构造HTTP请求&HTTPS加密
目录
一. 构造HTTP请求
1. 使用form表单构造HTTP请求
2. 使用Ajax构造HTTP请求
二. HTTPS加密
1. 对称加密
2. 非对称加密
3. 中间人问题
4. 引入证书来解决中间人问题
一. 构造HTTP请求
1. 使用form表单构造HTTP请求
form (表单 ) 是 HTML 中的一个常用标签 . 可以用于给服务器发送 GET 或者 POST 请求。
form 的重要参数:action: 构造的 HTTP 请求的 URL 是什么;method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST);input 的重要参数:
type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮;
name: 表示构造出的 HTTP GET 请求的 query string 的 key,query string 的 value 就是输入框的用户输入的内容;也可表示 POST请求中body中的键值对;
value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本;
通过代码和 fiddler 抓包结果来观察:
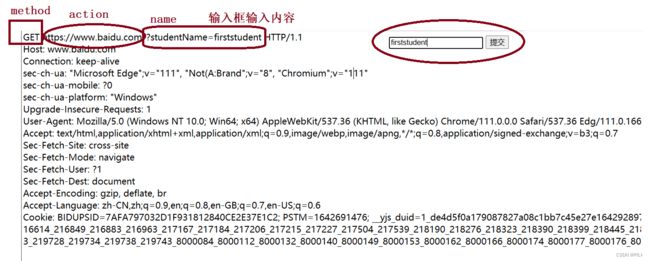
GET:
Document
 由此可见,form的 action 对应HTTP请求的URL,method 对应HTTP请求的方法;input 的name对应query string 的key,input的内容对应query string的value;
由此可见,form的 action 对应HTTP请求的URL,method 对应HTTP请求的方法;input 的name对应query string 的key,input的内容对应query string的value;
POST:
当HTTP方法为 POST的时候,query string也就对应了body的内容;
form标签,只能构造 GET和POST方法,无法构造PUT,DELETE,OPTIONS 等方法的请求。
2. 使用Ajax构造HTTP请求
ajax是一种功能更强的构造http请求的方式。
Ajax是异步等待的:当通过Ajax发送HTTP请求给服务器后,并没有直接停止执行,等待服务器响应,而是立即往下执行,等到服务器响应了之后,再由浏览器通知回到对应的位置。
一般使用 jQuery 提供的Ajax,针对原生的Ajax进行了封装,使用起来更方便。所以要引入对应的资源:https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js
jQuery中$是一个特殊的全局变量,jQuery中的 api 都是以$ 的方法的形式来引出的。
Document
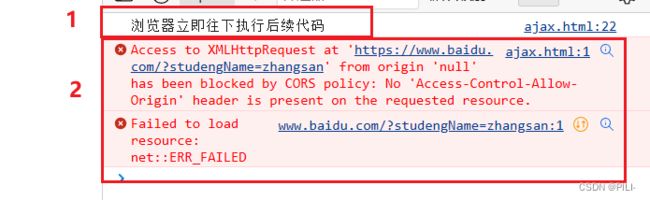
观察控制台运行结果:
从1可以看出:Ajax确实是异步等待的,它发送了HTTP请求后,并没有直接等待HTTP响应,而是继续往后执行,等HTTP响应了再回到对应的位置执行程序;
从2可以看出:并没有得到正确的响应。这也要注意,通过上述的代码,也只能看到构造的HTTP请求,但是是无法获取到正确的响应的。因为这个发送请求,百度服务器并没有处理这个请求。
与form相比起来,Ajax的功能性更强:
1. 支持PUT,DELETE等方法;
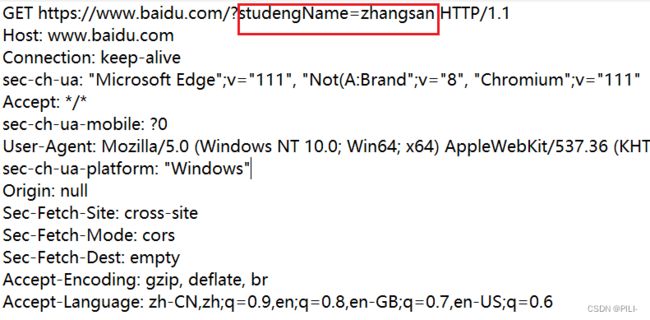
2. 从上述抓取的包和代码中的URL可以看出,Ajax发送的请求是可以灵活设置body和query string的;
3. Ajax发送的请求也可以灵活的设置header;
二. HTTPS加密
HTTPS 也是一个应用层协议,是在 HTTP 协议的基础上引入了一个加密层(SSL)。
在前面的文章中,有介绍过HTTP是明文传输的,也就引发了所谓的运营商劫持事件。因此为了避免类似的事情发生,也就将HTTP优化为如今的能进行安全传输HTTPS。
要进行安全传输,核心就是要进行加密。其中加密一种最简单有效的办法,就是 "对称加密"。
加密实际上可以理解为一种极其复杂的数学变换,一般是不可逆的。
1. 对称加密
a(明文) + key => b(密文) 这是加密过程
b(密文) + key => a(明文) 这是解密过程
其中key是同一个密钥,既可以用来加密,也可以用来解密。因此称为 "对称密钥"。
对于对称加密,能保证安全性的前提就是,密钥不能被黑客知道。
由于一个服务器是对应多个客户端的, 所以一般而言,客户端是生成密钥的一方,每个客户端都有着不同的密钥,然后客户端会将密钥告知服务器,才可以保证服务器可以针对客户端加密过的请求进行解密,然后返回响应。
所以加密过程,可以看成是如下过程:
但是这个过程是不具备安全性的,例如下面的情况,客户端的请求和服务器的响应信息,就都可被黑客得知并篡改了。
对于上述的问题而言,关键在于,密钥传输的不安全性。导致后续的加密信息都可以被黑客通过得到的密钥进行解析得知。所以就应该想办法让密钥可以安全的传输出去。于是就引入了非对称加密。
2. 非对称加密
非对称加密,生成了一对密钥:公钥和私钥;
明文 + 公钥 => 密文 使用公钥加密
密文 + 私钥 => 明文 使用私钥解密
公钥是可以公开的,私钥是服务器私藏的;
这一对公钥和私钥通过服务器来生成,此时客户端的公钥从服务器获取,黑客也可以获取到公钥,但是黑客不知道私钥,私钥是服务器私有的,用来解密客户端传来的信息。
此时利用非对称密钥来传输对称密钥,客户端使用公钥,来对对称密钥进行加密,传输给服务器,一旦加密后的对称密钥到达服务器之后,服务器就可以使用私钥来解密得到对称密钥了,此时客户端和服务器都有了对称密钥,后续的传输就都使用对称密钥来对传输信息进行加密了。
 那么可能就会有一个问题:为什么不都使用非对称密钥呢?因为对称加密的传输效率要高一些,非对称加密要慢一些,对于一般请求响应较多的交互来说,显然是不现实的。
那么可能就会有一个问题:为什么不都使用非对称密钥呢?因为对称加密的传输效率要高一些,非对称加密要慢一些,对于一般请求响应较多的交互来说,显然是不现实的。
这种情况下,黑客就无法从中间得知对称密钥了。但是是否就意味着传输过程是安全的了呢?
3. 中间人问题
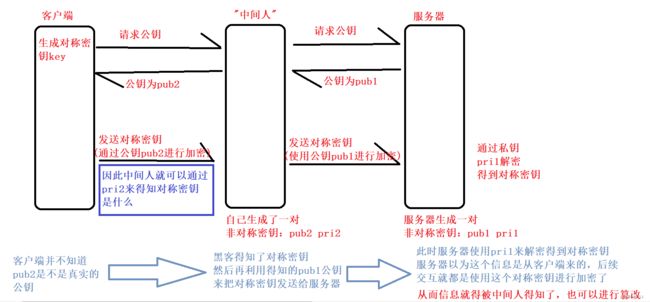
所谓中间人问题,就是中间人扮演着服务器来和客户端交互,扮演着客户端来和服务器交互,从而得知对称密钥。
也就是中间人黑客会生成自己的一对非对称密钥,这里称为公钥pub2 和私钥pri2,然后来和客户端和服务器进行交互,扮演中间人的角色。
当客户端请求公钥的时候,中间人会把自己生成的公钥pub2交给客户端,然后再去跟服务器请求服务器生成的公钥pub1。
接着客户端就会发出用公钥pub2加密的对称密钥,中间人获取后,用 pri2 解密就可得到对称密钥,再通过pub1加密后发送给服务器,服务器也得知了对称密钥。
此时服务器和客户端都可以是正常的交互过程,但此时,中间人已经得到了对称密钥,在后续客户端和服务器的交互过程中,中间的信息都是可以被中间人得知并篡改的。
从上述问题就可以知道,造成中间人问题的最主要原因就是:客户端没有辨别传来的公钥,是否真的是服务器传来的,因此,就从这个角度出发,来去解决中间人问题。
4. 引入证书来解决中间人问题
引入证书:本质上是引入了第三方的公证机构。
在客户端和服务器刚一建立连接的时候, 服务器给客户端返回一个 证书,这个证书包含了刚才的公钥, 也包含了网站的身份信息。
这个证书就好比人的身份证 , 作为这个网站的身份标识。 搭建一个 HTTPS 网站要在 CA 机构先申请一个证书。( 类似于去公安局办个身份证 ).
此时客户端像服务器请求公钥的时候,就不再是单单请求一个公钥了,而是把整个证书都请求过来。客户单拿到证书后,就会对证书进行校验,如果发现证书是无效的(不是服务器发来的,而是中间人发来的),浏览器就会直接弹框警告。
证书当中是包含着很多个字段的,还有公钥,还会有一个特定的字段:签名
字段1:aaa
字段2:bbb
字段3:ccc
...
公钥:xxx
签名:aasdqwxzcalkj (被加密过的字符串)
此时拿到证书后,客户端可以用认证机构提供的公钥来对签名进行解密,解密后,会得到一个hash1 值,这个值,类似于tcp和udp里的校验和,是可以根据字段来去计算出来的。此时客户端就可以根据其他字段,用相同的hash算法,针对这些字段进行一次计算,得到hash2 ,此时就观察hash1 (从签名中解出来的)和hash2 (客户端根据字段计算出来的) 这两个值是否相同,如果相同就证明证书是有效的,没有被篡改过。
那么,此时黑客有没有办法伪造证书呢?比如把公钥改了,只要公钥改了,就意味着客户端计算出来的hash2 和签名解出来的 hash1 就对不上了,客户端就知道证书失效了,所以是伪造不了的。
另外,黑客并不知道认证机构的私钥,即使黑客自己算好了新的篡改后的hash值,也无法加密生成签名。
(认证机构,也有一组公钥和私钥,私钥用来加密hash得到签名,公钥是客户端拥有的,用来解密签名获取 hash )
至此,也就保证了客户端和服务器之间交互的安全性了。