- 出国的那些事儿
詹尼斯317
2017年我出国了,说说出国的那些事吧,刚开始的时候是真的不太适应,无论是生活上还是学习上。一开始住进寄宿家庭,是一对70岁的马来西亚老夫妇。他们会要求洗澡的时间不超过8分钟,因为那边的水费是真的出奇的贵,电费也是贵,刚去的时候是冬天都不能用暖气,最多睡觉前开一张电热毯。因为寄宿家庭一周的费用是$280,折合人民币是1400元,一个月就要5600元,还只是一个房间而已,所以考虑了一下我还是打算在外
- 在新征程上大力推进中国式现代化
等_80c9
日前,学习贯彻党的二十大精神研讨班7日上午在中央党校开班。中共中央总书记、国家主席、中央军委主席习近平在开班式上发表重要讲话强调,概括提出并深入阐述中国式现代化理论,是党的二十大的一个重大理论创新,是科学社会主义的最新重大成果。中国式现代化是我们党领导全国各族人民在长期探索和实践中历经千辛万苦、付出巨大代价取得的重大成果,我们必须倍加珍惜、始终坚持、不断拓展和深化。中国共产党一经诞生,就把为中国人
- 基于SpringBoot+Vue的在线学习系统的设计与实现
一、项目背景与选题动因随着在线教育的快速发展,传统的教学模式已逐渐无法满足现代学习者“随时随地”获取知识的需求。在线学习平台凭借其强大的可扩展性和资源整合能力,在教育信息化浪潮中日益重要。本项目旨在基于SpringBoot+Vue实现一个结构清晰、功能完善的在线学习系统,满足不同用户角色(学生、教师、管理员)在教学、学习、管理等方面的实际需求。适合学习SpringBoot、Vue前后端分离、权限管
- 计算机毕设——高校在线学习平台
随着教育信息化改革不断推进,传统教学模式逐渐暴露出诸多弊端,例如资源分散、互动匮乏、教学反馈滞后等。如何借助现代Web技术构建一个功能完善、稳定高效的教学平台,成为许多高校面临的重要课题。本文将从我的毕业设计项目《在线学习平台》出发,分享一个完整在线教育平台的设计与开发过程,涵盖技术选型、系统架构、核心模块实现以及系统测试等内容,适合对SpringBoot+Vue全栈开发感兴趣的同学学习参考。一、
- 透过《世界美术名作二十讲》 触碰那些有趣的灵魂
宸嫣0802
舞台上的杨丽萍情极成佛!当看到舞台上的杨丽萍,内心涌出这四个字。她像一位精灵,浑身充满灵气,一切如行云流水。缺少艺术细胞的我,今年对美学艺术忽然很感兴趣,希望通过链接美的频率,透过艺术作品接触那些闪耀璀璨光芒的天才,那些有趣的灵魂。《世界美术名作二十讲》当学习《世界美术名作二十讲》,乔托、达•芬奇、米开朗琪罗、拉斐尔、高迪……这些过往只在我的历史书中的名字,仿佛成为一个个栩栩如生的存在。艺术来源生
- 2019-01-11
Anne玉
姓名:周玉霞六项精进:327期反省二组公司:浙江意威服饰【日精进打卡第424天】【知~学习】《六项精进》0遍共451遍《六项精进》通篇共18遍《大学》1遍共506遍《静思语》0遍共109遍【经典名句分享】至乐莫如读书至要莫如教子【行~实践】一、修身:喝红糖水、蜂蜜水,好好喝药二、齐家:家和万事兴,扫地三、建功:督促、辅导孩子写作业{积善}:每天行善,做善事不分大小;【省~觉悟】1.爱出者爱返,福往
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 从零开始学 Linux:循序渐进的学习指南
我爱学嵌入式
Linux基础linux服务器
Linux作为一款开源、稳定且安全的操作系统,在服务器领域、嵌入式开发、云计算等场景中占据着举足轻重的地位。对于程序员、运维工程师或IT爱好者而言,掌握Linux技能已成为一项核心竞争力。但面对命令行界面和复杂的系统架构,很多初学者往往感到无从下手。本文将为你梳理一条清晰的Linux学习路径,助你从入门到精通。一、明确学习目标:为什么学Linux?学习Linux前需明确目标,不同目标对应不同的学习
- 中原焦点团队第29期第75天分享20211010
简单蜗行
看见不一样,才能做到不一样。“横看成岭侧成峰。”每件事情从不同的角度看,所见到的面也就不一样。这也是学习有魅力之处,让我们见到了自己没有想到的点,看到了事情的另一个面。越学习,认知越开阔,做事的弹性也会越大。今日听课的新认知:当一个人对周围的人挑剔的时候,一定是对他自己最不满意的时候,所以才会向外挑剔。当一个人受挫自卑的时候,他才会退行到孩子的状态。连要求都不敢向孩子提的家长,是家长的失职。拒绝孩
- 有所思之干货vs水货
勤劳的farmer
许久没有开始敲钱盘写写自己最近的心得和感悟啦!刚好这两天的感悟蛮多的,所以写写。最近高能的冼姐邀请我加入南宁演讲群,一起成长学习,期间也单独找我聊着,鼓励我去霸占舞台,突破自我!在群里看到群友对冼姐的称呼是“冼主席”,还有每次冼姐发的活动文案感觉每次都是非常的用心的表达自己,帮助别人!能量超级强!只讲重点!!也讲到了会拖着我前进,期间给我说了一句话让我印象深刻:“人生不疯几次,怎么能做的了大事呢?
- Python学习笔记
cherishSpring
pythonpython学习笔记
目录一、名词解释二、数据类型(变量名无类型,变量值有类型)三、数据类型转换(万物皆可转字符串)四、标识符五、运算符六、字符串扩展七、数据输入八、if语句九、while语句十、for循环语句十一、函数十二、数据容器1、List列表2、tuple元组3、字符串4、序列的常用操作-切片5、set集合6、dict字典7、数据容器相互转换8、通用操作十三、文件编码一、名词解释1、字面量被写在代码中的固定的值
- 2019-02-20简单记录
请叫我王青羽
近一周过得很充实,带娃去园博苑,见了朋友,学习培训,孩子开始新学期的学习,时间紧迫而充实;01.园博苑周六带去园博苑,我来厦门十年也是第一次到园博苑游览(我本是个不爱出门的人),走走停停,看看植物观察建筑;从南门走到北门,从早上十点到下午两点,中间休息几次吃个午饭,柳小宝基本全程自己走;跟他的小玩具合影身处自然的环境中让人身心舒畅,惊觉自己对自然.建筑.历史了解太少,没法跟孩子做更多的延展,只能挑
- 【记录】2017.7-2018.7复盘
杨帆_c4ea
keene草莓杨2017目标:踏入直销行业(有平台发展快且好)营养讲师(热爱营养学)有自己的团队一起拼搏(让更多人了解营养知识拥有保健意识实现财务自由荣誉感)一年期间我想要关于职业和学习上面的提升想要生活上自己保障自己@职业(一年期间)汤臣倍健1.能门诊顾客(了解保健品中药西药人体解剖学)2.能拿起话筒(每天天看小汤网络讲师课程学习技巧有上台机会一定要上丢人没事经历一场是财富)3.情商与逻辑思维能
- 2022-6-29晨间日记
645e2ce505ed
今天是什么日子:今天是6月29日起床:5点50分就寝:22点天气:雨心情:好纪念日:叫我起床的不是闹钟是梦想年度目标及关键点:在头条突破千粉。本月重要成果:今日三只青蛙/番茄钟成功日志-记录三五件有收获的事务一、每天写一篇日记。二、听书学习,了解中国文化历史背景。三、运动锻炼。财务检视人际的投入曾子曰:“吾日三省吾身,为人谋而不忠乎?与朋友交而不信乎?传不习乎?”能够以曾子的为人处事方式为座右铭,
- OpenCV学习(二)-二维、三维识别
香蕉可乐荷包蛋
#OpenCVopencv学习人工智能
OpenCV是一个功能强大的计算机视觉库,可以用于识别和处理二维图像和三维图像。以下是关于二维图像和三维图像识别的基础知识和示例代码。1.二维图像识别二维图像识别通常包括图像分类、对象检测、特征提取等任务。以下是一些常见的操作:1.1图像分类使用预训练模型对图像进行分类,例如使用深度学习模型(如ResNet、MobileNet等)。importcv2#加载预训练的深度学习模型net=cv2.dnn
- linux如何使用jstack分析线程状态
ycllycll
linux
在高并发,多线程环境下的java程序经常需要分析线程状态,本本是一个分析步骤无具体讲解(具体命令可自行google学习)一般流程:1.使用jps-l查看有哪些java程序在运行2.使用top查看步骤1中进程号(pid或者vmid)所占用cpu以及内存情况(或者省略步骤1)3.使用top-Hppid查看具体该pid下各个线程所占用的cpu情况(进程下的线程有一个nid,后面需要用到)4.使用jsta
- 【AI 赋能:Python 人工智能应用实战】5. 梯度下降家族:SGD/Adam优化器对比实验与选择策略
AI_DL_CODE
人工智能python梯度下降优化器SGDAdamPyTorch
摘要:本文系统解析梯度下降优化器的核心原理与演进脉络,构建从理论到实战的完整知识体系。理论部分梳理优化器发展里程碑,从1951年的SGD到2018年的AdamW,揭示技术迭代逻辑;通过数学公式对比SGD、Momentum、Adam等核心算法的更新机制,解析动量加速、自适应学习率的创新点。结合损失曲面分析,阐释Momentum如何逃离鞍点、Adam如何处理悬崖梯度。实战模块基于PyTorch在MNI
- 【人工智能之深度学习】6. 卷积核工作原理:从边缘检测到特征抽象的逐层演进(附可视化工具与行业实战代码)
AI_DL_CODE
人工智能深度学习卷积核特征提取卷积神经网络边缘检测特征可视化
摘要:卷积核是卷积神经网络(CNN)的核心组件,其通过局部感受野与参数共享机制实现高效特征提取。本文从数学本质出发,揭示卷积操作的空域-频域对偶性:空域卷积等价于频域乘积(F{f∗g}=F{f}⋅F{g}F\{f*g\}=F\{f\}⋅F\{g\}F{f∗g}=F{f}⋅F{g}),解释边缘检测核(Sobel、Laplacian)的频域响应特性。通过特征可视化实验表明,CNN特征呈现逐层抽象规律:
- 2019-02-07
我心依旧_79e2
【六项精进打卡】2019.2.7日姓名:陈岗企业名称:上海孚因流体动力设备股份有限公司打卡第289天【知~学习】《六项精进》3遍,共738遍《大学》1遍,共580遍【经典名言名句分享》富贵不淫贫贱乐,男儿到此是豪雄。修身:(对自己个人)有理想的地方,地狱就是天堂,有希望的地方,痛苦也成快乐。1每天坚持诵读《六项精进》和《大学》。2学会宽恕他人,同时从错误中吸取教训。3每天中午睡十五分钟。二、齐家:
- [论文]基于强化学习的控制输入非线性水下机器人自适应神经网络控制
王莽v2
机器人神经网络神经网络算法控制器
[论文]基于强化学习的控制输入非线性水下机器人自适应神经网络控制摘要本文研究了在水平面内运动的全驱动自主水下机器人的轨迹跟踪问题。在我们的控制设计中考虑了外部干扰、控制输入非线性和模型不确定性。基于离散时间域的动力学模型,两个神经网络(包括一个临界神经网络和一个作用神经网络)被集成到我们的自适应控制设计中。引入临界神经网络来评价设计的控制器在当前时间步长内的长期性能,并利用作用神经网络来补偿未知动
- 颠覆未来:创新代码引领人工智能与量子计算深度融合
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3人工智能量子计算
摘要在信息时代飞速演进的背景下,人工智能与量子计算正以前所未有的速度互相融合,推动着科技边界的不断拓展。本文回顾了经典算法的智慧,展示了前沿深度学习模型的构建,并通过量子电路设计探讨了创新代码的可能性,为探索未来科技变革提供了全新视角。1.引言当前,科技创新正处于高速迭代的关键阶段,传统计算方法与新型技术的交汇处正成为研究热点。人工智能的发展已渗透到各行各业,而量子计算的崛起则为解决复杂计算问题提
- 使用UV管理PyTorch项目
PyTorch是深度学习研究和开发的流行选择。可以使用uv管理PyTorch项目,包括不同Python版本依赖、管理环境、甚至加速器选择等。安装Pytorch从打包角度来看,PyTorch有几个不常见的特点:许多PyTorchwheel托管在专门的索引上,而非Python包索引(PyPI)。因此,安装PyTorch通常需要配置项目使用PyTorch专属索引。PyTorch为每种加速器生成不同的构建
- 深圳从心开始365心理咨询顾问
深圳从心开始心理咨询
365心理顾问是什么?“365心理顾问”以“幸福人生,从心开始”为宗旨,依托香港、内陆两地优秀心理学师资队伍(1000余名执业心理咨询师),针对团体和个人常见的个性发展和人格完善、生活学习及职业发展、婚恋及家庭关系的处理、亲子教育、人际交往、情绪调节等主题开发出一套完备的心理支持系统,为团体及个体的心理建设提供一整套优秀的解决方案,为用户的心理成长提供全方位的支持。365心理顾问费用?365心理顾
- 相见恨晚
田家浪子
“你有一张陌生的脸,到今天才看见……”彭佳慧还不甚出名的时候,我就知道了她。那个时候,我迷恋的是路绮欧,一个YY的主播。后来,彭佳慧真的火了起来,特别是那首《走在红毯那一天》。只是,在那个时候,我就再也不敢听彭佳慧的《相见恨晚》这首歌了。最开始接触这首歌的时候,是因为一个女孩,一个最熟悉却又最陌生的女人。那年大二,正是精力无限,美好的光阴不知道怎么去消磨的时节。除了学习之外,男孩子发泄精力的方式,
- 《MyBatis的运行原理》
一.MyBatis是什么?MyBatis是⼀个开源、轻量级的数据持久化框架,是JDBC和Hibernate的替代⽅案,MyBatis内部封装了JDBC,简化了加载驱动、创建连接、创建statement等繁杂的过程,开发者只需要关注SQL语句本身。二.MyBatis执行流程1.MyBatis与JDBC想要学习了解MyBatis,我们首先需要从JDBC入手并立足于JDBC,才能深入的理解MyBatis
- 日精进D29/1000
简尼2020
健康:腹部运动、5公里户外跑不管做什么运动,都比一睁眼就投入学习更可取。家庭:拥抱家人、交流、聊聊孩子的趣事陪孩子读了三篇成语故事。(可以找一个本子和孩子一起记下来每天的进度,是不是更增加仪式感呢)昨晚睡得稍晚点,因为权衡时间有难度。花在读书上的时间有多少?有多少时间可以用来做其他事情?没有计算好。工作:昨天在工作上找到一个窍门,就是需要比对数据时,原来无章法,乱乱的,费时间,自然很排斥,昨天就找
- AI新纪元:2025年深度学习技术突破与行业应用全景
像素笔记
杂谈人工智能深度学习ai自动驾驶工业数字化转型未来趋势技术创新
2025年,人工智能技术迎来爆发式增长,大模型、生成式AI和多模态技术持续突破,人形机器人量产元年正式开启,自动驾驶商业化进程加速,工业数字化转型全面铺开。这些进展不仅重塑了技术边界,更在多个行业创造了实际价值,推动AI从实验室走向产业化。本文将深入剖析2025年深度学习与AI领域的核心技术突破、行业应用案例及未来发展趋势,为技术从业者提供全面视角。一、深度学习核心技术突破:大模型、生成式AI与多
- 课程设计的三大关键要素
社群asd
最常犯的错误:没有对教学过程把控三大要素一:教学内容设计1:痛点解决(提分率问题,中高考痛点,成长痛点,某些没有达到的事情2:趣味性强(擅用道具,吉他唱歌。语言魅力,学会讲故事,老师个人风采提升)3:结果呈现(简单易懂,汇报展示,笔记展示)二:课堂气氛设计1:课堂游戏设计(击鼓传花,一块五毛,小舞蹈,松鼠大树)2:小组pk(分小组,定学习委员,定游戏规则)3:积分激励三:结果呈现设计1:教师点评(
- 模型移植实战:从PyTorch到ONNX完整指南
慕婉0307
神经网络pytorch人工智能python
一、认识ONNXONNX(OpenNeuralNetworkExchange)是一种开放的模型表示格式,由微软和Facebook(现Meta)在2017年共同推出,旨在解决深度学习模型在不同框架之间的互操作性问题。ONNX的主要优势包括:跨框架兼容性:支持主流深度学习框架间的模型转换,包括PyTorch、TensorFlow、MXNet、CNTK等例如,可以将PyTorch训练的ResNet模型导
- 【舰艇控制】基于matlab具有不确定性和扰动的水面舰艇的自适应有限时间平滑非线性滑模跟踪控制【含Matlab源码 13748期】复现含文献
海神之光
Matlab路径规划(进阶版)matlab
欢迎来到海神之光博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进;个人主页:海神之光代码获取方式:海神之光Matlab王者学习之路—代码获取方式Matlab毕设:Matlab毕设系列–说明期刊发表:发表北大核心,SCI不是梦!!⛳️座右铭:行百里者,半于九十。更多Matlab路径规划仿真内容点击①Matlab路径规划(进阶版)②付费专栏Matlab路径规划(初级版)⛳️关注
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p
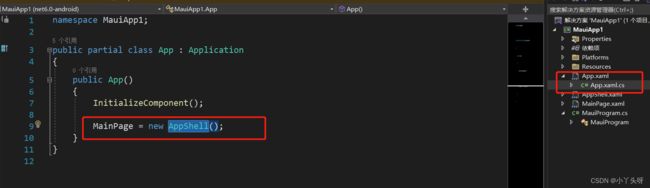
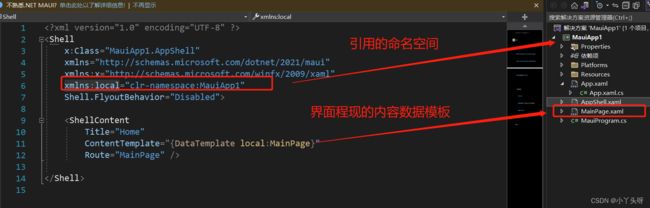
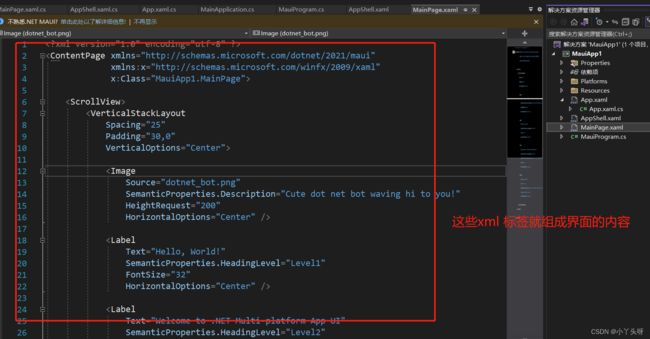
 MainPage.xaml标记元素设计页面,通过各种标记元素、属性设计界面要显示的内容
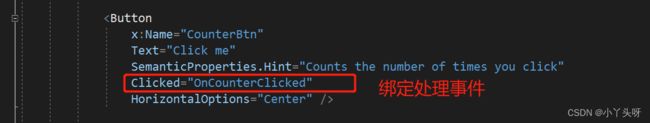
MainPage.xaml标记元素设计页面,通过各种标记元素、属性设计界面要显示的内容 在MainPage.xaml 标记页中通过属性来绑定到该处理事件
在MainPage.xaml 标记页中通过属性来绑定到该处理事件