Bootstrap中CSS通用样式——排版,列表,代码,图片
一.排版
标题:
在Bootstrap4中,主要对标题样式做了如下规定:
(1)重设上下外边距,margin-top值为0,margin-bottom:0.5rem。
(2)固定所有标题行高为line-height: 1.2,font-weight:500。
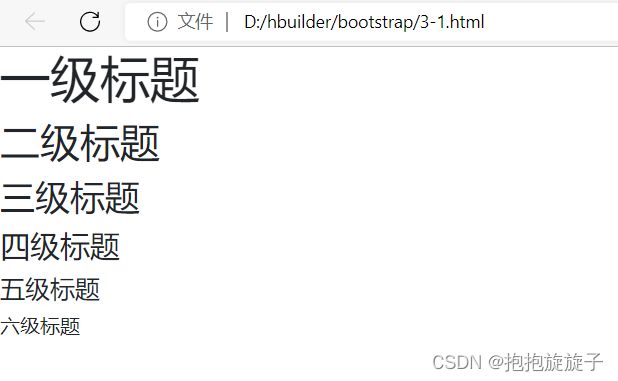
(3)固定不同级别标题字体大小,一级为2.5rem,二级为2rem,三级为1.75rem,四级为1.5rem,五级为1.25rem,六级为1rem。
rem:
(1) em是相对长度单位。相对于当前对象内文本的字体尺寸。
(2) rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
(3)Bootstrap 4默认的HTML font-size为 16px
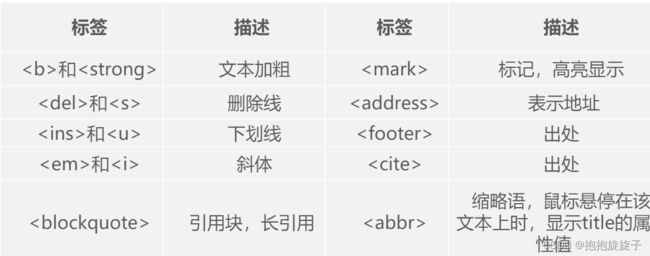
~标题描述具体如下表所示:


效果如图所示:
副标题:
在标题内也可以包含标签或应用small类元素,用来设置小型辅助的标题文本,bootstrap中关于small元素和small类的样式定义如下:
small,.small{
font-size:80%;
font-weight:400;
}
其中,small标签赋予small类元素font-weight设置为400,font-size变为父元素的80%
如果希望突出显示某个标题,可以使用bootstrap提供的display-1、display-2、display-3、display-4类,样式如下:
.display-1{
font-size:6rem;
font-weight:300;
line-height:1.2;
}
.display-2{
font-size:5.5rem;
font-weight:300;
line-height:1.2;
}
.display-3{
font-size:4.5rem;
font-weight:300;
line-height:1.2;
}
.display-4{
font-size:3.5rem;
font-weight:300;
line-height:1.2;
}
从上面的样式中可以看出display-1的font-size最大
段落:
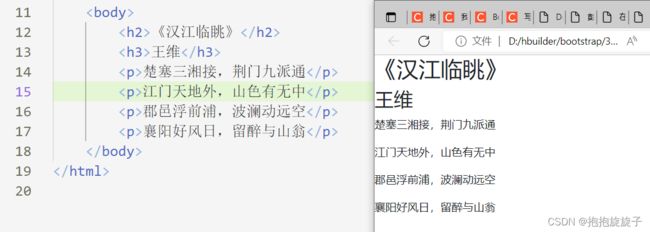
在Bootstrap 4中,段落标签
上面样式的上外边距为0,下外边距为1rem
例:
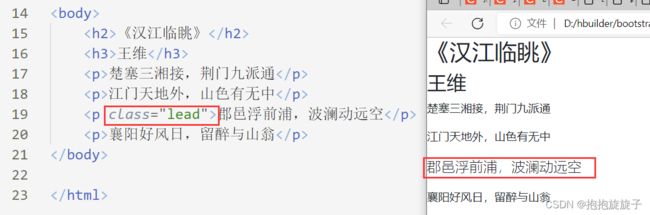
可以在段落元素上应用.lead类样式,主要作用是可以将段落突出显示,被突出的段落文本字体被放大。
强调:
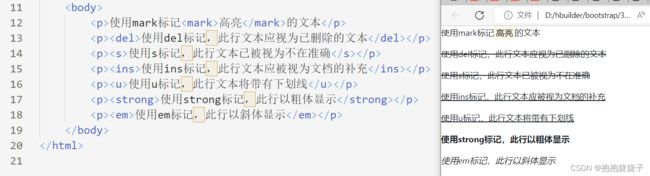
HTML5定义了若干个标签强调的标签,有、、、、、、等,在Bootstrap4中同样也可以使用,用来为元素添加强调样式。
针对上表中的内联元素进行介绍。
- 和默认情况下是加粗字体。前者是给其包裹的文本设置为bold粗体效果。而后者表示加强字符的语气,使用bold粗体来起到强调的作用。
和都可以实现删除效果,但是更具有语义化,能更形象的描述删除意思。和具有强调作用,有利于SEO。- 和都可以实现下划线效果,但是前者通常与
一起使用。用来定义已经被插入文档中的文本,而后者表示为文本添加下划线。
例1:
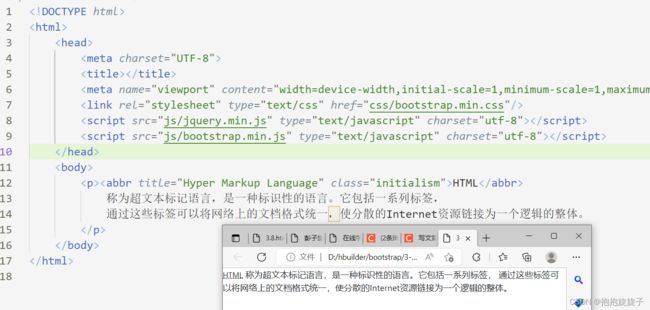
缩略语:
缩略语是指在页面中使用缩写的形式表示,当鼠标指针悬停在缩写词上时会显示全部的内容,HTML5提供的标签用来实现缩略语。
例:
为了突出显示缩略语,可以为标签添加.initialism类,.initialism类使字体大小缩小10%,并设置字母全部大写。
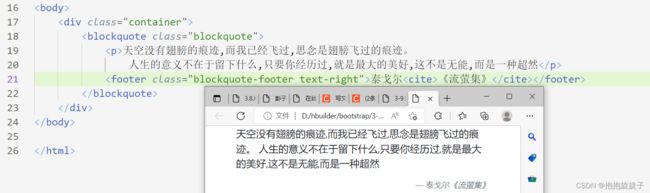
引用:
如果需要在文档中引用其他来源的内容块时,可以引用块标签
二.列表
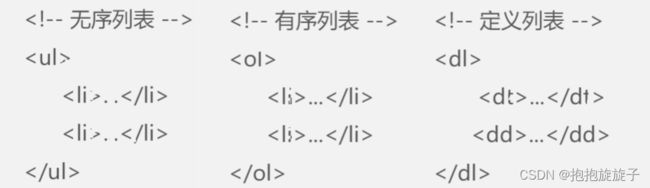
无序列表是指没有特定顺序的一组元素,使用项目符号来标识。有序列表是按照顺序排列的一组元素,使用序号来标识。

Bootstrap对这3种列表默认形式进行了细微的改动,以达到风格统一、美观的目的。
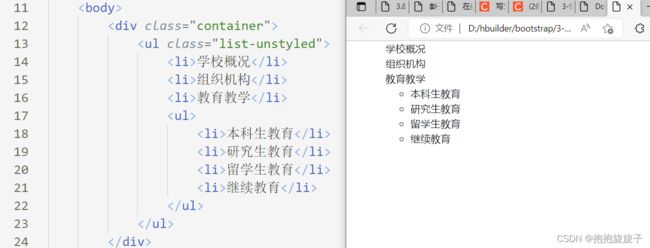
列表在默认样式下呈现缩进显示,并带有列表项符号。Bootstrap定义了.list-unstyled类样式,使用它可以移除默认的.list-style样式,并且设置左侧填充为0。
例:
如果希望列表项目水平分布,通常的做法是设置列表项的display值为inline-block。.Bootstrap4定义了两个类.list-inline类、.list-inline-item类分别作用在ul和li元素上。
定义列表是一种特殊的结构,包含词条和解释两块内容,包含的标签说明如下:
可以使用网格系统预定义的类,将词条和解释水平排列。
三.代码
Bootstrap中下面几个标签可以完成在网页中显示代码这个任务:
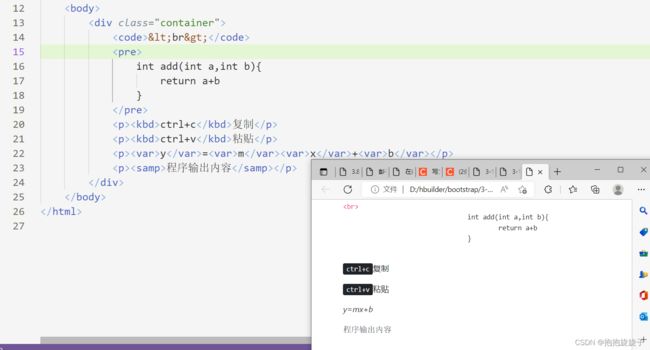
:包裹行内代码片段。注意HTML代码中尖括号要进行转义。:包裹多行代码。可以通过添加.pre- scrollable类,实现垂直滚动,并且设定的最大高度为340px。
- :标记用户通过键盘输入的内容。
- :标记程序输出的内容。
- :标记变量。
提示:
常用于单个单词或单行句子的代码;
常用于多行代码;表示用户要输入的内容。在实际开发中,用户可以根据具体的需求来使用某种类型。需要注意的是,不管使用哪种编程代码风格都需要手动转义特殊符号。例如,小于号使用“<”代替,大于号使用“>”代替。
例:四.图片
在Bootstrap 4中,通过给图片添加.img-fluid类来实现响应式效果,即图片会随着父元素一起缩放。也可以通过设置max-width:100%,height: auto样式,来实现图片响应式效果。
在浏览网页时,经常看到给图片的四周加了圆角的边框。除了CSS3提供的border-radius属性可以实现,在Bootstrap中定义了.img-thumbnail类可以使图片具有圆角且1px边界的边框样式。
在Bootstrap中,实现图片对齐主要有以下3种方式:
(1)使用浮动类.float-left、.float-right分别实现往左浮动和往右浮动。
(2)使用文本类.text-left、.text-center、.text-right,分别实现水平居左、居中和居右对齐。
(3)使用外边距类.mx-auto实现水平居中对齐,前提将元素转化为块级元素。