CSS 学习
目录
CSS 学习
资料,参考
HTML
HTML简介
特殊符号
meta标签
元素类型
css引入方式
选择器
基础选择器
元素选择器
类选择器
ID选择器
属性选择器
通配选择器选择所有元素
交集选择器
并集选择器
关系选择器
子元素选择器
后代元素选择器
兄弟选择器
伪类选择器
伪元素选择器
练习
样式的继承
单位
长度
像素
百分比
em
rem
ch
视窗单位
颜色
角度
deg
turn
grad
rad
盒子模型
内容区content
边框border
内边距padding
外边距margin
块元素的盒子模型
盒子的水平布局
盒子的垂直布局
外边距的折叠
行内元素的盒子模型
display
盒子的大小 box-sizing
练习
1、京东图片列表
2、网易新闻列表
轮廓&阴影&圆角
轮廓
阴影
圆角
图像边框
布局
float(浮动)
简介
特点
clear
简单总结
文档流
高度塌陷问题
如何解决高度塌陷?
解决高度塌陷和外边距重叠
练习
flex弹性盒子
弹性容器
弹性元素
练习
定位
相对定位
绝对定位
绝对定位的布局
固定定位
粘滞定位
元素的层级
练习
字体与文字
文字字体
字体相关的样式
使用网络字体
字体格式
图标字体
Font Awesome 使用步骤
图标字体的使用方式
阿里图标库 使用步骤
图标字体库
行高
字体简写属性
文字常用属性
font-size
font-weight自重
font-style 字体风格
text-align 文本对齐方式
vertical-align
text-decoration 设置文本修饰
white-space 设置网页如何处理空白
overflow 设置父元素如何处理溢出的子元素
text-overflow 属性规定当文本溢出包含元素时发生的事情。
文字常用效果
文字超过父元素大小时自动省略
练习
背景
background-color 设置背景颜色
background-image 设置背景图片
background-repeat 设置背景的重复方式
background-position 用来设置背景图片的位置
雪碧图CSS-Sprite
设置背景的范围
background-clip 设置背景的边界
background-origin 背景图片的偏移量计算的原点
background-size 设置背景图片的大小
background-attachment背景图片是否跟随元素移动
背景图片简写属性
渐变
线性渐变
径向渐变
练习
表格
语义化表格
表格的合并
table-cell
表格的样式
表单
Form
Input
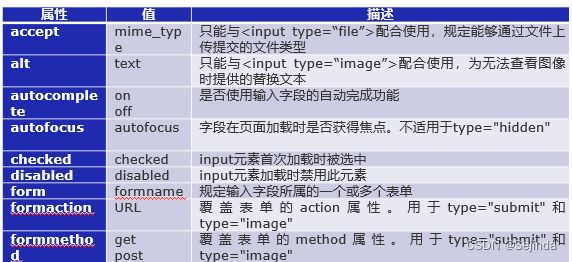
input type属性表
input type属性总结
1.单行文本框
2.密码框
3.单选按钮
5.多选框checbox
6.提交按钮submit
7.image
8.file
9.hidden
10.常用属性
下拉列表select
多行文本输入框textarea
按钮button
lable
fieldset
optgroup
datalist
动画
过渡效果 transition
transition-property: 指定要执行过渡的属性
transition-duration: 指定过渡效果的持续时间
transition-timing-function:设置过渡过程的加速曲线
transition-delay: 过渡效果的延迟,等待一段时间后在执行过渡
简写属性
动画 animation
@keyframes关键帧
animation-duration: 动画的执行时间
animation-delay动画的延时,等待一段时间后在执行动画
animation-timing-function设置元素移动速度
animation-iteration-count 动画执行的次数
animation-direction指定动画运行的方向
animation-play-state: 设置动画的执行状态
animation-fill-mode: 动画的填充模式
animation简写
变形 transform
平移 translate
旋转 rotate
缩放 scale
设置3d变形效果
Z轴
练习
效果
元素透明效果
less
原声css对变量的支持
easy less插件
层级后代关系
注释
变量
选择器
混合函数
移动端
像素
视口 viewport
移动端完美视口
完美视口问题
VW单位
VW适配
练习
响应式布局
媒体查询
媒体特性
资料,参考
尚硅谷css3:
W3Cschool
菜鸟教程
http://img.zhaojishun.cn
MDN:MDN Web Docs
CSS3参考手册:点点范文网_范文大全_工作总结_个人工作总结
选择器游戏:CSS Diner - Where we feast on CSS Selectors!
及其中引入的链接
HTML
HTML及CSS补充
HTML简介
HTML 超文本标记语言 Hypertext Text Markup Language
特殊符号
在HTML中有些时候,我们不能直接书写一些特殊符号 比如:多个连续的空格,比如字母两侧的大于和小于号
空格
> 大于号 >
< 小于号 <
© 版权符号 ©
® ®
元素类型
块元素(block element)
行内元素(inline element)
css引入方式
1. 链接外部样式表
2. 内联样式
2333
<问题:内联样式只针对单个标签,维护非常不便3.定义内部样式表
<问题:只能对一个网页起作用4. 嵌入外部样式表
选择器
MDN官方文档:如何构建 CSS - 学习 Web 开发 | MDN
基础选择器
元素选择器 div{
border: aqua solid 2px;
}类选择器 .demo01{
border: aqua solid 0.3125rem;
}ID选择器 ID选择器,id名字不能有空格
#demo01{
border: aqua solid 0.3125rem;
}属性选择器
官方文档Attribute selectors - CSS: Cascading Style Sheets | MDN
/* 选择有type属性的元素 */
[type] {
color: #00FFFF;
}
/* 选择type属性是hello的元素 */
[type="hello"] {
color: cornflowerblue;
}
/* 选择title属性包含hello的元素 */
[title*="hello"] {
color: cornflowerblue;
}
/* 选择title属性是hello开头的元素 */
[title^="hello"] {
color: cornflowerblue;
}
/* 选择title属性是hello结尾的元素 */
[title$="hello"] {
color: cornflowerblue;
}通配选择器 选择所有元素*{
color: #00FFFF;
}交集选择器
选中既是div又class为red的元素
div.red{
color: royalblue;
}并集选择器 作用:同时选择多个选择器对应的元素 语法:选择器1,选择器2,选择器3,选择器n{}
span,a{
color: skyblue;
}关系选择器
父元素
直接包含子元素的元素叫做父元素
子元素
直接被父元素包含的元素是子元素
祖先元素
直接或间接包含后代元素的元素叫做祖先元素
一个元素的父元素也是它的祖先元素、
后代元素
直接或间接被祖先元素包含的元素叫做后代元素
子元素也是后代元素
兄弟元素
拥有相同父元素的元素是兄弟元素
我是div
我是p元素
我是p元素中span元素
我是span元素
子元素选择器
直接被父元素包含的元素是子元素
选择div中span子元素
div > span {
color: slateblue;
}
后代元素选择器
直接或间接被祖先元素包含的元素叫做后代元素
子元素也是后代元素
div span{
color: steelblue;
}
兄弟选择器
拥有相同父元素的元素是兄弟元素
选择下一个兄弟
我是div
我是p元素
我是p元素中span元素
我是span元素
我是span元素
我是span元素
选择所有兄弟
p ~ span{
color: tan;
}
伪类选择器
Pseudo-classes - CSS: Cascading Style Sheets | MDN
伪类(不存在的类,特殊的类)
超链接伪类必须按 L V H A
*伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素...
伪类一般情况下都是使用`:`开头
:first-child 选择器匹配其父元素中的第一个子元素。
:last-child 选择器用来匹配父元素中最后一个子元素。
:nth-child() 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
n 可以是一个数字,一个关键字,或者一个公式。
特殊值:
n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 `odd` 表示选中奇数位的元素
- 以上这些伪类都是根据所有的子元素进行排序
`:first-of-type` 选择器匹配元素其父级是特定类型的第一个子元素
`:last-of-type`选择器匹配元素其父级是特定类型的最后一个子元素。
`:nth-of-type()`选择器匹配元素其父级是特定类型的第n个子元素。
- 这几个伪类的功能和上述的类似,不通点是他们是在同类型元素中进行排序
- :not() 否定伪类
- 将符合条件的元素从选择器中去除
`:link` 用来表示没访问过的链接(正常的链接)
*
a:link{
color: red;
}
:visited 用来表示访问过的链接 由于隐私的原因,所以visited这个伪类只能修改链接的颜色
a:visited{
color: orange;
/* font-size: 50px; */
}
:hover 用来表示鼠标移入的状态
a:hover{
color: aqua;
font-size: 50px;
}
:active用来表示鼠标点击
a:active{
color: yellowgreen;
}--------------------------------------------------------------------
ul>span:first-child{
color: rgb(27, 90, 214);
}
ul>li:nth-child(even):not(:last-child){
color: darkcyan;
}
/* 只有最后一个孩子是span才生效 */
ul>span:last-child{
color: rgb(245, 26, 26);
}
-----------------------------------------------------------------------
伪元素选择器
Pseudo-elements - CSS: Cascading Style Sheets | MDN
/* 伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置) 伪元素使用 :: 开头
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::before 元素的开始
::after 元素的最后
- before 和 after 必须结合content属性来使用
```
/* 选择第一个字母*/
p::first-letter{
font-size: 50px;
}
```
```
/*选择第一行 */
p::first-line{
background-color: yellow;
}
```
```
/*选中内容的样式 */
p::selection{
background-color: greenyellow;
}
```
```
/*元素的开始 */
div::before{
content: 'abc';
color: red;
}
```
```
/*元素的最后 */
div::after{
content: 'haha';
color: blue;
}
```
选择器权重
样式的冲突
- 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定
选择器的权重
内联样式 1,0,0,0
id选择器 0,1,0,0
类和伪类选择器 0,0,1,0
元素选择器 0,0,0,1
通配选择器 0,0,0,0
继承的样式 没有优先级
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的),
/*选择器的累加不会超过其最大的数量级,类选择器在高也不会超过id选择器*/
如果优先级计算后相同,此时则优先使用靠下的样式
可以在某一个样式的后边添加 !important ,则此时该样式会获取到最高的优先级,甚至超过内联样式,
注意:在开发中(!important)一定要慎用!练习
选择器在线游戏:CSS Diner - Where we feast on CSS Selectors!
样式的继承
样式的继承,我们
为一个元素设置的样式同时也会应用到它的后代元素上
继承是发生在祖先和后代之间的
继承的设计是为了方便我们的开发,
利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,
这样只需设置一次即可让所有的元素都具有该样式
注意:并不是所有的样式都会被继承:
比如 背景相关的,布局相关等的这些样式都不会被继承。
我是一个p元素
我是p元素中的span
我是p元素外的span
我是div
我是div中的span
我是span中的em
p{
color: red;
background-color: orange;
}
div{
color: yellowgreen
}单位
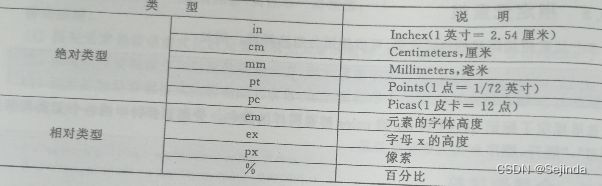
长度
像素
像素
- 屏幕(显示器)实际上是由一个一个的小点点构成的
- 不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
- 所以同样的200px在不同的设备下显示效果不一样
百分比
百分比
- 也可以将属性值设置为相对于其父元素属性的百分比
- 设置百分比可以使子元素跟随父元素的改变而改变
em
em
- em是相对于元素的字体大小来计算的
- 1em = 1font-size
rem
rem
- rem是相对于根元素的字体大小来计算
ch
ch
-1ch = 数字0的宽度
视窗单位
vw vh vmin vmax 1vh 等于1/100的视口高度, 1vw 等于1/100的视口宽度
比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px, 很容易实现与同屏幕等高的框。
颜色
颜色单位:
颜色名 :
比如:red、orange、yellow、blue、green ... ...
但是在css中直接使用颜色名是非常的不方便
RGB值 :
- RGB通过三种颜色的不同浓度来调配出不同的颜色
- R red,G green ,B blue
- 每一种颜色的范围在 0 - 255 (0% - 100%) 之间
- 语法:RGB(红色,绿色,蓝色)
RGBA :
- 就是在rgb的基础上增加了一个a表示不透明度
- 需要四个值,前三个和rgb一样,第四个表示不透明度
1表示完全不透明 0表示完全透明 .5半透明
十六进制的RGB值 :
- 语法:#红色绿色蓝色
- 颜色浓度通过 00-ff
- 如果颜色两位两位重复可以进行简写
#aabbcc --> #abc
HSL值 HSLA值
H 色相(0 - 360)
S 饱和度,颜色的浓度 0% - 100%
L 亮度,颜色的亮度 0% - 100%
HSLA
A 透明度
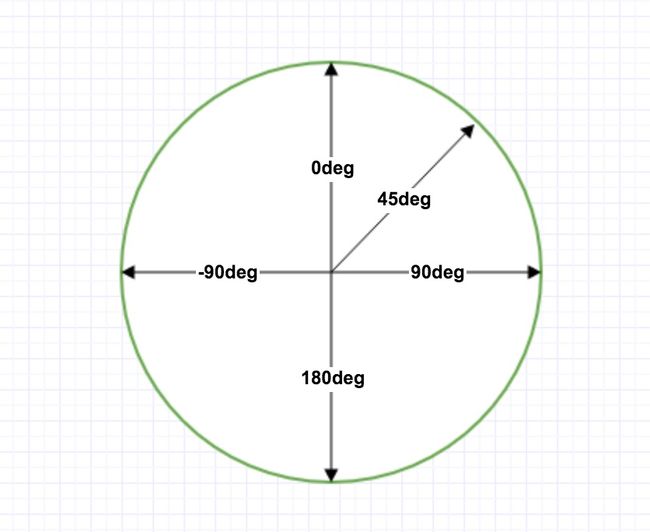
角度
deg
度(Degress)。一个圆共360度
transform:rotate(90deg);turn
转、圈(Turns)。一个圆共1圈
transform:rotate(.5turn);grad
梯度。90度等于以100梯度
rad
弧度。
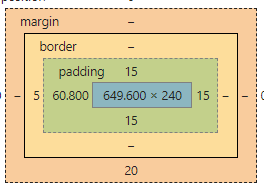
盒子模型
盒模型、盒子模型、框模型(box model)
1,CSS将页面中的所有元素都设置为了一个矩形的盒子
2,将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
3,每一个盒子都由一下几个部分组成: 内容区(content) 内边距(padding) 边框(border) 外边距(margin)
内容区content
内容区(content),元素中的所有的子元素和文本内容都在内容区中排列
内容区的大小由width 和 height两个属性来设置,行内元素无法设置宽高,其大小被内容撑开
width 设置内容区的宽度
height 设置内容区的高度
边框border
/*
**边框**
边框的宽度 border-width
边框的颜色 border-color
边框的样式 border-style
border-width: 10px;
border默认值:一般都是 3px
*/
border-width可以用来指定四个方向的边框的宽度
值的情况
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
一个值:上下左右
/*
除了border-width还有一组 border-xxx-width
xxx可以是 top right bottom left
用来单独指定某一个边的宽度
border-width: 10px;
border-top-width: 10px;
border-left-width: 30px;
color: red;
border-color用来指定边框的颜色,同样可以分别指定四个边的边框
规则和border-width一样
border-color也可以省略不写,如果省略了则自动使用color的颜色值
border-color: orange red yellow green;
border-color: orange;
*/
border-style 指定边框的样式
solid 表示实线
dotted 点状虚线
dashed 虚线
double 双线
border-style的默认值是none 表示没有边框
/*
border-style: solid dotted dashed double;
border-style: solid;
border-width: 10px;
border-color: orange;
border-style: solid;
border简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
除了border以外还有四个 border-xxx
border-top
border-right
border-bottom
border-left
*/
border: solid 10px orange;
border-top: 10px solid red;
border-left: 10px solid red;
border-bottom: 10px solid red;
border: 10px red solid;
border-right: none;内边距padding
内容区和边框之间的距离是内边距
一共有四个方向的内边距:
内边距的设置会影响到盒子的大小
一个盒子的可见框的大小,由内容区 内边距 和 边框共同决定, 所以在计算盒子大小时,需要将这三个区域加到一起计算
padding-top: 100px;
padding-left: 100px;
padding-right: 100px;
padding-bottom: 100px;padding 内边距的简写属性 ,可以同时指定四个方向的内边距,规则和border-width 一样
padding: 10px 20px 30px 40px;
padding: 10px 20px 30px ;
padding: 10px 20px ;
padding: 10px ;外边距margin
外边距要点
外边距不会影响盒子可见框的大小,但是外边距会影响盒子的位置
一共有四个方向的外边距:
margin-top 上外边距,设置一个正值,元素会向下移动
margin-right默认情况下设置margin-right不会产生任何效果
margin-bottom下外边距,设置一个正值,其下边的元素会向下移动
margin-left左外边距,设置一个正值,元素会向右移动
margin也可以设置负值,如果是负值则元素会向相反的方向移动
元素在页面中是按照自左向右的顺序排列的,所以默认情况下如果我们 设置的左和上外边距会移动元素自身 而 设置下和右外边距会移动其他元素
margin的简写属性 margin 可以同时设置四个方向的外边距 ,用法和padding一样
margin会影响到盒子实际占用空间
/* margin-top: 100px;
margin-left: 100px;
margin-bottom: 100px; */
margin-bottom: 100px;
/* margin-top: -100px; */
margin-left: -100px;
/* margin-bottom: -100px; */
/* margin-right: 0px; */
margin: 100px;块元素的盒子模型
盒子的水平布局
.outer{
width: 800px;
height: 200px;
border: 10px red solid;
}
.inner{
/* width: auto; width的值默认就是auto*/
width: 200px;
height: 200px;
background-color: #bfa;
margin-right: auto;
margin-left: auto;
/* margin-left: 100px;
margin-right: 400px */
/*
元素的水平方向的布局:
元素在其父元素中水平方向的位置由以下几个属性共同决定“
···················
1 margin-left 1
1 border-left 1
1 padding-left 1
1 width 1
1 padding-right1
1 border-right 1
1 margin-right 1
·····················
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 其父元素内容区的宽度 (必须满足)
#################################################
0 + 0 + 0 + 200 + 0 + 0 + 0 = 800
0 + 0 + 0 + 200 + 0 + 0 + 600 = 800
100 + 0 + 0 + 200 + 0 + 0 + 400 = 800
100 + 0 + 0 + 200 + 0 + 0 + 500 = 800
###################################################
- 以上等式必须满足,如果相加结果使等式不成立,则称为过度约束,则等式会自动调整
- 调整的情况:
- 如果这七个值中没有为 auto 的情况,则浏览器会自动调整margin-right值以使等式满足
- 这七个值中有三个值可以设置为auto
*******************************
* 优先级 *
* width 1000 *
* margin-left 100 *
* maring-right 100 *
*******************************
- 如果某个值为auto,则会自动调整为auto的那个值以使等式成立
¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥
0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto = 800
0 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 600
200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 400
auto + 0 + 0 + 200 + 0 + 0 + 200 = 800 auto = 400
auto + 0 + 0 + 200 + 0 + 0 + auto = 800 auto = 300
¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
示例:
width:(xxx)px;
margin:0 auto;
*/
}盒子的垂直布局
.outer{
background-color: #bfa;
height: 600px;
/*
默认情况下父元素的高度被内容撑开
*/
}
.inner{
width: 100px;
background-color: yellow;
height: 100px;
margin-bottom: 100px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
/*
子元素是在父元素的内容区中排列的,
如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用 *| overflow |* 属性来设置父元素如何处理溢出的子元素
overflow:
属性:
visible,默认值 子元素会从父元素中溢出,在父元素外部的位置显示
hidden 溢出内容将会被裁剪不会显示
scroll 生成两个滚动条,通过滚动条来查看完整的内容
auto 根据需要生成滚动条
overflow-x: 处理水平方向
overflow-y: 处理垂直方向
*/
overflow: auto;
}
.box2{
width: 100px;
height: 400px;
background-color: orange;
}
外边距的折叠
相邻的垂直方向外边距会发生重叠现象
兄弟元素
兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
特殊情况:
如果相邻的外边距一正一负,则取两者的和
如果相邻的外边距都是负值,则取两者中绝对值较大的
兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进行处理
父子元素
解决方式
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
行内元素的盒子模型
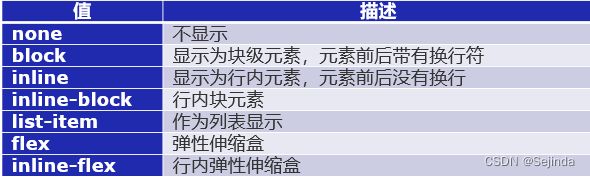
display
display 用来设置元素显示的类型
可选值:
inline 将元素设置为行内元素
block 将元素设置为块元素
inline-block 将元素设置为行内块元素 行内块,既可以设置宽度和高度又不会独占一行
table 将元素设置为一个表格
table-cell 将元素设置为单元格
none 元素不在页面中显示
visibility 用来设置元素的显示状态
可选值:
visible 默认值,元素在页面中正常显示
hidden 元素在页面中隐藏 不显示,但是依然占据页面的位置
盒子的大小 box-sizing
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing 用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
content-box : 默认值,宽度和高度用来设置《内容区的大小 》
border-box : 宽度和高度用来设置整个《盒子可见框的大小 》,width 和 height
指的是内容区 和 内边距 和 边框的总大小
.box1{
width: 100px;
height: 100px;
background-color: #bfa;
padding: 10px;
border: 10px red solid;
box-sizing: border-box;
}练习
1、京东图片列表
Document
2、网易新闻列表
仿网易新闻列表
轮廓&阴影&圆角
轮廓
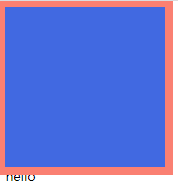
outline 用来设置元素的轮廓线,用法和border一模一样,轮廓和边框不同的点,就是轮廓不会影响到可见框的大小
outline: salmon 10px solid;
.box1{
height: 200px;
width: 200px;
background-color: royalblue;
outline: salmon 10px solid;
}
hello
阴影
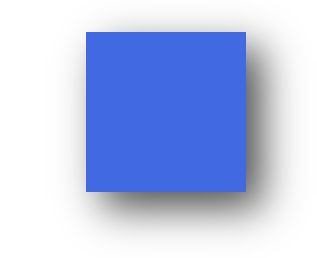
box-shadow 用来设置元素的阴影效果,阴影不会影响页面布局
第一个值 水平偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值 垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
第三个值 阴影的模糊半径
第四个值 阴影的颜色
box-shadow: 20px 20px 50px rgba(0, 0, 0, .7);.box1{
height: 200px;
width: 200px;
background-color: royalblue;
margin: 50px auto;
box-shadow: 20px 20px 50px rgba(0, 0, 0, .7);
}
圆角
border-radius: 用来设置圆角 圆角设置的圆的半径大小
border-top-left-radius:10px 以10px为半径左上角画圆
border-top-right-radius:10px,50px 以x轴10px为半径,y轴50px为半径画椭圆
`border-bottom-left-radius:`
`border-bottom-right-radius:`
`border-top-left-radius:50px 100px;
border-radius:20px/40px x轴 -----> 20px
y轴 40px
border-radius 可以分别指定四个角的圆角
顺时针旋转,
四个值 左上 右上 右下 左下
三个值 左上 右上/左下 右下
两个值 左上/右下 右上/左下
border-radius: 50%;将元素设置为一个圆形
border-radius: 0px 60px 0px 60px;.box1{
height: 200px;
width: 200px;
background-color: royalblue;
margin: 50px auto;
border-radius: 0px 60px 0px 60px;
}
图像边框
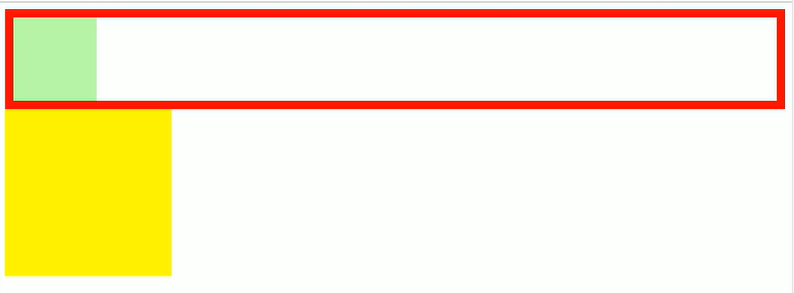
border-image,可以使用图片来创建边框。
border-image 属性是一个简写属性,用于设置
–图片地址border-image-source
–图片切割border-image-slice
–图片宽度border-image-width
–图片外凸border-image-outset
–图片重复border-image-repeat
–如果省略,默认值为none、100%、1、0和stretch。
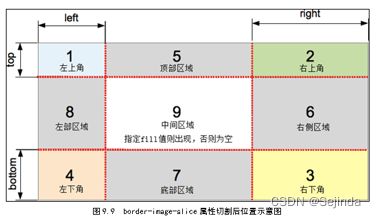
border-image-slice
border-image-slice不允许负值,设置负值和设置的值大于盒子的高度或宽度都被置为100%。
fill:保留图像的中间部分
该属性指定从上、右、下、左方位来切割图像,将图像分成4个角、4条边和中间区域共9份,俗称“九宫格”
border-image-outset
border-image-outset属性用于指定边框图像向外扩展的数值,如值为10px,表示图像在原来所在位置的基础上往外扩展10px显示。
简写
border-image:url("图片路径") 几个方向的切割值 /图片宽度 图像拉伸
#border-image-1 {
-webkit-border-image: url("images/border-image.png") 27 27 27 27 /14px stretch;
-o-border-image: url("images/border-image.png") 27 27 27 27 /14px stretch;
border-image: url("images/border-image.png") 27 27 27 27 /14px stretch;
}
//-webkit 是表示针对 safari 浏览器支持,-ms表示针对 IE 浏览器支持。
firefox(-moz)、opera(-o)、chrome/safari(-webkit)。布局
float(浮动)
简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用 float
可选值:
none 默认值 ,元素不浮动
left 元素向左浮动
right 元素向右浮动
注意,
**元素设置浮动以后,水平布局的等式便不需要强制成立**
**元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置 ,**
**所以元素下边的还在文档流中的元素会自动向上移动**
特点
浮动元素会完全脱离文档流 ,不再占据文档流中的位置
设置浮动以后元素会向父元素的左侧或右侧移动,
浮动元素默认不会从父元素中移出
浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
浮动元素不会超过它上边的浮动的兄弟元素 ,最多最多就是和它一样高
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围 ,所以我们可以利用浮动来设置文字环绕图片的效果,单词太长,空间装不下,会跳行,需设置word-break:break all;
在设置浮动的情况下,要考虑优先级
clear
如果我们不希望某个元素因为其他元素浮动的影响而改变位置, 可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
作用:清除浮动元素对当前元素所产生的影响
可选值:
left 清除左侧浮动元素对当前元素的影响
right 清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,
以使其位置不受其他元素的影响
####
简单总结
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列, 通过浮动可以制作一些水平方向的布局,有高度的盒子才能关住浮动
文档流
文档流(normal flow)
一、网页特点:
- 网页是一个多层的结构,一层摞着一层
- 通过CSS可以分别为每一层来设置样式
- 作为用户来讲只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础(可以理解为ps中的图层)
二、元素所在网页的位置:
- 元素主要有两个状态:
1,在文档流中(创建的元素默认都是在文档流中)
2,不在文档流中(脱离文档流)
三、元素在文档流中的特点:
- ①块元素
- 块元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
②行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列,如果一行之中不能容纳下所有的行内元素, 则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
元素脱离文档流后特点
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
块元素:
行内元素:
脱离文档流以后,不需要再区分块和行内了
高度塌陷问题
效果 :我们希望父元素的大小被子元素的内容撑开,父元素随着子元素大小的改变而改变
在浮动布局中,父元素的高度默认是被子元素撑开 的, 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离 将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
.outer{
border: 10px red solid;
}
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}结果效果
如何解决高度塌陷?
1、为父元素设置BFC(块元素格式化环境)
为父元素开启浮动,但是会产生重叠问题
在父元素中,设置display:inline-block;但是宽度会消失
overflow:hidden;
2、使用伪元素::after
3、使用clear
BFC解决方式
为父元素开启BFC来包裹浮动的子元素
官方文档:块格式化上下文 - Web 开发者指南 | MDN
BFC(Block Formatting Context) 块级格式化环境
元素开启BFC后的特点:
1.开启BFC的元素不会被浮动元素所覆盖
2.开启BFC的元素子元素和父元素外边距不会重叠
3.开启BFC的元素可以包含浮动的子元素
- 可以通过一些特殊方式来开启元素的BFC:
/* 1、设置元素的浮动<产生重叠>)
2、将元素设置为行内块元素<宽度会消失>(不推荐)
3、将元素的overflow设置为一个非visible的值
- 常用的方式 为元素设置 **overflow:hidden** 开启其BFC 以使其可以包含浮动元素
*/
.outer{
border: 10px red solid;
overflow: hidden;
}
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
效果
after伪类解决方式
使用::after实现父元素的大小被子元素的内容撑开,父元素随着子元素大小的改变而改变
原理:在父元素里添加了一个空的块(block),并设置clear为其添加一个上外边距,从而以阻止其塌陷。
.box1{
border: 5px solid #000000;
}
.box2{
height: 200px;
width: 200px;
background-color: skyblue;
float: left;
}
.box1::after{
content: '';
display: block;
clear: both;
}
解决高度塌陷和外边距重叠
.clearfix::before,
.clearfix::after
{
content: "";
display: table;
clear: both;
}
练习
仿w3c导航条
Document
HTML/CSS
Bowser Side
Server Side
Programming
XML
WebBuilding
Rederence
flex弹性盒子
弹性容器
flex-direction
row 默认值水平排列 (左向右)主轴 自左向右
row-reverse主轴 自右向左
column 主轴 自上向下
column-reverse主轴自下向上
主轴: 弹性元素的排列方向称为主轴
侧轴: 与主轴垂直方向的称为侧轴
四种排列方式
flex-direction: row;
flex-wrap
设置弹性元素是否在弹性容器中自动换行,当弹性容器一行容纳不下子元素时 ,子元素会不会换到第二行.
nowrap 默认值
wrap
wrap-reverse
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;flex-flow 简写属性
wrap 和 direction 的简写属性 方向 换行
flex-flow: row wrap;
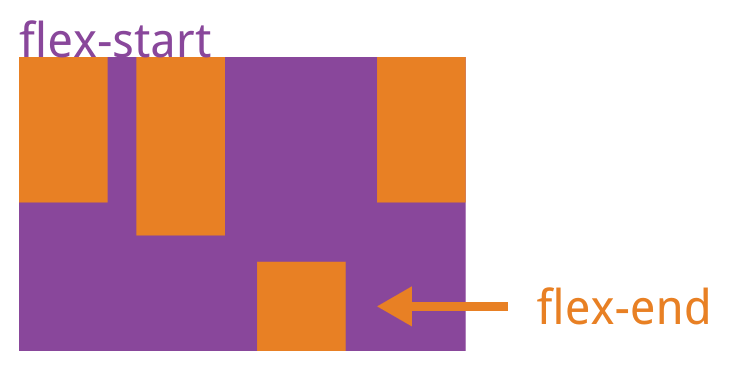
justify-content 主轴
flex-start 元素沿着主轴起边排列
flex-end 元素沿着主轴终边排列
center 元素居中排列
space-around 每个项目两侧的间隔相等。
space-between 两端对齐,项目之间的间隔都相等。
space-evenly 元素之间和元素距离边距的距离都相等(兼容性不好,不推荐使用)
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-around;
justify-content: space-between;
justify-content: space-evenly;
测试代码
Document
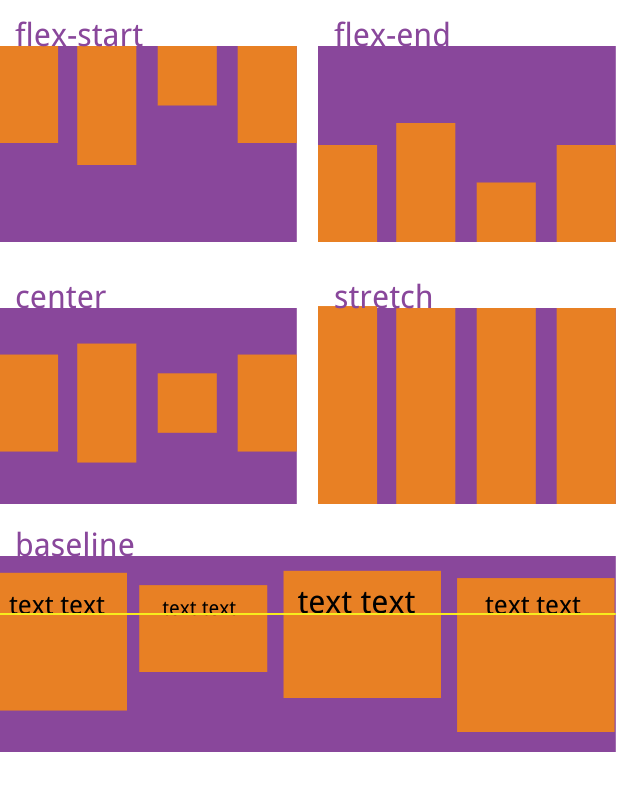
align-items辅轴
测试代码
Document
align-content对齐方式
align-content:确定存在多行时,flex项目在侧轴的排列方式,必须要有flex-wrap:wrap
如果项目只有一根轴线,该属性不起作用。
flex-start 元素沿着辅轴起边排列
flex-end 元素沿着辅轴终边排列
center 元素居中排列
space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
space-between 与交叉轴两端对齐,轴线之间的间隔平均分布。
stretch 轴线占满整个交叉轴。(前提是子元素不能设置高度)
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-around;
align-content: space-between;垂直水平居中
align-items: center;
justify-content: center;弹性元素
flex-grow
flex-grow: 1;
flex-shrink
flex-shrink: 1;
flex-basis
flex-basis: 20px;简写属性flex
flex 可以设置弹性元素所有的三个样式
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex: 1 1 auto;
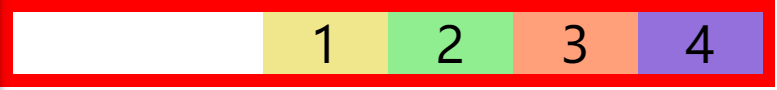
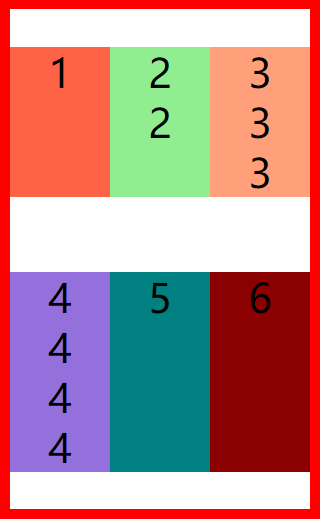
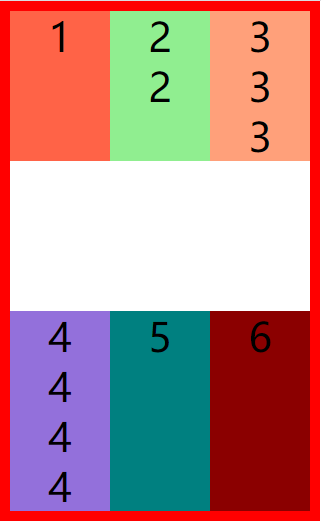
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.box1{
background-color:tomato;
order: 4;
}
.box2{
background-color: lightgreen;
order: 3;
}
.box3{
background-color: lightsalmon;
order: 2;
}
.box4{
background-color:mediumpurple;
order: 1;
}
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可取6个值,除了auto,其他都与align-items属性完全一致。
flex-start,flex-end,center,strech,baseline
align-self: flex-end;
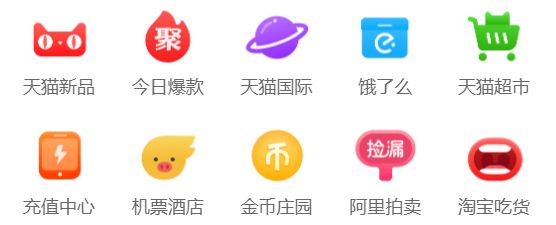
练习
仿淘宝分类
Document
定位
定位(position)
相对定位
相对定位:
当元素的position属性值设置为relative时则开启了元素的相对定位
相对定位的特点:
1.元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化
2.相对定位是参照于元素在文档流中的位置进行定位的
3.相对定位会提升元素的层级
4.相对定位不会使元素脱离文档流
5.相对定位不会改变元素的性质块还是块,行内还是行内
偏移量(OFFSET)
当元素开启了定位以后,可以通过偏移量来设置元素的位置
top
定位元素和定位位置上边的距离
bottom
定位元素和定位位置下边的距离
left
定位元素和定位位置的左侧距离
right
定位元素和定位位置的右侧距离
定位元素垂直方向的位置由top和bottom两个属性来控制
通常情况下我们只会使用其中一
- top值越大,定位元素越向下移动
- bottom值越大,定位元素越向上移动
-----------------------------------------------------
- 定位元素水平方向的位置由left和right两个属性控制
通常情况下只会使用一个
- left越大元素越靠右
- right越大元素越靠左
.box1{
height: 200px;
width: 200px;
background-color: springgreen;
}
.box2{
height: 200px;
width: 200px;
background-color:steelblue;
position: relative;
left: 200px;
top: -200px;
}
.box3{
height: 200px;
width: 200px;
background-color:tan;
}
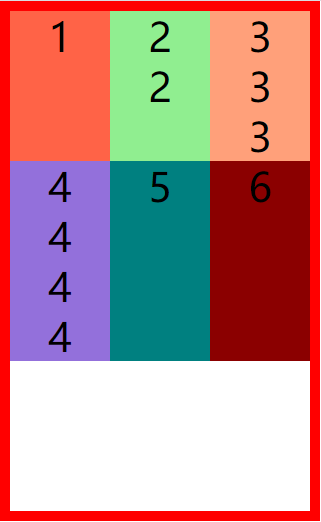
绝对定位
绝对定位的特点:
1.开启绝对定位后,如果不设置偏移量元素的位置(相对于父元素的位置)不会发生变化
2.开启绝对定位后,元素会从文档流中脱离
3.绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
4.绝对定位会使元素提升一个层级
5.绝对定位元素是相对于其包含块进行定位的
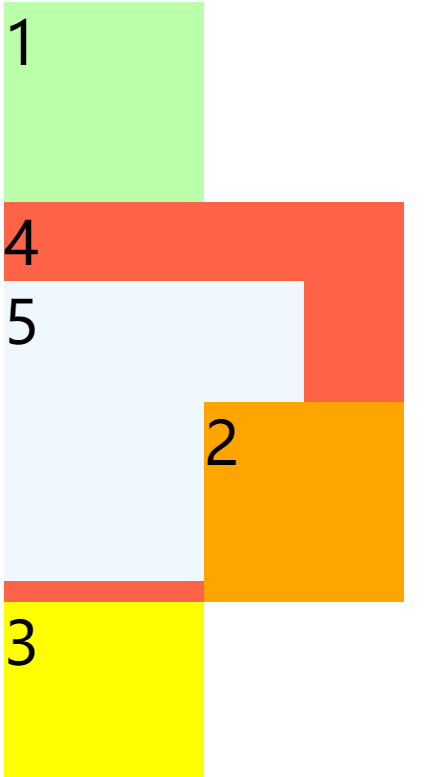
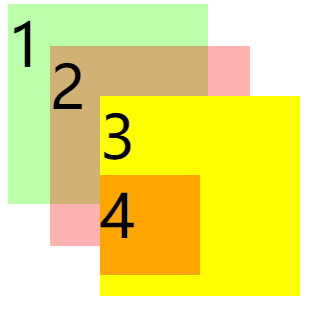
1
3
body{
font-size: 60px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;
/* left: 0;
top: 0; */
bottom: 0;
right: 0;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
}
.box4{
width: 400px;
height: 400px;
background-color: tomato;
position: relative;
}
.box5{
width: 300px;
height: 300px;
background-color: aliceblue;
/* position: relative; */
}
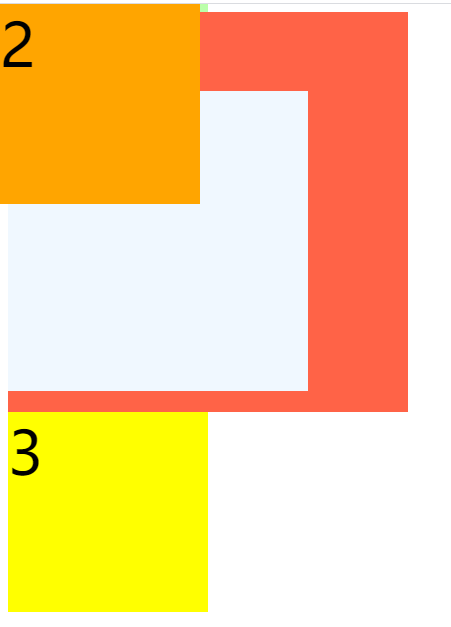
绝对定位的布局
水平布局
布局公式left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 包含块的内容区的宽度**
当我们开启了绝对定位后: 水平方向的布局等式就需要添加left 和 right 两个值 此时规则和之前一样只是多添加了两个值: 当发生过度约束 (即上面等式不成立): 如果9个值中没有 auto 则自动调整right值以使等式满足 如果有auto,则自动调整auto的值以使等式满足,如果都是aotu调整顺序:宽高>偏移量>外边距
- 可设置auto的值
margin width left right
- 因为**left 和 right的值默认是auto**,所以如果不指定left和right则等式不满足时,会自动调整这两个值 垂直方向布局的等式的也必须要满足 top + margin-top/bottom + padding-top/bottom + border-top/bottom +bottom = 包含块的高度
.box1{
width: 500px;
height: 500px;
background-color: #bfa;
position: relative;
}
.box2{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
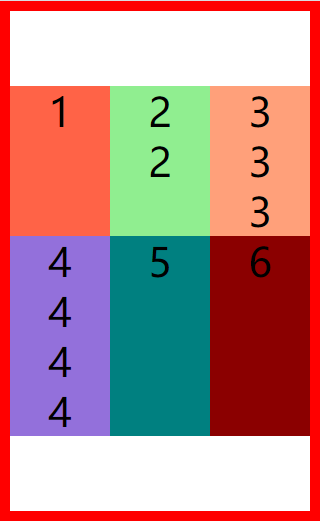
固定定位
固定定位:
1
3
body{
font-size: 60px;
height: 2000px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
}
.box2{
width: 200px;
height: 200px;
background-color: orange;
position: fixed;
left: 0;
top: 0;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
}
.box4{
width: 400px;
height: 400px;
background-color: tomato;
}
.box5{
width: 300px;
height: 300px;
background-color: aliceblue;
}
粘滞定位
粘滞定位
body{
height: 3000px;
}
.nav{
width: 1210px;
height: 48px;
background-color: #E8E7E3;
margin:100px auto;
position: sticky;
top: 10px;
}
/* 设置nav中li */
.nav li{
float: left;
line-height: 48px;
}
/* 设置a的样式 */
.nav a{
display: block;
text-decoration: none;
color: #777777;
font-size: 18px;
padding: 0 39px;
}
.nav li:last-child a{
padding: 0 42px 0 41px;
}
/* 设置鼠标移入的效果 */
.nav a:hover{
background-color: #3F3F3F;
color: #E8E7E3;
}元素的层级
对于开启了定位的元素 ,可以通过z-index属性 来指定元素的层级, z-index需要一个整数作为参数,
值越大 元素的层级越高元素的层级越高越优先显示
如果元素的层级一样 ,则优先显示靠下(代码段)的元素
祖先的元素的层级再高也不会盖住后代元素。
1
2
body{
font-size: 60px;
}
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
position: absolute;
/* z-index: 3; */
}
.box2{
width: 200px;
height: 200px;
background-color: rgba(255 , 0, 0, .3);
position: absolute;
top: 50px;
left: 50px;
/* z-index: 3; */
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
top: 100px;
left: 100px;
z-index: 3;
}
.box4{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
}
练习
仿京东
字体与文字
文字字体
字体相关的样式
color 用来设置字体颜色
font-size 字体的大小
和font-size相关的单位
em 相当于当前元素的一个font-size
rem 相对于根元素的一个font-size
font-family 字体族(字体的格式)
可选值:
serif 衬线字体(字母有触角)
sans-serif 非衬线字体(H)
monospace 等宽字体(和衬线字体类似)
cursive 草书字体
fantasy 奇幻字体
- 指定字体的类别,浏览器会自动使用该类别下的字体
- font-family 可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
font-family: 'Courier New', Courier, monospace;
使用网络字体
@font-face 可以将服务器中的字体直接提供给用户去使用
好处:字体不会失真
问题: 1.加载速度 2.版权 3.字体格式
@font-face {
/* 指定字体的名字 */
font-family:'myfont' ;
/* url 服务器中字体的路径 format 指定字体格式*/
src: url('./font/ZCOOLKuaiLe-Regular.ttf') format("truetype");
font-weight:bold;
font-style:italic;
}
//引用
p {
font-family:'myfont' ;
}
hello world
字体格式
字体格式类型主要有 :TrueType 、.eot 、.otf 、.wff 、.svg
–TrueType:Windows和Mac系统使用的字体格式,由数学模式进行定义基于轮廓的字体。
–Embedded Open Type(.eot):EOT是嵌入式字体,由微软开发允许OpenType字体用@font-face嵌入到网页。
–WebOpen Font Format(.woff):WOFF是专门为Web设计的字体格式标准,实际上是对TrueType和OpenType等字体格式的封装,字体文件被压缩,以便于网络传输。
–SVG(Scalable Vector Graphics)Fonts(.svg):SVG是W3C制定的开放标准图形格式。SVG字体使用SVG技术呈现,还有一种gzip压缩格式的SVG字体。
图标字体
图标字体(iconfont)
Font Awesome 使用步骤
1.下载 https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
图标字体的使用方式
1,直接通过类名来使用图标字体
2,实体
3,伪元素
li::before{
/* 注意加反斜杠 */
content: '\f810';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}
通过实体来使用图标字体: &#x+图标的编码;
`&#x`+图标的编码;
阿里图标库 使用步骤
从iconfont下载字体图标
图标字体库
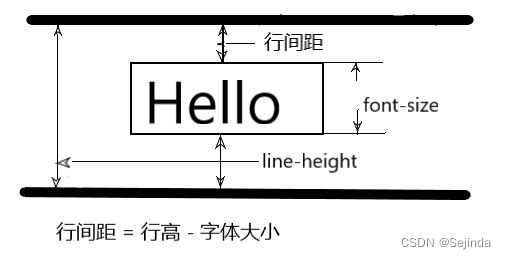
行高
行高(line height)
行高
直接指定一个大小(px em)
直接为行高设置一个整数(行高是字体的指定倍数)
line-height:默认值1.333(是字体的1.333倍)
行高经常还用来设置文字的行间距
行间距 = 行高 - 字体大小
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值
字体框
字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体框的上下平均分配
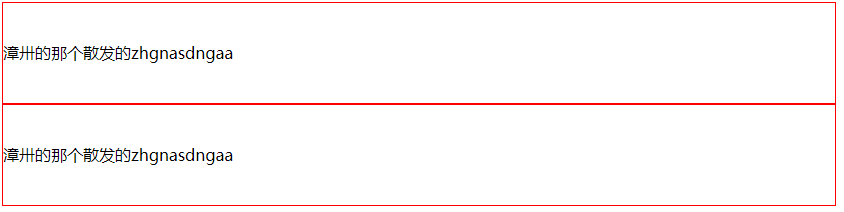
可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
注:若height != line-height,
则 上行间距 = ((line-heighe) - (font-size))/2,下行间距由浏览器自动调整
div{
height: 100px;
border: 1px red solid;
line-height: 100px;
}
漳卅的那个散发的zhgnasdngaa
漳卅的那个散发的zhgnasdngaa
字体简写属性
如果使用简写属性,除设置的属性外所有字体属性均重置为默认值
语法:
font:加粗 斜体 字体大小/行高 字体族
注:加粗(bold),斜体(italic),行高可以省略不写,不写则使用默认值
div{
border: 1px red solid;
font: bold italic 50px/2 微软雅黑, 'Times New Roman', Times, serif;
}文字常用属性
font-size
font-weight自重
normal 默认值 不加粗
bold 加粗
bolder 更粗
lighter 更细
100-900 九个级别(没什么用)
font-weight: bold;
font-style 字体风格
normal 正常的
italic 斜体
oblique 倾斜
font-style: italic;
text-align 文本对齐方式
left 左侧对齐
right 右对齐
center 居中对齐
justify 两端对齐
text-align: justify;
justify
1,可以让文本两端对齐;
2,文本的最后一行或者单独一行设置是无效的;
3,对元素没有效果只对元素内文本有效果;
对齐表单
span{
width: 100px;
text-align: justify;
float: left;
}
span:after{
content:'.';
width: 100%;
display: inline-block;
overflow: hidden;
height: 0;
}vertical-alignvertical-align详解:css vertical-align你真的很了解嘛? - 知乎
vertical-align:baseline;
text-decoration 设置文本修饰
none 什么都没有
underline 下划线
line-through 删除线
overline 上划线
text-decoration: overline;text-decoration:<' text-decoration-line '> || <' text-decoration-style '> || <' text-decoration-color '>
//可以线加颜色和形状
white-space 设置网页如何处理空白
normal 正常
nowrap 不换行,直到遇到br为止
pre 保留空白
pre-wrap 保留空白,可以换行
pre-line 合并左边空白,可以换行
white-space: nowrap;
overflow 设置父元素如何处理溢出的子元素overflow: hidden;text-overflow 属性规定当文本溢出包含元素时发生的事情。
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本
string 使用给定的字符串来代表被修剪的文本
text-overflow: ellipsis;文字常用效果
文字超过父元素大小时自动省略
div{
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic minima, animi quos suscipit voluptas provident rerum architecto! Impedit ducimus sequi dolor sunt, incidunt, eveniet fuga, quae magnam illo minima vel.
练习
仿京东导航条
Document
你好,请登录
免费注册 我的订单 我的京东 京东会员 企业采购 客户服务 网站导航 手机京东
背景
background-color 设置背景颜色background-color: #bfa;background-image 设置背景图片
背景的图片 < 元素 背景图片自动在元素中平铺铺满
背景的图片 > 元素 背景图片有一部分不会显示
背景的图片 = 元素 正常显示
语法:
background-image: url("./img/1.png");
background-repeat 设置背景的重复方式
repeat 默认值 , 背景会沿着x轴 y轴双方向重复
repeat-x 沿着x轴方向重复
repeat-y 沿着y轴方向重复
no-repeat 背景图片不重复
round 背景图像自动缩放,直到适应填充满整个容器
space 背景图像以相同的间距平铺填满整个容器或某个方向
background-repeat: no-repeat;可以使用2个参数,第1个用于横向,第二个用于纵向,
如果只有1个参数,则用于横向和纵向
。repeat-x相当于repeat no-repeat,repeat-y相当于no-repeat repeat2个参数。
round :
1.容器空间小于图片
space 背景图不会产生缩放,会被裁切
round 缩放背景图至容器大小(非等比例缩放)
//1.容器空间小于图片
div {
width: 200px;
height: 200px;
border: solid 1px red;
background-color: #fff3d4;
background-size: 300px;
background-image: url(./moon.jpg);
}
.test1 {
background-repeat: space;
}
.test2 {
background-repeat: round;
}2.容器空间大于图片
space 在不缩放的前提下尽可能多的重复图片 round 充分利用容器空间,重复n次之后(x/y轴方向)如果剩余空间大于等于imgWidth*50%则重复第n+1次,否则拉伸已经重复的背景图
div {
width: 200px;
height: 100px;
border: solid 1px red;
background-color: #fff3d4;
background-size: 60px;
background-image: url(./moon.jpg);
}
.test1 {
background-repeat: space;
}
.test2 {
background-repeat: round;
}
background-position 用来设置背景图片的位置background-position: center;
background-position: -50px 300px;
background-position: 50% 50%;
设置居中
.box2{
height: 200px;
width: 200px;
background-image: url(../static/img/8bcaa0f267965535.jpg!cc_100x100.webp);
border: steelblue 1px solid;
background-repeat: no-repeat;
background-position: center;
}
雪碧图CSS-Sprite
如果我们的背景图片需要切换(或者是不同的动作切换不同的图片),可以将多个小图片放到一张大图中,通过调整background-position 属性来显示不同的位置,这样图片加载到网页中,就可以避免闪烁,也可以节省流量,降低请求数量,这个技术在网页应用中十分广泛,这种图我们称为雪碧图。
使用步骤:
确定要使用的图标
测量图标的大小
根据测量结果创建元素
将雪碧图设置为元素的背景图片
设置background-position 属性偏移量以显示正确的图片
.box{
width: 36px;
height: 42px;
background-image: url(../static/img/23f3ddf914b1b527d0429a3d713cfe3a.png);
background-position: 0px -193px;
}
.box:hover{
background-position: -41px -193px;
}
.box:active{
background-position: -83px -193px;
}
设置背景的范围
background-clip 设置背景的边界background-clip: content-box;background-origin 背景图片的偏移量计算的原点
padding-box 默认值,background-position从内边距处开始计算
content-box 背景图片的偏移量从内容区处计算
border-box 背景图片的偏移量从边框处开始计算
background-origin: border-box;
background-origin: 0,0;background-size 设置背景图片的大小第一个值表示宽度 第二个值表示高度
background-size: contain;background-attachment背景图片是否跟随元素移动
scroll 默认值 背景图片会跟随元素移动
fixed 背景会固定在页面中,不会随元素移动
background-attachment: fixed;背景图片简写属性body{
background:#00FF00 url(bg.jpg) no-repeat fixed top;
}
/*
注意:
背景样式没有顺序要求,除了
background-position/background-size
background-origin/background-clip
先确定位置,再确定大小
*/
渐变
[渐变效果生成器] https://gradients.app/zh/new
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡 的效果 !!渐变是图片 ,需要通过 background-image来设置
线性渐变
linear-gradient
线性渐变,颜色沿着一条直线发生变化
语法:
$$
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)
语法:
$$
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度
使用透明度(transparent)
语法:
$$
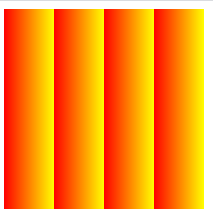
重复的线性渐变
repeating-linear-gradient()` 可以平铺的线性渐变
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
效果1
background-image: linear-gradient(red,yellow,#bfa,orange);
效果2
background-image: linear-gradient(red 50px,yellow 100px, green 120px, orange 200px);
效果3
background-image: repeating-linear-gradient(to right ,red, yellow 50px);
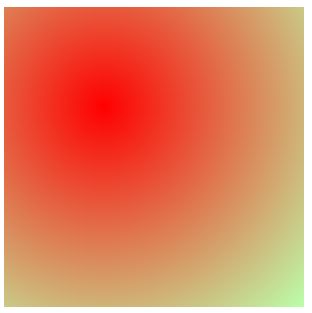
径向渐变
radial-gradient() 径向渐变(放射性的效果)
语法:
$$
默认情况下径向渐变的形状根据元素的形状来计算的 正方形 --> 圆形 长方形 --> 椭圆形
background-image: radial-gradient(farthest-corner at 100px 100px, red , #bfa)
练习
雪碧图
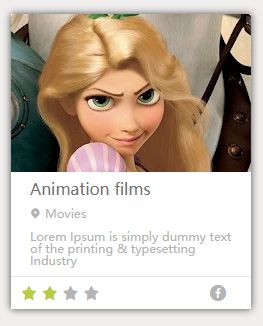
电影卡片练习
表格
在现实生活中,我们经常需要使用表格来表示一些格式化数据: 课程表、人名单、成绩单....
同样在网页中我们也需要使用表格,我们通过table标签来创建一个表格
在table中使用tr表示表格中的一行,有几个tr就有几行
在tr中使用td表示一个单元格,有几个td就有几个单元格
rowspan 纵向的合并单元格
colspan 横向的合并单元格
A1
B1
C1
D1
A2
B2
C2
D2
A3
B3
C3
A4
B4
C4
语义化表格
可以将一个表格分成三个部分:
* 头部 thead
* 主体 tbody
* 底部 tfoot
th 表示头部的单元格
账单
日期
收入
支出
合计
2000.1.1
500
200
300
2000.1.1
500
200
300
合计
300
表格的合并
可选值:
rowspan,横向单元格的合并
colspan,纵向单元格的合并
信息技术
4 table-cell
DISPLAY:TABLE-CELL
指让标签元素以表格单元格的形式呈现
display:table-cell属性会被float,position:absolute等属性破坏效果 ,应避免同时使用。
/*
使列表排列在一排
*/
表格的样式
默认情况下元素在td中是垂直居中的 可以通过 vertical-align 来修改
vertical-align:middle;
text-align: center;
table{
border: 1px black solid;
margin: 0 auto;
width: 50%;
border-spacing: 0px;
border-collapse: collapse;
}
th、tr、td标签的属性:
1 rowspan:跨越xx行的单元格
2 colspan:跨越xx列的单元格
3 align:单元格中文本的对齐方式
如果表格中没有使用tbody而是直接使用tr, 那么浏览器会自动创建一个tbody ,并且将tr全都放到tbody中 tr不是table的子元素
表单
/*From基本语法
*/
姓名:
单位:
Email:
input(自闭合标签):
一、input属性值
1、text单行文本框
可选
a、value:设置默认情况下文本框显示的文字
b、size
c、maxlength
d、name:数据要提交到服务器,必须指定一个name属性值
2、password密码文本框
与1的四个属性相同
3、radio单选框
必填
a、name:单选框所在的组名
b、value:单选按钮的取值
默认勾选:checked
(方便JavaScript或者服务器对数据进行操作)
4、checkbox复选框
必填
a、name:复选框所在的组名
b、value:复选框的取值
属性值可以不一样
5、按钮 :
①、提交按钮submit(一般给服务器提交数据时使用)
a、value:显示按钮上的文字
②、重置按钮reset(一般用来清除用户在表单中输入的内容)
a、value:显示按钮上的文字
③、普通按钮button(一般配合JavaScript实现各种操作)
a、value:显示按钮上的文字
6、file文件上传
7、color
8、email
二、 其它
autocomlete="off" 关闭自动补全
redonly:将表单项设置为只读不能添加,数据会提交
disabled:将表单项设置为禁用,数据不会提交
autofocus:设置表单项自动获取焦点
三、下拉列表select
name:数据要提交到服务器,必须指定一个name属性值
id
下拉选项:option
selected:默认选中值
value(提交给服务器的值)
size:–可选项,用于改变下拉框的大小。
size属性的值是数字,表示显示在列表中选项的数目,当size属性的值小于列表框中的列表项数目时,浏览器会为该下拉框添加滚动条,
用户可以使用滚动条来查看所有的选项,
size默认值为1。
–multiple:如果加上该属性,表示允许用户从列表中选择多项。
-->
1.单行文本框
文本框 注意:数据要提交到服务器中,必须要为元素指定一个name属性值
/*
1、text单行文本框
可选
a、value:设置默认情况下文本框显示的文字
b、size 设置单行输入框可显示的最大字符数
c、maxlength 可输入最大字符数
d、name:数据要提交到服务器,必须指定一个name属性值
*/
文本框
2.密码框
密码:
3.单选按钮
像这种选择框,必须要指定一个value属性,value属性最终会作为用户的填写的值传递给服务器
name:name属性的作用是将你的单选框按钮分为一组,实现点击一个,另外的取消点击功能。如若不然,每个点击按钮可以同时点击。
- checked 可以将单选按钮设置为默认选中
单选按钮
5.多选框checbox
多选框
6.提交按钮submit
7.image
8.file
9.hidden
10.常用属性
placeholder
placeholder属性适用于以下类型的
下拉列表select
选项一
选项二
选项三
多行文本输入框textarea
首标记和尾标记 之间的内容就是显示在文本输入框中的初始信息。
标记有四个属性:name,rows,cols,wrap。
基本语法:
</pre>
<pre><code class="language-html"><textarea name="textarea" cols="" rows="" wrap=""></code></pre>
<h2 id="%E6%8C%89%E9%92%AEbutton">按钮button</h2>
<p><button></p>
<p>标签定义一个按钮</p>
<p>可选:</p>
<p>diabled :禁用按钮</p>
<p>name:按钮名称</p>
<p>type(button,reset,submit):按钮类型</p>
<p>value:按钮显示的初始值</p>
<pre>按钮需定义type。IE默认类型是button,而其他浏览器中默认值是submit。
在表单中使用<button>,不同的浏览器会提交不同的值。IE提交<button>与<button/>之间的文本,而其他浏览器将提交value属性的内容。
</pre>
<p></p>
<h2 id="lable">lable</h2>
<p>功能:</p>
<p>–<label>标签为<input>元素定义标注。</p>
<p><label>标签的for属性可把<label>绑定到元素id值和for属性值相同的元素上,这样在<label>元素内单击文本,浏览器自动将焦点转移到和<label>绑定的元素上。</p>
<p></p>
<p>语法:</p>
<pre><code class="language-html"><label for="na">姓名:</label>
<input type="text" id="na" name="name"></code></pre>
<h2 id="fieldset">fieldset</h2>
<p>功能:<strong>分组</strong></p>
<p><fieldset>可将表单内的相关元素分组,将一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界和3D效果。</p>
<p><legend>标签为<fieldset>定义分组标题。</p>
<p>语法:</p>
<pre><code class="language-html"><fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset></code></pre>
<h2 id="optgroup">optgroup</h2>
<p>功能:对相关选项进行组合</p>
<p>属性:lable 值(text) 选项组描述</p>
<p>disabled 禁用该选项组</p>
<p>语法:</p>
<pre><code class="language-html"><select>
<optgroup label="行政单位">
<option value="教务处">教务处</option>
<option value="人事处">人事处</option>
</optgroup>
<optgroup label="教学单位">
<option value="数学系">数学系</option>
<option value="信息学院">信息学</option>
</optgroup>
</select></code></pre>
<p>效果:</p>
<p></p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/a6b691963696489e8773255e360dcf22.jpg" target="_blank"><img alt="CSS学习笔记_第53张图片" height="149" src="http://img.e-com-net.com/image/info8/a6b691963696489e8773255e360dcf22.jpg" width="115" style="border:1px solid black;"></a></p>
<p></p>
<h2 id="datalist">datalist</h2>
<p>功能:</p>
<p>–列表是通过<option>元素创建的,<option>元素必须要设置value属性。<datalist>及其选项在网页上开始不会被显示,当单击向下箭头时才显示输入列表值。</p>
<p>语法:</p>
<pre><code class="language-html"><datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn/">
<option label="Google" value="http://www.google.com/">
<option label="百度" value="http://www.baidu.com/">
</datalist></code></pre>
<p></p>
<h1 id="%E5%8A%A8%E7%94%BB">动画</h1>
<h2 id="%E8%BF%87%E6%B8%A1%E6%95%88%E6%9E%9C%20transition">过渡效果 <code>transition</code></h2>
<blockquote>
<p>MDN:transition - CSS(层叠样式表) | MDN</p>
</blockquote>
<blockquote>
<p>简单示例</p>
</blockquote>
<ul>
<li> <p>通过过渡可以指定一个属性发生变化时的切换方式</p> </li>
<li> <p>通过过渡可以创建一些非常好的效果,提升用户的体验</p> </li>
<li> <p>transition一般搭配伪类hover使用,若存在多组过渡效果会依次执行,不会同时执行</p> </li>
</ul>
<pre><code class="language-html">.box{
height: 200px;
width: 200px;
background-color: lightblue;
transition: width 1s;
}
.box:hover{
width: 150px;
}
<div class="box"></div></code></pre>
<p></p>
<p></p>
<pre><code class="language-css">div{
width:100px;
height:500px;
background:teal;
/* 而且我还能多个属性逐个显示过渡动画效果哦~~*/
transition:width .5s linear,height .5s ease .5s,background 1s ease-in 1s;
}
/* 鼠标悬停,改变div的样式 */
div:hover{
width:500px;
height:100px;
background:hotpink;
}</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/f66726d71703491e8791195dd4ecd16f.gif" target="_blank"><img alt="CSS学习笔记_第54张图片" src="http://img.e-com-net.com/image/info8/f66726d71703491e8791195dd4ecd16f.gif" width="960" height="754" style="border:1px solid black;"></a></p>
<p></p>
<p></p>
<p></p>
<h3 id="transition-property%3A%20%E6%8C%87%E5%AE%9A%E8%A6%81%E6%89%A7%E8%A1%8C%E8%BF%87%E6%B8%A1%E7%9A%84%E5%B1%9E%E6%80%A7"><code>transition-property:</code> 指定要执行过渡的属性</h3>
<ul>
<li> <p>多个属性间使用,隔开</p> </li>
<li> <p>如果所有属性都需要过渡,则使用all关键字</p> </li>
<li> <p>大部分属性都支持过渡效果,注意过渡时<strong>必须是从一个有效数值向另外一个有效数值进行过渡</strong>(例如从0到1)</p> <p></p> </li>
<li>
<table>
<thead>
<tr>
<th>适用元素</th>
<th>ALL ELEMENTS, ::BEFORE AND ::AFTER PSEUDO-ELEMENTS</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table></li>
</ul>
<pre><code class="language-css">transition-property: height , width;
transition-property: all;</code></pre>
<h3 id="transition-duration%3A%20%E6%8C%87%E5%AE%9A%E8%BF%87%E6%B8%A1%E6%95%88%E6%9E%9C%E7%9A%84%E6%8C%81%E7%BB%AD%E6%97%B6%E9%97%B4"><code>transition-duration:</code> 指定过渡效果的持续时间</h3>
<ul>
<li> <p>时间单位:s 和 ms 1s = 1000ms</p> </li>
</ul>
<pre><code class="language-css">transition-duration: 2s;</code></pre>
<blockquote>
<p><code>为每个属性分别设置持续时间</code></p>
</blockquote>
<pre><code class="language-css">transition-duration: 100ms, 2s;</code></pre>
<h3 id="transition-timing-function%3A%E8%AE%BE%E7%BD%AE%E8%BF%87%E6%B8%A1%E8%BF%87%E7%A8%8B%E7%9A%84%E5%8A%A0%E9%80%9F%E6%9B%B2%E7%BA%BF"><code>transition-timing-function:</code>设置过渡过程的加速曲线</h3>
<ul>
<li> <p>ease 默认值,慢速开始,先加速,再减速</p> <pre><code class="language-css">transition-timing-function: ease;</code></pre> <p></p> </li>
</ul>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/54279c3f97ed431891d61fefdced5480.gif" target="_blank"><img alt="CSS学习笔记_第55张图片" src="http://img.e-com-net.com/image/info8/54279c3f97ed431891d61fefdced5480.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<ul>
<li> <p>linear 匀速运动</p> </li>
</ul>
<pre><code class="language-css">transition-timing-function: linear;</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/83febfbbc4de4cf9a9e48aa58d2e5e9b.gif" target="_blank"><img alt="CSS学习笔记_第56张图片" src="http://img.e-com-net.com/image/info8/83febfbbc4de4cf9a9e48aa58d2e5e9b.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<ul>
<li> <p>ease-in 加速运动</p> </li>
</ul>
<pre><code class="language-css">transition-timing-function: ease-in;</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/546b259b9ec2476594e1040533cf2021.gif" target="_blank"><img alt="CSS学习笔记_第57张图片" src="http://img.e-com-net.com/image/info8/546b259b9ec2476594e1040533cf2021.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<ul>
<li> <p>ease-out 减速运动</p> </li>
</ul>
<pre><code class="language-css">transition-timing-function: ease-out;</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/1b179cd9c1a94c118f60ca9d191d65f3.gif" target="_blank"><img alt="CSS学习笔记_第58张图片" src="http://img.e-com-net.com/image/info8/1b179cd9c1a94c118f60ca9d191d65f3.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<ul>
<li> <p>ease-in-out 先加速 后减速</p> </li>
</ul>
<pre><code class="language-css">transition-timing-function: ease-in-out;</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/b55fec369dc14546966f8277059703e6.gif" target="_blank"><img alt="CSS学习笔记_第59张图片" src="http://img.e-com-net.com/image/info8/b55fec369dc14546966f8277059703e6.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<ul>
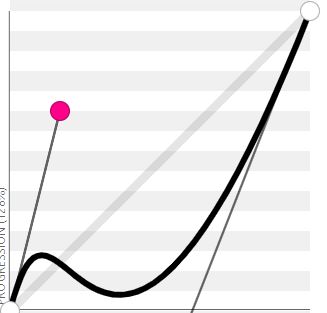
<li> <p>cubic-bezier() 来指定时序函数,可能的值是 0 至 1 之间的数值。</p> </li>
<li> <p>参考网站 过渡移动速度生成器</p> </li>
</ul>
<p></p>
<pre><code class="language-css">transition-timing-function: cubic-bezier(.17,.67,.29,-0.82);</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/3cdd9b6099824257b19556ef265b7c6a.gif" target="_blank"><img alt="CSS学习笔记_第60张图片" src="http://img.e-com-net.com/image/info8/3cdd9b6099824257b19556ef265b7c6a.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<ul>
<li> <p>steps() 分步执行过渡效果,分几步执行完毕 可以设置一个第二个值: end , 在时间结束时执行过渡(默认值) start , 在时间开始时执行过渡</p> </li>
</ul>
<pre><code class="language-css">transition-timing-function: steps(3, end);</code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/d356c7b3c5cc4f58aba3b777bc757e19.gif" target="_blank"><img alt="CSS学习笔记_第61张图片" src="http://img.e-com-net.com/image/info8/d356c7b3c5cc4f58aba3b777bc757e19.gif" width="756" height="108" style="border:1px solid black;"></a></p>
<h3 id="transition-delay%3A%20%E8%BF%87%E6%B8%A1%E6%95%88%E6%9E%9C%E7%9A%84%E5%BB%B6%E8%BF%9F%EF%BC%8C%E7%AD%89%E5%BE%85%E4%B8%80%E6%AE%B5%E6%97%B6%E9%97%B4%E5%90%8E%E5%9C%A8%E6%89%A7%E8%A1%8C%E8%BF%87%E6%B8%A1"><code>transition-delay:</code> 过渡效果的延迟,等待一段时间后在执行过渡</h3>
<pre><code class="language-css">transition-delay: 2s;</code></pre>
<h3 id="%E7%AE%80%E5%86%99%E5%B1%9E%E6%80%A7">简写属性</h3>
<blockquote>
<p><code>transition</code> 可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟</p>
<p>语法:</p>
<p>transition: <em>property duration timing-function delay</em>;</p>
</blockquote>
<pre><code class="language-css">transition:2s margin-left 1s cubic-bezier(.24,.95,.82,-0.88);</code></pre>
<pre>设置多组过渡效果
</pre>
<pre><code class="language-css">transition: width .25s linear 1.9s, background 1s 2s, transform 2s;</code></pre>
<h2 id="%E5%8A%A8%E7%94%BB%20animation">动画 <code>animation</code></h2>
<blockquote>
<p>动画和过渡类似,都是可以实现一些动态的效果,不同的是过渡需要在某个属性发生变化时才会触发,动画可以自动触发动态效果</p>
</blockquote>
<pre><code class="language-html">.box{
height: 5px;
width: 750px;
background-color: lightgray;
}
.box2{
height: 5px;
width: 0px;
margin-left: 0;
background-color:lightgreen;
animation-name: test;
animation-duration: 3s;
}
@keyframes test {
from{
width: 0px;
}
to{
width: 750px;
}
}
<div class="box">
<div class="box2"></div>
</div></code></pre>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/ce538c9343d14276971fd9b97fbbfa89.gif" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/ce538c9343d14276971fd9b97fbbfa89.gif" width="756" height="42"></a></p>
<h3 id="%40keyframes%E5%85%B3%E9%94%AE%E5%B8%A7"><code>@keyframes</code>关键帧</h3>
<blockquote>
<p>设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤</p>
</blockquote>
<ul>
<li> <p>使用@keyframes name 为关键帧名称</p> </li>
<li> <p>from表示动画的开始位置 也<strong>可以使用 0%</strong></p> </li>
<li> <p>to动画的结束位置 也<strong>可以使用100%</strong></p> </li>
</ul>
<pre><code class="language-css">@keyframes test {
from{
margin-left: 0;
background-color: orange;
}
to{
background-color: red;
margin-left: 700px;
}
}
@keyframes test {
50%{
background-color: red;
margin-left: 700px;
}
}</code></pre>
<h3 id="animation-duration%3A%20%E5%8A%A8%E7%94%BB%E7%9A%84%E6%89%A7%E8%A1%8C%E6%97%B6%E9%97%B4"><code>animation-duration:</code> 动画的执行时间</h3>
<pre><code class="language-css">animation-duration: 4s;</code></pre>
<h3 id="animation-delay%E5%8A%A8%E7%94%BB%E7%9A%84%E5%BB%B6%E6%97%B6%EF%BC%8C%E7%AD%89%E5%BE%85%E4%B8%80%E6%AE%B5%E6%97%B6%E9%97%B4%E5%90%8E%E5%9C%A8%E6%89%A7%E8%A1%8C%E5%8A%A8%E7%94%BB"><code>animation-delay</code>动画的延时,等待一段时间后在执行动画</h3>
<pre><code class="language-css">animation-delay: 2s;</code></pre>
<h3 id="animation-timing-function%E8%AE%BE%E7%BD%AE%E5%85%83%E7%B4%A0%E7%A7%BB%E5%8A%A8%E9%80%9F%E5%BA%A6"><code>animation-timing-function</code>设置元素移动速度</h3>
<pre><code class="language-css">animation-timing-function: ease-in-out;</code></pre>
<h3 id="animation-iteration-count%20%E5%8A%A8%E7%94%BB%E6%89%A7%E8%A1%8C%E7%9A%84%E6%AC%A1%E6%95%B0"><code>animation-iteration-count</code> 动画执行的次数</h3>
<ul>
<li> <p><code>infinite</code> 无限执行</p> </li>
</ul>
<pre><code class="language-css">animation-iteration-count: 1;</code></pre>
<h3 id="animation-direction%E6%8C%87%E5%AE%9A%E5%8A%A8%E7%94%BB%E8%BF%90%E8%A1%8C%E7%9A%84%E6%96%B9%E5%90%91"><code>animation-direction</code>指定动画运行的方向</h3>
<ul>
<li> <p><code>normal</code> 默认值 从 from 向 to运行 每次都是这样</p> </li>
<li> <p><code>reverse</code> 从 to 向 from 运行 每次都是这样</p> </li>
<li> <p><code>alternate</code> 从 from 向 to运行 重复执行动画时反向执行</p> </li>
<li> <p><code>alternate-reverse</code> 从 to 向 from运行 重复执行动画时反向执行</p> </li>
</ul>
<pre><code class="language-css">animation-direction: alternate-reverse; </code></pre>
<h3 id="animation-play-state%3A%20%E8%AE%BE%E7%BD%AE%E5%8A%A8%E7%94%BB%E7%9A%84%E6%89%A7%E8%A1%8C%E7%8A%B6%E6%80%81">animation-play-state: 设置动画的执行状态</h3>
<ul>
<li> <p><code>running</code> 默认值 动画执行</p> </li>
<li> <p><code>paused</code> 动画暂停</p> </li>
</ul>
<pre><code class="language-css">animation-play-state: paused;</code></pre>
<h3 id="animation-fill-mode%3A%20%E5%8A%A8%E7%94%BB%E7%9A%84%E5%A1%AB%E5%85%85%E6%A8%A1%E5%BC%8F">animation-fill-mode: 动画的填充模式</h3>
<ul>
<li> <p><code>none</code> 默认值 动画执行完毕元素回到原来位置</p> </li>
<li> <p><code>forwards</code> 动画执行完毕元素会停止在动画结束的位置</p> </li>
<li> <p><code>backwards</code> 动画延时等待时,元素就会处于开始位置</p> </li>
<li> <p><code>both</code> 结合了forwards 和 backwards</p> </li>
</ul>
<pre><code class="language-css">animation: test 2s 2 1s alternate;</code></pre>
<p></p>
<h3 id="animation%E7%AE%80%E5%86%99">animation简写</h3>
<p>语法:</p>
<pre><code class="language-css">animation: name duration timing-function delay iteration-count direction fill-mode;</code></pre>
<p></p>
<h2 id="%E5%8F%98%E5%BD%A2%20transform">变形 <code>transform</code></h2>
<p></p>
<p>[transform详细教程] https://www.jianshu.com/p/17e289fcf467 </p>
<p></p>
<blockquote>
<p>变形就是指通过CSS来改变元素的<strong>形状或位置</strong></p>
<p>变形<strong>不会影响到页面的布局</strong></p>
<p><code>transform</code> 用来设置元素的变形效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/8042849a7d1a406d83b9ad8fb1cbf38c.jpg" target="_blank"><img alt="CSS学习笔记_第62张图片" height="789" src="http://img.e-com-net.com/image/info8/8042849a7d1a406d83b9ad8fb1cbf38c.jpg" width="650" style="border:1px solid black;"></a></p>
<p></p>
<p></p>
<p></p>
<h3 id="%E5%B9%B3%E7%A7%BB%20translate">平移 <code>translate</code></h3>
<p><code>translateX()</code> 沿着x轴方向平移</p>
<pre><code class="language-css">transform: translateX(100px);</code></pre>
<blockquote>
<p>平移过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/ccac1ff664084ed6aac14d246bd5b8a5.gif" target="_blank"><img alt="CSS学习笔记_第63张图片" src="http://img.e-com-net.com/image/info8/ccac1ff664084ed6aac14d246bd5b8a5.gif" width="386" height="215" style="border:1px solid black;"></a></p>
<p><code>translateY()</code> 沿着y轴方向平移</p>
<pre><code class="language-css">transform: translateY(100px);</code></pre>
<blockquote>
<p>平移过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/8aeb99f5f2db409cafff8e433ac6971e.gif" target="_blank"><img alt="CSS学习笔记_第64张图片" src="http://img.e-com-net.com/image/info8/8aeb99f5f2db409cafff8e433ac6971e.gif" width="242" height="345" style="border:1px solid black;"></a></p>
<p><code>translateZ()</code> 沿着z轴方向平移</p>
<blockquote>
<p>z轴平移,调整元素在z轴的位置,正常情况就是调整元素和人眼之间的距离, <strong>距离越大,z轴离人越进。距离约小,元素离人越远</strong></p>
<p>z轴平移属于立体效果(近大远小),<strong>默认情况下网页是不支持透视</strong>,如果需要看见效果 <strong>必须要设置网页的视距</strong></p>
</blockquote>
<pre><code class="language-css">html{
/* 设置当前网页的视距为800px,人眼距离网页的距离 */
perspective: 800px;
}
transform: translateZ(100px);</code></pre>
<blockquote>
<p>平移过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/5bbc052583eb49ffb31f19dd030ea89a.gif" target="_blank"><img alt="CSS学习笔记_第65张图片" src="http://img.e-com-net.com/image/info8/5bbc052583eb49ffb31f19dd030ea89a.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<h3 id="%E6%97%8B%E8%BD%AC%20rotate">旋转 <code>rotate</code></h3>
<blockquote>
<p>通过旋转可以使元素沿着x y 或 z旋转指定的角度</p>
</blockquote>
<p><code>rotateX()</code>沿着x轴方向旋转</p>
<pre><code class="language-css">transform: rotateX(180deg);</code></pre>
<blockquote>
<p>旋转过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/2f4909e61eac441a8839d84cae43b884.gif" target="_blank"><img alt="CSS学习笔记_第66张图片" src="http://img.e-com-net.com/image/info8/2f4909e61eac441a8839d84cae43b884.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<p><code>rotateY()</code>沿着y轴方向旋转</p>
<pre><code class="language-css">transform: rotateY(180deg);</code></pre>
<blockquote>
<p>旋转过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/8f8c3246789b441da0b4418497c6a06b.gif" target="_blank"><img alt="CSS学习笔记_第67张图片" src="http://img.e-com-net.com/image/info8/8f8c3246789b441da0b4418497c6a06b.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<p><code>rotateZ()</code>沿着z轴方向旋转</p>
<pre><code class="language-css">transform: rotateZ(180deg);</code></pre>
<blockquote>
<p>旋转过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/854c85f99fd841beb38f358eba8dcfb7.gif" target="_blank"><img alt="CSS学习笔记_第68张图片" src="http://img.e-com-net.com/image/info8/854c85f99fd841beb38f358eba8dcfb7.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<p><code>backface-visibility:</code>是否显示元素的背面</p>
<pre><code class="language-css">backface-visibility: hidden;</code></pre>
<blockquote>
<p>效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/233fac010c834d3a868822f60972829d.gif" target="_blank"><img alt="CSS学习笔记_第69张图片" src="http://img.e-com-net.com/image/info8/233fac010c834d3a868822f60972829d.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<h3 id="%E7%BC%A9%E6%94%BE%20scale">缩放 <code>scale</code></h3>
<p><code>scaleX()</code>水平方向缩放</p>
<pre><code class="language-css">transform: scaleX(.5);</code></pre>
<blockquote>
<p>缩放过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/c27e8f929def4dd0acce325c89cdb800.gif" target="_blank"><img alt="CSS学习笔记_第70张图片" src="http://img.e-com-net.com/image/info8/c27e8f929def4dd0acce325c89cdb800.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<p><code>scaleY()</code>垂直方向缩放</p>
<pre><code class="language-css">transform: scaleY(.5);</code></pre>
<blockquote>
<p>缩放过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/16b8521b4592400f9c6c0f7ab313c2b9.gif" target="_blank"><img alt="CSS学习笔记_第71张图片" src="http://img.e-com-net.com/image/info8/16b8521b4592400f9c6c0f7ab313c2b9.gif" width="376" height="272" style="border:1px solid black;"></a></p>
<p><code>scale</code>双方向缩放</p>
<pre><code class="language-css">transform: scale(1.5);</code></pre>
<blockquote>
<p>缩放过渡效果</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/13f892f9922d45a0b5776ed1b7d9b2de.gif" target="_blank"><img alt="CSS学习笔记_第72张图片" src="http://img.e-com-net.com/image/info8/13f892f9922d45a0b5776ed1b7d9b2de.gif" width="402" height="325" style="border:1px solid black;"></a></p>
<h3 id="%E8%AE%BE%E7%BD%AE3d%E5%8F%98%E5%BD%A2%E6%95%88%E6%9E%9C">设置3d变形效果</h3>
<pre><code class="language-css">transform-style: preserve-3d;</code></pre>
<h3 id="Z%E8%BD%B4">Z轴</h3>
<p></p>
<p>X、Y、Z轴</p>
<p></p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/d49d4007a052439eaf35aae5eeae5ba4.jpg" target="_blank"><img alt="CSS学习笔记_第73张图片" height="186" src="http://img.e-com-net.com/image/info8/d49d4007a052439eaf35aae5eeae5ba4.jpg" width="518" style="border:1px solid black;"></a></p>
<p></p>
<h2>练习</h2>
<blockquote>
<p>表</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/b7ca13382fda41c1b7505eb5729ca3a5.gif" target="_blank"><img alt="CSS学习笔记_第74张图片" src="http://img.e-com-net.com/image/info8/b7ca13382fda41c1b7505eb5729ca3a5.gif" width="601" height="522" style="border:1px solid black;"></a></p>
<pre><code class="language-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
height: 500px;
width: 500px;
background-color: lightsalmon;
margin: 0 auto;
border-radius: 50%;
}
.box2{
height: 500px;
width: 500px;
/* background-color:lightseagreen; */
margin: 0 auto;
animation-name: test;
/* 一次动画执行时间 */
animation-duration: 60s;
/* 动画循环执行 */
animation-iteration-count:infinite;
animation-timing-function: steps(60);
}
.box3{
height: 250px;
width: 2px;
background-color: black;
margin: 0 auto;
}
@keyframes test{
from{
transform: rotateZ(0deg);
}
to{
transform: rotateZ(360deg);
}
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
</html></code></pre>
<blockquote>
<p>立方体</p>
</blockquote>
<p class="img-center"></p>
<pre><code class="language-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
/* 设置视距 */
perspective: 800px;
}
.conetnt{
width: 200px;
height: 200px;
/* background-color: cadetblue; */
margin: 100px auto;
/* 设置关键帧名称 */
animation-name: test;
/* 设置动画时间 */
animation-duration: 10s;
/* 设置动画循环 */
animation-iteration-count: infinite;
/* 开启3d样式 */
transform-style: preserve-3d;
}
.conetnt div {
/* 设置透明度 */
opacity: 0.7;
/* 绝对定位 */
position: absolute;
}
@keyframes test {
from{
/* x轴平移 y轴平移 */
transform: rotateX(0deg) rotateZ(0deg);
}
to{
transform: rotateX(360deg) rotateZ(360deg);
}
}
img{
vertical-align: top;
}
.box1{
/* y轴旋转90 z轴平移100 */
transform: rotateY(90deg) translateZ(100px);
}
.box2{
transform: rotateY(-90deg) translateZ(100px);
}
.box3{
transform: rotateX(90deg) translateZ(100px);
}
.box4{
transform: rotateX(-90deg) translateZ(100px);
}
.box5{
transform: rotateY(180deg) translateZ(100px);
}
.box6{
transform: rotateY(0deg) translateZ(100px);
}
</style>
</head>
<body>
<div class="conetnt">
<div class="box1">
<img src="https://s1.ax1x.com/2020/05/04/YCGsPK.jpg">
</div>
<div class="box2">
<img src="https://s1.ax1x.com/2020/05/04/YCGcxe.jpg">
</div>
<div class="box3">
<img src="https://s1.ax1x.com/2020/05/04/YCGqMQ.jpg">
</div>
<div class="box4">
<img src="https://s1.ax1x.com/2020/05/04/YCGOqs.jpg">
</div>
<div class="box5">
<img src="https://s1.ax1x.com/2020/05/04/YCGvaq.jpg">
</div>
<div class="box6">
<img src="https://s1.ax1x.com/2020/05/04/YCJCzF.jpg">
</div>
</div>
</body>
</html></code></pre>
<h1 id="%E6%95%88%E6%9E%9C">效果</h1>
<h2 id="%E5%85%83%E7%B4%A0%E9%80%8F%E6%98%8E%E6%95%88%E6%9E%9C">元素透明效果</h2>
<pre><code class="language-css">opacity: 0.7;</code></pre>
<h1 id="less">less</h1>
<blockquote>
<p>less是一门css的预处理语言</p>
<ul>
<li> <p>less是一个css的增强版,<strong>通过less可以编写更少的代码实现更强大的样式</strong></p> </li>
<li> <p>在less中添加了许多的新特性:像<strong>对变量的支持</strong>、对mixin的支持... ...</p> </li>
<li> <p>less的语法大体上和css语法一致,但是less中增添了许多对css的扩展, 所以浏览器无法直接执行less代码,<strong>要执行必须向将less转换为css</strong>,然后再由浏览器执行</p> </li>
</ul>
</blockquote>
<h2 id="%E5%8E%9F%E5%A3%B0css%E5%AF%B9%E5%8F%98%E9%87%8F%E7%9A%84%E6%94%AF%E6%8C%81">原声css对变量的支持</h2>
<blockquote>
<p>IE支持度不高</p>
<p>声明与使用</p>
</blockquote>
<pre><code class="language-css">--color:#ff0;
background-color: var(--color);</code></pre>
<h2 id="easy%20less%E6%8F%92%E4%BB%B6">easy less插件</h2>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/22b4a5c2497e433ea7ea79b8370f3941.jpg" target="_blank"><img alt="CSS学习笔记_第75张图片" src="http://img.e-com-net.com/image/info8/22b4a5c2497e433ea7ea79b8370f3941.jpg" width="650" height="341" style="border:1px solid black;"></a></p>
<blockquote>
<p>安装插件后再写less代码时会自动生成css代码</p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/116109ae299e4f289f7901c7e0cd7530.jpg" target="_blank"><img alt="CSS学习笔记_第76张图片" src="http://img.e-com-net.com/image/info8/116109ae299e4f289f7901c7e0cd7530.jpg" width="650" height="537" style="border:1px solid black;"></a></p>
<h2 id="%E5%B1%82%E7%BA%A7%E5%90%8E%E4%BB%A3%E5%85%B3%E7%B3%BB">层级后代关系</h2>
<pre><code class="language-css">body{
width: 100px;
height: 100px;
div{
color: red;
p{
color: royalblue;
}
}
}</code></pre>
<h2 id="%E6%B3%A8%E9%87%8A">注释</h2>
<pre><code class="language-css">//less单行注释
/*
css多行注释
*/</code></pre>
<h2 id="%E5%8F%98%E9%87%8F">变量</h2>
<blockquote>
<p>声明与赋值</p>
</blockquote>
<pre><code class="language-css">//单位变量
@a:100px
@b:#bfa
div{
width:@a;
color:@b;
}</code></pre>
<h2>选择器</h2>
<blockquote>
<p>&当前块</p>
</blockquote>
<pre><code class="language-css">body{
// &:hover = body:hover
&:hover{
color: red;
}
}
body:hover {
color: red;
}</code></pre>
<blockquote>
<p>样式继承</p>
</blockquote>
<pre><code class="language-css">.box1{
width: 200px;
}
.box2:extend(.box1){
color: blue;
}
.box1,
.box2 {
width: 200px;
}
.box2 {
color: blue;
}
样式复制
.box1{
width: 200px;
}
.box2{
.box1();
color: blue;
}
.box1 {
width: 200px;
}
.box2 {
width: 200px;
color: blue;
}</code></pre>
<blockquote>
<p>公共样式,类似函数</p>
</blockquote>
<pre><code class="language-css">.box1(){
width: 200px;
color: red;
}
.box2{
.box1();
}
.box2 {
width: 200px;
color: red;
}</code></pre>
<h2 id="%E6%B7%B7%E5%90%88%E5%87%BD%E6%95%B0">混合函数</h2>
<blockquote>
<p>方法调用,传参</p>
</blockquote>
<pre><code class="language-css">.box1(@h,@w){
width: @w;
height: @h;
color: red;
}
.box2{
// .box1(100px,200px);
.box1(@w:200px,@h:100px);
}
.box2 {
width: 200px;
height: 100px;
color: red;
}</code></pre>
<h1 id="%E7%A7%BB%E5%8A%A8%E7%AB%AF">移动端</h1>
<h2>像素</h2>
<ul>
<li> <p>屏幕是由一个一个发光的小点构成,这一个个的小点就是像素</p> </li>
<li> <p>分辨率:1920 x 1080 说的就是屏幕中小点的数量,横向1920个像素点,纵向1080个像素点</p> </li>
</ul>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/a77982d259624f3c9b3b01a45d07a480.png" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/a77982d259624f3c9b3b01a45d07a480.png" width="389" height="95"></a></p>
<ul>
<li> <p>在前端开发中像素要分成两种情况讨论:<strong>CSS像素</strong> 和 <strong>物理像素</strong></p> </li>
<li> <p>物理像素,显示器的小点点就属于物理像素</p> </li>
<li> <p>CSS像素,编写网页时,我们所用像素都是CSS像素</p>
<ul>
<li> <p>浏览器在显示网页时,需要<strong>将CSS像素转换为物理像素然后再呈现</strong></p> </li>
<li> <p>一个css像素<strong>最终由几个物理像素显示,由浏览器决定</strong>: <strong><code>默认</code>*<em>情况下在*</em>pc端</strong>,一个<strong>css像素</strong> = <strong>一个物理像素</strong> <code>1:1</code></p> </li>
</ul></li>
</ul>
<h2 id="%E8%A7%86%E5%8F%A3%20viewport">视口 <code>viewport</code></h2>
<ul>
<li> <p>视口就是屏幕中用来显示网页的区域</p> </li>
</ul>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/9a3702ede1144ebf965c49f6f5a782f0.jpg" target="_blank"><img alt="CSS学习笔记_第77张图片" src="http://img.e-com-net.com/image/info8/9a3702ede1144ebf965c49f6f5a782f0.jpg" width="650" height="561" style="border:1px solid black;"></a></p>
<ul>
<li> <p>可以通过查看视口的大小,来观察CSS像素和物理像素的比值</p> </li>
<li> <p>默认情况下: 视口宽度 1920px(CSS像素) 1920px(物理像素)</p> <pre> - 此时,css像素和物理像素的比是 1:1</pre> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/31860336a1034d6baebd256033b8662c.jpg" target="_blank"><img alt="CSS学习笔记_第78张图片" src="http://img.e-com-net.com/image/info8/31860336a1034d6baebd256033b8662c.jpg" width="650" height="328" style="border:1px solid black;"></a></p> </li>
<li> <p>浏览器放大两倍的情况:</p> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/188f29b45529484795db70e64350aea7.png" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/188f29b45529484795db70e64350aea7.png" width="270" height="64"></a></p> </li>
</ul>
<p>视口宽度 960px(CSS像素) 1920px(物理像素)</p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/1ab971028eec41489120929c5967feb8.png" target="_blank"><img alt="CSS学习笔记_第79张图片" src="http://img.e-com-net.com/image/info8/1ab971028eec41489120929c5967feb8.png" width="352" height="315" style="border:1px solid black;"></a></p>
<pre> - **此时,css像素和物理像素的比是1:2**即一个浏览器显示一个css像素宽度,物理像素用了两个像素显示(此处忽略高度),`也就是100个css像素经过缩放200%后显示器显示200个像素`。</pre>
<ul>
<li> <p>我们可以通过改变视口的大小,来改变CSS像素和物理像素的比值</p> </li>
</ul>
<blockquote>
<p>影响视口宽度的因素有 <code>浏览器缩放百分比</code>,<code>系统缩放</code>,<code>拖动浏览器窗口</code></p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/ab8750566785484689ece9330d648593.jpg" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/ab8750566785484689ece9330d648593.jpg" width="270" height="64"></a></p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/f9a1a6044e78484aacc8811e0ce31a54.jpg" target="_blank"><img alt="CSS学习笔记_第80张图片" src="http://img.e-com-net.com/image/info8/f9a1a6044e78484aacc8811e0ce31a54.jpg" width="300" height="191" style="border:1px solid black;"></a></p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/bd259d7d22b84e6b826b46dd30f4aadb.jpg" target="_blank"><img alt="CSS学习笔记_第81张图片" src="http://img.e-com-net.com/image/info8/bd259d7d22b84e6b826b46dd30f4aadb.jpg" width="650" height="490" style="border:1px solid black;"></a></p>
<h2 id="%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%AE%8C%E7%BE%8E%E8%A7%86%E5%8F%A3">移动端完美视口</h2>
<blockquote>
<p>不同屏幕,单位像素的多少是不同的,单位像素越多屏幕会越清晰,</p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/9b87c67c46f54ab2b4e4c14f7256d2e6.jpg" target="_blank"><img alt="CSS学习笔记_第82张图片" src="http://img.e-com-net.com/image/info8/9b87c67c46f54ab2b4e4c14f7256d2e6.jpg" width="599" height="256" style="border:1px solid black;"></a></p>
</blockquote>
<p><code>默认</code>情况下,<code>移动端</code>的网页都会将视口设置为 <code>980像素</code>(css像素)。 以确保pc端网页可以在移动端正常访问,但是如果网页的宽度超过了980,移动端的浏览器会 <code>自动对网页缩放</code>以完整显示网页。</p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/d0dc50094bbb4cc2985f38ff5aead416.png" target="_blank"><img alt="CSS学习笔记_第83张图片" src="http://img.e-com-net.com/image/info8/d0dc50094bbb4cc2985f38ff5aead416.png" width="268" height="234" style="border:1px solid black;"></a></p>
<p>所以基本大部分的pc端网站都可以在移动端中正常浏览,但是往往都不会有一个好的体验, 为了解决这个问题,大部分网站都会 <code>专门为移动端设计网页</code></p>
<p>移动端默认情况下像素比是 <code>980/移动端宽度</code>,即视口宽度(css像素)/移动端物理屏幕宽度</p>
<p>我的手机是小米6,默认情况下像素比是980/1080=0.907</p>
<p>如果我们直接在网页中编写移动端代码,这样在980的视口下,像素比是非常不好,导致网页中的内容非常小</p>
<p>编写移动页面时,必须要确保有一个比较合理的 <code>像素比</code>: 1css像素 对应 2个物理像素 2css像素 对应 3个物理像素</p>
<p>可以通过meta标签来设置视口宽度,控制像素比,如果这样固定视口宽度会导致再不同机型下显示效果不同。</p>
<p>所以 <code>不能将视口宽度写死</code></p>
<pre><code class="language-html"><meta name="viewport" content="width=100px"></code></pre>
<blockquote>
<p>每一款移动设备设计时,都会有一个最佳的像素比,所以设备不同,像素比不同 <strong>一般我们只需要将像素比设置为该值即可得到一个最佳效果</strong> 将像素比设置为最佳像素比的视口大小我们称其为完美视口</p>
</blockquote>
<pre><code class="language-html"><meta name="viewport" content="width=device-width"></code></pre>
<h2 id="%E5%AE%8C%E7%BE%8E%E8%A7%86%E5%8F%A3%E9%97%AE%E9%A2%98">完美视口问题</h2>
<blockquote>
<p>不同手机完美视口的大小是不同的。</p>
<p>iphonex 375px</p>
<p>iphone6 414px</p>
<p class="img-center"><img alt="" src="http://img.e-com-net.com/image/info8/24bf9e22f2dd4c0a8d6a1cc3d9bb759c.jpg" width="329" height="21"></p>
<p class="img-center"><img alt="" src="http://img.e-com-net.com/image/info8/8fc2f1b3ada44d6aa25598034c667ef3.png" width="342" height="25"></p>
</blockquote>
<p>如果设置一个元素宽度为375px,再iphonex里显示正常,再iphone6中就不能占满宽度。</p>
<p>由于不同设备视口和像素比不同,所以同样的375个像素在不同的设备下意义是不一样,</p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/3e1c6fa991cb454f93b376c037e062da.png" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/3e1c6fa991cb454f93b376c037e062da.png" width="453" height="93"></a></p>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/252b7c25358b454da569aa9c32586b6b.png" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/252b7c25358b454da569aa9c32586b6b.png" width="420" height="97"></a></p>
<p><strong>为什么不用100%呢?</strong></p>
<p>在多层元素嵌套下,百分比的参照物不同,所以不能用百分比进行布局。</p>
<h2 id="VW%E5%8D%95%E4%BD%8D">VW单位</h2>
<blockquote>
<p><code>vw</code>表示的是视口的宽度(viewport width)</p>
<ul>
<li> <p>100vw = 一个视口的宽度</p> </li>
<li> <p>1vw = 1%视口宽度</p> </li>
</ul>
<p><strong>vw单位永远参考于视口宽度进行计算</strong></p>
</blockquote>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/5fad4b3dfec541f99431dd51f18b0246.jpg" target="_blank"><img alt="CSS学习笔记_第84张图片" src="http://img.e-com-net.com/image/info8/5fad4b3dfec541f99431dd51f18b0246.jpg" width="457" height="810" style="border:1px solid black;"></a></p>
<p>常规的设计图宽度750px,使用vw如何通过设计图中的大小来设计网站大小?</p>
<p>设计图中48x 35像素大小的元素如何在页面中保证元素大小?</p>
<p>100vw = 750px (设计图中像素)</p>
<p>0.1333333333333333333vw = 1px</p>
<p>0.13333333333vw x 48px = 6.4vw</p>
<p>0.13333333333vw x 35px = 4.66666666666vw</p>
<p>如果根据设计图像素计算vw , 必须通过0.133333333333*px ,数值的换算非常不方便</p>
<h2 id="VW%E9%80%82%E9%85%8D">VW适配</h2>
<p>1rem = 1 html的字体大小</p>
<p>能否将font-size设置为0.1333333333来方便设置vw呢?</p>
<pre> font-size: 0.1333333333333333vw;</pre>
<blockquote>
<p>网页中字体大小最小是12px,不能设置一个比12像素还小的字体</p>
<p>如果我们设置了一个小于12px的字体,则字体自动设置为12</p>
</blockquote>
<p>现在将font-size 扩大100倍</p>
<pre>font-size: 13.33333333333333vw;</pre>
<p>每次使用时设计图像素除100</p>
<pre>width: 0.48rem;
height: 0.35rem;</pre>
<h2>练习</h2>
<p class="img-center"><a href="http://img.e-com-net.com/image/info8/813d4a27589e42f0a3d505dba7f3ef57.jpg" target="_blank"><img alt="CSS学习笔记_第85张图片" src="http://img.e-com-net.com/image/info8/813d4a27589e42f0a3d505dba7f3ef57.jpg" width="324" height="572" style="border:1px solid black;"></a></p>
<pre><code class="language-html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<!-- 禁止缩放 -->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../static/css/reset.css">
<link rel="stylesheet" href="//at.alicdn.com/t/font_1800526_56a16ttb0kw.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 创建头部容器 -->
<div class="head">
<div class="menu"><i class="iconfont icon-menu"></i></div>
<h1 class="learn">I Learn</h1>
<div class="search"><i class="iconfont icon-search"></i></div>
</div>
<div class="banner">
<a href="">
<img src="../static/img/banner.png" alt="">
</a>
</div>
<div class="btn-grop">
<a href="" class="book">
<i class="iconfont icon-book"></i>
我的读书
</a>
<a href="" class="star">
<i class="iconfont icon-star"></i>
高星教师
</a>
<a href="" class="tag">
<i class="iconfont icon-37tag"></i>
我的收藏
</a>
<a href="" class="down">
<i class="iconfont icon-down"></i>
我的下载
</a>
</div>
<div class="list">
<div class="title">
<h2>课程</h2>
<a href="">
更多
<i class="iconfont icon-add"></i>
</a>
</div>
<div class="items">
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
</div>
</div>
<div class="list">
<div class="title">
<h2>课程</h2>
<a href="">
更多
<i class="iconfont icon-add"></i>
</a>
</div>
<div class="items">
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
<div class="item">
<a href="" class="title-img">
<img src="../static/img/cover.png">
</a>
<a class="title-name">欣赏美丽日出</a>
<a href="" class="user-name">
<img src="../static/img/avatar.png">
<p>
Zhao Jishun
</p>
</a>
</div>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
// 设置设计图宽度
@total-wigth:750;
//设置宽度
@content-width:6.93rem;
a{
text-decoration: none;
}
html{
// 设置rem比值
font-size: 100vw / @total-wigth * 100;
background-color: #eff0f4;
}
.head{
display: flex;
// background-color: skyblue;
justify-content: space-between;
height: 1.75rem;
width: 6.93rem;
line-height: 1.75rem;
margin: 0 auto;
// 辅轴对齐方式
align-items: center;
.learn{
font-size: 0.7rem;
color: #24253d;
}
i{
color: #656565;
font-size: 28px;
}
}
.banner{
width: 6.93rem;
// height: 2.27rem;
margin: 0 auto;
// background-color: sandybrown;
img{
width: 100%;
background-color: rosybrown;
border-radius: 15px;
}
}
.btn-grop{
width: 6.93rem;
height: 3.29rem;
margin: 0 auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-evenly;
a{
color: seashell;
height: 1.04rem;
width: 3.27rem;
font-size: 0.42rem;
line-height: 1.04rem;
border-radius: 8px;
text-align: center;
i{
font-size: 0.42rem;
}
}
.book{
background-color: #f97053;
}
.star{
background-color: #c961ff;
}
.tag{
background-color: #ff3971;
}
.down{
background-color: #1d9bfe;
}
}
.list{
height: 4rem;
margin-bottom: 0.89rem;
.title{
height: 0.46rem;
width: 6.60rem;
display: flex;
font-size: 0.39rem;
justify-content: space-between;
margin: 0 auto 14px auto;
padding-left: 14px;
border-left: 2px solid #3a84ff;
align-items: center;
line-height: 0.46rem;
text-align: center;
a{
color: #656565;
}
}
.items{
// background-color: steelblue;
padding: 0.3rem;
display: flex;
overflow: auto;
.item{
flex: none;
height: 3.03rem;
width: 2.85rem;
background-color: #ffffff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
padding: 0.22rem;
display: flex;
flex-direction: column;
border-radius: 0.2rem;
justify-content: space-between;
margin-right: 0.24rem;
.title-img{
height: 1.55rem;
img{
width: 100%;
}
}
.title-name{
font-size: 0.35rem;
color: #24253d;
}
.user-name{
display: flex;
align-items: center;
img{
width: 0.42rem;
height: 0.42rem;
margin-right: 5px;
vertical-align: top;
}
p{
font-size: 0.29rem;
color: #969494;
}
}
}
}
}</code></pre>
<h1 id="%E5%93%8D%E5%BA%94%E5%BC%8F%E5%B8%83%E5%B1%80">响应式布局</h1>
<blockquote>
<p>网页可以根据不通的设备或窗口大小呈现出不同的效果 使用响应式布局,可以使一个网页适用于所有设备 响应布局的关键就是 <code>媒体查询</code> 通过媒体查询,可以为不通的设备,或设备不同状态来分别设置样式</p>
</blockquote>
<p></p>
<p></p>
<p></p>
<h2 id="%E5%AA%92%E4%BD%93%E6%9F%A5%E8%AF%A2">媒体查询</h2>
<p>语法:<code>@media 查询规则{}</code></p>
<p>媒体类型</p>
<ul>
<li> <p>all 所有设备</p> </li>
<li> <p>print 打印设备</p> </li>
<li> <p><code>screen</code> 带屏幕的设备</p> </li>
<li> <p>speech 屏幕阅读器</p>
<ul>
<li> <p>可以使用,连接多个媒体类型,这样它们之间就是一个或的关系</p> </li>
</ul></li>
</ul>
<pre><code class="language-css">@media only screen {
body{
background-color: #bfa;
}
}</code></pre>
<h3 id="%E5%AA%92%E4%BD%93%E7%89%B9%E6%80%A7">媒体特性</h3>
<ul>
<li> <p>width 视口的宽度</p> </li>
<li> <p>height 视口的高度</p> </li>
<li> <p>min-width 视口的最小宽度(视口大于指定宽度时生效)</p> </li>
<li> <p>max-width 视口的最大宽度(视口小于指定宽度时生效)</p> </li>
</ul>
<pre><code class="language-css">@media (max-width: 500px){
body{
background-color: #bfa;
}</code></pre>
<blockquote>
<p>样式切换的分界点,我们称其为断点,也就是网页的样式会在这个点时发生变化 下面是比较常用的断点</p>
</blockquote>
<ul>
<li> <p>小于768 超小屏幕 max-width=768px</p> </li>
<li> <p>大于768 小屏幕 min-width=768px</p> </li>
<li> <p>大于992 中型屏幕 min-width=992px</p> </li>
<li> <p>大于1200 大屏幕 min-width=1200px</p> </li>
</ul>
<pre><code class="language-css">@media only screen and (min-width: 500px) and (max-width:700px){
body{
background-color: #bfa;
}
}</code></pre>
<hr>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1642929038790025216"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(css,html,1024程序员节)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943983696184930304.htm"
title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a>
<span class="text-muted">Mint_Datazzh</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a>
<div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div>
</li>
<li><a href="/article/1943963776244051968.htm"
title="入门html这篇文章就够了" target="_blank">入门html这篇文章就够了</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec</div>
</li>
<li><a href="/article/1943930249423155200.htm"
title="GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏" target="_blank">GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏</a>
<span class="text-muted">GitCode 代码君</span>
<a class="tag" taget="_blank" href="/search/gitcode/1.htm">gitcode</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E4%BB%A3%E7%A0%81/1.htm">低代码</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a>
<div>信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go</div>
</li>
<li><a href="/article/1943926338326949888.htm"
title="flutter知识点" target="_blank">flutter知识点</a>
<span class="text-muted">ZhDan91</span>
<a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a>
<div>#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微</div>
</li>
<li><a href="/article/1943919909612351488.htm"
title="Vue.js 过渡 & 动画" target="_blank">Vue.js 过渡 & 动画</a>
<span class="text-muted">lsx202406</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡</div>
</li>
<li><a href="/article/1943919026744913920.htm"
title="JavaScript之DOM操作与事件处理详解" target="_blank">JavaScript之DOM操作与事件处理详解</a>
<span class="text-muted">AA-代码批发V哥</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性</div>
</li>
<li><a href="/article/1943914742187880448.htm"
title="Vue3 tailwindcss" target="_blank">Vue3 tailwindcss</a>
<span class="text-muted"></span>
<div>1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor</div>
</li>
<li><a href="/article/1943914107526770688.htm"
title="Vue框架之模板语法全面解析" target="_blank">Vue框架之模板语法全面解析</a>
<span class="text-muted">AA-代码批发V哥</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/</div>
</li>
<li><a href="/article/1943905284925747200.htm"
title="css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)" target="_blank">css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)</a>
<span class="text-muted">不断努力的根号七</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用</div>
</li>
<li><a href="/article/1943905285789773824.htm"
title="three前置课程知识" target="_blank">three前置课程知识</a>
<span class="text-muted"></span>
<div>学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档</div>
</li>
<li><a href="/article/1943875785089675264.htm"
title="Webpack5 多页面实践" target="_blank">Webpack5 多页面实践</a>
<span class="text-muted"></span>
<div>特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl</div>
</li>
<li><a href="/article/1943844765225250816.htm"
title="前端面试题——5.AjAX的缺点?" target="_blank">前端面试题——5.AjAX的缺点?</a>
<span class="text-muted">浅端</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">前端面试题</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">前端面试题</a>
<div>①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist</div>
</li>
<li><a href="/article/1943832156052713472.htm"
title="配置Nginx实现静态资源访问" target="_blank">配置Nginx实现静态资源访问</a>
<span class="text-muted">Gappsong874</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a>
<div>Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin</div>
</li>
<li><a href="/article/1943827993189216256.htm"
title="JQ+vue实现图片拼接(无限套娃版)" target="_blank">JQ+vue实现图片拼接(无限套娃版)</a>
<span class="text-muted">小周同学:</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli</div>
</li>
<li><a href="/article/1943815130785574912.htm"
title="Apache http 强制 https" target="_blank">Apache http 强制 https</a>
<span class="text-muted">熊猫小账本App</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/Safe/1.htm">Safe</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a>
<div>1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr</div>
</li>
<li><a href="/article/1943798231427248128.htm"
title="在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤" target="_blank">在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤</a>
<span class="text-muted">一只爪子</span>
<a class="tag" taget="_blank" href="/search/%E5%9C%A8html%E4%B8%AD%E5%8A%A0%E5%85%A5%E7%BD%91%E5%9D%80/1.htm">在html中加入网址</a>
<div>此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书</div>
</li>
<li><a href="/article/1943787134687178752.htm"
title="jmeter gui 生成不了cli报告文件" target="_blank">jmeter gui 生成不了cli报告文件</a>
<span class="text-muted"></span>
<div>在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi</div>
</li>
<li><a href="/article/1943786503704473600.htm"
title="06.jmeter跨线程组传参" target="_blank">06.jmeter跨线程组传参</a>
<span class="text-muted">mandy_test</span>
<a class="tag" taget="_blank" href="/search/Jmeter/1.htm">Jmeter</a><a class="tag" taget="_blank" href="/search/jmeter/1.htm">jmeter</a>
<div>参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接</div>
</li>
<li><a href="/article/1943761678143385600.htm"
title="观众信息设置与统计(视频高级分析与统计功能)" target="_blank">观众信息设置与统计(视频高级分析与统计功能)</a>
<span class="text-muted">视频砖家</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E5%AE%89%E5%85%A8/1.htm">视频安全</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E5%8A%A0%E5%AF%86/1.htm">视频加密</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E8%A7%82%E7%9C%8B%E5%88%86%E6%9E%90/1.htm">视频观看分析</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">视频数据分析</a>
<div>Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb</div>
</li>
<li><a href="/article/1943756131029544960.htm"
title="HTTP注入、URL重定向漏洞验证测试" target="_blank">HTTP注入、URL重定向漏洞验证测试</a>
<span class="text-muted">afei00123</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%BC%8F%E6%B4%9E%E9%AA%8C%E8%AF%81%E4%B8%8E%E6%B8%97%E9%80%8F%E6%B5%8B%E8%AF%95/1.htm">漏洞验证与渗透测试</a>
<div>目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击</div>
</li>
<li><a href="/article/1943754997023961088.htm"
title="前端开发常见问题" target="_blank">前端开发常见问题</a>
<span class="text-muted"></span>
<div>技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理</div>
</li>
<li><a href="/article/1943732060199907328.htm"
title="7.11JS项目:倒计时页面跳转+评论发布" target="_blank">7.11JS项目:倒计时页面跳转+评论发布</a>
<span class="text-muted">椒盐螺丝钉</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume</div>
</li>
<li><a href="/article/1943721976522665984.htm"
title="爬虫技术:从基础到高级,探索数据抓取的奥秘" target="_blank">爬虫技术:从基础到高级,探索数据抓取的奥秘</a>
<span class="text-muted"></span>
<div>一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解</div>
</li>
<li><a href="/article/1943718188034355200.htm"
title="Python 代码实现模糊查询" target="_blank">Python 代码实现模糊查询</a>
<span class="text-muted"></span>
<div>转载:https://www.cnblogs.com/weiman3389/p/6047017.html</div>
</li>
<li><a href="/article/1943717682692026368.htm"
title="CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比" target="_blank">CSS 中px、em、rem、%、vw、vh、vm、rpx、fr 介绍和区别对比</a>
<span class="text-muted">慧一居士</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>CSS单位详解:px、em、rem、%、vw、vh、vmin/vmax、rpx、fr以下是各单位的定义、特点、区别及使用场景对比:1.px(像素)定义:绝对单位,表示屏幕上的一个物理像素点。特点:固定尺寸,不受其他因素影响。在高分辨率屏幕上可能显示过小(需配合viewport缩放)。场景:边框、固定尺寸元素(如图标)。示例:.box{width:200px;}/*固定宽度200像素*/2.em(相</div>
</li>
<li><a href="/article/1943717683312783360.htm"
title="CSS和CSS3区别对比" target="_blank">CSS和CSS3区别对比</a>
<span class="text-muted"></span>
<div>CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F</div>
</li>
<li><a href="/article/1943710115400052736.htm"
title="【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶" target="_blank">【前端】【Echarts】【Liquidfill 水球图】深入理解 ECharts Liquidfill 水球图:从入门到进阶</a>
<span class="text-muted">患得患失949</span>
<a class="tag" taget="_blank" href="/search/Echarts%E5%AD%A6%E4%B9%A0/1.htm">Echarts学习</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%A4%A7%E5%B1%8F/1.htm">数据大屏</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>效果深入理解EChartsLiquidfill水球图:从入门到进阶在可视化数据展示中,水球图(Liquidfill)是一种极具表现力的图表。它形象地用“水位高低”表示某个百分比或完成度,非常适合展示指标进度、占比、加载状态等。本文将结合实际HTML示例,带你全面掌握如何使用ECharts+echarts-liquidfill插件绘制水球图,并通过多个实例逐步讲解配置技巧。准备工作在HTML中使用水</div>
</li>
<li><a href="/article/1943702178145300480.htm"
title="多核MCU可用于简化嵌入式设计" target="_blank">多核MCU可用于简化嵌入式设计</a>
<span class="text-muted"></span>
<div>转自:http://www.elecfans.com/d/851199.html嵌入式系统设计人员面临着对更高性能和更快上市时间的不断增长的需求。嵌入式处理器需要经常实时地执行不断扩展的任务。同时,应用需要高吞吐量和高能效以及小外形和低成本。多核微控制器单元(MCU)提供了一种可行的新解决方案,利用模块化设计以经济的价格提供多倍的性能提升。几十年来,随着IC上晶体管数量的增加,芯片性能不断提高。采</div>
</li>
<li><a href="/article/1943694366480592896.htm"
title="每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践" target="_blank">每天一个前端小知识 Day 28 - Web Workers / 多线程模型在前端中的应用实践</a>
<span class="text-muted">蓝婷儿</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>WebWorkers/多线程模型在前端中的应用实践一、为什么前端需要多线程?单线程JS的瓶颈:浏览器主线程不仅负责执行JS,还要负责:UI渲染(DOM/CSS)用户事件处理(点击、输入)一旦JS执行耗时任务(如大数组处理、加密运算),会阻塞页面响应多线程的意义:✅把计算密集型或IO密集型任务移出主线程,防止“卡死”✅实现离线计算、并发执行、后台数据同步✅提升用户体验、增强系统鲁棒性二、前端中的“线</div>
</li>
<li><a href="/article/27.htm"
title="rust的指针作为函数返回值是直接传递,还是先销毁后创建?" target="_blank">rust的指针作为函数返回值是直接传递,还是先销毁后创建?</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%94%E5%9B%9E%E5%80%BC/1.htm">返回值</a>
<div> 这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a</div>
</li>
<li><a href="/article/154.htm"
title="java编程思想 -- 数据的初始化" target="_blank">java编程思想 -- 数据的初始化</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%9A%84%E5%88%9D%E5%A7%8B%E5%8C%96/1.htm">数据的初始化</a>
<div>
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}</div>
</li>
<li><a href="/article/281.htm"
title="[航天与宇宙]为什么发射和回收航天器有档期" target="_blank">[航天与宇宙]为什么发射和回收航天器有档期</a>
<span class="text-muted">comsci</span>
<div>
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&</div>
</li>
<li><a href="/article/408.htm"
title="linux下批量替换文件内容" target="_blank">linux下批量替换文件内容</a>
<span class="text-muted">商人shang</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9B%BF%E6%8D%A2/1.htm">替换</a>
<div>1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi</div>
</li>
<li><a href="/article/535.htm"
title="网页在线天气预报" target="_blank">网页在线天气预报</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A9%E6%B0%94%E9%A2%84%E6%8A%A5/1.htm">天气预报</a>
<div>网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit</div>
</li>
<li><a href="/article/662.htm"
title="SpringMVC和Struts2比较" target="_blank">SpringMVC和Struts2比较</a>
<span class="text-muted">杨白白</span>
<a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a>
<div>1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2</div>
</li>
<li><a href="/article/789.htm"
title="refuse copy, lazy girl!" target="_blank">refuse copy, lazy girl!</a>
<span class="text-muted">小桔子</span>
<a class="tag" taget="_blank" href="/search/copy/1.htm">copy</a>
<div> 妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
</div>
</li>
<li><a href="/article/916.htm"
title="apache与php整合" target="_blank">apache与php整合</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/php+apache+web/1.htm">php apache web</a>
<div>一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配</div>
</li>
<li><a href="/article/1043.htm"
title="Maven常用内置变量" target="_blank">Maven常用内置变量</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al</div>
</li>
<li><a href="/article/1170.htm"
title="java的类和对象" target="_blank">java的类和对象</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/JAVA%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1+%E7%B1%BB+%E5%AF%B9%E8%B1%A1/1.htm">JAVA面向对象 类 对象</a>
<div>java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通</div>
</li>
<li><a href="/article/1297.htm"
title="JS控制页面输入框为只读" target="_blank">JS控制页面输入框为只读</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
</div>
</li>
<li><a href="/article/1424.htm"
title="AngularJS与服务器交互" target="_blank">AngularJS与服务器交互</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/%24http/1.htm">$http</a>
<div> 对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange</div>
</li>
<li><a href="/article/1551.htm"
title="[Maven学习笔记八]Maven常用插件应用" target="_blank">[Maven学习笔记八]Maven常用插件应用</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl</div>
</li>
<li><a href="/article/1678.htm"
title="【Hive六】Hive用户自定义函数(UDF)" target="_blank">【Hive六】Hive用户自定义函数(UDF)</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E5%87%BD%E6%95%B0/1.htm">自定义函数</a>
<div>1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么</div>
</li>
<li><a href="/article/1805.htm"
title="杀掉nginx进程后丢失nginx.pid,如何重新启动nginx" target="_blank">杀掉nginx进程后丢失nginx.pid,如何重新启动nginx</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx+%E9%87%8D%E5%90%AF+pid%E4%B8%A2%E5%A4%B1/1.htm">nginx 重启 pid丢失</a>
<div>nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng</div>
</li>
<li><a href="/article/1932.htm"
title="UI设计中我们为什么需要设计动效" target="_blank">UI设计中我们为什么需要设计动效</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/ui%E6%95%99%E7%A8%8B/1.htm">ui教程</a><a class="tag" taget="_blank" href="/search/ui%E8%A7%86%E9%A2%91/1.htm">ui视频</a><a class="tag" taget="_blank" href="/search/ui%E8%B5%84%E6%96%99/1.htm">ui资料</a><a class="tag" taget="_blank" href="/search/ui%E8%87%AA%E5%AD%A6/1.htm">ui自学</a>
<div>随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。 </div>
</li>
<li><a href="/article/2059.htm"
title="Spring中JdbcDaoSupport的DataSource注入问题" target="_blank">Spring中JdbcDaoSupport的DataSource注入问题</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin</div>
</li>
<li><a href="/article/2186.htm"
title="数据库连接池的工作原理" target="_blank">数据库连接池的工作原理</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%9E%E6%8E%A5%E6%B1%A0/1.htm">数据库连接池</a>
<div> 随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对</div>
</li>
<li><a href="/article/2313.htm"
title="java 关键字" target="_blank">java 关键字</a>
<span class="text-muted">CrazyMizzz</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p</div>
</li>
<li><a href="/article/2440.htm"
title="Hive中的排序语法" target="_blank">Hive中的排序语法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F/1.htm">排序</a><a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/order+by/1.htm">order by</a><a class="tag" taget="_blank" href="/search/DISTRIBUTE+BY/1.htm">DISTRIBUTE BY</a><a class="tag" taget="_blank" href="/search/sort+by/1.htm">sort by</a>
<div>Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。</div>
</li>
<li><a href="/article/2567.htm"
title="单态设计模式" target="_blank">单态设计模式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div> 单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&</div>
</li>
<li><a href="/article/2694.htm"
title="svn locked" target="_blank">svn locked</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Lock/1.htm">Lock</a>
<div>post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a </div>
</li>
<li><a href="/article/2821.htm"
title=" ARM寄存器学习" target="_blank"> ARM寄存器学习</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/F%23/1.htm">F#</a>
<div>无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是</div>
</li>
<li><a href="/article/2948.htm"
title="常用编码资料" target="_blank">常用编码资料</a>
<span class="text-muted">gengzg</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81/1.htm">编码</a>
<div> List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
</div>
</li>
<li><a href="/article/3075.htm"
title="进程 vs. 线程" target="_blank">进程 vs. 线程</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E7%A8%8B/1.htm">进程</a>
<div>我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现</div>
</li>
<li><a href="/article/3202.htm"
title="Linux定时Job:crontab -e 与 /etc/crontab 的区别" target="_blank">Linux定时Job:crontab -e 与 /etc/crontab 的区别</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/crontab/1.htm">crontab</a>
<div>一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
* </div>
</li>
<li><a href="/article/3329.htm"
title="KMP算法详解" target="_blank">KMP算法详解</a>
<span class="text-muted">hm4123660</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">字符串</a><a class="tag" taget="_blank" href="/search/KMP/1.htm">KMP</a>
<div> 字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="</div>
</li>
<li><a href="/article/3456.htm"
title="枚举类型的单例模式" target="_blank">枚举类型的单例模式</a>
<span class="text-muted">zhb8015</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a>
<div>E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*</div>
</li>
<li><a href="/article/3583.htm"
title="Kafka+Storm+HDFS" target="_blank">Kafka+Storm+HDFS</a>
<span class="text-muted">ssydxa219</span>
<a class="tag" taget="_blank" href="/search/storm/1.htm">storm</a>
<div>cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk</div>
</li>
<li><a href="/article/3710.htm"
title="Java获取本地服务器的IP" target="_blank">Java获取本地服务器的IP</a>
<span class="text-muted">中华好儿孙</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E8%8E%B7%E5%8F%96%E6%9C%8D%E5%8A%A1%E5%99%A8ip%E5%9C%B0%E5%9D%80/1.htm">获取服务器ip地址</a>
<div>
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()