微软图形控件(Chart或MSchart)的用法
| 下面是下载地址: 控件:Microsoft .NET Framework 3.5 的 Microsoft 图表控件(Microsoft Chart Controls for Microsoft .NET Framework 3.5)–
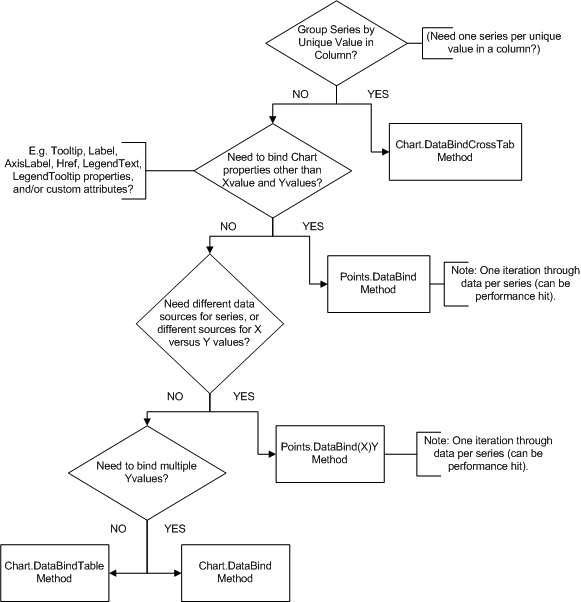
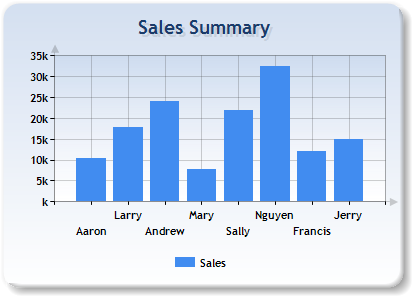
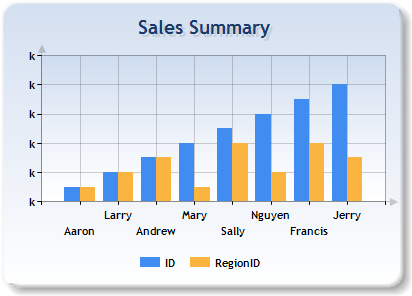
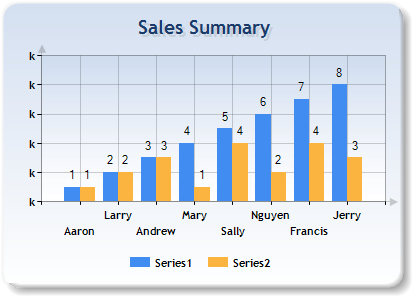
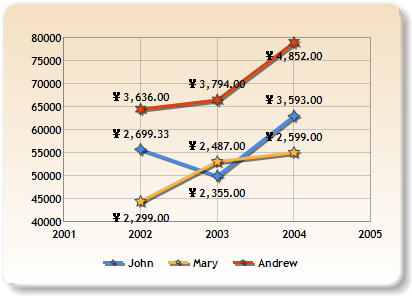
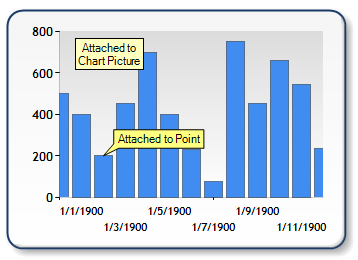
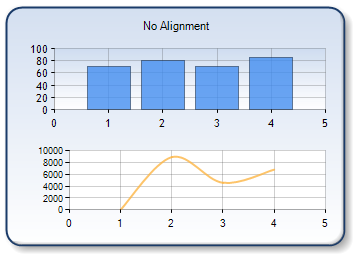
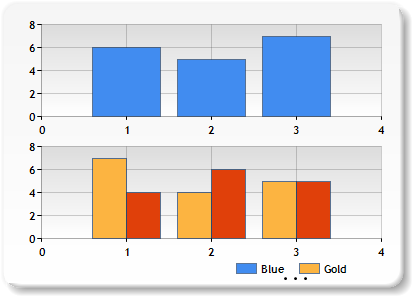
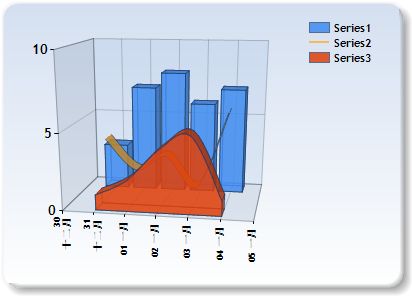
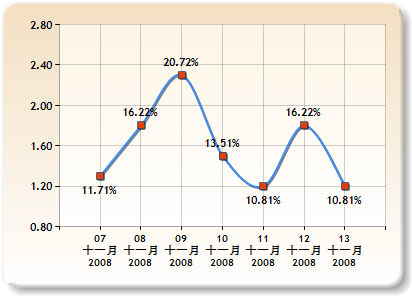
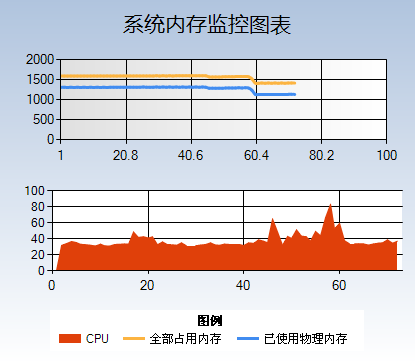
一。安装 控件的安装相对比较简单,下载完后,先执行“MSChart.exe”程序,它会自动检测你的环境,安装到系统目录中去,如果要在VS 2008环境中直接使用,那么需要安装For Vs2008的插件,MSChart_VisualStudioAddOn.exe,还有一个中文语言包MSChartLP_chs.exe。安装完后,打开Vs2008,在建立项目的时候,你就能在工具栏中看到有一个Chart的控件了,如下图:  二。使用 安装好后,建立一个.NET3.5的Web项目,像使用普通控件一样拖放到要使用的Web界面即可。初步研究了一下,整个图形控件主要由以下几个部份组成: 1.Annotations --图形注解集合 2.ChartAreas --图表区域集合 3.Legends --图例集合 4.Series --图表序列集合(即图表数据对象集合) 5.Titles --图标的标题集合 Annotations注解集合 Annotations是一个对图形的一些注解对象的集合,所谓注解对象,类似于对某个点的详细或者批注的说明,比如,在图片上实现各个节点的关键信息,如下图方框和黄色的小方框:  一个图形上可以拥有多个注解对象,可以添加十多种图形样式的注解对象,包括常见的箭头、云朵、矩行、图片等等注解符号,通过各个注解对象的属性,可以方便的设置注解对象的放置位置、呈现的颜色、大小、文字内容样式等常见的属性。 ChartAreas图表区域集合 ChartAreas可以理解为是一个图表的绘图区,例如,你想在一幅图上呈现两个不同属性的内容,一个是用户流量,另一个则是系统资源占用情况,那么你要在一个图形上绘制这两种情况,明显是不合理的,对于这种情况,可以建立两个ChartArea,一个用于呈现用户流量,另一个则用于呈现系统资源的占用情况。 当然了,图表控件并不限制你添加多少个绘图区域,你可以根据你的需要进行添加。对于每一个绘图区域,你可以设置各自的属性,如:X,Y轴属性、背景等。 需要注意的是,绘图区域只是一个可以作图的区域范围,它本身并不包含要作图形的各种属性数据。 多绘图区效果图如下,分为上下两个绘图区域,分别表示不同的绘图数据:  Legends图例集合 Legends是一个图例的集合,即标注图形中各个线条或颜色的含义,同样,一个图片也可以包含多个图例说明,比如像上面说的多个图表区域的方式,则可以建立多个图例,每别说明各个绘图区域的信息,具体的图例配置说明此处就不详细说明了,可以参考一下官网的例子,写得丰富的详细了:)也上一张图例的效果图吧~  Series图表序列 图表序列,应该是整个绘图中最关键的内容了,通俗点说,即是实际的绘图数据区域,实际呈现的图形形状,就是由此集合中的每一个图表来构成的,可以往集合里面添加多个图表,每一个图表可以有自己的绘制形状、样式、独立的数据等。 需要注意的是,每一个图表,你可以指定它的绘制区域(见ChartAreas的说明),让此图表呈现在某个绘图区域,也可以让几个图表在同一个绘图区域叠加,如下图:   上面两幅图,分别表示了把图表放在不同的绘制区域和放在同一个绘制区域的情况。 继续回到ChartAreas章节举的例子,同时要显示用户的流量还要显示系统的占用情况,对于这种时候,应该建立两个Series,一个用于呈现用户的流量,另一个则用于呈现系统的占用情况。它们分别属于各自的绘图区域。 Titles标题合集 根据字面含义即可以理解,是图表的标题配置,同样可以添加多个标题,以及设置标题的样式及文字、位置等属性。多看一下它的属性即能明白各自的含义。 三。其它属性 相对来说,我觉得比较有用的属性有三个,分别是:Label、Tooltip以及Url链接。 Label即标签的含义,可以在图片的关键位置进行一些关键数字或文字的描述,如下图:  像上图:X轴和Y轴的文字便是标签,以及图表曲线中的红点上的文字,也是标签,添加了标签,可以让人更容易的对内容进行理解。 Tooltip即提示的含义,用于在各个关键点,如:标签、图形关键点、标题等当鼠标移动上去的时候,提示用户一些相关的详细或说明信息,例如上图,可以给曲线中的每一个点增加Tooltip的属性,写上需要详细说明的内容,比如:详细的销售明细,那么,在鼠标移动到这个点的时候,会自动弹出提示信息。 Tooltip可以支持简单方式以及自定义的方式,简单方式即像平时Html页面设置的title之类的属性效果,而自定义的方式,则可以实现图形、文本等各种复杂的提示信息显示。详细的方式请参考官方例子的:Interactivity and AJAX/Tooltips以及Interactivity and AJAX/Client Side Scripts下面的相关例子。 Url链接,图表控件中,有一大半的控件都有Url及Tooltip的属性,你可以设置此属性,在鼠标点击的时候,代到其它相应的页面去。 建议大家看看官方例子中的Interactivity and AJAX部份,很精彩:) 例子:建立一个Cpu信息和内存使用的实时统计表 下面写一个小例子,建立一个系统的内存实时统计图表,使用到了Ajax的方法,以及Windows Api取得系统内存的方法。 首先,建立一个Aspx页面,拖动一个图表控件到页面,设置图表控件的属性如下: 其中,MEMORY_INFO,ComputerInfo是一个定义的结构体及调用Win32 API接口的一个访问类。程序分别取得每一个图表对象,每次加载的时候,都重新取得当前的内存和Cpu信息,再在图表上添加一个点,需要注意的是,一定要设置图表控件的EnableViewState属性为True,否则无法记录状态。   Code CodeCode highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ --><asp:Chart ID="ChartMemory" runat="server" BackColor="LightSteelBlue" BackGradientStyle="TopBottom" BackSecondaryColor="White" EnableTheming="False" EnableViewState="True" Height="363px" Width="415px"> <Legends> <asp:Legend Alignment="Center" Docking="Bottom" Name="Legend1" Title="图例"> </asp:Legend> </Legends> <Titles> <asp:Title Font="微软雅黑, 16pt" Name="Title1" Text="系统内存监控图表"> </asp:Title> </Titles> <Series> <asp:Series BorderColor="White" BorderWidth="3" ChartArea="ChartArea1" ChartType="Spline" Legend="Legend1" Name="已使用物理内存" XValueType="Double" YValueType="Double"> </asp:Series> <asp:Series BorderWidth="3" ChartArea="ChartArea1" ChartType="Spline" Legend="Legend1" Name="全部占用内存"> </asp:Series> <asp:Series ChartArea="ChartArea2" ChartType="StackedArea" Legend="Legend1" Name="CPU"> </asp:Series> </Series> <ChartAreas> <asp:ChartArea BackColor="224, 224, 224" BackGradientStyle="LeftRight" Name="ChartArea1"> </asp:ChartArea> <asp:ChartArea Name="ChartArea2"> </asp:ChartArea> </ChartAreas> </asp:Chart> 一共建立了两个绘图区,一个用于呈现内存使用情况的在ChartArea1区域,另一个则是呈现Cpu使用情况的,放置在ChartArea2区域了。一共有三个图表,分别表示已使用的物理内存、全部占用的物理内存,以及Cpu使用显示的情况。 添加一个Ajax的计时器以及Ajax的ScriptManager,UpdatePanel,把计时器和图表控件都拖进UpdatePanel里面。设置计时器的间隔时间为一秒钟(1000),双击计时器,写如下代码:   Code CodeCode highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ -->static PerformanceCounter pc =new PerformanceCounter("Processor", "% Processor Time", "_Total"); protectedvoid Timer1_Tick(object sender, EventArgs e) { MEMORY_INFO MemInfo =new MEMORY_INFO(); ComputerInfo.GlobalMemoryStatus(ref MemInfo); //UseMemory Series series = ChartMemory.Series[0]; int xCount = series.Points.Count ==0?0 : series.Points.Count -1; double lastXValue = series.Points.Count ==0?1 : series.Points[xCount].XValue +1; double lastYValue = (double)(MemInfo.dwTotalPhys-MemInfo.dwAvailPhys)/1024/1024; series.Points.AddXY(lastXValue, lastYValue); //Total Memory series = ChartMemory.Series[1]; lastYValue = (double)(MemInfo.dwTotalVirtual+MemInfo.dwTotalPhys-MemInfo.dwAvailPhys - MemInfo.dwAvailVirtual)/1024/1024; series.Points.AddXY(lastXValue, lastYValue); //CPU series = ChartMemory.Series[2]; lastYValue = (double)pc.NextValue(); series.Points.AddXY(lastXValue, lastYValue); // Remove points from the left chart side if number of points exceeds 100. while (this.ChartMemory.Series[0].Points.Count >80) { // Remove series points foreach (Series s inthis.ChartMemory.Series) { s.Points.RemoveAt(0); } } // Adjust categorical scale double axisMinimum =this.ChartMemory.Series[0].Points[0].XValue; this.ChartMemory.ChartAreas[0].AxisX.Minimum = axisMinimum; this.ChartMemory.ChartAreas[0].AxisX.Maximum = axisMinimum +99; } 附上取得内存信息的类代码:   Code CodeCode highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ -->///<summary> ///取得计算机的系统信息 ///</summary> publicclass ComputerInfo { ///<summary> /// 取得Windows的目录 ///</summary> ///<param name="WinDir"></param> ///<param name="count"></param> [DllImport("kernel32")] publicstaticexternvoid GetWindowsDirectory(StringBuilder WinDir, int count); ///<summary> /// 获取系统路径 ///</summary> ///<param name="SysDir"></param> ///<param name="count"></param> [DllImport("kernel32")] publicstaticexternvoid GetSystemDirectory(StringBuilder SysDir, int count); ///<summary> /// 取得CPU信息 ///</summary> ///<param name="cpuinfo"></param> [DllImport("kernel32")] publicstaticexternvoid GetSystemInfo(ref CPU_INFO cpuinfo); ///<summary> /// 取得内存状态 ///</summary> ///<param name="meminfo"></param> [DllImport("kernel32")] publicstaticexternvoid GlobalMemoryStatus(ref MEMORY_INFO meminfo); ///<summary> /// 取得系统时间 ///</summary> ///<param name="stinfo"></param> [DllImport("kernel32")] publicstaticexternvoid GetSystemTime(ref SYSTEMTIME_INFO stinfo); public ComputerInfo() { } } //定义CPU的信息结构 [StructLayout(LayoutKind.Sequential)] publicstruct CPU_INFO { publicuint dwOemId; publicuint dwPageSize; publicuint lpMinimumApplicationAddress; publicuint lpMaximumApplicationAddress; publicuint dwActiveProcessorMask; publicuint dwNumberOfProcessors; publicuint dwProcessorType; publicuint dwAllocationGranularity; publicuint dwProcessorLevel; publicuint dwProcessorRevision; } //定义内存的信息结构 [StructLayout(LayoutKind.Sequential)] publicstruct MEMORY_INFO { publicuint dwLength; publicuint dwMemoryLoad; publicuint dwTotalPhys; publicuint dwAvailPhys; publicuint dwTotalPageFile; publicuint dwAvailPageFile; publicuint dwTotalVirtual; publicuint dwAvailVirtual; } //定义系统时间的信息结构 [StructLayout(LayoutKind.Sequential)] publicstruct SYSTEMTIME_INFO { publicushort wYear; publicushort wMonth; publicushort wDayOfWeek; publicushort wDay; publicushort wHour; publicushort wMinute; publicushort wSecond; publicushort wMilliseconds; } 运行的效果图如下:  |
|
||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||