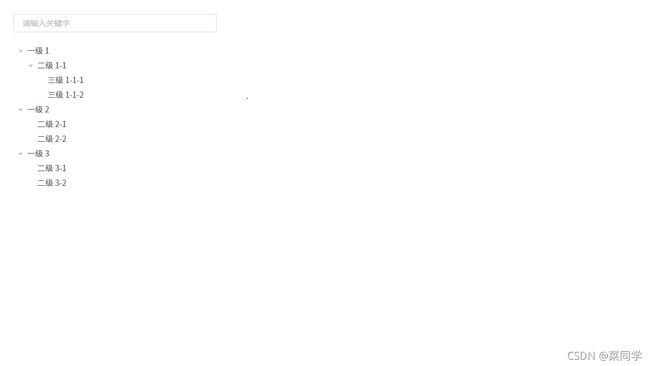
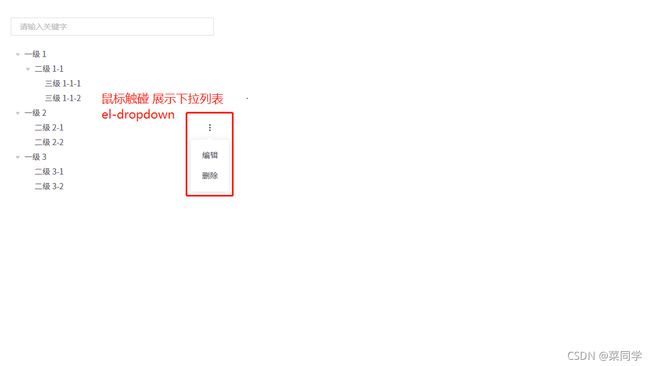
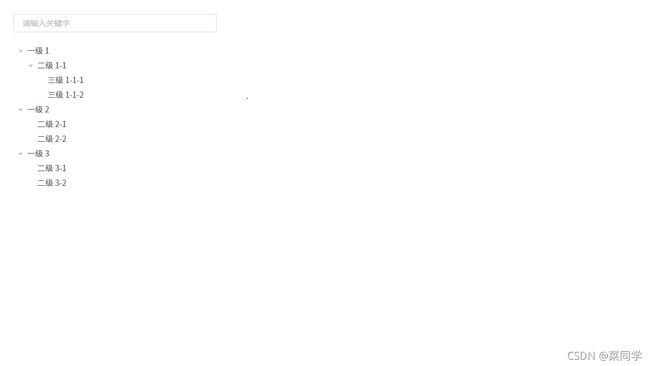
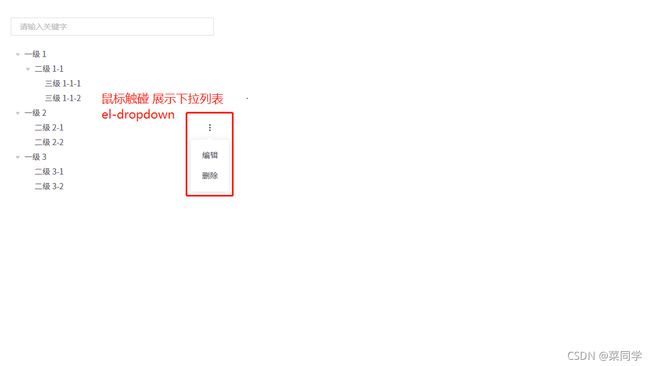
1. 实现的效果




2. 实现的代码
data() {
filterText: '',
data: [{
id: 1,
catalogName: '一级 1',
children: [{
id: 4,
catalogName: '二级 1-1',
children: [{
id: 9,
catalogName: '三级 1-1-1'
}, {
id: 10,
catalogName: '三级 1-1-2'
}]
}]
}, {
id: 2,
catalogName: '一级 2',
children: [{
id: 5,
catalogName: '二级 2-1'
}, {
id: 6,
catalogName: '二级 2-2'
}]
}, {
id: 3,
catalogName: '一级 3',
children: [{
id: 7,
catalogName: '二级 3-1'
}, {
id: 8,
catalogName: '二级 3-2'
}]
}]
}
watch: {
filterText(newVal) {
this.$refs.tree.filter(newVal)
}
}
methods: {
filterTreeData(value, data) {
if (!value) {
return data
}
return data.catalogName.indexOf(value) !== -1
},
// 高亮搜索的关键字
ruleTitle(items) {
const title = items
const rep = new RegExp(this.filterText, 'g')
const resDtring = `${this.filterText}`
return title.replace(rep, resDtring)
},
// 鼠标移出
mouseleave(node) {
this.$set(node, 'show', false)
},
// 鼠标移入
mouseenter(node) {
this.$set(node, 'show', true)
},
}