Python开发图形可视化界面程序(一)
前言
近来使用Python开发了一些简单的辅助脚本,发现这真的是一门很有趣的语言;于是乎,便想着使用python来开发一些具有图形可视化界面(GUI)的程序,对于python来说,支持其开发GUI可视化程序的框架非常之多,简直让人眼花燎原,例如Tkinter,wxPython 、PyQt5、Gtk等等;在经过一番查问解惑之后,我最终选择的是wxPython,个人认为和wxPython配套的开发工具wxFormBuilder的图形可视化界面是很不错的,可以快速直观的帮助我们搭建起GUI界面。
一、wxPython简介
wxPython 是一个用于 wxWidgets (用C ++编写)的Python包装器,这是一个流行的跨平台GUI工具包。由Robin Dunn和Harri Pasanen共同开发,wxPython被实现为一个Python扩展模块。
就像wxWidgets一样,wxPython也是一个免费软件。它可以从官方网站http://wxpython.org下载。许多操作系统平台的二进制文件和源代码可在本网站上下载。
wxPython API中的主要模块包括一个核心模块。它由 wxObject 类组成,它是API中所有类的基础。控制模块包含GUI应用程序开发中使用的所有小部件。例如,wx.Button,wx.StaticText(类似于标签),wx.TextCtrl(可编辑文本控件)等。
wxPython API具有GDI(图形设备接口)模块。它是一组用于绘制小部件的类。像字体,颜色,画笔等类是其中的一部分。所有容器窗口类都在Windows模块中定义。
wxPython的官方网站也承载了Phoenix项目 - 一个用于Python3的wxPython的新实现。它侧重于提高速度,可维护性和可扩展性。该项目始于2012年,目前仍处于测试阶段。
二、wxPython Hello World
使用pip下载wxPython依赖库
pip installer wxPython
我们想要创建Hello World消息的简单GUI应用程序需要以下步骤构建 -
1、导入wx模块。
2、定义Application类的一个对象。
3、创建一个顶级窗口作为wx.Frame类的对象。标题和大小参数在构造函数中给出。
4、尽管可以在Frame对象中添加其他控件,但它们的布局不能管理。因此,将一个Panel对象放入框架中。
5、添加一个StaticText对象以在窗口内的所需位置显示’Hello World’。
6、通过show()方法激活框架窗口。
7、输入Application对象的主事件循环。
具体代码:
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()
三、安装图形可视化生成工具
通过手动编写创建一个漂亮的GUI可能很乏味。一个可视化的GUI设计工具总能帮我们少走很多弯路,节省很多时间;wxFormBuilder就是这么一款优秀的可视化GUI设计工具,wxFormBuilder 是一款开源的跨平台WYSIWYG GUI构建器,可将wxWidget GUI设计转换为C ++,Python,PHP或XML格式。
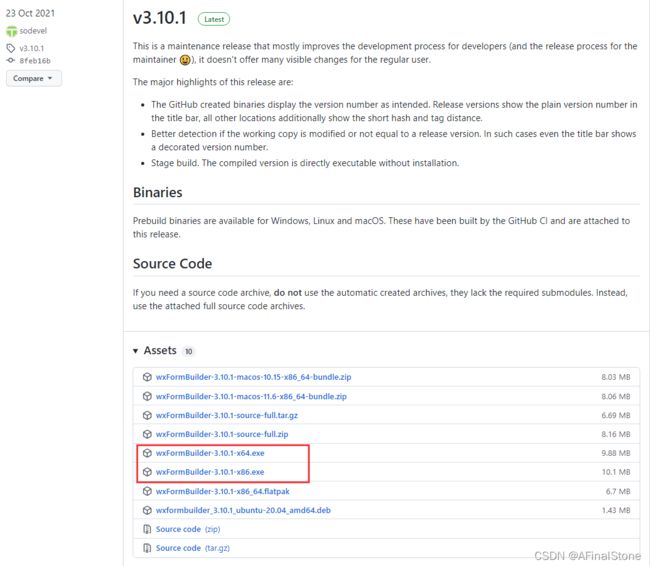
目前整个项目已经移植到了github上面:项目传送门
请自行下载最新版的wxFormBuilder到本地,并进行安装包的安装。
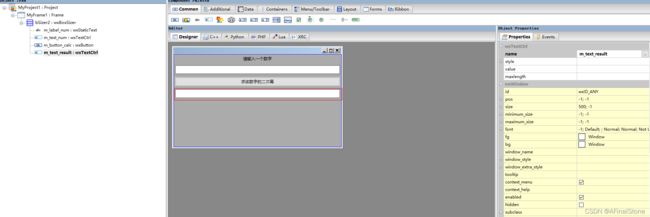
四、使用wxFormBuild创建第一个图形可视化界面
这里我们使用wxFormBuild来创建一个简单的计算器:用户输入一个数字,然后输出这个数字的平方
1、创建项目,选择Python预言

2、选择Frame控件

3、选择Layout方式

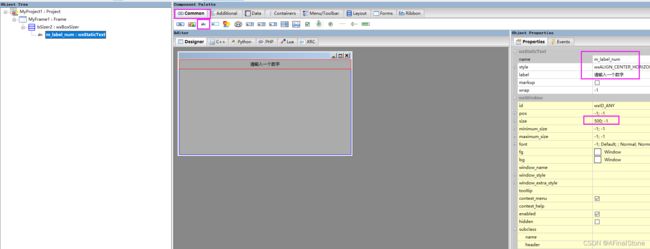
4、选择wxStaticText

5、选择wxTextControl

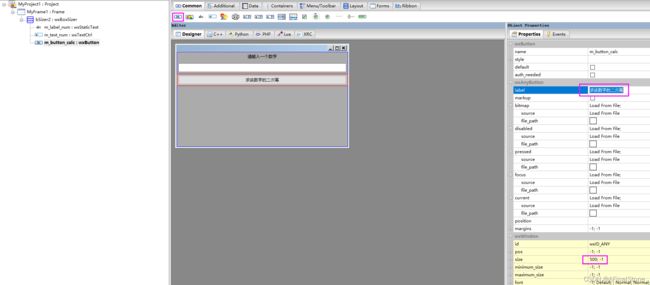
6、选择wxButton,

8、为按钮添加点击响应事件find_square
在成功添加了上述控件之后,点击F8,会在当前目录生成一个*.py后缀的python文件。
# -*- coding: utf-8 -*-
###########################################################################
## Python code generated with wxFormBuilder (version 3.10.1-0-g8feb16b3)
## http://www.wxformbuilder.org/
##
## PLEASE DO *NOT* EDIT THIS FILE!
###########################################################################
import wx
import wx.xrc
###########################################################################
## Class MyFrame1
###########################################################################
class MyFrame1 ( wx.Frame ):
def __init__( self, parent ):
wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size( 500,300 ), style = wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL )
self.SetSizeHints( wx.DefaultSize, wx.DefaultSize )
bSizer2 = wx.BoxSizer( wx.VERTICAL )
self.m_label_num = wx.StaticText( self, wx.ID_ANY, u"请输入一个数字", wx.DefaultPosition, wx.Size( 500,-1 ), wx.ALIGN_CENTER_HORIZONTAL )
self.m_label_num.Wrap( -1 )
bSizer2.Add( self.m_label_num, 0, wx.ALL, 5 )
self.m_text_num = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.Size( 500,-1 ), 0 )
bSizer2.Add( self.m_text_num, 0, wx.ALL, 5 )
self.m_button_calc = wx.Button( self, wx.ID_ANY, u"求该数字的二次幂", wx.DefaultPosition, wx.Size( 500,-1 ), 0 )
bSizer2.Add( self.m_button_calc, 0, wx.ALL, 5 )
self.m_text_result = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.Size( 500,-1 ), 0 )
bSizer2.Add( self.m_text_result, 0, wx.ALL, 5 )
self.SetSizer( bSizer2 )
self.Layout()
self.Centre( wx.BOTH )
# Connect Events
self.m_button_calc.Bind( wx.EVT_BUTTON, self.find_square )
def __del__( self ):
pass
# Virtual event handlers, override them in your derived class
def find_square( self, event ):
event.Skip()
完善find_square方法:
def find_square(self, event):
num = int(self.m_text_num.GetValue()) # 获取输入的数字数值
self.m_text_result.SetValue(str(num * num)) # 输出该数字的平方值
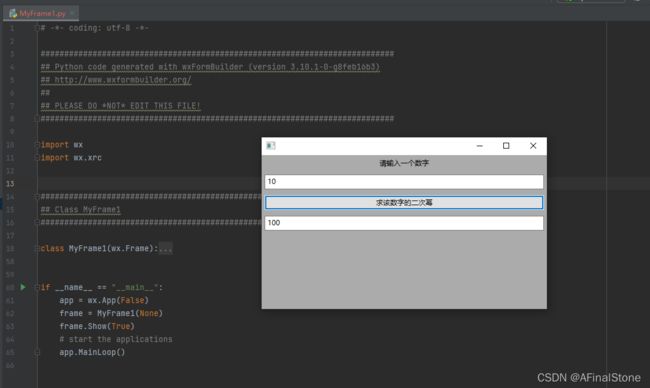
9、启动app,显示GUI界面
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame1(None)
frame.Show(True)
# start the applications
app.MainLoop()