前端面试题2022-CSS篇
关于前端面试的题,最近整理了一些干货,经常被问到的一些问题,出现频率比较高的问题,如有不足之处,请高调指出,(⭐代表难度,星星越多越难,以次类推),此篇文章为面试题的css篇
自建博客文章链接:https://www.heblogs.cn
文章目录
- CSS篇(20道)
-
-
- 1、介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?⭐
- 2、垂直居中div盒子⭐
- 3、position的值?display的值?⭐
- 4、用CSS画出一个三角形,请描述方法和原理?⭐⭐
- 5、CSS隐藏一个节点有哪几种方法?有什么区别?⭐
- 6、请回答以下代码中box2总宽高⭐⭐
- 7、用CSS 实现高度为0.5px像素的线条⭐
- 8、怎么实现一行文字超出后省略?2行呢?3行呢?⭐
- 9、对BFC的理解⭐⭐
- 10、CSS长度单位⭐
- 11、你是怎么去做移动端适配的⭐
- 12、伪类和伪元素的区别⭐
- 13、讲讲flex布局和你常用的几个属性⭐
- 14、简述一些css3新特性⭐
- 15、为什么大部分人做动画改变位置是用translate而不是定位?⭐⭐
- 16、link和@import的区别?⭐⭐
- 17、什么是重绘和回流
- 18、简述CSS的执行顺序(权重)
- 19、怎么清除浮动
- 20、讲讲CSS3的动画
-
CSS篇(20道)
1、介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?⭐
参考文献https://www.w3school.com.cn/css/css_boxmodel.asp
标准盒模型:外边距+边框+内边距+内容
低版本的怪异盒模型:边框+内边距+内容
使用box-sizing更改模型
2、垂直居中div盒子⭐
1、div绝对定位水平垂直居中 + 上下左右0
div{
width: 200px;
height: 200px;
position:absolute;
left:0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
2、div绝对定位水平垂直居中 + margin负间距
div{
width:200px;
height:200px;
position: absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-100px;
}
3、div绝对定位水平垂直居中 + transforms
div{
width: 200px;
height: 200px;
position:absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
}
4、flex上下左右居中
.father{
display:flex;
justify-content:center;
align-items:center;
}
.father>son{
width: 200px;
height: 200px;
}
5、利用table的vertical-align实现
.father {
display: table-cell;
vertical-align: middle;
}
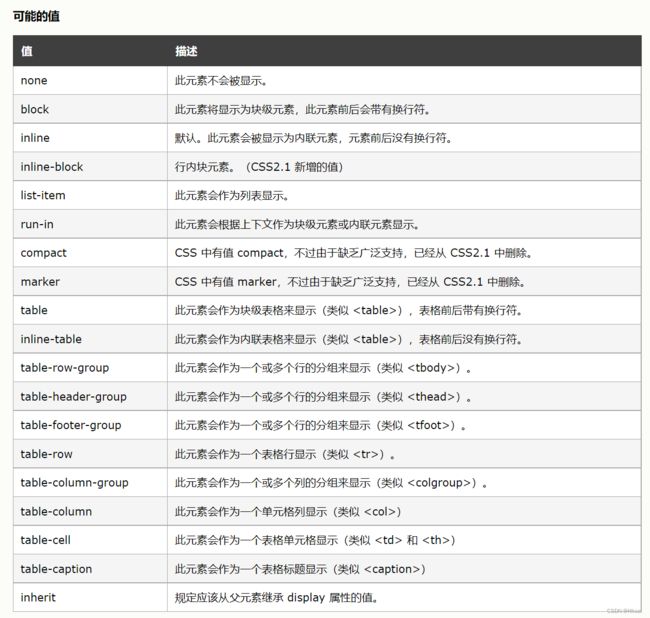
3、position的值?display的值?⭐
position参考文献:https://www.w3school.com.cn/css/css_positioning.asp
display参考文献:
https://www.w3school.com.cn/cssref/pr_class_display.asp
position有5个属性 static、relative、fixed、absolute、sticky
display(讲几个常见的就好):

4、用CSS画出一个三角形,请描述方法和原理?⭐⭐
css画三角形可以用border、linear-gradient、clip-path等,这里只讲border,一般面试也是问这个。利用border这个特性我们跨域这么写
.triangle {
width: 0;
height: 0;
border-left: 69px solid transparent;
border-right: 69px solid transparent;
border-bottom: 120px solid skyblue;
}
5、CSS隐藏一个节点有哪几种方法?有什么区别?⭐
1.display:none(不占据空间,引起回流,没有点击事件,不能继承)
2.visibility:hidden(占据空间,引起重绘,没有点击事件,能够继承)
3.opacity:0(占据空间,没有回流重绘,有点击事件,能够继承)
4.position:absolute left:-9999px或top:-9999px; (脱离文档流,至于页面不可见区域内)
5.通过设置width:0+font-size:0;或heigh:0+font-size:0(缩小可视范围至0)
6.z-index为负值(隐藏在其他文档流之下)
6、请回答以下代码中box2总宽高⭐⭐
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box1 { width: 200px; height: 100px; background-color: red; }
.box2 { width: 100px; height: 50px; padding: 10%; background-color: blue; }
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
答案:考点在padding的百分比是以父元素的宽度而定padding为200*10% = 20,既上下左右都撑开20px,既width=100+20+20=140,height=50+20+20=90
7、用CSS 实现高度为0.5px像素的线条⭐
参考文献:https://www.w3school.com.cn/cssref/pr_transform.asp
p {
border:1px solid #000000;
transform:scale(0.5);
}
8、怎么实现一行文字超出后省略?2行呢?3行呢?⭐
//主要代码为 text-overflow: ellipsis 和 line-clamp: 2;
//一行
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
//两行
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-clamp: 2;
-webkit-box-orient: vertical;
9、对BFC的理解⭐⭐
概念:Block Formatting Contexts 即块级格式化上下文,它是一个独立的渲染区域,
触发:
- 根元素
- float属性不为none(如:left | right)
- overflow的值不为visible(如:hidden | auto | scroll)
- display属性值为inline-block | flex | inline-flex | table-cell | table-caption
- position为absolute或fixed
- …
应用:
- 解决margin叠加问题
- 清除内部浮动
- 重叠布局
- …
10、CSS长度单位⭐
- px系列
- em rem系列
- vw vh系列
- %系列
11、你是怎么去做移动端适配的⭐
- 常见的 media+rem适配 + flex
- JS修改根px + rem适配 + flex
- 百分比或者vw/vh适配 + flex
12、伪类和伪元素的区别⭐
伪类用于定义元素的特殊状态。
伪元素用于设置元素指定部分的样式
伪类参考文献:https://www.w3school.com.cn/css/css_pseudo_classes.asp

伪元素参考文献:https://www.w3school.com.cn/css/css_pseudo_elements.asp

随便记几个就行哈
13、讲讲flex布局和你常用的几个属性⭐
弹性布局参考文献:https://www.w3school.com.cn/css/css3_flexbox.asp
常见的容器属性
- flex-direction 切换布局方向是为row or cloumn
- flex-wrap 决定是否能换行
- flex-flow 同时设置 flex-direction 和 flex-wrap 属性的简写属性
- justify-content 决定row布局
- align-items 决定cloumn布局
- align-content 用于对齐弹性线
14、简述一些css3新特性⭐
简单说一些例如,圆角、边框图像、边框背景、渐变、盒子阴影、图像比object-fit、动画、过度、弹性布局、媒体查询等
15、为什么大部分人做动画改变位置是用translate而不是定位?⭐⭐
top、left、width等改变是占用CPU时间
translate没有CPU时间,我看了很多帧,除了少部分帧有0.1ms左右的脚本执行时间之外,大部分帧的CPU时间都是0。他是占用系统 RAM 与 GPU(在移动设备上尤其有限)的内存
16、link和@import的区别?⭐⭐
参考文献:https://www.runoob.com/note/72255
"stylesheet" href="./index.css">
- 本质的差别:link 属于 XHTML 标签,而 @import 完全是 CSS 提供的一种方式。
- 加载顺序的差别: 当一个页面被加载的时候,link 引用的 CSS 会同时被加载,而 @import 引用的 CSS 会等到页面全部被下载完再被加载。所以有时候浏览 @import 加载 CSS 的页面时开始会没有样式,网速慢的时候还挺明显。
- 兼容性的差别: @import 是 CSS2.1 提出的,老浏览器Unsupported,@import 只有在 IE5 以上的才能识别,而 link 标签无此问题。
- 使用 do控制样式时的差别:当使用 javascript 控制 dom 去改变样式的时候,只能使用 link 标签,因为@import 不是 dom 可以控制的。
17、什么是重绘和回流
- 重绘/重排:当页面元素的样式发生变化,但不影响该节点在文档流的几何信息时
- 回流:当页面元素的几何属性或布局发生变化时
回流一定会引发重绘,重绘不一定引发回流
18、简述CSS的执行顺序(权重)
CSS的选择器有很多种,而最终某个样式的值只能取其中一个,所以必然存在优先级和覆盖。
权重,简单地说就是为了便于我们计算优先级,给每种选择器赋予的一个值,权重值可以叠加计算,值越大优先级越高。
- 元素选择器和伪元素(权重值为1)
- 类选择器、属性选择器和伪类(权重值为10)
- ID选择器(权重值为100)
- 内联样式(权重值为1000)
- !important 权重值最高
19、怎么清除浮动
- clear:both
- 伪元素
- overflow
20、讲讲CSS3的动画
文献参考:https://www.w3school.com.cn/css/css3_animations.asp
/* 动画代码 */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* 向此元素应用动画效果 */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
- @keyframes 规定动画模式。
- animation 设置所有动画属性的简写属性。
- animation-delay 规定动画开始的延迟。
- animation-direction 定动画是向前播放、向后播放还是交替播放。
- animation-duration 规定动画完成一个周期应花费的时间。
- animation-fill-mode 规定元素在不播放动画时的样式(在开始前、结束后,或两者同时)。
- animation-iteration-count 规定动画应播放的次数。
- animation-name 规定 @keyframes 动画的名称。
- animation-play-state 规定动画是运行还是暂停。
- animation-timing-function 规定动画的速度曲线。
不需要背多全,只需要知道有这些东西,能够在使用的时候快速找到api文档的所在位置