Silverlight中如何操作位图(亮度及对比度调节、浮雕效果、放大镜效果等)
日常开发中,我们避免不了对位图的处理(例如亮度和对比度的调节、浮雕效果、放大镜效果等),在以GDI+为基础的应用中(例如Winform),有两种方法可以达到目标
-
以像素为单位,逐个点的处理。
-
使用 GDI+中的调色板。
尽管Silverlight以DirectX为绘图基础,但不知出于什么考虑,Microsoft并没有在Silverlight中提供在调色板机制(该机制在WPF中依然有效),因此对位图的处理我们所能想到的就是“以像素为单位,逐个点的处理”。然而Silverlight中的位图处理能力却在WPF的基础上受到了很大的削弱,具体如下
-
Silverlight 中不再提供 Bitmap 类。
-
虽然 Silverlight3 中提供了 WriteBitmap 类,但类本身的功能受到了很大削弱,我们甚至无法采用高效的方法把 WriteableBitmap 输出为 Byte []流。
下面的代码演示了如何通过循环遍历WriteableBitmap的像素点来实现亮度的调节
这种方法的效率可想而知。到这里,所有的人都会很失望,传统操作位图的方法在Silverlight中已经关闭,我们似乎再也无法有所作为,然而正所谓“上帝为你关上一扇门,必然为你打开另一扇们”一样,Silverlight中的滤镜(Effect)特征为我们开了一扇新的门,下图演示了Silverlight3中的内置滤镜BlurEffect的效果:

Silverlight3内置了两款滤镜,除了上面的BlurEffect,还有一个DropShadowEffect,而且两者都可以通过参数调节,因此我们当然可以制作我们自己的滤镜,然后配以参数来实现各种特效。也就是说:如果我们需要调节亮度和对比度,则我们就制作一个针对亮度和对比度的滤镜(Effect),需要浮雕效果就制作浮雕滤镜,需要放大镜效果就制作放大镜滤镜,于是问题就集中在:我们如何开发自定义滤镜?答案是:
1. 掌握HLSL语言
2. 借助工具Shazzam(http://blog.shazzam-tool.com/)
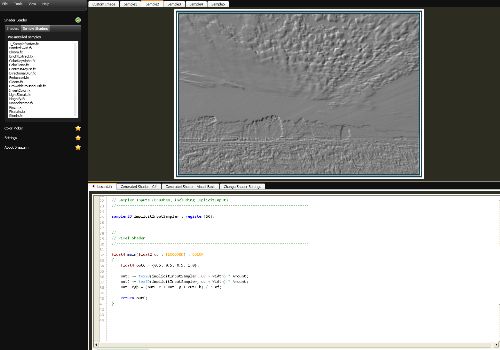
简单的说HLSL就是编写在显卡上执行的Shader程序的语言,而Shazzam是建立在HLSL之上,自动生成Effect(滤镜)类的工具,两者结合极大的降低了开发Effect类的难度,下面是对Shazzam的一个截图:

而且最可贵的是,Shazzam已经内置了好多特效(例如我们上面提到的亮度、对比度调节,浮雕特效,放大镜等),同时作者已经把这些特效作为一个开源项目捐献了出来(http://wpffx.codeplex.com/),我认为对普通应用来说,这些特效已经足够了。当然,如果您对位图操作有自己的个性要求,掌握HLSL和Shazzam则是完全必要的,但具体如何做,您需要自己查阅资料。(本文并没有详细介绍HLSL以及Shazam,毕竟我的目标只是想向您展示一扇门,具体怎么走还要靠您自己。)
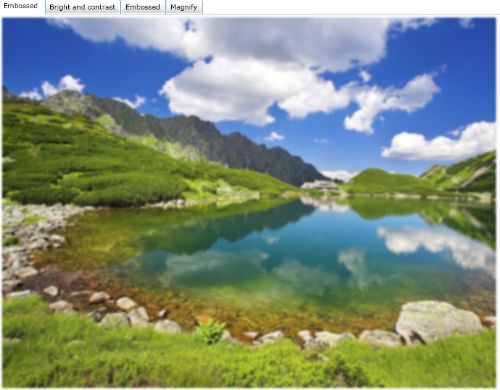
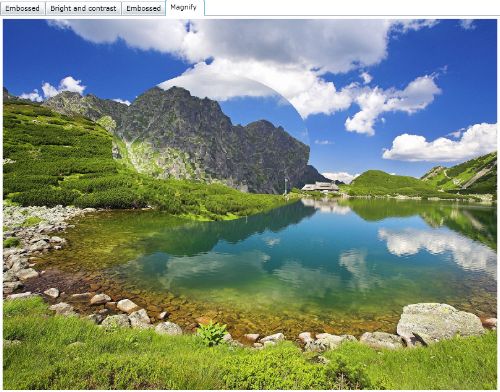
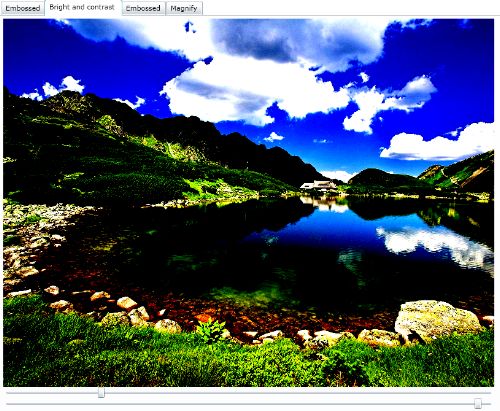
最后,我给出了自定义滤镜(Effect)的一个演示,该演示是基于VS2008和开源项目WPFFX开发的,相关文件我已经放在了Reference目录下,如果您不能顺利编译,请重新引入其中的DLL文件。好了,在您没有决定是否下载最后的演示包之前,请您先看几副截图吧!




最后是源代码EffectDemo.rar