学习笔记(1)初识HBuilder和uni-app
目录
- 1,uni-app简介
-
- 1.1,开发环境搭建
- 1.2,项目目录和文件作用
- 1.3,应用调试运行
- 1.4,应用发布
- 2,uni-app生命周期
-
- 应用生命周期
- 页面生命周期
- 组件生命周期
- 3,页面路由配置及跳转
-
- 页面打开方式
- 4, pages.json配置
-
- pages
- tabBar
- 5,封装请求api并批量导出
-
- 封装请求
- 批量导出
- 6,注意事项
1,uni-app简介
uni-app:是一个使用 Vue.js 开发所有前端应用的开源框架。一次开发,多端使用。
1.1,开发环境搭建
下载nodejs,hbuilderx;在DCloud开发者中心注册账号并创建应用,获取AppID。
Nodejs下载地址
hbuilderx下载地址
DCloud开发者中心注册账号地址
项目新建
在HBuilderX点击工具栏里的文件 -> 新建 -> 项目:

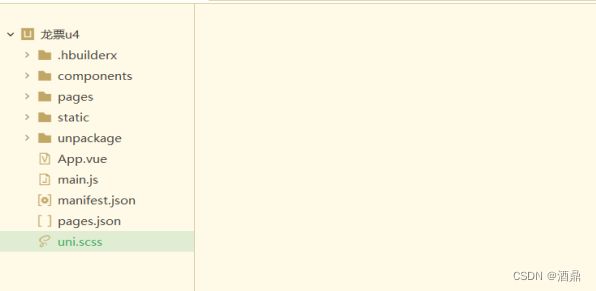
1.2,项目目录和文件作用
- components: 项目依赖的组件,插件;
- static:存放静态文件,比如图片,icon等;
- pages:存放组件,页面;
- main.js:初始化入口文件,创建vue实例,app实例,引用vuex,store等vue功能;
- App.vue:配置app的全局样式,监听项目的生命周期;
- manifest.json:项目的配置信息;
- pages.json:配置页面的路由、底部导航、顶部标题、按钮搜索框,等页面类信息。

1.3,应用调试运行
在HBuilderX中,点击工具栏里的运行 -> 选择运行的平台:
1.4,应用发布
在HBuilderX中,点击工具栏里的发行 -> 原生app-云打包:
安卓打包,可以选择证书(hbuilder内置有证书),
iOS打包,证书需要去苹果网站申请。
2,uni-app生命周期
uni-app中的生命周期有三种,应用生命周期、页面生命周期、组件生命周期。
应用生命周期
onLaunch:当uni-app 初始化完成时触发(全局只触发一次)
onShow:当 uni-app 启动,或从后台进入前台显示
onHide:当 uni-app 从前台进入后台
onError:当 uni-app 报错时触发
页面生命周期
onInit:监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad
onLoad:监听页面加载,其参数为上个页面传递的数据,参数类型为 Object
onShow:监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面
onReady:监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发
onHide:监听页面隐藏
onUnload:监听页面卸载
onResize:监听窗口尺寸变化
onPullDownRefresh:监听用户下拉动作,一般用于下拉刷新
onReachBottom:页面滚动到底部的事件,常用于下拉下一页数据
onTabItemTap:点击 tab 时触发,参数为Object
onPageScroll:监听页面滚动,参数为Object
组件生命周期
beforeCreate:在实例初始化之后被调用
Created:在实例创建完成后被立即调用
beforeMount:在挂载开始之前被调用
Mounted:挂载到实例上去之后调用
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用
Destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
3,页面路由配置及跳转
该组件类似HTML中的组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
在页面中跳转,需要用到uni.navigateTo。
uni.navigateTo(i
// url : ' / pages/view/bilLDetail?bizcode=e';
url: `/pages/view/billDetail?bizCode=${e}
})
页面打开方式
- uni.navigateTo(object)保留当前页面,跳转到应用内的某个页面
- uni.redirectTo(object)关闭当前页面,跳转到应用内的某个页面
- uni.reLaunch(object)关闭所有页面,打开到应用内的某个页面
- uni.switchTab(object)跳转到 tabBar页面,并关闭其他所有非 tabBar页面
- uni.navigateBack(object)关闭当前页面,返回上一页面或多级页面
个人理解:
navigateTo 与redirectTo只能打开非tabBar页面
switchTab只能打开tabBar页面
reLaunch 可以打开任意页面
uni-app页面打开方式和小程序打开方式一样,唯一的区别在于前缀不一样。
4, pages.json配置
pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等。
pages
pages节点的第一项为应用入口页(即首页)。
应用中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写后缀,框架会自动寻找路径下的页面资源。
{
"pages": [
//pages数组中第一项表示应用启动页
{
"path": "pages/index/index" ,
"style" : {
"navigationBarTitleText":“首页",//导航标题
"navigationBarBackgroundcolor": “#F8F8F8",//导航背景颜色
"navigationBarTextstyle": "black"",//导航字体颜色
"enablePullDownRefresh" : true,//下拉刷新
"app-plus": { l //App节点配置项
"titleview": {},
"animationType" : “fade-in",
"animationDuration": 300
}
}
}
],
"globalstyle" : {
"navigationBarTextstyle" : "black",//导航字体颜色
"navigationBarTitleText" : "uni-app",//导航标题
"navigationBarBackgroundcolor" : “#F8F8F8",//导航背景颜色
"backgroundcolor" : "#F8F8F8”//页面背景颜色
}
}
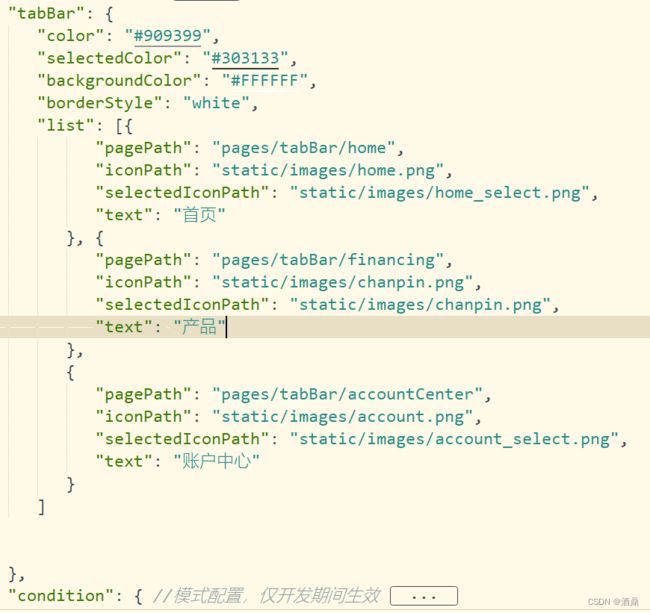
tabBar
tabBar 设置底部 tab 的表现,该节点也是一个对象,里面的常用属性有:
color :tab 上的文字初始的颜色,
selectColor :tab 上的文字选中时的颜色,
height :tabbar的高度,默认50px,
list :tab 的列表,最少2个,最多5个 tab。
list接收一个数组,数组中的每个项都是一个对象。对象的属性有:
pagePath : 页面路径,必须在 pages 中先定义,
text :tab 上按钮文字。不填的话,就是一个图标
iconPath :图片路径,
selectedIconPath :选中时的图片路径。
5,封装请求api并批量导出
封装请求
import store from '../store/index.js'
let ajaxTimes = 0;
const baseUrl = '/api' //dev环境
const request = (url, method, data) => {
const session = uni.getStorageSync('SESSION');
return new Promise((resolve, reject) => {
if (ignore.indexOf(url) == -1) {
uni.showLoading({
title: '加载中',
mask: true
});
}
ajaxTimes++;
uni.request({
method: method,
url: baseUrl + url,
data: data,
xhrFields: {
},
header: {
'content-type': 'application/x-www-form-urlencoded',
'X-Auth-Token': session
},
dataType: 'json',
}).then((response) => {
let [error, res] = response;
ajaxTimes--;
if (res.statusCode == 200 && res.data.status == 200) {
if (ajaxTimes === 0) {
setTimeout(function() {
uni.hideLoading();
}, 300);
}
resolve(res.data);
}
else if (res.statusCode == 200 && res.data.status == 403) {
uni.hideLoading();
uni.showToast({
title: '登录失效!',
icon: 'none'
})
reject(res.data);
uni.reLaunch({
url: '/pages/views/login/login'
})
}
else {
if (ajaxTimes === 0) {
setTimeout(function() {
uni.hideLoading();
}, 300);
}
uni.showToast({
title: res.data.msg,
icon: 'none'
})
reject(res.data);
}
}).catch(error => {
uni.hideLoading();
uni.showToast({
title: '网络错误!',
icon: 'none'
})
let [err, res] = error;
reject(err)
})
});
};
export default {
baseUrl,
request,
}
批量导出
// 该文件用于合并所有接口文件并批量导出所有的接口请求
const requireApi = require.context(
// api 的相对路径
'.',
// 是否查询子目录
false,
// 查询文件的后缀
/.js$/
)
let module = {} // 用于存放接口并一起导出
requireApi.keys().forEach((key,index) => {
if(key == './http.js') return // 过滤http.js文件
Object.assign(module,requireApi(key))
})
//导出所有接口请求
export default module
6,注意事项
- uni-app支持使用npm安装第三方包;
- 非H5端不支持
*选择器; - 页面文件遵循 Vue 单文件组件 (SFC),也就是必须以单文件组件的形式编写页面组件;
- 接口能力(JS API)靠近微信小程序规范,详见文档;例如
uni.request(...); - 为兼容多端运行,建议使用flex布局进行开发;
- 非H5端默认并未启用 scoped,如需要隔离组件样式可以在 style 标签增加 scoped 属性,H5端为了隔离页面间的样式默认启用了 scoped;
- uni-app支持在css里面设置背景图片,使用本地路径背景图片需要注意:图片小于40kb。如果图片大于40kb,需要将图片放到服务器,引用网络地址。本地背景图片引用路径仅支持以 @ 开头的绝对路径。 例如:background-image:url(’@/static/logo.png’), 不支持相对路径;
- 单位使用rpx,方便适配。