<h2>年龄: {{ age }}h2>
div>
`,
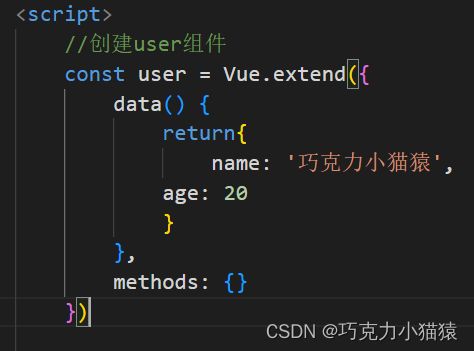
至此,我们的组件已经写好。我们来看一下这个组件的完整写法:
//创建user组件
const user = Vue.extend({
data() {
return {
name: '巧克力小猫猿',
age: 20
}
},
template: `
<div>
<h2>姓名: {{ name }}h2>
<h2>年龄: {{ age }}h2>
div>
`,
methods: {}
})
四,注册组件
在创建完成组件后,如果想在某一个Vue实例中使用,现需要在此实例中注册该组件。注册方法很简单,如下:

在Vue中协商components(组件)的配置项,内部是以键值对的形式去注册组件:
组件名:组件
组件名是自己取的,而组件是原先写好的组件名。在js中,如果组件名和组件一样,可以简写为:

自此,组件注册成功。
五,使用组件
如果在一个实例中注册了user组件,则可以在该实例所管理的root容器中使用该组件。使用方式也很简单,如下图,写一个标签,标签名为组件名,即可。

最后在浏览器中的效果和我们的需求一样:

以上,就是一个组件从创建,到注册,到使用的完整写法。
六,全局组件
在前面的内容中,我们为#root容器创建了一个管理它的Vue实例对象,写好了一个user组件,并在管理#root容器的Vue实例对象中注册user组件,在#root中使用,这是一个完整的过程。现在有一个疑问,如果我新写一个名为#root2的容器并为其创建一个新的Vue实例对象,请问,可以直接使用user组件么?
答案是不行的,必须要在#root2对应的Vue实例对象中注册user组件,才可以在#root2中使用。原因是,刚刚写的user是一个局部组件。
如何写一个组件让所有的实例对象都可以直接使用呢?全局组件可以帮我们解决问题。
const intro = Vue.extend({
data() {
return {
address: '武汉'
}
},
template: `
<div>
<h2>地址: {{ address }}h2>
div>
`
})
Vue.component('intro', intro)
上述代码最后一行则是将intro注册为了全局组件。注册后如果想要在某个实例对象中使用intro,可以不单独注册,直接放入容器中使用:


七,细节问题
7.1 如果把组件代码挪到实例对象后还可以正常运行么
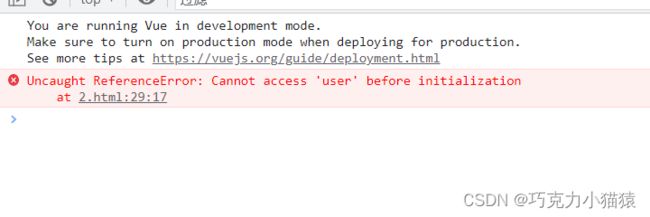
答案是不可以的。组件的内容必须写在实例对象的前面。=
这是报错信息:

翻译过来就是:在初始化之前没有办法获取到user。
结合生命周期的知识可知,在mounted前都是初始化的过程。而在初始化过程中会解析模板,生成虚拟Dom。而在初始化时无法解析user,则卡在了这一步。无法继续运行。所以组件内容要写在需要用到的实例对象前面。
如果有读者问,js不是有预解析功能么,如果对这块有疑问,可以参考我之前写的博客:javascript预解析
7.2 this指向问题
之前我有写过Vue中this的指向问题相关博客:Vue中关于this指向的重要原则
但是那篇文章中只有一个Vue实例对象。在应用中,会用到多个组件。那么this该指向如何?
请看如下代码:
页面结构如下:
<div id="root">
<user>user>
div>
<div id="root2">
<user>user>
div>
js代码如下:
//创建user组件
const user = Vue.extend({
data() {
return {
name: '巧克力小猫猿',
age: 20
}
},
template: `
<div>
<h2>姓名: {{ name }}h2>
<h2>年龄: {{ age }}h2>
<button @click='add'>点此按钮年龄加1button>
div>
`,
methods: {
add() {
this.age
}
}
})
const intro = Vue.extend({
data() {
return {
address: '武汉'
}
},
template: `
<div>
<h2>地址: {{ address }}h2>
div>
`
})
Vue.component('intro', intro)
var vm1 = new Vue({
el: '#root',
data: {},
components: {
user
}
})
var vm2 = new Vue({
el: '#root2',
data: {},
components: {
user
}
})
这里我给user新添了一个button按钮,点击后年龄加1,放在页面里的效果:

在两个容器中使用该组件,但是点击年龄加一互不影响,这一点可以说明,this在组件中的指向是
调用它的Vue实例。
八,完整代码
这里放上本节内容相关的完整代码,读者有兴趣可以在此代码的基础上进行探索。(Vue.js文件需要自己重新引入)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../vue.js">script>
head>
<body>
<div id="root">
<user>user>
div>
<div id="root2">
<user>user>
<intro>intro>
div>
<script>
//创建user组件
const user = Vue.extend({
data() {
return {
name: '巧克力小猫猿',
age: 20
}
},
template: `
姓名: {{ name }}
年龄: {{ age }}
`,
methods: {
add() {
this.age
}
}
})
const intro = Vue.extend({
data() {
return {
address: '武汉'
}
},
template: `
地址: {{ address }}
`
})
Vue.component('intro', intro)
var vm1 = new Vue({
el: '#root',
data: {},
components: {
user
}
})
var vm2 = new Vue({
el: '#root2',
data: {},
components: {
user
}
})
script>
body>
html>
九,知识点总结
1.使用组件三大步骤:创建-注册-使用;
2.如何定义组件:使用Vue.extend()内部api;
3.组件内部el不要写:最终左右组件都要经过一个vm管理,而vm中的el决定服务哪个容器;
4.data必须写成函数:避免组件被复用时,数据存在引用关系;
5.template可以用于配置组件结构;
6.组件内部this指向调用它的Vue实例;
7.局部注册于全局注册;
8.编写组件的标签写法。
后记
本节内容以我自己的思路带领读者了解了原生组件的写法以及应用。组件在原生中与在脚手架中的使用是有区别的。之所以在原生中讲解这么多是希望读者朋友在学习的过程中不是靠死记硬背去记如何写组件,而是从更加细致的原理处去理解一些写法为什么要这么写。
后续内容我会继续完善,欢迎大家为我提出问题。后续博客会努力更新,希望得到大家的关注和支持!
