JavaScript 的事件循环
JavaScript 的事件循环
//请写出输出内容
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
不经过计算机,如果你能正确写出以上代码的结果,很高兴,你为宝贵的生命节省了10分钟,如果你写不出来或者写的过程中有疑惑,那么不妨花费宝贵的10分钟看看这篇文章。
首先,给出答案
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
不知到你写对没有?不急,各位客官,请容小生一一道来!
首先我们需要明白几件事情和几个概念。
JS的任务执行机制
js任务分为两种,同步和异步,这里我不在赘述同步异步的概念了,请自行百度。同步任务都在主线程上执行,主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件。一旦执行栈中的所有同步任务执行完毕(此时JS引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈中,开始执行。(打个比方,同步任务就是学校领导,异步任务就是学生,开会退场,只用一个叫做‘主线程’的出口,学校领导遵循栈的特性(后进先出),所以,领导先跑路,学生在一旁看着他们跑路,他们跑完了,学生再有序的离场)。
宏任务
可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行,主要包含:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件等。
微任务
可以理解是在当前 宏任务执行结束后立即执行的任务。也就是说,在当前宏任务后,下一个宏之前,在渲染之前执行的任务。主要包含:Promise.then、MutaionObserver、process.nextTick等
好吧!我知道你现在还一脸懵逼,那就对了,如果你现在就知道了,岂不是显得我写的文章特别突出?别急,车到山前必有路,有路必有程咬金!就算不太理解这两个任务也没问题。我们看看事件循环的机制。
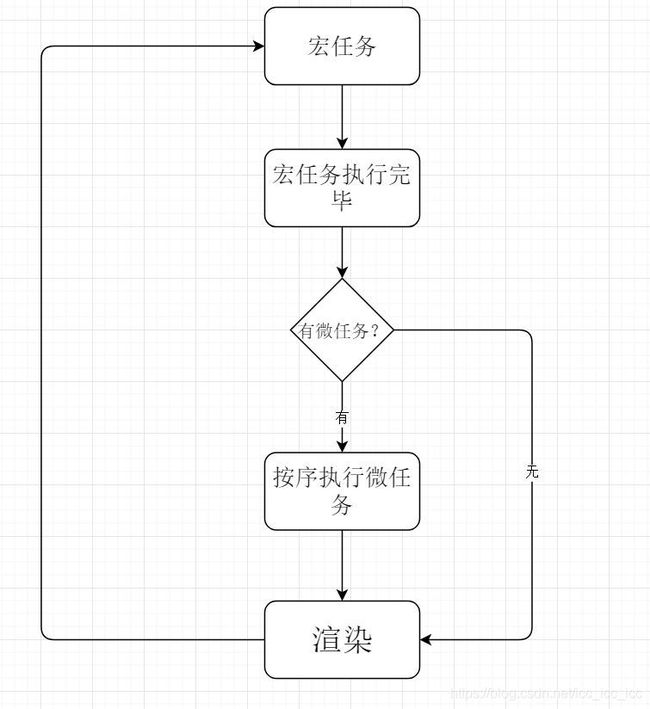
看不懂? 文字说明来一下!
-
执行一个宏任务(栈中没有就从宏任务队列中获取)
-
执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
-
宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
-
当前宏任务执行完毕,浏览器渲染
-
渲染完毕后,JS线程继续接管,开始下一个宏任务(从宏任务队列中获取)
如果前面这些你都轻松过关,那么万事俱备,只欠东风了。
Promise和async中的立即执行
这里我们可以这样说,promise 以then为中点,async 以 await 为中点, then和await之前的代码都是立即执行,这里这两个是一样的,then后面的代码加入到微任务中。但是await还可以分,await后面的表达式(如本例中的 async2)会先执行一遍,将await后面的代码(如本例中”console.log(‘async1 end’)“)加入到微任务中中,然后就会跳出整个async函数来执行后面的代码。为什么会这样呢?这个async/await的机制有关,await的意思就是"等待",说白了就是让出线程给其他任务。
ok,接下来我们把以上所说的东西来解这道题。首先我们建立两个队列,和一个主线程。
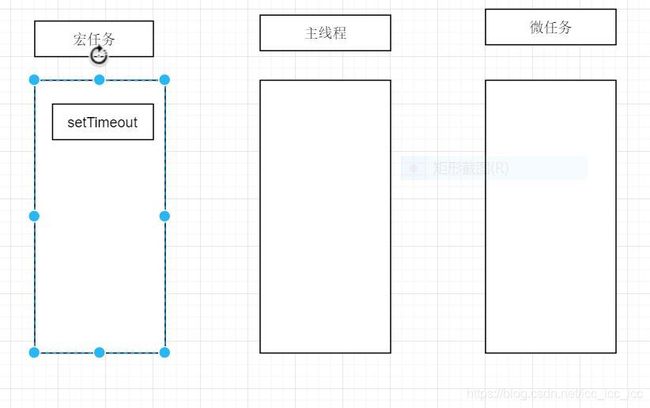
1、程序首先定义了两个async函数(有没有直接运行这两个函数的?这里只是声明哦!),接着往下看,然后遇到了 console 语句,直接输出 script start。输出之后,script 任务继续往下执行,遇到 setTimeout,其作为一个宏任务,则会先将其任务分发到对应的队列中:
这里为了方便,代码直接粘贴下来了。
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
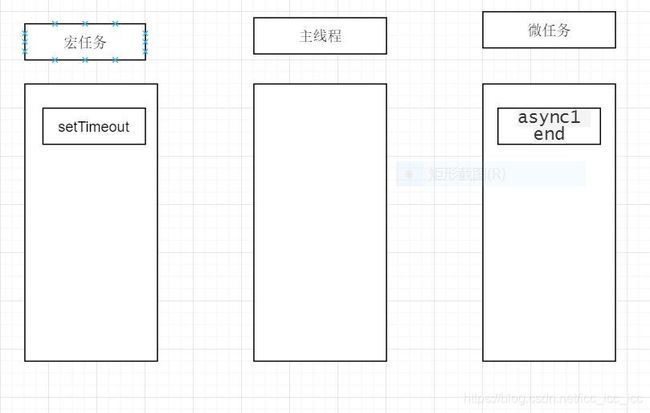
2、任务继续往下执行,执行了async1()函数,前面讲过async函数中在await之前的代码是立即执行的,所以会立即输出async1 start。遇到了await时,会将await后面的表达式执行一遍,所以就紧接着输出async2,然后将await后面的代码也就是console.log('async1 end')加入到微任务队列中,接着跳出async1函数来执行后面的代码。
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
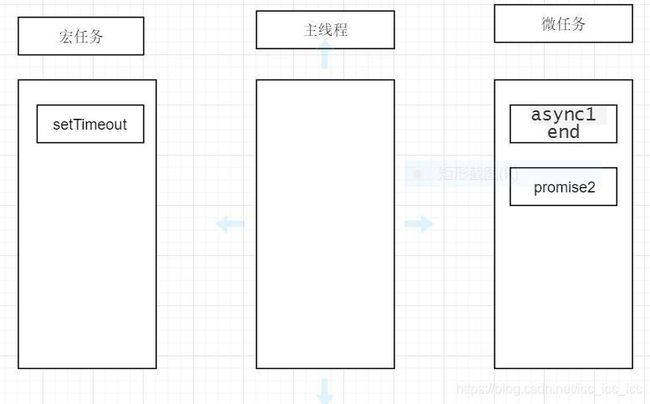
3、任务继续往下执行,遇到Promise实例。由于Promise中的函数是立即执行的,而后续的 .then 则会被分发到微任务队列中去。所以会先输出 promise1,然后执行 resolve,将 promise2 分配到微任务队列。
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');
4、任务继续往下执行,最后只有一句输出了 script end,至此,全局任务就执行完毕了。
5、根据前面给出的事件循环机制,我们检查是否有微任务,如果有,则清空它,微任务队列中还有两个任务async1 end和promise2,因此按先后顺序输出 async1 end,promise2。当所有的 微任务 执行完毕之后,表示第一轮的循环就结束了。这里检查还有一个”setTimeout“的宏任务,所以接着搞!
script end,至此,全局任务就执行完毕了。
5、根据前面给出的事件循环机制,我们检查是否有微任务,如果有,则清空它,微任务队列中还有两个任务async1 end和promise2,因此按先后顺序输出 async1 end,promise2。当所有的 微任务 执行完毕之后,表示第一轮的循环就结束了。这里检查还有一个”setTimeout“的宏任务,所以接着搞!
进入下一个宏任务,重复上述步骤,发现只有setTimeout这个单身狗了,直接输出就行。