开发手册大全
目录
Maven
Jdk
Map
遍历
String
replace
String Utils
Uncapitalize
capitalize
lang3
WordUtils
capitalizeFully
Properties
获取properties内容
检索字段
使用
Mybatis
mybatis-plus
关闭大写转为下划线
Spring Boot
Spring Cloud Alibaba
Apache Shiro
Jwt
Nacos
Gateway
Sentinel
Skywalking
Druid
logback
fastjson
poi
Swagger-ui
quartz
RabbitMQ
xxl-job
Seata
elk
kafka
docker-compose
k8s
jenkins
CAS 单点登录
路由限流
Lombok
安装
使用
Jrebel插件
作用
JRebel安装
JRebel激活
使用
Elasticsearch
Elasticsearch
Elasticsearch下载
首次运行报错
运行
关闭密码验证
访问地址
Head
作用
安装
ik分词器
下载地址
安装
Kibana
下载地址
编辑kibana.yml
访问端口
Element UI
Table
键盘事件监听
表格延迟加载展开数据
Node
node.js
安装
查看版本
镜像配置
npm
package.json
创建
目录结构
创建jQuery
yarn
全局安装
查看版本
镜像配置
MySQL
报错
1045-Access denied for user ‘**‘@‘**‘ (using password: YES)
cmd命令
Java命令
Jar包普通运行
Jar包后台运行
Redis
Html
初始化
ul
快捷生成列表
Div
两个div之间的上下距离
CSS
Javasctipt
导入代码到html
列表隔行变色效果
Web API
DOM
BOM
Ajax
Axios
Vue2
Vue3
Vuex
Vue router
Ant Design of Vue
Webpack
概念
功能
安装
配置
文件名称
配置项
配置导入
运行webpack
dist
main.js
插件
热部署插件
创建一个工程(基础)
Yarn
vue-cropper
@antv/g2
Viser-vue
Eslint
@vue-cli
TypeScript
Vben
Es6
Vitejs
Pinia
Vue-RFCS
WindiCss
Maven
Jdk
Map
遍历
方法一:普通的foreach循环,使用keySet()方法,遍历key
for(Integer key:map.keySet()){
System.out.println("key:"+key+" "+"Value:"+map.get(key));
}方法二:把所有的键值对装入迭代器中,然后遍历迭代器
Iterator> it=map.entrySet().iterator();
while(it.hasNext()){
Map.Entry entry=it.next();
System.out.println("key:"+entry.getKey()+" "
+"Value:"+entry.getValue());
} 方法三:分别得到key和value
for(Integer obj:map.keySet()){
System.out.println("key:"+obj);
}
for(String obj:map.values()){
System.out.println("value:"+obj);
}方法四,entrySet()方法
Set> entries=map.entrySet();
for (Map.Entry entry:entries){
System.out.println("key:"+entry.getKey()+" "
+"value:"+entry.getValue());
} String
replace
检索字段
字符串替换
方法
public String replace(CharSequence target, CharSequence replacement)
作用
将target换成replacement
String Utils
Uncapitalize
检索字段
首字母小写
方法
public static String uncapitalize(String str)
作用
传入的str首字母小写
capitalize
检索字段
首字母大写
方法
public static String capitalize(String str)
作用
传入的str首字母大写
lang3
org.apache.commons_commons-lang3
WordUtils
capitalizeFully
用途
分隔首字母大写
分隔字母大写
方法
public static String capitalizeFully(String str, char[] delimiters)
作用
将str里delimiters分隔的首字母大写
Properties
获取properties内容
检索字段
获取properties内容
使用
方法一
ResourceBundle rb = ResourceBundle.getBundle("PropertiesName");
System.out.println(rb.getString("KeyName"));方法二
InputStream is = ClassLoader.getSystemClassLoader().getResourceAsStream("PropertiesName.properties");
Properties pros = new Properties();
pros.load(is);
System.out.println(pros.getProperty("KeyName"));方法三
/**
* 获取配置信息
*/
public static Configuration getConfig() {
try {
return new PropertiesConfiguration("PropertiesName.properties");
} catch (ConfigurationException e) {
throw new RRException("获取配置文件失败,", e);
}
}
Configuration config = getConfig();
System.out.println(config.getString("KeyName"));Mybatis
mybatis-plus
关闭大写转为下划线
mybatis-plus:
configuration:
#关闭大写转为下划线
map-underscore-to-camel-case: falseSpring Boot
Spring Cloud Alibaba
Apache Shiro
Jwt
Nacos
Gateway
Sentinel
Skywalking
Druid
logback
fastjson
poi
Swagger-ui
quartz
RabbitMQ
xxl-job
Seata
elk
kafka
docker-compose
k8s
jenkins
CAS 单点登录
路由限流
Lombok
安装
Idea插件搜索Lombok Plugin,点击install安装
使用
导入相关依赖
org.projectlombok
lombok
1.16.6
Jrebel插件
作用
改代码无需重启Tomcat,使修改的代码生效。
JRebel安装
首先我们打开 IDEA,左上角 IntelliJ IDEA --> Preferences --> Plugins(Windows 是点击 File --> Setting --> Plugins),安装下方图示在搜索框中输入 JRebel ,然后点击 Install安装。
安装完后,在按照图示点击 Restart IDE 重启 IDEA。
重启 IDEA 之后,我们在回到 Preferences(Windows是 Setting)中,如下图所示,看到了 JRebel 主面板就代表已经安装成功了。
JRebel激活
插件安装完后,还需要激活,没有激活是不能使用插件的。
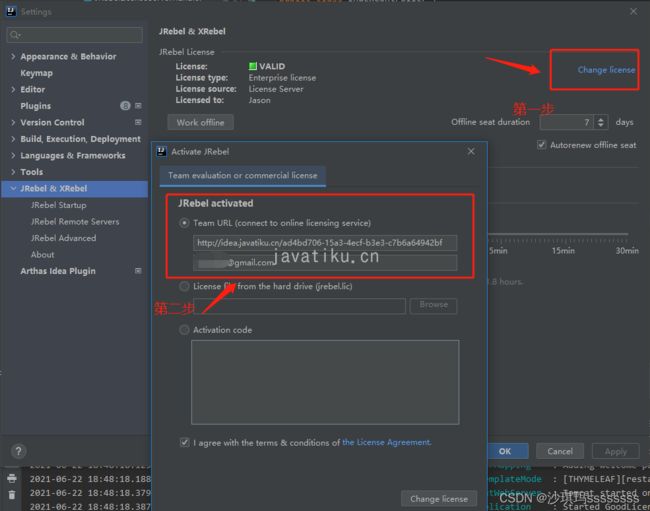
这时候我们回到 JRebel 主面板,如下图所示 点击 Activate now。
如下图所示,我们需要输入激活URL地址,我在网上给大家找到了一个可用的激活URL,亲测可用:
服务器链接:
|
|
邮箱地址:随意填写(格式:[email protected])
如果出现激活过期的情况下 , 可以重新生成一下GUID , 替换原来的GUID即可 . 在线生成GUID地址:
GUID生成
然后在下面的输入框中输入自己的邮箱地址,切记是要能够正常使用的邮箱地址哈,左下角勾选 I argee,最后点击右下角的 Activate JRebel。
如果点击 Activate JRebel之后,是和下图所示一样,就代表你已经成功激活了。
不过先别急着用,JRebel 在激活之后默认是联网的,也就是说 JRebel 会一直检测你的激活状态,这可不行,我们还要将 JRebel 设置为离线模式。
如下图所示,点击 Work offline
变成这样就好了,改为离线模式就这么简单。
使用
点击 IDEA 菜单栏中的 View --> Tool Windows --> JRebel 打开 JRebel 面板。
我们在在 JRebel 面板中勾选我们的项目,
勾选之后 JRebel 就会在 resources 目录下自动生成 rebel.xml 文件,里面指定了插件检测热部署文件夹的路径。
之后我们就可以直接使用 JRebel 热部署项目了,图示的两种方法都行!
Elasticsearch
Elasticsearch
Elasticsearch下载
Elasticsearch:官方分布式搜索和分析引擎 | Elastic
首次运行报错
Failure running machine learning native code. This could be due to running
打开config目录下的elasticsearch.yml,添加如下一行配置:
xpack.ml.enabled: false运行
点击D:\tool\elasticsearch-8.2.3\bin下的elasticsearch.bat即可运行
生成用户密码
关闭密码验证
xpack.security.enabled: falsexpack.security.http.ssl:
enabled: false访问地址
http://192.168.1.234:9200/
Head
作用
Ealsticsearch只是后端提供各种API,那么怎么直观的使用它呢?Elasticsearch-head将是一款专门针对于Elasticsearch的客户端工具
Elasticsearch-head配置包,下载地址:GitHub - mobz/elasticsearch-head: A web front end for an elastic search cluster
安装
Node
Grunt
配置
进入Elasticsearch安装目录下的config目录,修改elasticsearch.yml文件.在文件的末尾加入以下代码
http.cors.enabled: true
http.cors.allow-origin: "*"
#node.master: true
#node.data: true去掉注释——去掉#
network.host: 192.168.0.1改为network.host: 0.0.0.0
cluster.name
node.name
http.port
重启Elasticsearch
elasticsearch.bat
修改
elasticsearch-head-master\Gruntfile.js 在对应的位置加上hostname:’*’
安装
打开cmd命令行窗口 ,在elasticsearch-head-master 下执行npm install 安装
| npm install |
运行
在elasticsearch-head-master 下执行
npm run start使用
http://192.168.1.234:9100/
ik分词器
下载地址
Releases · medcl/elasticsearch-analysis-ik · GitHub
安装
将文件解压到plugins中即可,并重新启动Elasticsearch
Kibana
下载地址
Download Kibana Free | Get Started Now | Elastic
编辑kibana.yml
链接端口
elasticsearch.hosts: ["http://localhost:9200"]汉化
i18n.locale: "zh-CN"访问端口
http://localhost:5601/
Element UI
Table
键盘事件监听
表格延迟加载展开数据
详情连接
主表添加展开动作监听
@expand-change="expandChange"绑定的展开事件
// 展开事件----动态获取内嵌表数据
expandChange(row) {
console.log(row)
if(!row.loadDetails){ //根据loadDetails判定是否已经加载了数据
this.dataListLoading = true;
axios({
url: `AIS20220616085344/poorderentry/findPOOrderEntryEntityVoByFInterID/${row.finterID}`,
method: 'get',
}).then(({data}) => {
row.poOrderEntryEntityVoList = data
row.loadDetails = true //加载成功之后更新标识
this.$message({
type: 'success',
showClose: true,
message: '数据加载成功'
})
this.dataListLoading = false;
}).catch(() => {
this.$message({
type: 'error',
showClose: true,
message: '系统繁忙'
});
})
}
},Node
node.js
安装
npm -v查看版本
node -v镜像配置
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globalnpm
package.json
创建
npm init -y目录结构
dependencies
通用包,通过引入包时通过-S引入
devDependencies
开发阶段使用的包,通过-D引入
创建jQuery
npm install jquery -Syarn
全局安装
npm i -g yarn查看版本
yarn -v镜像配置
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
MySQL
报错
1045-Access denied for user ‘**‘@‘**‘ (using password: YES)
开放所有ip访问地址
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'password' WITH GRANT OPTION;开放指定地址
GRANT ALL PRIVILEGES ON *.* TO 'root'@'192.168.1.1' IDENTIFIED
BY ‘password' WITH GRANT OPTION;cmd命令
Java命令
Jar包普通运行
java -jar xxx.jarJar包后台运行
javaw -jar xxx.jarRedis
Html
初始化
在vs中可以使用!进行快捷初始化
代码
Document
ul
快捷生成列表
输入
ul>li{这是第$个li}*9 可以生成以下代码
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li
- 这是第5个li
- 这是第6个li
- 这是第7个li
- 这是第8个li
- 这是第9个li
Div
两个div之间的上下距离
如果两个放在一起,那中间的距离就是20像素. 也可以只指定上边DIV的下边距(或下边DIV的上边距)
设下边距为10像素
设上边距为10像素CSS
Javasctipt
导入代码到html
列表隔行变色效果
// 使用ES6导入语法,导入jQuery
import $ from 'jquery'
// jQuery入口函数
$(function(){
// 奇数行变红色
$('li:odd').css('background-color','red')
// 偶数行变粉色
$('li:even').css('background-color','pink')
})Web API
DOM
BOM
Ajax
Axios
Vue2
Vue3
Vuex
Vue router
Ant Design of Vue
Webpack
概念
前端工程化具体解决方案
功能
- 支持前端模块化
- 代码压缩混淆
- JavaScript在浏览器中兼容问题
- 性能优化
安装
npm install webpack webpack-cli -D配置
文件名称
webpack.config.js
配置项
开发模式/线上模式
// 使用Node.js导出webpack的配置对象
model.export = {
// 代表webpack运行模式
// development 开发模式 运行速度快,打包的main.js体积大
// production 线上模式 运行速度慢,打包的main.js体积小
mode: 'development'
}指定处理的js文件
// 导入Node里面的path模块
const path = require('path')
// 使用Node.js导出webpack的配置对象
model.export = {
// entry 指定处理的文件
// 此处的path是导入的Node模块
// path.join() 方法使用平台特定的分隔符作为定界符将所有给定的path片段连接在一起,然后规范化生成的路径。
// __dirname获取当前目录路径
// ./src/index.js需要被读取的js文件,不设置默认为此路径
entry: path.join(__dirname, './src/index.js'),
}指定生成文件的位置于名字
// 导入Node里面的path模块
const path = require('path')
// 使用Node.js导出webpack的配置对象
model.export = {
// 指定生成的文件
output: {
// path: 存放生成的属性
// path.join 连接文件路径
// __dirname 获取当前目录路径
// dist 生成的文件,不设置默认为dist
path: path.join(__dirname, 'dist'),
// 生成的文件名称,不设置此为默认
filename: 'main.js'
}
}配置导入
在package.json的scripts下配置
"dev": "webpack"运行webpack
当运行npm run dev命令时,将会运行webpack进行项目的打包构建
先会将webpack配置读取,再进行打包构建
npm run devdist
运行webpage命令后,将会生成此文件
main.js
根据项目js代码处理生成相对应可兼容的js代码,合并到main.js中
导入代码
在需要使用的原js的地方导入main.js
插件
热部署插件
webpack-dev-server
安装
npm install webpack-dev-server -D创建一个工程(基础)
来源于视频:视频链接
- 创建package.json[11] 文件
- 创建src源代码目录
- src目录创建index.html首页[12]
- src目录创建index.js脚本文件
- 初始化首页结构[13]
- 安装jquery[14]
- 编写js代码[15]
- 导入js代码到首页[16]
- 浏览器打开index.html会遇到问题
- 编写的效果并未展示,
- 输出报错
Uncaught SyntaxError: import declarations may only appear at top level of a module
- 引入webpack解决问题,导入webpack两个依赖包[17]
- webpack配置文件配置开发模式[18]
- 配置导入
- 执行命令webpack进行打包
- 导入生成的main.js文件
- 成功展示生成的index.js编写的隔行变色效果,输出原有的报错问题