浅聊下后台管理系统权限控制的实现思路
总览:
总的思路来讲实现权限控制分为页面的权限以及页面按钮的权限,页面权限可以简单理解为哪些页面这个用户可以看见,哪些页面用户不能看见,按钮权限同理,哪些按钮用户可以看见,哪些按钮用户看不见,为什么不直接做成禁用按钮呢?试想一下,页面里面的按钮都让你看见了,你偏偏点不了,还给它禁用了,干脆直接眼不见心不烦,不同的用户对应的权限点不一样,所以可以看见的页面也就不一样,看到页面一样了,但是有的用户页面有这个按钮,有的用户则没有,这就是权限控制的思路所在.
详解之页面权限:
先说下页面权限的实现思路,每一个用户的账号不一样,他们所对应的角色也不一样,通过给不同的用户账号去添加不同的角色,给不同的角色添加不同的页面权限点,来实现页面权限
再具体一点来讲,在路由拦截器里面去获取用户的信息,在后台返回的数据里面有标识符,而这些标识符就是控制页面权限的关键所在,将其与设置好的动态路由来进行对比,过滤出符合用户账号角色的路由,通过router.addRoutes方法将其添加到路由里面,然后再去vuex中开辟一个文件来做侧边栏展示的动态路由,然后在侧边栏的组件里去进行渲染,这样页面权限的控制则完成了
图为在路由拦截器里面去获取用户权限点来过滤动态路由并将其添加到仓库中
图为在vuex中去存储动态路由
图为在侧边栏组价去渲染对应的动态路由
页面权限控制还需要注意的两个bug,其一是因为动态路由是动态添加的,在静态路由的后面,按照代码的执行顺序,所以需要将404页面也去进行动态添加,以免出现刚进入就会直接匹配到404页面
第二个bug是在路由导航守卫的next()方法中,需要将要去的路径直接写成to.path,以免出现跳转不到对应的页面,出现白屏的bug
详解之页面按钮权限:
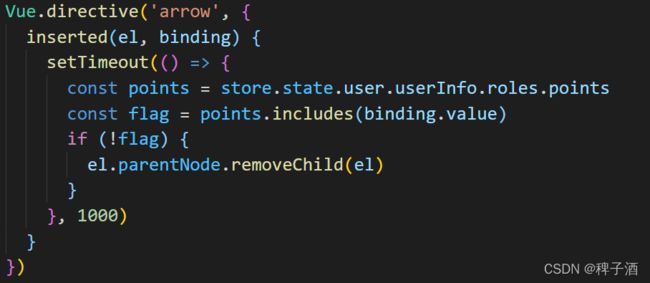
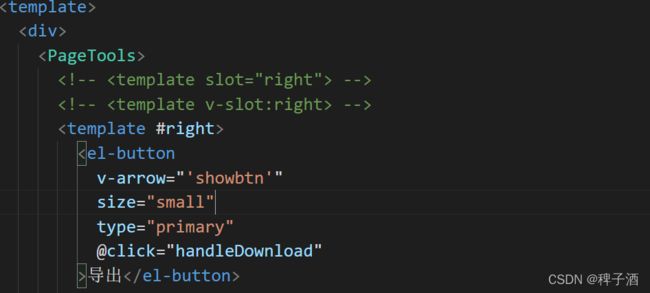
在页面权限设置好的基础上,在每个页面对应的权限点下面再去设置按钮权限,实现的思路是通过自定义指令,与拿取到的用户信息中的按钮权限关键字去进行比对,如果比对通过,就说明用户有看见这个按钮的权限,就不用去做任何处理,如果比对没有通过,就说明用户没有这个按钮的权限,就可以通过父元素移除子元素的dom操作来移除这个按钮
图为自定义指令的代码
--------------------------------------------------浅聊完毕!OVER --------------------------------------------------------