基于Django Web框架(Python)实现简单的学生管理系统 -------学习笔记
学生管理系统Web开发
Python之Django笔记
作者:bug智造者-小刘
我把程序代码运行在云服务器上了,这里献上网址
项目地址:首页
注意:点击”欢迎使用学生信息管理系统“才能够进入登陆页面
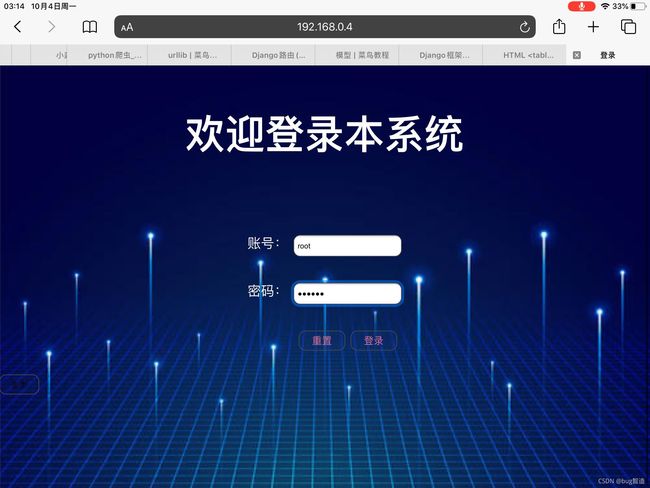
进入登陆页面需要输入账号密码
可以自行创建普通账号进行登录
普通账号只能查看所有信息,不可进行增删改查操作,只有root管理员用户才可以,需要root管理员账号和密码的可以私信我索要,免费提供学习交流
背景:
在学习掌握了一定的Python基础后,并初步学习了解了Django的web开发框架,以及MySQL数据库的基本用法,通过Django的学习,完成简单的学生管理系统的web开发实践,并记录学习Django的过程以及遇到的问题.
环境准备
安装python环境
已安装,此处忽略
安装Django
pip install django
检验安装Django版本
import django
print("Django版本为",django.get_version())
# 输出结果为:Django版本为 3.2.7构建项目
创建Django项目
django-admin startproject project_name
创建app
django-admin startapp app_name
终端创建app
python manage.py startapp app
启动服务器,运行程序
python manage.py runserver
配置MySQL
安装python环境
pip install pymysql
修改setting.py文件
将创建的app配置到setting.py文件中去
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app', #app名称
]配置MySQL数据库的信息
#需要修改自己的数据库文件
#其中host为你的本机地址,port为你安装数据库的端口,password是登录数据库密码
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'demo',
'USER': 'root',
'PASSWORD': 'root',
'HOST': '127.0.0.1',
'POST': '3306'
}
}配置 init.py文件
from pymysql import install_as_MySQLdb
install_as_MySQLdb()启动MySQL服务
net start mysql
登录MySQL数据库
mysql -uroot -p
创建数据库
create database database_name charset utf8
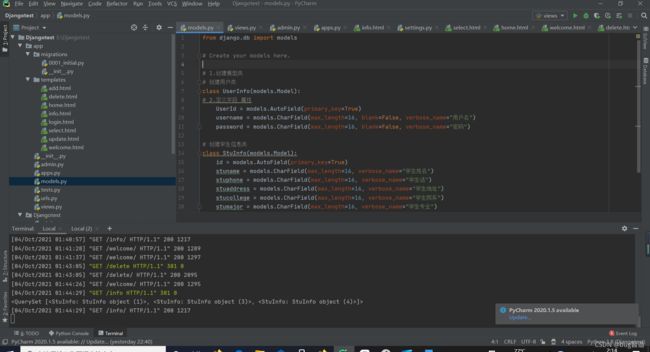
创建模型类Model
from django.db import models
# Create your models here.
# 1.创建模型类
# 创建用户类
class UserInfo(models.Model):
# 2.定义字段 属性
UserId = models.AutoField(primary_key=True)
username = models.CharField(max_length=16, blank=False, verbose_name="用户名")
password = models.CharField(max_length=16, blank=False, verbose_name="密码")
# 创建学生信息类
class StuInfo(models.Model):
id = models.AutoField(primary_key=True)
stuname = models.CharField(max_length=16, verbose_name="学生姓名")
stuphone = models.CharField(max_length=16, verbose_name="学生电话")
stuaddress = models.CharField(max_length=16, verbose_name="学生地址")
stucollege = models.CharField(max_length=16, verbose_name="学生院系")
stumajor = models.CharField(max_length=16, verbose_name="学生专业")
在终端上进行数据迁移(每操作Models.py相当于对数据库表进行操作,都需要执行数据迁移)
python manage.py makemigrations
python manage.py migrate
admin站点创建
配置admin后台站点的信息,注册模型为UserInfo,StuInfo
from django.contrib import admin
from .models import UserInfo, StuInfo
# Register your models here.
class UserInfoAdmin(admin.ModelAdmin):
list_display = ['UserId', 'username', 'password']
class StuInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'stuname', 'stuphone', 'stuaddress', 'stucollege', 'stumajor']
admin.site.register(UserInfo, UserInfoAdmin)
admin.site.register(StuInfo, StuInfoAdmin)创建管理员用户
python manage.py createsuperuser
首页
配置路由
一级路由
添加一个app下的路由
path('', include('app.urls')),
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('app.urls')),
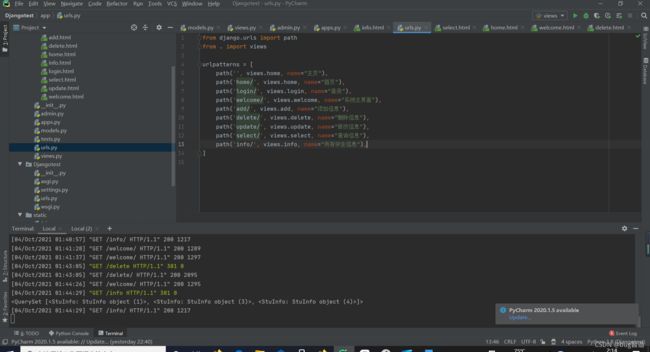
]创建二级路由
在APP下创建一个路由文件urls.py文件
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="主页"),
]创建模板
在APP下创建一个模板文件templates,用于存放HTML页面模板
新建一个home.html文件,用于展示主页信息内容
home.html
首页
配置静态文件夹
创建静态文件夹,在app下创建一个static文件夹,存放静态文件,比如图片,HTML页面展示的背景图片,在setting.py进行配置如下
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]编写视图模块
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, "home.html")
def login(request):
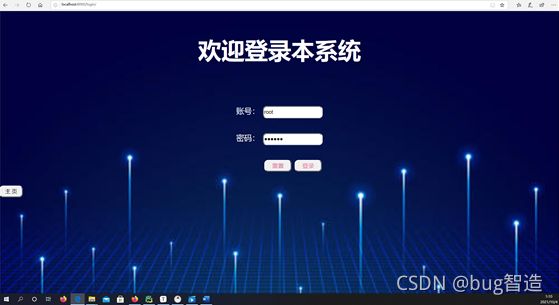
return render(request, "login.html")登录
完善登录模块,实现登录功能
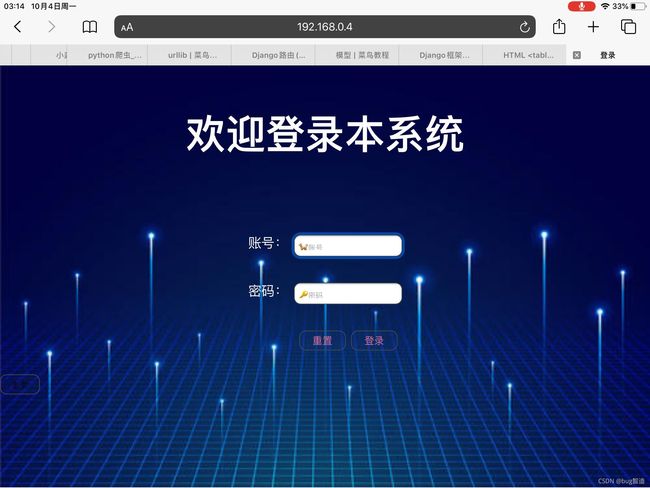
前端部分login
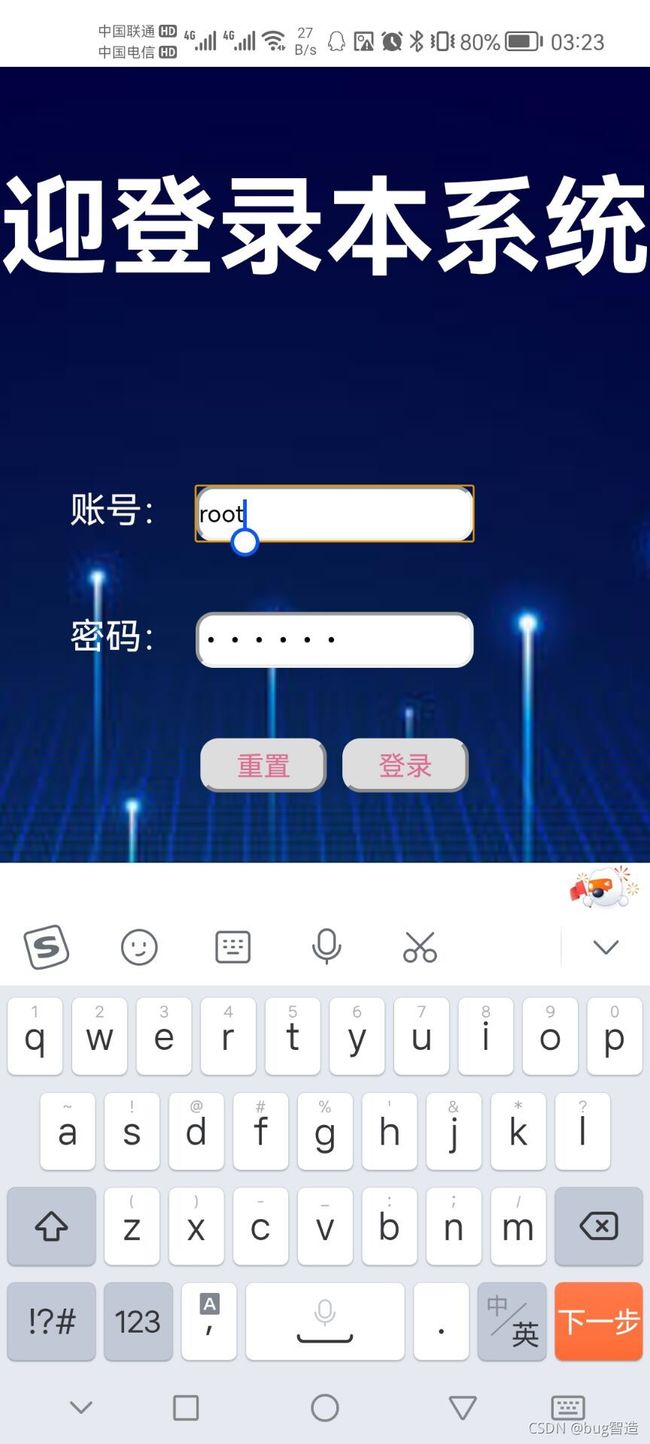
登录
完善前端代码,修改登录页面
登录
后端部分
LoginId = 0
def login(request):
#判断请求类型
if request.method =="GET":
return render(request, "login.html")
else:
#从前端表单中获取输入的数据,即账号和密码
name = request.POST.get("username", None)
pwd = request.POST.get("password", None)
#获取数据库中的账号密码数据
emp = models.UserInfo.objects.values("username", "password", "UserId").filter(username=name)
#判断根据账号筛选前端输入的数据是否存在于数据库中
if emp.count() == 0:
return render(request, "login.html", {"msg": "登录失败,账号不存在"})
else:
if emp[0]['password'] == pwd:
globals()["LoginId"] = emp[0]['UserId']
return render(request, "welcome.html")
else:
return render(request, "login.html", {'msg': '登陆失败,密码错误'})
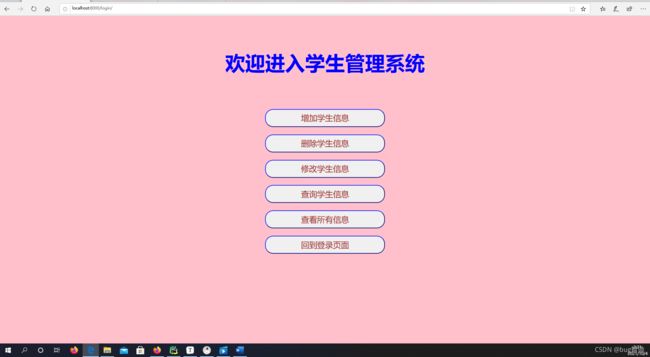
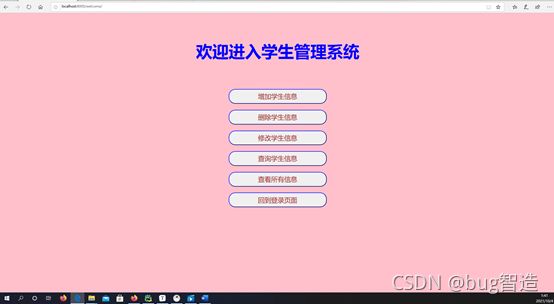
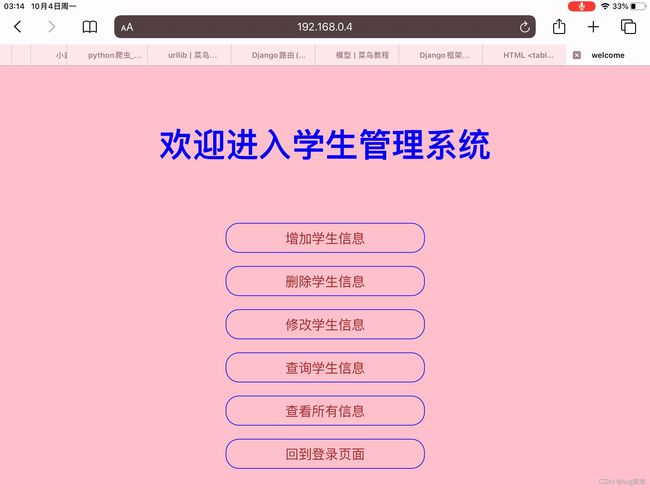
主界面
登录之后进入主界面,即welcome界面
在templates模板创建一个welcome的HTML模板
前端部分welcome
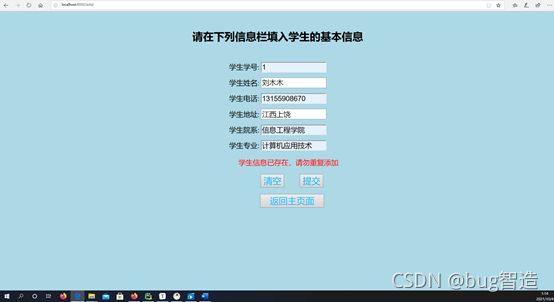
实现添加学生信息功能
前端部分
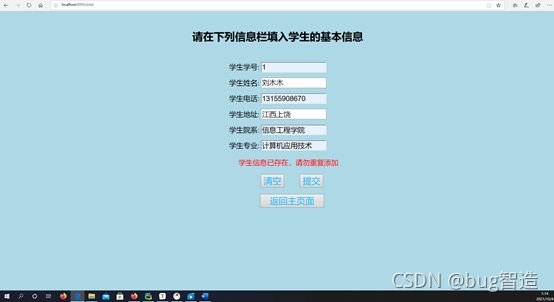
创建一个add.html模板
添加信息
请在下列信息栏填入学生的基本信息
{% if err %}
{{ err }}
{% endif %}
{% if success %}
{{ success }}
{% endif %}
后端部分(views视图)
def add(request):
if request.method == 'GET':
return render(request, 'add.html')
elif request.method =='POST':
list = ['id', 'stuname', 'stuphone', 'stuaddress', 'stucollege', 'stumajor']
info = []
for li in list:
info.append(request.POST.get(li))
if globals()['LoginId'] != 1:
return HttpResponse("非root用户,没有权限添加用户!")
s = models.StuInfo.objects.filter(id=info[0])
if s.count != 0:
return render(request, 'add.html', {'err': '学生信息已存在,请勿重复添加'})
stu = models.StuInfo()
stu.id = info[0]
stu.stuname = info[1]
stu.stuphone = info[2]
stu.stuaddress = info[3]
stu.stucollege = info[4]
stu.stumajor = info[5]
stu.save() #保存数据
return render(request, 'add.html', {'success': '学生信息添加成功!!'})def add(request):
if request.method == 'GET':
return render(request, 'add.html')
elif request.method =='POST':
list = ['id', 'stuname', 'stuphone', 'stuaddress', 'stucollege', 'stumajor']
info = []
for li in list:
info.append(request.POST.get(li))
if globals()['LoginId'] != 1:
return HttpResponse("非root用户,没有权限添加用户!")
s = models.StuInfo.objects.filter(id=info[0])
if s.count != 0:
return render(request, 'add.html', {'err': '学生信息已存在,请勿重复添加'})
stu = models.StuInfo()
stu.id = info[0]
stu.stuname = info[1]
stu.stuphone = info[2]
stu.stuaddress = info[3]
stu.stucollege = info[4]
stu.stumajor = info[5]
stu.save() #保存数据
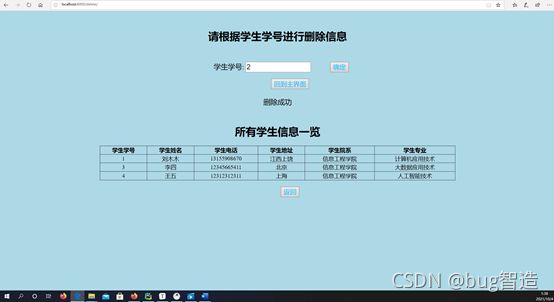
return render(request, 'add.html', {'success': '学生信息添加成功!!'})实现删除学生信息功能
前端部分
创建模板delete.html,添加路由映射
删除信息
请根据学生学号进行删除信息
{% if err %}
{{ err }}
{% endif %}
{% if success %}
{{ success }}
{% endif %}
后端部分
def delete(request):
if request.method == 'GET':
return render(request, 'delete.html')
id = request.POST.get('id', None)
print(id)
if id.isspace() == True:
return render(request, 'delete.html', {'err': '学号不能由空格组成,请重新输入!!!'})
if len(id) == 0:
return render(request, 'delete.html', {'err': '学号不能为空,请重新输入!!!'})
emp = models.StuInfo.objects.filter(id=id)
if emp.count() == 0:
return render(request, 'delete.html', {'err': '该用户不存在,请重新输入!!!'})
models.StuInfo.objects.filter(id=id).delete()
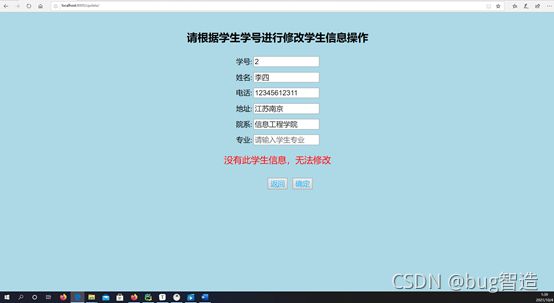
return render(request, 'delete.html', {'success': '删除成功'})实现修改学生信息功能
前端部分
同上,创建update模板,添加路由
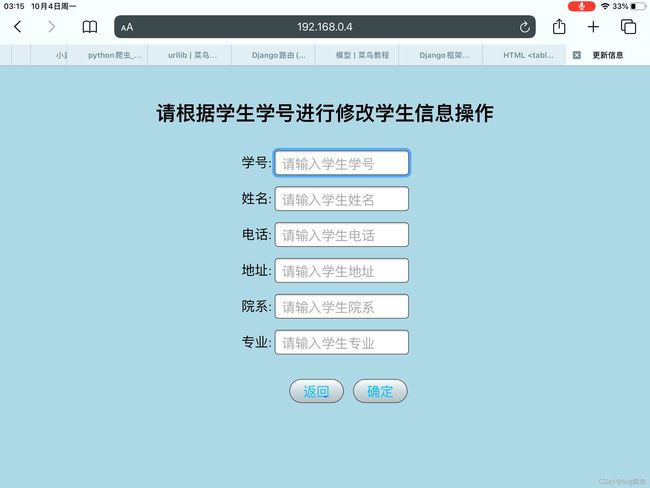
更新信息
请根据学生学号进行修改学生信息操作
{% if success %}
{{ success }}
{% endif %}
{% if err %}
{{ err }}
{% endif %}
后端部分
def update(request):
if request.method =='GET':
return render(request, 'update.html')
list = ['id', 'stuname', 'stuphone', 'stuaddress', 'stucollege', 'stumajor']
info = []
for li in list:
info.append(request.POST.get(li))
if globals()['LoginId'] != 1:
return render(request, 'update.html', {'err': '权限不够,请切换为 root 用户重试'})
id = request.POST.get('id', None)
if id.isspace() == True:
return render(request, 'update.html', {'err': '学号不能为空格组成,请重新输入!'})
s = models.StuInfo.objects.filter(id=info[0])
if s.count() == 0:
return render(request, 'update.html', {'err': '没有此学生信息,无法修改'})
stu = models.StuInfo()
stu.id = info[0]
stu.stuname = info[1]
stu.stuphone = info[2]
stu.stuaddress = info[3]
stu.stucollege = info[4]
stu.stumajor = info[5]
stu.save()
return render(request, 'update.html', {'success': '学生信息修改成功!'})实现查询学生信息功能
前端部分
查询页面select
查询信息
后端部分
def select(request):
if request.method =='GET':
return render(request, 'select.html')
if globals()['LoginId'] != 1:
return render(request, 'select.html', {'err': '非 root 用户,无法查看!'})
#从表单中获取id值
id = request.POST.get('id', None)
#判断id不能为空的字符串类型
if id.isspace() == True:
return render(request, 'select.html', {'err': "不能为空值,请重新输入!"})
#从数据库根据id值将对应信息赋值给stu
stu = models.StuInfo.objects.filter(id=id)
if stu.count() == 0:
return render(request, 'select.html', {'err': '没有查询到此学生信息,请确定是否录入系统'})
info = models.StuInfo.objects.values('id', 'stuname', 'stuphone', 'stuaddress', 'stucollege', 'stumajor').filter(id=id)[0]
print("info=", info)
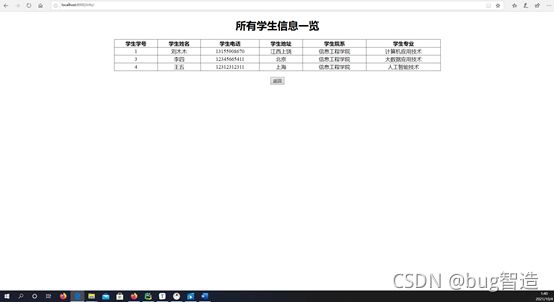
return render(request, 'select.html', info)查询所有学生信息
前端
所有信息
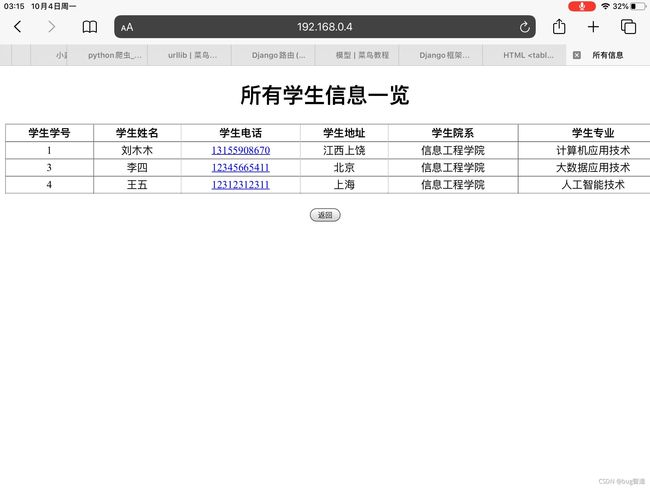
所有学生信息一览
学生学号
学生姓名
学生电话
学生地址
学生院系
学生专业
{% for s in info %}
{{ s.id }}
{{ s.stuname }}
{{ s.stuphone }}
{{ s.stuaddress }}
{{ s.stucollege }}
{{ s.stumajor }}
{% endfor %}
后端代码
def info(request):
if request.method == 'POST':
return render(request, 'info.html')
info = models.StuInfo.objects.all()
print(info)
return render(request, 'info.html', {"info": info})效果展示
电脑端测试结果截图:
iPad端web测试结果截图
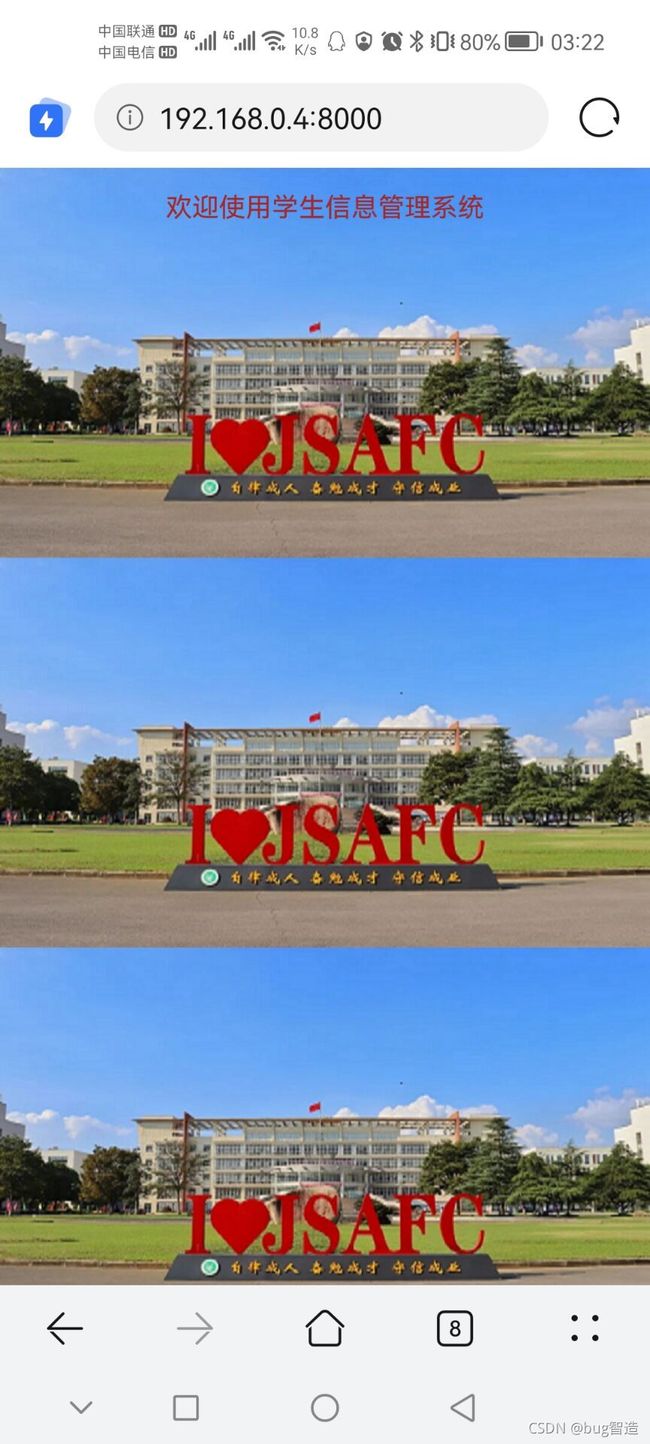
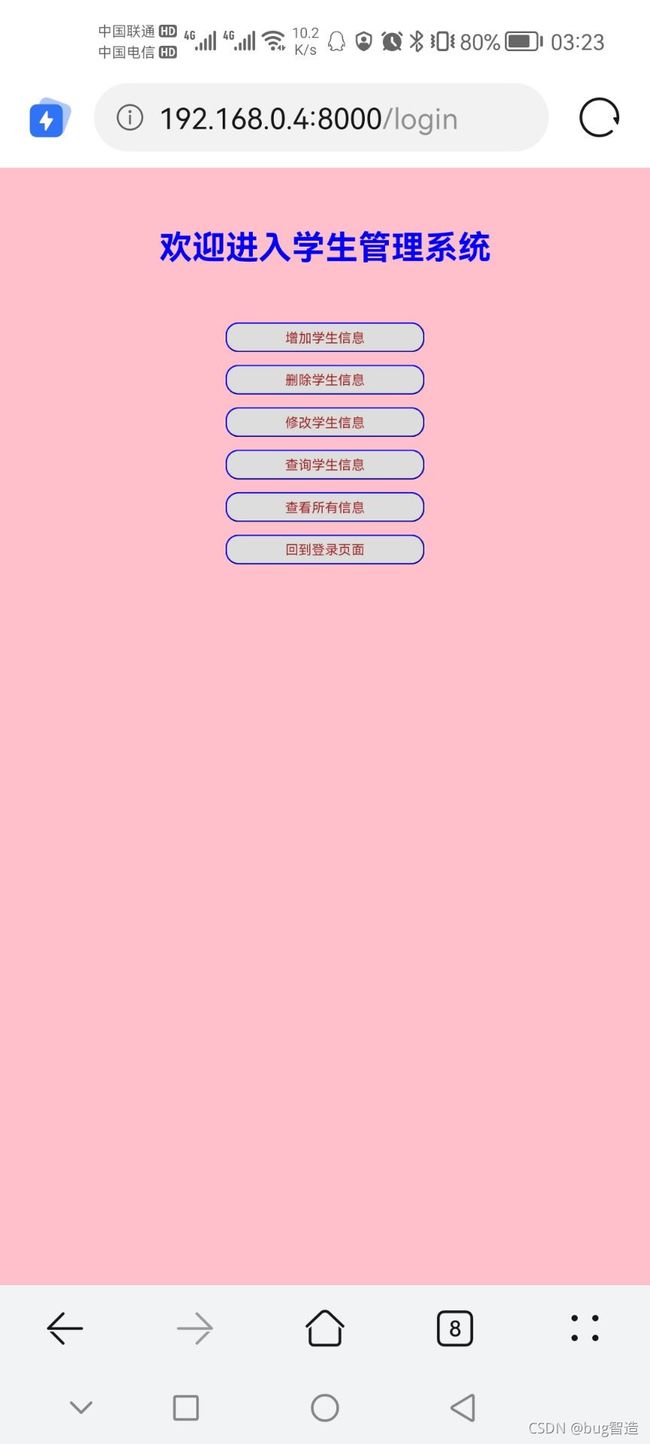
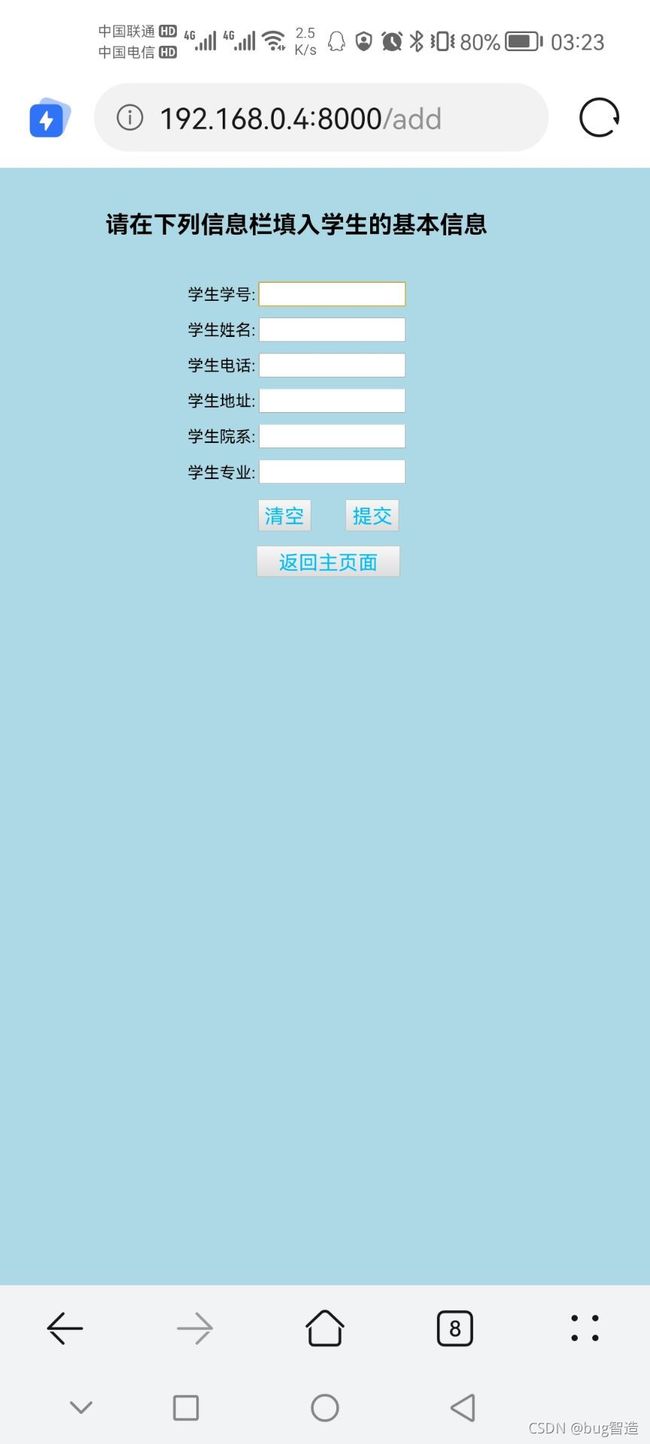
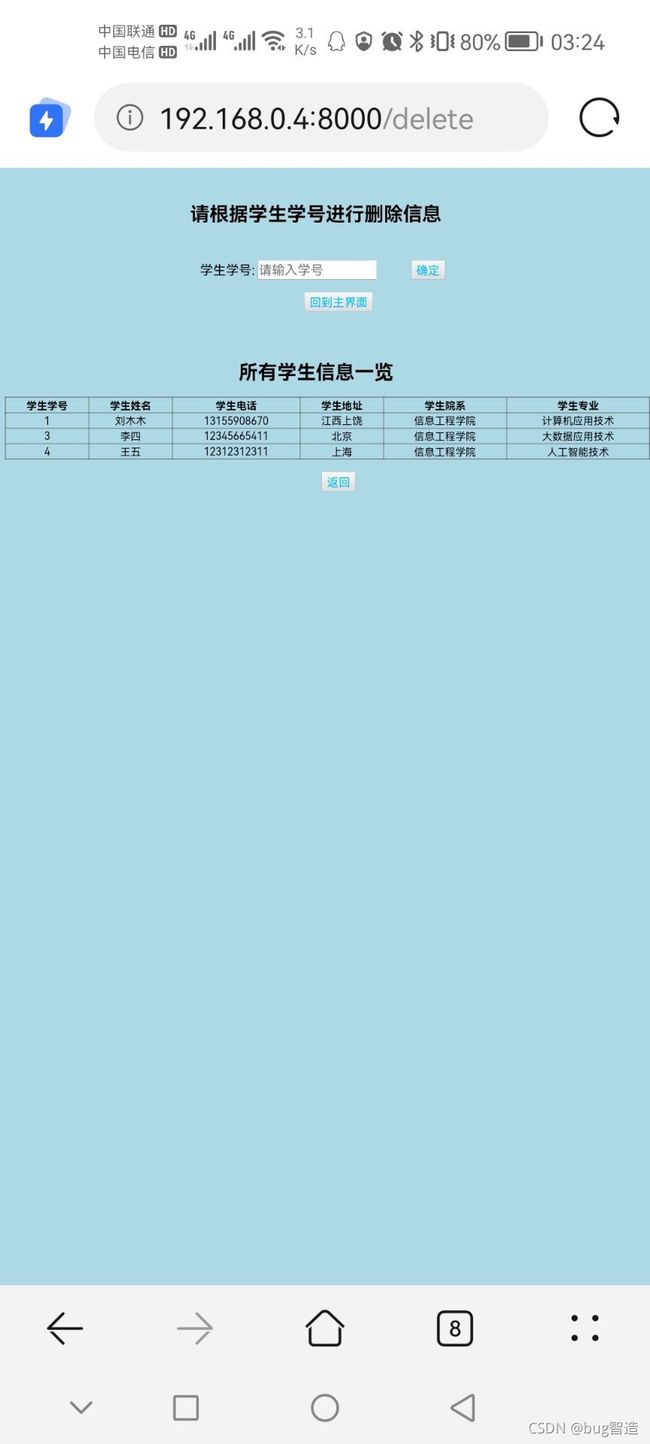
手机移动端测试结果截图
源码文件下载:https://download.csdn.net/download/weixin_45971950/27882607![]() https://download.csdn.net/download/weixin_45971950/27882607
https://download.csdn.net/download/weixin_45971950/27882607
Index of /download/![]() http://124.221.71.6/download/
http://124.221.71.6/download/