- Android Dagger2 框架注入模块源码深度剖析(四)
&有梦想的咸鱼&
android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能够有效降低代码之间的耦合度,提高代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,在编译时生成依赖注入代码,避免了运行时反射带来的性能开销。注入模块是Dagger2的核心部分,负责将依赖对象注入到目标对象中。本文将深入分析Dagger2框架的注入模块,从源码级别详
- MPAndroidChart的MarkerView和CursorLineChartRenderer同步显示当前触摸的数据点
yzpyzp
androidMPAndroidChart
MarkerView和CursorLineChartRenderer同步显示当前触摸的数据点触摸图表时,显示竖直的光标线,同时光标线和收益率曲线的交点绘制交点圆圈,交点圆圈跟随MarkerView同步显示,MarkerView显示在哪个数据点,就只需要绘制这个数据点对应的交点圆圈。问题在于如何确定当前MarkerView显示的是哪个数据点。通常,当用户点击图表时,会触发高亮(Highlight)事
- Android - ViewPager 从基础到进阶
whd_Alive
Android基础AndroidViewPager
前言好记性不如烂笔头,学习的知识总要记录下来,通过本文来加深对ViewPager方方面面的理解:ViewPager的基础介绍PagerAdapter+FragmentPagerAdapter&FragmentStatePagerAdapter与Fragment+TabLayout的联动使用Banner轮播图自定义切换动画首次登录引导界面闲话少说,下面进入正题。基础介绍ViewPager是Andro
- Flutter中沉浸式状态栏的设置
啦啦啦种太阳wqz
flutter沉浸式状态栏
Flutter中沉浸式状态栏的设置沉浸式状态栏是什么?状态栏是指Android手机顶部显示手机状态信息的位置,Android从4.4版本开始新增了透明状态栏功能,状态栏可以自定义颜色背景,是titleBar能够和状态栏融为一体,增进沉浸感。状态栏默认为黑色半透明,设置沉浸式状态栏后,可以与标题栏颜色一致,效果如上图。如何实现沉浸式状态栏在flutter项目目录下找到android主入口页面Main
- Android实现动态切换环境配置3.0版本
windfallsheng
Androidandroidjavaapache
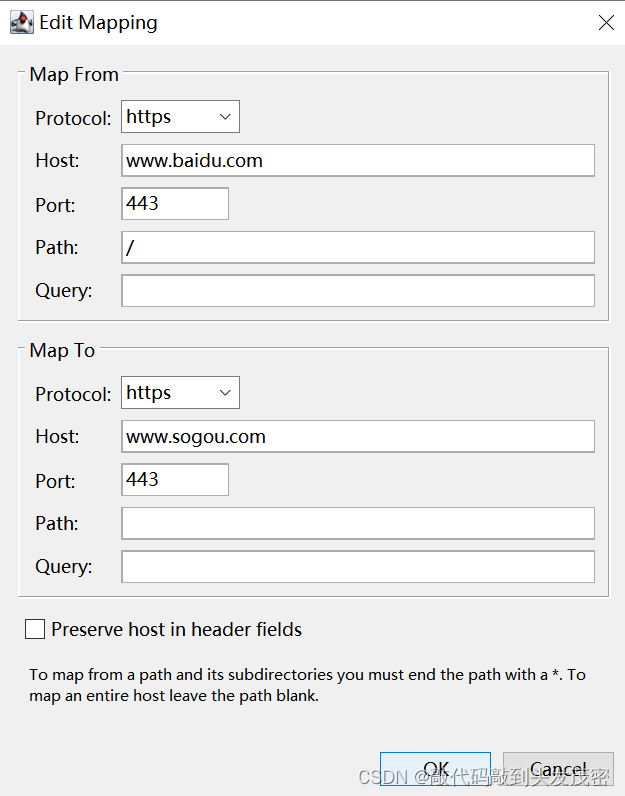
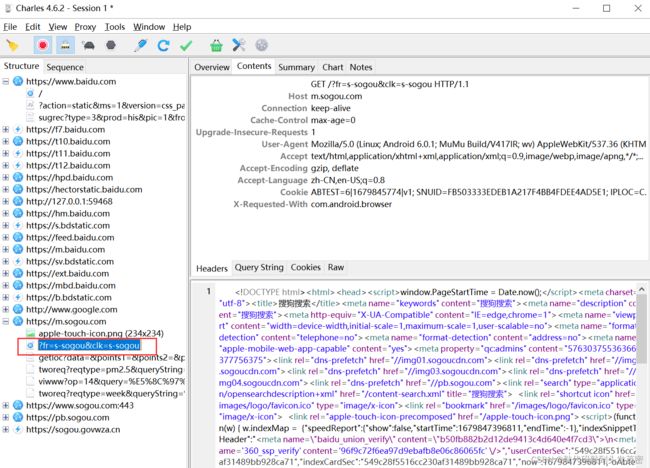
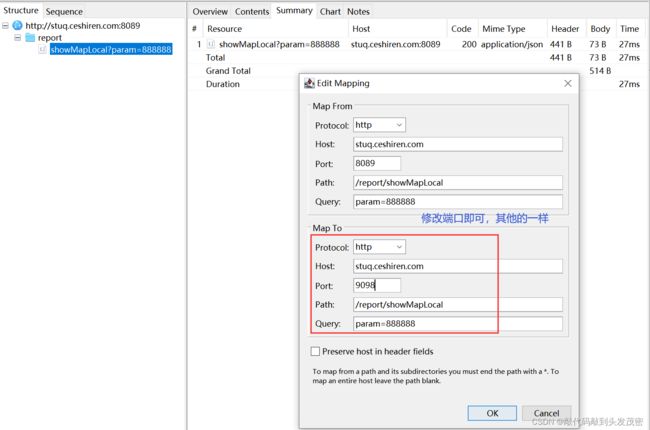
文章目录前言先上图启动初始化环境配置环境配置入口环境配置初始化静态URL配置手输URL配置开关配置快捷测试入口环境配置主页面其它总结且看《Android实现动态切换环境配置4.0版本》前言在上一篇幅《Android实现动态切换环境配置2.0版本》我们实现了可以动态切换环境配置的功能,但是一些不同类型的配置参数没有进行区别对待,造成实现逻辑比较耦合,当前3.0版本从页面结构和代码实现上进行了拆分,方
- Android实现简易计算器
syy敬礼
android
importandroid.os.Bundle;importandroid.view.View;importandroid.widget.Button;importandroid.widget.EditText;importandroid.widget.Toast;importandroidx.appcompat.app.AppCompatActivity;publicclassMainActiv
- 热修复框架Tinker与Robust原理剖析
Ya-Jun
android
热修复框架Tinker与Robust原理剖析一、热修复技术概述1.1什么是热修复热修复(HotFix)是Android平台上的一种动态修复机制,它允许应用在不重新发布版本的情况下,动态修复线上bug。这种技术对于快速修复线上问题、降低用户流失率具有重要意义。1.2热修复的应用场景紧急bug修复功能动态更新A/B测试动态功能控制1.3主流热修复方案对比方案优点缺点适用场景Tinker支持全量更新、性
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- Android数据存储:SQLite、Room
-风になる-
Android基础android
在Android平台上,集成了一个嵌入式关系型数据库—SQLite,SQLite3支持NULL、INTEGER、REAL(浮点数字)、TEXT(字符串文本)和BLOB(二进制对象)数据类型,虽然它支持的类型只有五种,但实际上sqlite3也接受varchar(n)、char(n)、decimal(p,s)等数据类型,只不过在运算或保存时会转成对应的五种数据类型。SQLite最大的特点是你可以把各种
- 图片加载框架Glide与Picasso原理剖析
Ya-Jun
glideandroid
图片加载框架Glide与Picasso原理剖析一、前言图片加载是Android应用开发中的一个重要环节,良好的图片加载机制可以提升应用性能和用户体验。Glide和Picasso是目前最流行的两个图片加载框架,本文将深入分析这两个框架的核心原理和实现机制。二、图片加载基础2.1图片加载的挑战内存管理OOM(OutOfMemory)问题内存缓存策略图片复用性能优化异步加载图片压缩缓存机制用户体验加载占
- ANR和Crash的监控与分析
Ya-Jun
android
ANR和Crash的监控与分析在Android应用开发中,应用的稳定性是用户体验的重要组成部分。ANR(ApplicationNotResponding)和Crash(应用崩溃)是影响应用稳定性的两大主要问题。本文将深入探讨ANR和Crash的原因、监控方法以及分析策略,帮助开发者构建更加稳定可靠的应用。一、理解ANR1.1什么是ANRANR(ApplicationNotResponding)是指
- Android电量与流量优化
Ya-Jun
android
Android电量与流量优化一、电量优化基础1.1电量消耗原理Android设备的电量消耗主要来源于以下几个方面:屏幕显示:屏幕是耗电量最大的硬件之一,尤其是高亮度和高刷新率的屏幕。CPU处理:CPU执行计算任务时会消耗大量电量,尤其是高负载运算。网络通信:移动数据、Wi-Fi和蓝牙等网络通信会持续消耗电量。GPS定位:GPS定位是非常耗电的操作,尤其是高精度定位。传感器使用:加速度计、陀螺仪等传
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 【Android】使用Room数据库解决本地持久化
吃汉堡吃到饱
android数据库jvm
【Android】使用Room数据库解决本地持久化Room概述Room是一个持久性库,属于AndroidJetpack的一部分。Room是SQLite数据库之上的一个抽象层。Room并不直接使用SQLite,而是负责简化数据库设置和配置以及与数据库交互方面的琐碎工作。此外,Room还提供SQLite语句的编译时检查。Room主要组件Room包含三个主要组件:数据实体表示应用的数据库中的表。数据实体
- android 32位crc,android arm64硬件实现加速crc32算法
Luo Patrick
android32位crc
在androidarm64平台下,crc32,aes等常用算法有指令集实现。故在android下,可借助这些指令实现代码加速。如何判断自己的手机是否支持crc32呢?有三个方法:方法1,直接查看/proc/cpuinfo方法2,使用ELF辅助向量APIunsignedlonghwcap=getauxval(AT_HWCAP);if(hwcap&HWCAP_CRC32)return1;}return
- 在Android Studio中通过CMake实现交叉编译生成动态so文件
H.ZWei
AndroidNDKandroidstudioandroidAndroidNDKCMake动态so文件交叉编译
文章目录NDK工具链基本步骤CMake配置文件aux_source_directoryinclude_directorieslink_directoriesadd_librarytarget_link_libraries将CMake配置文件依赖到Gradle中交叉编译生成动态库参考NDK工具链最近项目上需要将微信语音silk文件格式进行编解码,在silk、PCM、AMR、MP3间进行格式转换,将s
- android 根目录 写文件路径,android app文件目录结构
weixin_39593498
android根目录写文件路径
转:https://blog.csdn.net/luoguopeng/article/details/72832567androidapp目录:SDCard/Android/data/你的应用的包名/原来,只要把文件写在这里的话,可以不用动态申请权限,只要在manifest里面声明权限就ok了;应用程序在运行的过程中如果需要向手机上保存数据,一般是把数据保存在SDcard中的。大部分应用是直接在S
- android读取存储文件路径,安卓获取存储文件路径
大白话时事
android读取存储文件路径
首先内部存储路径为/data/data/youPackageName/,下面讲解的各路径都是基于你自己的应用的内部存储路径下。所有内部存储中保存的文件在用户卸载应用的时候会被删除。一、files1.Context.getFilesDir(),该方法返回/data/data/youPackageName/files的File对象。2.Context.openFileInput()与Context.o
- android的缓存地址,android缓存与临时文件
AIWorldLabs
android的缓存地址
应用程序程序在第一次打开的时候,我们会把一些常用的数据保存到本地;或者应用程序在运行的时候,需要保存一些记录的(比如记事本),因为耗子的工作需要保存填写的一些表单在本地,所以就整理了一下如何简单的把数据保存到本地。我们主要用到的方法就是下面这四个方法,看名字就可以看出来。getExternalCacheDir()getExternalFilesDir()getCacheDir()getFilesD
- android读写缓存文件路径,获取Android应用专属缓存存储目录的实例
落霜枫舞
android读写缓存文件路径
如果你想摆脱缓存目录使用的尴尬:找不到目录?忘记申请读写权限?害怕污染用户存储空间?……请往下看SD卡缓存目录当应用需要将图片或者文件缓存到SD卡中时要去申请创建目录,有下面几种途径我们可以通过API调用应用专属目录:///storage/emulated/0/Android/data/app_package_name/files/PicturesContent.getExternalFilesD
- 【android文件存放路径】
tangsilian
androidandroid
Android开发:filePath放在哪个文件夹Environment.getDataDirectory()=/dataEnvironment.getDownloadCacheDirectory()=/cacheEnvironment.getExternalStorageDirectory()=/mnt/sdcardEnvironment.getExternalStoragePublicDire
- Android 动态分区详解(四) OTA 中对动态分区的处理
洛奇看世界
Android动态分区Android虚拟A/B分区android动态分区
文章目录0.导读1.payload中的动态分区数据2.制作动态分区升级包2.1制作升级包2.2`dynamic_partition_info_file`参数2.3`dynamic_partitions_info.txt`文件2.4总结3.打包动态分区数据3.1解析动态分区数据3.2输出动态分区数据3.3动态分区数据打包流程4.解包并更新动态分区数据4.1设备处理接收到的Manifest数据4.2更
- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- Android 中临时文件存放路径选择
casual_clover
新起点android
在Android中,下载临时文件通常可以放在以下目录中,具体选择取决于应用的需求和目标Android版本的限制:1.通用临时目录(/data/local/tmp/)这是Android系统提供的一个通用临时目录,适用于存储临时文件。特点:无需特殊权限:应用通常可以直接访问此目录,无需请求存储权限。适合临时文件:文件在设备重启后可能会被清理,适合存储临时数据。valtempFilePath="/dat
- Android高级组件实践:ViewPager详解与案例
Bachnroth
本文还有配套的精品资源,点击获取简介:ViewPager是Android开发中用于页面切换的组件,广泛应用于引导页、图片查看器和Tab布局等。它通过PagerAdapter管理页面,提供页面创建与销毁的方法实现。本篇详细解析了ViewPager的使用方法,包括如何设置Adapter、绑定ViewPager、添加页面指示器、监听页面改变、自定义滚动效果、优化性能、调整离屏页面策略、动态页面管理及与F
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- Android HAL深入探索(7)hidl-gen和hidl2aidl的使用详解
一歲抬頭
androidjavaaidlhalhidl
前言Android系统开发中硬件抽象层(HAL),它是一组接口和数据类型的定义,用于描述硬件设备的功能和属性,从而实现硬件和软件的解耦。为了方便使用HAL,Android提供了一种专门的语言,叫做HIDL,它是一种基于IDL(接口定义)的语言,可以用于定义HAL接口和数据类型,并生成不同语言和类型的代码文件,如C++、Java、Android.bp等。本文将介绍两个与HIDL相关的工具:hidl-
- 如何在Android中实现SQLite数据库操作
Java资深爱好者
数据库androidsqlite
在Android中实现SQLite数据库操作通常涉及以下几个步骤:创建数据库助手类、定义数据库表结构、执行SQL查询和更新操作等。以下是一个基本的实现指南:1.添加依赖在Android项目中,SQLite是内置支持的,因此不需要额外添加依赖。如果你使用的是较新的Android架构组件,可以考虑使用Room持久化库,它是对SQLite的一个抽象层,但这里我们直接使用SQLite。2.创建数据库助手类
- 2Android中的AIDL是什么以及如何使用它
Java资深爱好者
androidpythongit
一、Android中的AIDL概述AIDL(AndroidInterfaceDefinitionLanguage)是Android系统中用于定义和实现跨进程通信(IPC)接口的语言。它允许一个进程向另一个进程发送请求并获取响应,是Android中实现进程间通信的一种重要机制。AIDL文件定义了客户端和服务端之间的通信接口,这些接口在构建应用时会被AndroidSDK工具自动生成对应的Java接口文
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
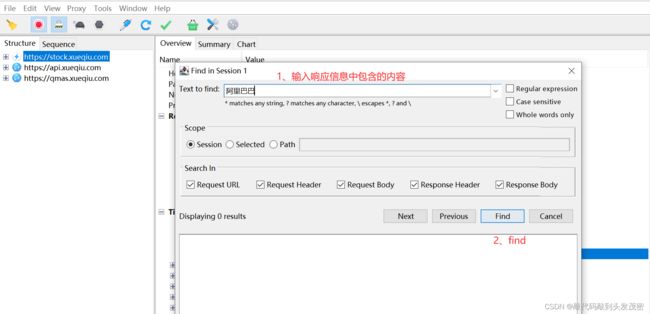
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一