pyQt5 学习笔记(21)QTextEdit 富文本框
文章目录
- 一、QTextEdit 简介
- 二、QTextEdit 的创建
- 三、QTextEdit 常见功能(API)
-
- 1. 占用文本的使用
- 2. 内容设置
-
- 2.1 设置文本格式
- 2.2 插入文本和追加文本
- 2.3 设置字体和大小
- 四、 文本光标对象
-
- 1. 获取文本光标对象
- 2. 添加内容
-
- 2.1 插入文本
-
- 2.1.1 插入普通文本
- 2.1.2 插入富文本
- 2.2 插入图片
- 2.3 插入句子(段落)
- 2.4 插入列表
- 2.5 插入表格
- 2.7 插入文本块
- 2.8 插入框架
- 3. 格式设置与合并
- 4. 获取内容和格式相关
一、QTextEdit 简介
QTextEdit 是一个所见即所得的富文本编辑框,它还支持HTML4标签子集(详见:QTextEdit 支持的超文本),可以加载纯文本和富文本的文件,适用于浏览大型的文本文件。
二、QTextEdit 的创建
创建QTextEdit 控件:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("QTextEdit")
w.resize(300, 300)
te = QTextEdit(w)
w.show()
if __name__ == '__main__':
sys.exit(app.exec_())
三、QTextEdit 常见功能(API)
QTextEdit有丰富的功能,这里介绍一些常用的功能
1. 占用文本的使用
| API | 含义 |
|---|---|
| setPlaceholderText() | 设置占位文本 |
| placeholderText() | 获取占位文本 |
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("QTextEdit")
w.resize(300, 300)
te = QTextEdit(w)
te.setPlaceholderText("请输入你的账号")
print(te.placeholderText())
w.show()
if __name__ == '__main__':
sys.exit(app.exec_())
2. 内容设置
2.1 设置文本格式
QTextEidt 可以通过程序来设置内容,内容可以设置为普通文本,或Html超文本。
| API | 含义 |
|---|---|
| setPlainText(str) | 设置普通文本 |
| insertPlainText(str) | 插入普通文本 |
| toPlainText() -> str | 返回普通文本 |
| setHtml(str) | 设置Html文本 |
| insertHtml(str) | 插入Html文本 |
| toHtml() -> str | 返回Html 文本 |
| setText(str) | 设置文本(自动识别) |
| append(str) | 追加文本 |
| clear() | 清空文本 |
Html超文本和普通文本的区别是超文本会根据特定的格式给文字设置样式,而普通文本输入什么就显示什么,以下程序示建立了2个文本框,以便对比它们的不同:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te0 = QTextEdit()
te0.setWindowTitle("超文本显示")
te0.setHtml("标题1
") #设置Html文本
te0.show()
te1 = QTextEdit()
te1.setPlainText("标题1
") #设置普通文本
te1.setWindowTitle("普通文本显示")
te1.move(750,300)
te1.show()
if __name__ == '__main__':
sys.exit(app.exec_())
运行:

显然的,第一个窗口将按HTML语言转换了文字的格式,而第二个窗口,将文字原封不动的显示出来。
2.2 插入文本和追加文本
insertHtml(str)插入文本是将文本插入到光标处, append(str)追加文本是将文本追加到文本末尾,会另起一个新的段,也就是换行。
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setText("-初始文本-")
te.insertPlainText("插入文本")
te.append("追加文本")
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
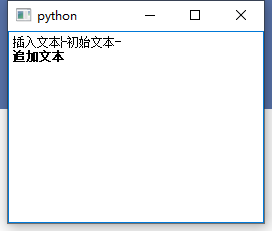
运行:

“插入文本”在“初始文本”之前,这是因为程序使用了setText()设置文本后,此时光标停留在首行,而追加的文本加粗了,这说明append函数是支持超文本的。
2.3 设置字体和大小
QTextEidt也拥有其他的功能,如设置字体大小和字体等:
| 相关API | 含义 |
|---|---|
| setFontPointSize(float) | 设置字体大小 |
| setFontFamily(str) | 设置字体 |
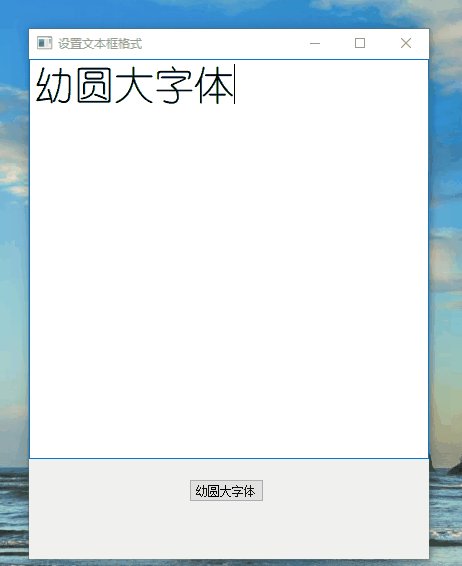
以下程序示例了通过按钮来设置文本框字体大小的格式:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("设置文本框格式")
w.resize(400, 500)
te = QTextEdit(w)
te.resize(400, 400)
btn_font = QPushButton("幼圆大字体", w)
btn_font.move(160, 420)
def setFont():
te.setFocus() #获取焦点
te.setFontFamily("幼圆") #设置字体
te.setFontPointSize(30) #设置字体大小
# 连接信号槽
btn_font.clicked.connect(setFont)
w.show()
if __name__ == '__main__':
sys.exit(app.exec_())
四、 文本光标对象
Word 软件在编辑的时候,其实已经存在一个 docx 文档,Word 只是提供编辑的功能,QTextEdit 也是类似的原理,我们可以通过直接操作这个对象(文本文档),来达到改变文本显示的效果。可以通过文本光标来操作文本文档,Qt中,文本光标和文本文档都是一个对象。
1. 获取文本光标对象
要通过文本光标才操作文本文档之前,首先要通过QLineEdit.textCursor()来获取光标对象:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
tc = te.textCursor()
print(te.textCursor())
if __name__ == '__main__':
sys.exit(app.exec_())
运行:

由于程序没有调用show(),所以没有窗口显示,不过在控制台,可以看到我们正常地获取到了一个对象。这样,我们通过tc就可以来操作文本文档了。
2. 添加内容
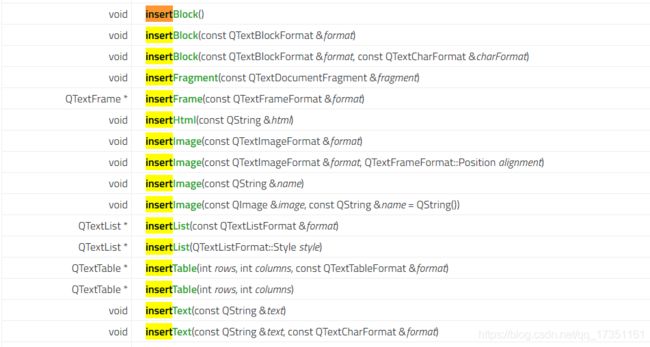
文本光标对象可以往文本文档添加内容,如插入文本,图标,句子,列表,表格,文本框和框架。由于QTextCursor 函数内容较多,这里不列举,可以参考官方文档:QTextCursor Class,在浏览器中搜索insert关键字即可查看所有和插入相关的函数,如下所示:

接下来的程序示例了以上一些API的使用方法。
2.1 插入文本
2.1.1 插入普通文本
insertText 可以很方便的插入一段普通的文本:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
tc = te.textCursor()
tc.insertText("文本光标对象插入的文本")
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
2.1.2 插入富文本
注意到insertText(str)的重载函数insertText(self, str, QTextCharFormat),它多了个QTextCharFormat参数,这个参数指定了文本的格式。详见:QTextCharFormat Class,可以看到它提供了非常多的功能,使得文本的设置变得更加的灵活和强大。
以下程序示例了insertText(self, str, QTextCharFormat)的用法:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
# 0.获取光标对象
tc = te.textCursor()
# 1.创建一个 QTextCharFormat 对象
tcf = QTextCharFormat()
# 2.设置相关的参数
tcf.setToolTip("一个使用QTextCharFormat设置格式的文本") #设置ToolTip:光标停留在文本上面,光标右下的提示文本框
tcf.setFontFamily("幼圆") #设置字体
tcf.setFontPointSize(30) #设置字体大小
tc.insertText("文本光标对象插入的文本",tcf)
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
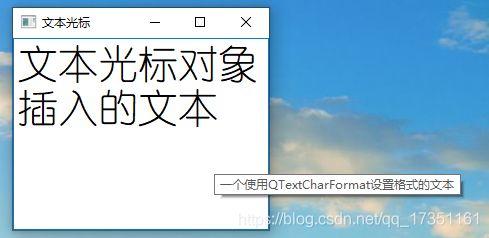
运行:

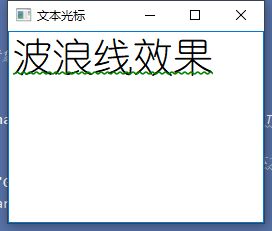
这里只是示例了修改字体,以及其大小等,还可以设置下划线颜色,下划线类型等等。这些API函数都可以在QTextCharFormat Class 查看。注意,测试发现设置单独的设置下划线颜色是不会显示的,还需要设置下划线类型才可(或单独使能下划线setfontUnderline(True)),这里做一个简单示例,具体参数可见官网。
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
# 0.获取光标对象
tc = te.textCursor()
# 1.创建一个 QTextCharFormat 对象
tcf = QTextCharFormat()
# 2.设置相关的参数
tcf.setToolTip("一个使用QTextCharFormat设置格式的文本") #设置ToolTip:光标停留在文本上面,光标右下的提示文本框
tcf.setFontFamily("幼圆") #设置字体
tcf.setFontPointSize(30) #设置字体大小
tcf.setUnderlineColor(QColor("Green")) #设置下划线颜色
tcf.setUnderlineStyle(QTextCharFormat.WaveUnderline) #设置下划线的类型
print(tcf.underlineColor())
tc.insertText("波浪线效果",tcf)
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
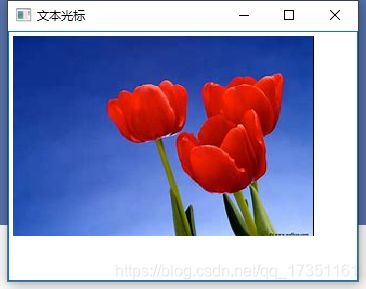
2.2 插入图片
insertImage(QTextImageFormat) 可以插入一张指定格式的图片:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
te.resize(350,250)
# 0.获取光标对象
tc = te.textCursor()
# 1.创建一个 QTextImageFormat 对象
tif = QTextImageFormat()
# 2.设置相关的参数
tif.setName("pic/th.jpg") #图片名称
tif.setWidth(300) #图片宽度
tif.setHeight(200) #图片高度
tc.insertImage(tif) #插入图片
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
运行:

第16行:由于笔者把图片(th.jpg)放在 pic 文件夹下面,所以名字需要带路径。
2.3 插入句子(段落)
insertFragment(QTextDocumentFragment)可以插入句子(段落),同样可以指定插入的文字为Html还是普通文本,改函数功能和插入文本非常类似。
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
te.resize(350,250)
# 0.获取光标对象
tc = te.textCursor()
# 1.创建一个 QTextImageFormat 对象
tdf = QTextDocumentFragment.fromHtml("标题1
") #插入一个Html的句子(段落)
tc.insertFragment(tdf)
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
2.4 插入列表
QTextCursor中,列表有插入列表和创建列表两种类型,它们的用法类似,只是插入列表会在光标处插入一个列表,所以光标右侧的文本就称为了列表的内容,而创建列表则光标所在行的文本都称为了列表的内容。列表有两类参数:枚举值和 QTextListFormat对象,前者便捷的设置列表样式,但是风格固定,而后者开发者可以自定义类型。
以下程序示例程序使用便捷的方式插入一个列表:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
te.resize(350,250)
# 0.获取光标对象
tc = te.textCursor()
# 1.创建一个 QTextListFormat 对象
tc.insertList(QTextListFormat.ListCircle) #设置列表为圆圈样式
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
运行:

可以看到,由于我们没有输入任何内容,所以这个列表是空的,它还自动的缩进了一个Tab的距离。使用这种方式创建列表比较编辑,但是同时也有较大的限制。
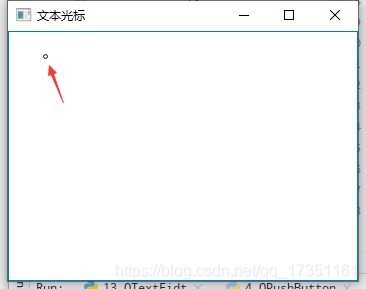
以下程序则示例了另一种方式:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("文本光标")
te.resize(350,250)
# 0.获取光标对象
tc = te.textCursor()
# 1.创建一个 QTextListFormat 对象
tlf = QTextListFormat()
# 2.设置相关的值
tlf.setNumberPrefix("-") #数字前缀
tlf.setNumberSuffix("~") #数字后缀
tlf.setStyle(QTextListFormat.ListLowerAlpha) #列表序号为小写拉丁字母
tlf.setIndent(2) #缩进2个tab
tc.insertList(tlf)
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())

其中,红色箭头指出了列表的缩进长度,“a” 为指定的列表序号,“-” 和 “~” 为前缀和后缀。这里需要注意,setNumberPrefix,setNumberSuffix 设置的是序号的前缀和后缀,如果设置类型为无序列表,这2句程序将不生效。如第17行改为:tlf.setStyle(QTextListFormat.ListSquare):

可以看到,前缀和后缀不再显示。
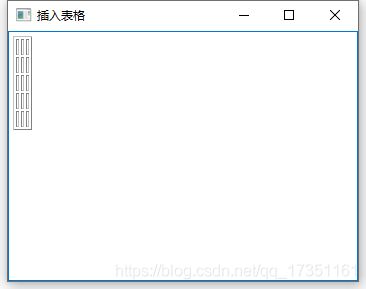
2.5 插入表格
通过光标对象可以插入表格,并设置它的函数,列数和线粗等。和“插入列表”相同,插入表格也有2种方式,直接插入和设置一个结构体插入,首先示例了第1种方式:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("插入表格")
te.resize(350,250)
# 0.获取光标对象
tc = te.textCursor()
tc.insertTable(5,3) #插入5列3行的表格
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
运行:

接下来,通过设置一个表格格式对象的方式,来插入一个可以自定义样式的表格:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("插入表格")
te.resize(350,250)
# 0.获取光标对象
tc = te.textCursor()
# 1. 创建 QTextTableFormat 对象
ttf = QTextTableFormat()
# 2. 设置格式的值
ttf.setAlignment(Qt.AlignRight) #表格对齐方式
ttf.setCellPadding(6) #设置外边距
ttf.setCellSpacing(3) #插入内边距
table = tc.insertTable(5,3,ttf) #插入3列5行的表格
# 3.通过表格对象修改
table.appendColumns(5) #追加5列
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
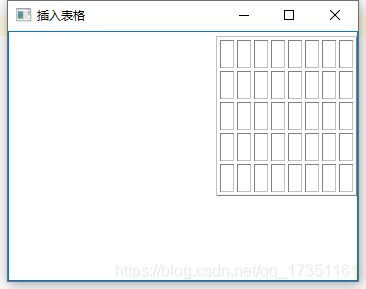
运行:

这个表格总共有8列,这是因为第19行插入了3列以后,第21行再一次追加了5列。同事,整个表格的内外边距也改变了,如果内外边距都为0,它们就会重叠在一起:

这里引入了新的对象QTextTable,详见:QTextTable Class顾名思义,他是一个表格对象,有了整个对象,我门通用可以对表格进行编辑,上文就示例了使用这个对象,对表格进行追加5列的操作,还可以合并单元格,获取列的个数等等。这里需要区分QTextTableFormat()对象和QTextTable对象是不同的,一个是表格对象本身,一个是表格格式的对象。
2.7 插入文本块
文本块可以设置格式,如文本块里面段落的格式,字体的格式等等。
insertBlock(self)
insertBlock(self, QTextBlockFormat)
insertBlock(self, QTextBlockFormat, QTextCharFormat)
文本块有以上3个构造函数,可以发现可以通过传入QTextBlockFormat,QTextCharFormat参数来设置文本框的机构。
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("插入段落")
te.resize(500,750)
# 0.获取光标对象
tc = te.textCursor()
# 创建一个段格式对象并设置
tbf = QTextBlockFormat()
tbf.setAlignment(Qt.AlignLeft) #对齐方式
tbf.setLineHeight(10, QTextBlockFormat.FixedHeight) #设置行高:10 像素
tbf.setRightMargin(10) #设置右边距
tbf.setTopMargin(60) #设置段前距离
tbf.setBottomMargin(5) #设置段后距离
# 创建一个字符格式对象并设置
tcf = QTextCharFormat()
tcf.setFontFamily("黑体")
tcf.setFontPointSize(20)
tc.insertBlock(tbf,tcf)
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
这样程序就设置好了段落的格式,以及字体的格式,现在我们输入字体看一下效果:

所有的字体重叠在了一起,这是因为,程序的第16行,设置了行高为10个像素,但是程序的在24行设置了字体的大小为20像素,所以出现了重叠的现象,测试过程发展如果行高和字体高度一样,因为字母是可以正常显示的,但是汉字会有一定的的重叠。setLineHeight的的一个参数为数值,它的含义取决于第二个参数,可能是像素高度,也可能是百分比值,详见 LineHeightTypes。
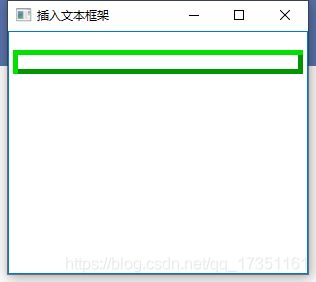
2.8 插入框架
QTextEdit中可以插入框架,框架内部也可以继续插入框架:
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
te = QTextEdit()
te.setWindowTitle("插入文本框架")
te.resize(300,100)
# 0.获取光标对象
tc = te.textCursor()
# 1.创建并设置框架
tff = QTextFrameFormat()
tff.setBorder(5)
tff.setBorderBrush(QColor(0, 150, 0))
tc.insertFrame(tff)
te.show()
if __name__ == '__main__':
sys.exit(app.exec_())
3. 格式设置与合并
| 相关API | 含义 |
|---|---|
| setBlockCharFormat(QTextCharFormat) | 设置要格式化的当前块(或选择中包含的所有块)的块char 格式 |
| setBlockFormat(QTextBlockFormat) | 设置当前块的块格式(或选择中包含的所有块)以进行格式化 |
| setCharFormat(QTextCharFormat) | 将光标的当前字符格式设置为给定格式。若光标有选择,则给定格式应用于当前选择 |
| mergeBlockCharFormat(QTextCharFormat) | 合并当前块的char格式 |
| mergeBlockFormat(QTextBlockFormat) | 合并当前块的格式 |
| mergeCharFormat(QTextCharFormat) | 合并当前字符格式 |
设置格式主要是将字符或段落设置成某一个格式,合并格式是一般是添加新的格式。比如,已经设置了某一个段落字体幼圆,输出的字体就是幼圆格式,此时如果合并一个删除线,那么文本就是幼圆+删除线,如果是设置格式,则变成默认字体加删除线。接着实现一个小功能:给窗口添加一个文本编辑框和3个按钮,其中一个设置字体为幼圆,字体大小为30像素,其中一个为添加下划线,最后一个为设置字体为斜体并回复默认字体。提示:这里当程序调用setCharFormat()时,若有选中的文本,改文本格式将作相应改变。
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.setWindowTitle("格式设置与合并")
w.resize(400, 500)
te = QTextEdit(w)
te.resize(400,400)
btn_underline = QPushButton("下划线",w)
btn_underline.move(80,420)
btn_font = QPushButton("幼圆大字体",w)
btn_font.move(160,420)
btn_italic = QPushButton("斜体",w)
btn_italic.move(240,420)
def addUnderline():
tc = te.textCursor() #获取光标对象
tcf = QTextCharFormat()
tcf.setFontUnderline(True)
# 2.追加格式
tc.mergeCharFormat(tcf)
def setFont():
tc = te.textCursor() #获取光标对象
# 1.创建字符格式并设置
tcf = QTextCharFormat()
tcf.setFontFamily("幼圆")
tcf.setFontPointSize(30)
# 2.追加格式
tc.mergeCharFormat(tcf)
def italic():
te.setFocus()
tc = te.textCursor() #获取光标对象
# 1.创建字符格式并设置
tcf = QTextCharFormat()
tcf.setFontItalic(True)
# 2.追加格式
tc.setCharFormat(tcf)
#连接信号槽
btn_underline.clicked.connect(addUnderline)
btn_font.clicked.connect(setFont)
btn_italic.clicked.connect(italic)
w.show()
if __name__ == '__main__':
sys.exit(app.exec_())
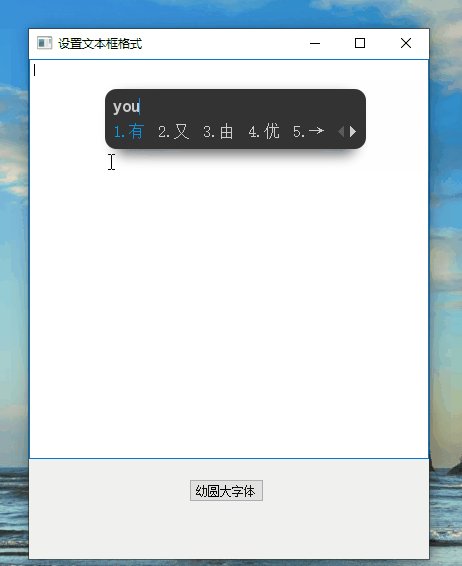
运行:

可以看到,我们选择一段文字,然后点击“幼圆大字体”按钮,此时选中的文本就被设置为幼圆大字体,接着点击“下划线”,选择的字体就添加了下划线,但是并不会改变其字体和大小,最后点击“斜体”,字体和大小就恢复到默认了,这就是合并格式和设置格式的区别,前者是添加格式,后者是设置格式。
文章目录
- 一、QTextEdit 简介
- 二、QTextEdit 的创建
- 三、QTextEdit 常见功能(API)
-
- 1. 占用文本的使用
- 2. 内容设置
-
- 2.1 设置文本格式
- 2.2 插入文本和追加文本
- 2.3 设置字体和大小
- 四、 文本光标对象
-
- 1. 获取文本光标对象
- 2. 添加内容
-
- 2.1 插入文本
-
- 2.1.1 插入普通文本
- 2.1.2 插入富文本
- 2.2 插入图片
- 2.3 插入句子(段落)
- 2.4 插入列表
- 2.5 插入表格
- 2.7 插入文本块
- 2.8 插入框架
- 3. 格式设置与合并
- 4. 获取内容和格式相关
4. 获取内容和格式相关
| 相关API | 含义 |
|---|---|
| block() -> QTextBlock | 获取光标所在的文本块 |
| blockFormat() -> QTextBlockFormat | 获取光标所在的文本块格式 |
| blockCharFormat() -> QTextCharFormat | 获取光标所在的文本块字符格式 |
| blockNumber() -> int | 获取光标所在的文本块编号 |
| charFormat() -> QTextCharFormat | 获取文本字符格式 |
| currentFrame() -> QTextFrame | 获取当前所在的框架 |
| currentList() -> QTextList | 获取当前所在的文本列表 |
| currentTable() -> QTextTable | 获取当前的表格 |