Vue - webpack vue/cli 脚手架
概念:
为什么要学webpack?
思考
1、以前写的网站,文件很多,体积很大??
2、有没有一种自动整合,压缩,剔除无用代码的技术??
小结
1、减少文件数量
2、压缩代码体积
3、提高浏览器打开速度。(浏览器打开项目的速度)
一.webpack基本概念
webpack
node的一个第三方模块包, 用于打包代码
1、现代 javascript 应用程序的 静态模块打包器 (module bundler)
2、为要学的 vue-cli 开发环境做铺垫
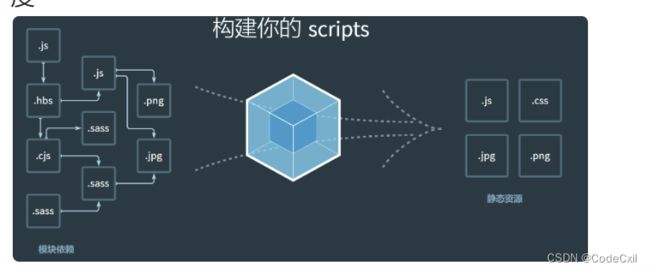
webpack能做什么
把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
功能
1、支持所有类型文件的大包
2、支持 Less/Sass => css
3、支持 Es6/7/8 => ES5
4、压缩代码,提高加载速度
小结
1、他是一个模块包。
2、识别代码,翻译,压缩,整合打包。
3、提高打开网站的速度。
二、webpack的使用步骤
1.需要先安装 yarn
npm install --global yarn
参考文档使用方法 | Yarn 中文文档
安装完成之后
①初始化包环境 yarn init 或者 npm init
②安装依赖包 yarn add webpack webpack-cli -D
③配置scrpts(自定义) 在packjson.js文件中
"scripts": {
"build": "webpack"
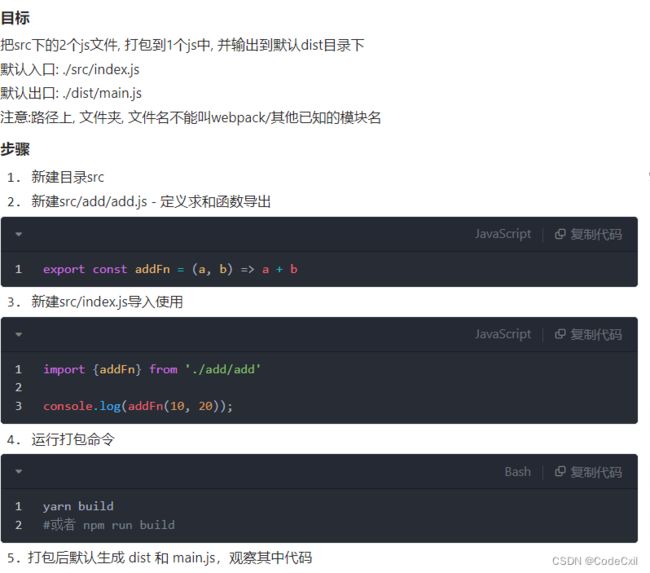
}2.webpack的基础使用
打包命令 yarn build 或者 npm run build
总结
1、默认 src/index.js - 打包入口文件
2、需要引入到入口的文件才会参与打包
3、执行 package.json 里的 build 命令,执行 webpack 打包命令
4、默认输出 dist/main.js 的打包结果
3.webpack 更新打包
以后代码变更, 如何重新打包呢
重新执行 yarn build 命令即可
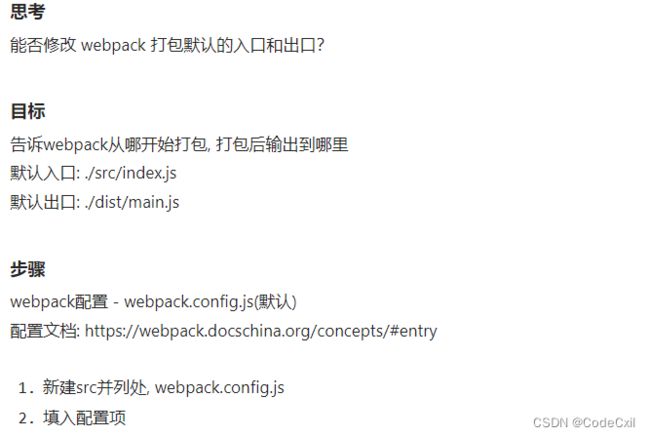
三、webpack的配置
const path = require("path")
module.exports = {
entry: "./src/main.js", // 项目打包定义的入口文件
output: {
path: path.join(__dirname, "dist"), // 打完包之后的出口路径(文件夹)
filename: "bundle.js" // 打完包之后的出口文件名
}
}webpack.config.js 配置文件 可以自己写入
注意: webpack基于node, 所以导出, 遵守CommonJS规范
小结
如何修改 webpack 入口和出口
1、新建 webpack.config.js(webpack 默认配置文件名)
2、通过 entry 设置入口文件路径
3、通过 output 对象设置出口路径和文件名
重点
所有要被打包的资源都要跟入口产生直接/间接的引用关系
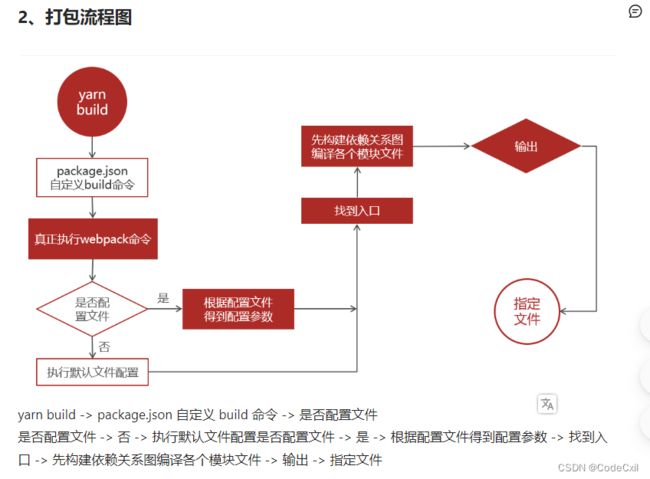
总结
yarn build 之后干了什么?
执行 webpack 命令,找到配置文件,入口和各个文件的依赖关系,打包代码输出到指定位置
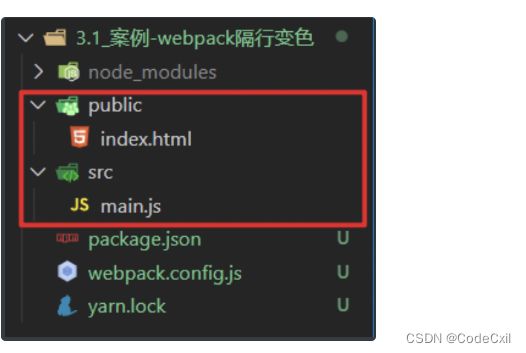
案例
yarn add jquery
Document
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
- 我是第6个li
- 我是第7个li
- 我是第8个li
- 我是第9个li
总结
前端工程化模块化, 需要的包yarn下, 被webpack打包后引入到html中使用
拓展
1、devDependencies 里面的依赖只用于开发环境,不用于生产环境。
2、dependencies 依赖的包不仅开发环境能使用,生产环境也能使用。
四、插件-自动生成html 文件
每次打包后还的自己手动建立 html,累不累?麻烦不麻烦?有没有便捷的方法?
目标
html-webpack-plugin插件, 让webpack打包后生成html文件并自动引入打包后的js
步骤!
①下载插件
yarn add html-webpack-plugin -D
②webpack.config.js配置
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...省略其他代码
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html' // 以此为基准生成打包后html文件
})
]
}③重新打包后观察dist下是否多出html 并运行查看效果,打包后的index.html自动引入打包后的js文件
总结
webpack就像一个人, webpack.config.js是人物属性, 给它穿什么装备它就干什么活
1、依赖 html-webpack-plugin 插件,yarn 下载此插件
2、在 webpack.config.js 中写入配置即可。
五、加载器-处理css文件问题
因为webpack默认只能处理js类型文件。
所以通过loader加载器,可以让webpack处理其他类型的文件,让她打包到js中。
步骤:
①安装依赖 yarn add style-loader css-loader -D
②配置webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...其他代码
module: {
rules: [ // loader的规则
{
test: /\.css$/, // 匹配所有的css文件
// use数组里从右向左运行
// 先用 css-loader 让webpack能够识别 css 文件的内容并打包
// 再用 style-loader 将样式, 把css插入到dom中
use: [ "style-loader", "css-loader"]
}
]
}
}③引入到main.js
import "./css/index.css"
④运行打包命令 yarn build
六、加载器-处理less文件
①yarn add less less-loader -D
②配置webpack.config.js 配置
module: {
rules: [ // loader的规则
// ...省略其他
{
test: /\.less$/,
// 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容
use: [ "style-loader", "css-loader", 'less-loader']
}
]
}③引入main.js
import "./less/index.less"
④运行打包命令 yarn build
七、加载器-处理图片文件
如果是 webpack5版本的可以直接配置
module: {// 加载器配置
rules: [ // 规则
{//图片文件的配置(仅适用于webpack5版本)
test: /\.(gif|png|jpg|jpeg)/,
type: 'asset',//匹配上面的文件后,webpack会把他们当做静态资源处理打包
//如果你设置的是assets模式
//以8KB大小区分图片文件
//小于8KB的,把图片转base64,打包进js中
//大于8KB的,直接把图片文件输出到dist下
}
]
}如果是webpack4的可以参考官方文档里面的配置。
八、webpack加载文件优缺点
图片转成base64字符串
好处:浏览器不用发请求了,可以直接读取
坏处:如果图片太大,再转base64就会让图片的体积增大30%左右
九、处理字体文件
{ // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}引入
// 引入字体图标文件
import "./assets/fonts/iconfont.css"
let theI = document.createElement("i")
theI.className = "iconfont icon-qq"
document.body.appendChild(theI)总结
url-loader和file-loader 可以打包静态资源文件
在 webpackconfig.js 的 rules 里针对字体图标文件类型设置 asset/resource,直接输出到 dist 下
十、加载器-处理高版本JS语法
作用
babel:一个 javascript 编译器,把高版本 js 语法降级处理输出兼容的低版本语法。
babel-loader:可以让 webpack 转译打包的 js 代码
步骤
①yarn add -D babel-loader @babel/core @babel/preset-env
②配置
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的)
}
}
}
]
}③main.js配置
// 高级语法
const fn = () => {
console.log("你好babel");
}
console.log(fn) // 这里必须打印不能调用/不使用, 不然webpack会精简成一句打印不要函数了/不会编译未使用的代码
// 没有babel集成时, 原样直接打包进lib/bundle.js
// 有babel集成时, 会翻译成普通函数打包进lib/bundle.js④打包!
十一、webpack开发服务器
步骤
①yarn add webpack-dev-server -D
②
"scripts": {
"build": "webpack",
"serve": "webpack serve"
}③启动
yarn serve
#或者 npm run serve总结
以后改了src下的资源代码, 就会直接更新到内存打包, 然后反馈到浏览器上了
1、确保下载了 webpack-dev-server 到工程中
2、在 package.json - 配置自定义命令,然后启动即可
3、webpack-dev-server 会给我们一个地址 + 端口访问地址加端口即可看到内存中打包的 index.html 页面
如何修改端口号?webpack.config.js配置文件
module.exports = {
// ...其他配置
devServer: {
port: 3000 // 端口号
}
}