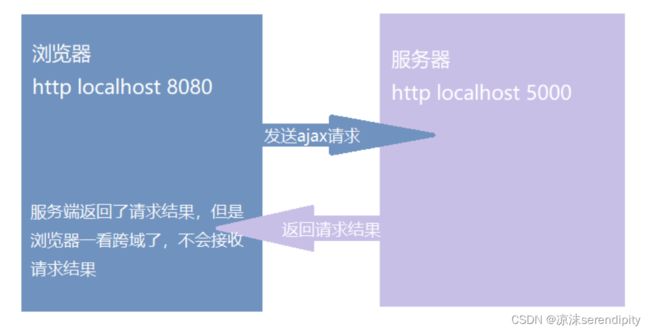
(一)什么是跨域
同源请求就是指协议名、主机名、端口号三者一样
跨域请求:是指协议名、主机名、端口号三者有任何一个不一样,而且跨域请求是请求发出去了,服务器接收并返回了结果,只是浏览器没有接收响应结果。跨域如果不进行处理会报错
(二)axios请求
(1)请求方式
- xhr方法: new XMLHttpRequest() xhr.open() xhr.send()
- jQuery方法: $get $post
- axios :(基于Promise风格,现在用的较多)
- fetch:(基于Promise风格),fetch的兼容性较差
- jQuery和axios 是对 xhr方法的封装,而fetch方法和xhr方法是平级的,都在window对象身上。
(2)如何发送axios请求
1、在vscode终端输入命令 npm axios进行安装
2、在App.vue中进行引入 import axios from 'axios'
3、发送请求
axios.get('url地址').then(
respone=>{
console.log('请求成功了',respone.data)
},
error=>{
console.log('请求失败了',error.message)
}
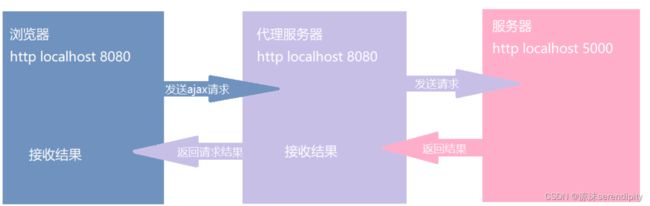
(三)配置代理解决跨域问题
原理:设置一个代理服务器,它的协议名、主机名、端口号和前端的一模一样,这样前端访问该代理服务器就没有跨域问题了。
当该代理服务器收到前端的请求,再向其他服务器发送该请求,获取数据,之后将数据返回给前端。
(1)方法一:使用vuecli配置代理服务器
1、开启server1服务器
2、vue.config.js:用来配置脚手架的全局配置,在module.exports中加入如下配置
devServer:{
proxy:'http://localhost:5000'
//语法:proxy:'协议名://主机名:端口号'
}
当前浏览器地址端口号为8080,需要向后端端口号为5000的地址请求数据,出现跨域问题,使用代理服务器
3、在终端安装axios,在app.vue中引入axios,再发送get请求
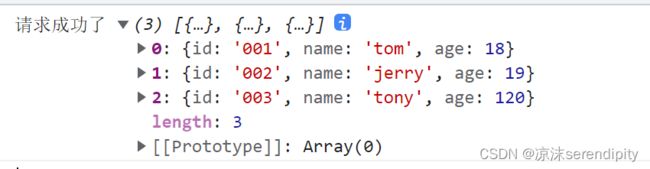
4、请求数据如下
5、用vuecli配置代理服务器的缺点
5.1 当请求的资源代理服务器本身就有,就不会转发请求,public文件夹中的东西就是代理服务器的资源。
例如:请求名称和public文件夹中资源的名称同名就会返回public中的资源,
请求结果为
5.2 只能配置一个请求代理服务器,即只能向一个服务器转发请求
(2)方法二
1、开启两个服务器
2、vue.config.js的第二种配置,可以配置多台服务器,也不会出现public中同名请求错资源问题
devServer: {
proxy: {
'/xkx': {// '/xkx'请求前缀,表示只要请求前缀是/xkx就走代理
target: 'http://localhost:5000',
// 将以xkx开头的请求,将开头的/xkx去掉,否则目标服务器会找不到路径的
pathRewrite: { '^/xkx': '' },
ws: true,//用于支持webscoket//用与向目标服务器说明自己是哪台服务器(即配置请求头host)
// 如果为false则自己是哪台服务器就说是哪台(host为8080)
// 如果为true,则目标服务器是哪台就说自己是哪台服务器(host为5000)
changeOrigin:true
},
// 可以设置多台服务器
'/kk': {
target:'http://localhost:5001',
pathRewrite: { '^/kk': '' },
ws: true,
changeOrigin:true
}
}
}
3、App.vue中发送两个请求
methods:{
getStudent(){
axios.get('http://localhost:8080/xkx/students').then(
respone=>{
console.log('请求成功了',respone.data)
},
error=>{
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:8080/kk/cars').then(
respone=>{
console.log('请求成功了',respone.data)
},
error=>{
console.log('请求失败了',error.message)
}
)
}
}
4、请求数据结果
到此这篇关于Vue解决ajax跨域的问题的文章就介绍到这了,更多相关Vue解决ajax跨域内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!