- 智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- 【网易雷火秋招】前端面经分享
编程自学-领绿学长
前端求职招聘面试
网易网易雷火是国内一流且最有创新力的游戏研发团队,是网易杭州的第一个游戏工作室。雷火开创性的打造了《逆水寒》、《永劫无间》、《倩女幽魂》、《全明星街球派对》等一众爆款游戏;并在二次元、FPS、主机游戏等方向上持续探索,《代号:无限大》等在研项目收到玩家广泛关注。与此同时,我们与全球合作伙伴一起共同构建开放、协同、共荣共生的产业生态,致力于让中国游戏走出去,让世界听见雷火声音。雷火还拥有国内专业从事
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- 前端面经分享(25/03/19)
CreatorRay
前端面试前端面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
- 浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程网络人工智能网络
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- 最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记vue.jswebpackdll打包打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- 2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- FastAPI测试策略:参数解析单元测试
qcidyu
文章归档异常传播验证依赖注入测试请求模拟技术测试覆盖率优化Pydantic验证测试单元测试策略参数解析测试
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:核心测试方法论1.1三层测试体系架构#第一层:模型级测试deftest_user_model_validation():withpytest.raises(ValidationError):User(age=-5)#第二层:依赖项测试deftest_auth_dependency()
- 【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关#信息化技能面试宝典HTML5前端javascript前端三大核心JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- 【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescriptvue.js前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- Vue.js的watch监听
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
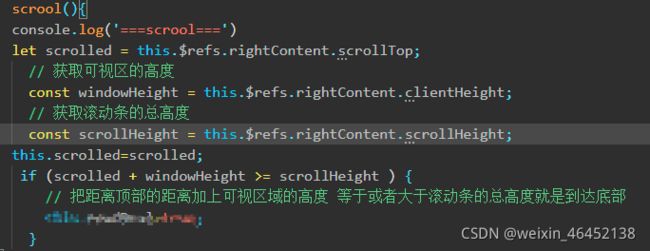
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- `fetch` 和 `axios`的前端使用区别
Studying_swz
blog前端
欢迎访问的个人博客:https://swzbk.site/,加好友,拉你入福利群fetch和axios`是前端常用的两种HTTP客户端,以下是它们的核心区别及适用场景:一、本质区别特性fetchaxios类型浏览器原生API(部分环境需polyfill)第三方库(需通过npm/yarn安装)底层实现基于Promise基于Promise,封装了XMLHttpRequest二、核心功能对比1.请求与响
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息