HTML+CSS笔记(当作工具书使用)
说明:该笔记为学习《千锋教育_最新版/前端/Web前端/HTML5/教程1000集全套视频带项目》时所整理
①拨云见日
HTML基础
Web前端的三大核心技术:
- HTML:结构
- CSS:样式
- JavaScript:行为
HTNL常用标签
HTML:超文本标记语言
超文本 : 文本内容 + 非文本内容 ( 图片、视频、音频等 )
标记 : <单词>
语言 : 编程语言
标记也叫做标签: 标签是可以上下排列,也可以组合嵌套。
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值2”>
标记也叫做标签:
写法分成两种:
单标签
双标签
HTML初始代码
每个.html文件都有的代码叫做初始代码 , 要复合html文件的规范写法。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
显示网页内容的区域
body>
html>
HTML注释
写法:
在浏览器中看不到,只能在代码中看到注释的内容。
意义:
1. 把暂时不用的代码注释起来,方便以后使用。
2. 对开发人员进行提示。
快捷添加注释与删除注释:
- ctrl + /
- shift + alt + a
标题与段落
标题 -> 双标签 :
<h1>h1> ... <h6>h6>
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
段落 -> 双标签 :
文本修饰标签
强调 -> 双标签 :、
区别:
- 写法和展示效果是有区别的,一个加粗、一个斜体
- strong的强调性更强,em的强调性稍弱。
下标 :
上标 :
删除文本 :
插入文本 :
注:一般情况下,删除文本都是和插入文本配合使用的。
图片标签
img -> 单标签
src : 引入图片的地址。
alt : 当图片出现问题的时候,可以显示一段友好的提示文字。
title : 提示信息
width、height : 图片的大小
路径的引入
相对路径:
. 在路径中表示当前路径
.. 在路径中表示上一级路径
绝对路径:
E:/ke/qf_dl201901/20190108/img/animal/dog.jpg
http://cms-bucket.ws.126.net/2019/04/16/7a5b31e0ce5474a7515.jpeg
链接标签
a -> 双标签
href属性 : 链接的地址
target属性 : 可以改变链接打开的方式,默认情况下:在当前页面打开 _self 新窗口打开 _blank
base -> 单标签 :作用就是改变链接的默认行为的。
锚点
两种做法
- #号 + id属性
<a href="#html">HTMLa>
<a href="#css">CSSa>
<a href="#javascript">JavaScripta>
<h2 id="html">HTML超文本标记语言h2>
<p>模拟的段落p>
<h2 id="css">CSS层叠样式表h2>
<p>模拟的段落p>
<h2 id="javascript">JS脚本h2>
<p>模拟的段落p>
- #号 + name属性(注意name属性加给的是a标签)
<a href="#html">HTMLa>
<a href="#css">CSSa>
<a href="#javascript">JavaScripta>
<a name="html">a>
<h2>HTML超文本标记语言h2>
<p>模拟的段落p>
<a name="css">a>
<h2>CSS层叠样式表h2>
<p>模拟的段落p>
<a name="javascript">a>
<h2>JS脚本h2>
<p>模拟的段落p>
html>
特殊字符
- & + 字符
- 解决冲突啊 左右尖括号、添加多个空格的实现
<>
列表标签
- 无序列表 -> ul li 符合嵌套的规范
- 有序列表 -> ol li 一般用的比较少,可以用无序列表来实现
- 定义列表 -> dl dt dd 列表项需要添加标题和对标题进行描述的内容
注:列表之间可以互相嵌套,形成多层级的列表。
表格标签
table、tr、th、td、caption 等
注:之间是有嵌套关系的,要符合嵌套规范。
语义化标签:tHead、tBody、tFood
注:在一个table中,tBody是可以出现多次的,但是tHead、tFood只能出现一次。
align 属性规定 div 元素中的内容的水平对齐方式。
align : left、center、right
valign 属性规定单元格中内容的垂直排列方式。
valign : top、middle、bottom
表单标签
form、input、textarea、select、label …
input(单标签)标签有一个type属性,决定是什么控件。
还有一些常见的属性:
checked、disabled、name、for …
div和span
div : 做一个区域划分的块
span : 对文字进行修饰的内联
css基础
css基础语法
选择器 { 属性1 : 值1 ; 属性2 : 值2 }
width : 宽
height : 高
background-color : 背景色
长度单位 :
- px -> 像素
- % -> 百分比
外容器1 -> 600px 当前容器 50% -> 300px
外容器2 -> 400px 当前容器 50% -> 200px
CSS样式的引入方式
-
内联样式
style属性 -
内部样式
style标签
区别:
内部样式的代码可以复用、复合W3C的规范标准,进行让结构和样式分开处理。 -
外部样式
引入一个单独的CSS文件,name.css通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。
通过@import方式引入外部样式 ( 这种方式有很多问题,不建议使用 )
CSS中颜色的表示法
-
单词表示法 : red blue green yellow …
-
十六进制表示法:#000000 #ffffff
0 1 2 3 4 5 6 7 8 9
0 1
0 1 2 3 4 5 6 7 8 9 a b c d e f -
rgb三原色表示法:rgb(255,255,255);
取值范围 0 ~ 255
CSS背景样式
background-color 背景色
background-image 背景图
url(背景地址)
默认:会水平垂直都铺满背景图
background-repeat 平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat ( x , y 都进行平铺,默认值 )
no-repeat 都不平铺
background-position : 背景位置
x y : number(px、%) | 单词
x : left、center、right
y : top、center、bottom
background-attachment : 背景图随滚动条移动的方式
scroll : 默认值 ( 背景位置是按照当前元素进行偏移的 )
fixed ( 背景位置是按照浏览器进行偏移的 )
CSS边框样式
border-style : 边框样式
- solid : 实线
- dashed : 虚线
- dotted : 点线
border-width : 边框大小
px …
border-color : 边框颜色
red #f00 …
边框也可以针对某一天边进行单独设置 : border-left-style : 中间是方向 left、right、top、bottom
颜色:透明颜色 transparent
CSS文字样式
font-family : 字体类型
- 英文、中文
- 衬线体、非衬线体
注意点:
1. 多个字体类型的设置目的
2. 引号的添加的目的
font-size : 字体大小
默认 : 16px
写法 : number(px) | 单词 ( small large … 不推荐使用)
font-weight : 字体粗细
-
模式: 正常( normal ) 加粗 ( bold )
-
写法:单词(normal、bold) | number ( 100 200 … 900 , 100到500都是正常的,600都900都是加粗的 )
font-style : 字体样式
- 模式: 正常 ( normal ) 斜体 ( italic )
- 写法:单词 ( normal 、 italic )
注:oblique也是表示斜体,用的比较少,一般了解即可。
区别:- italic 带有倾斜属性的字体的才可以设置倾斜操作。
- oblique 没有倾斜属性的字体也可以设置倾斜操作。
CSS段落样式
text-decoration:文本装饰
-
下划线 : underline
-
删除线 :line-through
-
上划线 : overline
-
不添加任何装饰 : none
注:添加多个文本修饰:line-through underline overlinetext-transform:文本大小写 ( 针对英文段落 )
小写:lowercase
大写:uppercase
只针对首字母大写:capitalizetext-indent : 文本缩进
首行缩进
em单位:相对单位,1em永远都是跟字体大小相同text-align : 文本对齐方式
对齐方式 : left 、right、center、justify(两端点对齐)line-height : 定义行高
什么是行高,一行文字的高度,上边距和下边距的等价关系。
默认行高:不是固定值,而是变化的。根据当前字体的大小再不断的变化。
取值:1. number( px ) | scale ( 比例值 , 跟文字大小成比例的 )
letter-spacing : 字之间的间距
word-spacing : 词之间的间距 ( 针对英文段落的 )
英文和数字不自动折行的问题:
- word-break : break-all; (非常强烈的折行)
- word-wrap : break-word;(不是那么强烈的折行 ,会产生一些空白区域)
CSS复合样式
复合的写法,是通过空格的方式实现的。复合写法有的是不需要关心顺序,例如background、border;有的是需要关心顺序,例如font。
- background : red url() repeat 0 0;
- border : 1px red solid;
- font :
注:最少要有两个值 size family
- weight style size family √
- style weight size family √
- weight style size/line-height family √
注:如果非要混合去写的话,那么要先写复合样式,再写单一样式,这样样式才不会被覆盖掉。
CSS选择器
1、ID选择器
#elem{} id="elem"
注:
- ID是唯一值,在一个页面中只能出现一次,出现多次是不符合规范的。
- 命名的规范,由字母、下划线、中划线、字母(并且第一个不能是数字)
- 驼峰写法 : searchButton (小驼峰) SearchButton (大驼峰) searchSmallButton
- 短线写法:search-small-button
- 下划线写法:search_small_button
2、CLASS选择器
.elem{} class="elem"
注:
- class选择器是可以复用的。
- 可以添加多个class样式。
- 多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序。
- 标签+类的写法
3、标签选择器(TAG)选择器
div{} <div>div>
使用的场景:
- 去掉某些标签的默认样式时
- 复杂的选择器中,如 层次选择器
4、群组选择器(分组选择器)
可以通过逗号的方式,给多个不同的选择器添加统一的CSS样式,来达到代码的复用。
5、通配选择器
*{ } -> div,ul,li,p,h1,h2....{}
注:尽量避免使用通配选择器,因为会给所有的标签添加默认样式,慎用。
使用的场景:
1. 去掉所有标签的默认样式时
6、层次选择器
后代 M N { }
父子 M > N { }
兄弟 M ~ N { } 当前M下面的所有兄弟N标签
相邻 M + N { } 当前M下面相邻的N标签
7、属性选择器
8、伪类选择器
- M:伪类{}
- :link 访问前的样式 ( 只能添加给a标签 )
- :visited 访问后的样式 ( 只能添加给a标签 )
- :hover 鼠标移入时的样式 (可以添加给所有的标签)
- :active 鼠标按下时的样式 (可以添加给所有的标签)
不常用:
-
:focus 向拥有键盘输入焦点的元素添加样式。
-
:first-child 向元素的第一个子元素添加样式。
-
:lang 向带有指定 lang 属性的元素添加样式
注:一般的网站都只设置
a{} ( link visited active ) a:hover{}
:after、:before 通过伪类的方式给元素添加一段文本内容,使用content属性
:checked、:disabled 、:focus 都是针对表单元素的
- 结构性伪类选择器:
- nth-of-type() nth-child()
角标是从1开始的,1表示第一项,2表示第二项 | n值 表示从0到无穷大 - first-of-type
- last-of-type
- only-of-type
nth-of-type()和nth-child()之间的区别
type : 类型
child : 孩子
9、伪元素选择器
CSS继承
文字相关的样式可以被继承
布局相关的样式不能被继承 ( 默认是不能继承的,但是可以设置继承属性 inherit 值 )
CSS优先级
-
相同样式优先级
当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况。 -
内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置了相同样式,那么后写的引入方式优先级高。 -
单一样式优先级
style行间 > id > class > tag > * > 继承注:style行间 权重 1000
id 权重 100
class 权重 10
tag 权重 1 -
!important
提升样式优先级,非规范方式,不建议使用。( 不能针对继承的属性进行优先级的提升 ) -
标签+类与单类
标签+类 > 单类 -
群组优先级
群组选择器与单一选择器的优先级相同,靠后写的优先级高。 -
层次优先级
-
权重比较
ul li .box p input{} 1 + 1 + 10 + 1 + 1
.hello span #elem{} 10 + 1 + 100 -
约分比较
ul li .box p input{} li p input{}
.hello span #elem{} #elem{}
-
CSS盒子模型
组成 : content -> padding -> border -> margin
物品 填充物 包装盒 盒子与盒子之间的间距
content : 内容区域 width和height组成的
padding : 内边距(内填充)
只写一个值: 30px (上下左右)
写两个值 : 30px 40px ( 上下、左右 )
写四个值 : 30px 40px 50px 60px(上、右、下、左)
单一样式只能写一个值:
padding-left
padding-right
padding-top
padding-bottom
margin : 外边距(外填充)
只写一个值: 30px (上下左右)
写两个值 : 30px 40px ( 上下、左右 )
写四个值 : 30px 40px 50px 60px(上、右、下、左)
单一样式只能写一个值:
margin-left
margin-right
margin-top
margin-bottom
注:
-
背景色填充到margin以内的区域 (不包括margin区域)
-
文字在content区域添加。
-
padding不能为负数,而margin可以为负数。
box-sizing:
盒尺寸,可以改变盒子模型的展示形态。
默认值: content-box : width、height -> content
border-box : width、height -> content padding border
使用的场景:
- 不用再去计算一些值
- 解决一些100%的问题
盒子模型的一些问题:
- margin叠加问题,出现在上下margin同时存在的时候。会取上下中值较大的作为叠加的值。
- margin传递问题,出现在嵌套的结构中,只是针对margin-top的问题。
扩展:
- margin左右自适应是可以的 ,但是上下自适应是不行的。( 如果想实现上下自适应的话,需要在第二大部分来进行学习 )
- width、height不设置的时候,对盒子模型的影响,会自动去计算容器的大小,节省代码。
标签分类
按类型
block : div、p、ul、li、h1 …
- 独占一行
- 支持所有样式
- 不写宽的时候,跟父元素的宽相同
- 所占区域是一个矩形
inline : span 、a、em、strong、img …
- 挨在一起的
- 有些样式不支持,例如:width、height、margin、padding
- 不写宽的时候,宽度由内容决定
- 所占的区域不一定是矩形
- 内联标签之间会有空隙,原因:换行产生的
inline-block : input、select …
-
挨在一起,但是支持宽高
注:布局一般用块标签,修饰文本一般用内联标签
按内容:
Flow:流内容
Metadata:元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interactive:互动的
(详情:https://www.w3.org/TR/html5/dom.html)按显示
替换元素 :浏览器根据元素的标签和属性,来决定元素的具体显示内容。
img、input …
非替换元素 : 将内容直接告诉浏览器,将其显示出来。
div、h1、p …
显示框类型
display: block inline inline-block none ...
区别:
display:none 不占空间的隐藏
visibility: hidden 占空间的隐藏
标签嵌套规范
ul、li
dl、dt、dd
table、tr、td
块能够嵌套内联
<div>
<span>span>
<a href="#">a>
div>
块嵌套块
<div>
<div>div>
div>
特殊:
错误的写法:
<p>
<div>div>
p>
内联是不能嵌套块
错误的写法:
<span>
<div>div>
span>
特殊:
正确的写法:
<a href="#">
<div>div>
a>
溢出隐藏
overflow :
visible : 默认
hidden
scroll
auto
x轴、y轴
overflow-x、overflow-y针对两个轴分别设置
透明度与手势
opacity : 0(透明) ~ 1(不透明)
0.5(半透明)
注:占空间、所有的子内容也会透明
rgba() : 0 ~ 1
注:可以让指定的样式透明,而不影响其他样式
cursor : 手势
default : 默认箭头
要实现自定义手势:
准备图片: .cur 、 .ico
cursor : url(./img/cursor.ico),auto;
最大、最小宽高
min-width、min-height
max-width、max-height
%单位:换算 -> 已父容器的大小进行换算的
一个容器怎么适应屏幕的高 : 容器加height:100%; body:100%; html:100%;
html,body{ height:100%;}
.contrainer{ height:100%;}
CSS默认样式
没有默认样式的: div、span
有默认样式的:
body -> marign : 8px
h1 -> margin : 上下 21.440px
font-weight : bold
p -> margin : 上下 16px
ul -> margin : 上下 16px padding : 左 40px
默认点:list-style : disc
a -> text-decoration: underline;
css reset :
*{ margin:0; padding:0;}
优点:不用考虑哪些标签有默认的margin和padding
缺点:稍微的影响性能
body,p,h1,ul{ margin:0; padding:0;}
ul{ list-style : none;}
a{ text-decoration: none; color:#999;}
img{ dispaly:block}
问题的现象:图片跟容器底部有一些空隙。
内联元素的对齐方式是按照文字基线对齐的,而不是文字底线对齐的。
vertical-align: baseline; 基线对齐方式,默认值
img{ vertical-align:bottom;} 解决方式是推荐的
写具体页面的时候或一个布局效果的时候:
1. 写结构
2. css重置样式
3. 写具体样式
常用的CSS命名规则
1、注释的写法
/* Footer */
内容区
/* End Footer */
2、id的命名
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
3、class的命名
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用”font+字体大小”作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用”类别+功能”的方式命名,如
.barnews { }
.barproduct { }
4、其他
主要的 master.css
模块 module.css
基本共用 base.css
布局,版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
float浮动
脱离文档流,延迟父容器靠左或靠右进行排列。
left、right、none
float注意点 :
只会影响后面的元素。
内容默认提升半层。
默认宽根据内容决定。
换行排列。
主要给块元素添加,但也可以给内联元素添加。
如何清除浮动?
上下排列:clear属性,表示清除浮动的,left、right、both
嵌套排列:
固定宽高 : 不推荐 , 不能把高度固定死,不适合做自适应的效果。
父元素浮动 : 不推荐 , 因为父容器浮动也会影响到后面的元素。
overflow : hidden (BFC规范) , 如果有子元素想溢出,那么会受到影响。
display : inline-block (BFC规范),不推荐,父容器会影响到后面的元素。
设置空标签 : 不推荐 , 会多添加一个标签。
after伪类 : 推荐,是空标签的加强版,目前各大公司的做法。
( clear属性只会操作块标签,对内联标签不起作用 )
CSS定位
position :
static(默认)
relative
absolute
fixed
sticky
relative:
如果没有定位偏移量,对元素本身没有任何影响
不使元素脱离文档流
不影响其他元素布局
left、top、right、bottom是相对于当前元素自身进行偏移的
absolute:
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)
fixed:
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响
sticky黏性定位:
在指定的位置,进行黏性操作。
z-index定位层级。
CSS添加省略号
width
必须有一个固定的宽
white-space : nowrap
不让内容折行
overflow : hidden
隐藏溢出的内容
ext-overflow : ellipsis
添加省略号
CSS sprite
特性 :
CSS雪碧也叫做CSS精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载。
好处:
可以减少图片的质量,网页的图片加载速度快
减少图片的请求的次数,加快网页的打开
CSS圆角
border-radius
给标签添加圆角。
PC端的布局
通栏 : 自适应浏览器的宽度。
版心 : 固定一个宽度,并且让容器居中。
②溯本求源
HTML与XHTML的区别
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素
strong和吧,em和i之间的差异
表现形态都是 文本加粗 和 文本斜体
区别:是否具备语义化
引用标签
| 标签 | 作用 |
|---|---|
| blockquote | 引用大段的段落解释 |
| q | 引用小段的短语解释 |
| abbr | 缩写或首字母缩略词 |
| address | 引用文档地址信息 |
| cite | 引用著作的标题 |
iframe嵌套页面
iframe元素会创建包含另一个文档的内联框架(即行内框架)
可以引入其他的html到当前html中显示。
主要是利用iframe的属性进行样式的调节。
应用场景:
br与wbr?
br 就是换行、 wbr 就是软换行(在指定时机进行换行)
pre与code?
针对网页中的程序代码的显示效果。
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上使用
code 标签。虽然 code 标签通常只是把文本变成等宽字体,但它暗示着这
段文本是源程序代码。
map 与 area ?
给特殊图形添加链接,area能添加的热区的形状:矩形、圆形、多边形。
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的
一幅图像。area 元素永远嵌套在 map 元素内部。area 元素可定义图像映 射中的区域。
area 元素的href属性定义区域的URL,shape属性来定义区域的形状,coords属性定义热区的坐标。
embed 与 object ?
给flash和一些插件进行渲染操作的标签。
embed和object都表示能够嵌入一些多媒体,如flash动画、插件等。基本使用没有太多区别,主要是为了兼容不同的浏览器而已。
object 元素需要配合param 元素一起完成。
audio 与 video ?
引入音频与视频的标签。属于H5的功能。
默认控件是不显示的,可通过controls属性来显示控件。
为了能够支持多个备选文件的兼容支持,可以配合source标签。
文字注解?
ruby 标签定义 ruby 注释(中文注音或字符),rt 标签定义字符(中文注音或字符)的解释或发音
bdo 标签可覆盖默认的文本方向
实现文字反向:
<style>/*CSS实现*/
span{ direction: rtl; unicode-bidi:bidi-override; }
style>
<p>
<span>月落乌啼span>霜满天
p>
<p>
<bdo dir="rtl">江枫渔火bdo>对愁眠
p>
link扩展学习?
<link rel="stylesheet" type="text/css" href="theme.css">
/* 添加网址标题栏前的小图标:*/
<link rel="icon" type="/image/x-icon" href="http://www.mobiletrain.org/favicon.ico">
/* DNS预解析:*/
<link rel="dns-prefetch" href="//static.360buyimg.com">
meta扩展学习?
meta添加一些辅助信息。
<meta name="description" content="大连美团网精选大连美食餐厅,酒店预订,电影票,旅游景点,外卖订餐,大连团购信息,您可查询商家评价店铺信息。大连生活,下载美团官方APP ,吃喝玩乐1折起。">
<meta name="keywords" content="大连美食,大连酒店,大连团购">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="refresh" content="3" url="">
<meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT">
常见的HTML5新的语义化标签?
注:header、footer、main 在一个网页中只能出现一次。
| 标签 | 作用 |
|---|---|
| header | 页眉 |
| footer | 页脚 |
| main | 主体 |
| hgroup | 标题组合 nav |
| article | 独立的内容 |
| aside | 辅助信息的内容 |
| section | 区域 |
| figure | 描述图像或视频 |
| figcaption | 描述图像或视频的标题部分 |
| datalist | 选项列表 |
| details / summary | 文档细节 / 文档标题 |
| progress / meter | 定义进度条 / 定义度量范围 |
| time | 定义日期或时间 |
| mark | 带有记号的文本 |
表格扩展学习?
| 作用 | 语句 |
|---|---|
| 添加单线 | border-collapse : collapse |
| 隐藏空单元 | empty-cells : hide |
| 斜线分类 | border / rotate |
| 列分组 | colgroup / col |
表单扩展学习?
美化表单控件:
- label + :checked
- position + opacity
新的input控件
| 控件 | 作用 |
|---|---|
| 电子邮件地址输入框 | |
| url | 网址输入框 |
| number | 数值输入框 |
| range | 滑动条 |
| date / month / week | 日期控件 |
| search | 搜索框 |
| color | 颜色控件 |
| tel | 电话号码输入框 ( 在移动端会默认调起数字键盘 ) |
| time | 时间控件 |
表单属性:
| 标签 | 作用 |
|---|---|
| autocomplete | 自动完成 默认 on / off |
| autofocus | 获取焦点 |
| required | 不能为空 |
| pattern | 正则验证 |
| method | 数据传输方式 |
| enctype | 数据传输类型 |
| name / value | 数据的键值对 |
| fieldset | 表单内元素分组 |
| legend | 为fieldset元素定义标题 |
| optgroup | 定义选项组 |
BFC规范?
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
BFC 即 Block Formatting Contexts (块级格式化上下文) ,它属于上述中的其中一种规范。具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
触发BFC规范的元素,可以形成一个独立的容器。不受到外界的影响,从而解决一些布局问题。
触发的样式:
浮动元素:float 除 none 以外的值
绝对定位元素:position (absolute、fixed)
display 为 inline-block、table-cells、flex
overflow 除了 visible 以外的值 (hidden、auto、scroll)
BFC特性及应用:
解决margin叠加问题
解决margin传递问题
解决浮动问题
解决覆盖问题
浏览器前缀?
CSS3去兼容不同的浏览器,针对旧的浏览器做兼容,新浏览器基本不需要添加前缀。

transition 过渡?
transition-property : 规定设置过渡效果的CSS属性的名称。
transition-duration : 规定完成过渡效果需要多少秒或毫秒。
transition-delay : 定义过渡效果何时开始。 ( 延迟(数值为正数),也可以提前(数值为负数) )
transition-timing-function : 规定速度效果的速度曲线。
注:不要加到hover上。
transition-timing-function
linear
ease(默认值)
ease-in
ease-out
ease-in-out
cubic-bezier
贝塞尔曲线
( http://cubic-bezier.com )
transform变形?
translate : 位移
translateX
translateY
translateZ ( 3d )
scale : 缩放 (值是一个比例值,正常大小就是1,会已当前元素中心点进行缩放)
scaleX
scaleY
scaleZ (3d)
rotate : 旋转 ( 旋转的值,单位是角度 deg )
rotateX (3d)
rotateY (3d)
rotateZ ( 和rotate是等级关系,那正值按顺时针旋转,负值按逆时针旋转 )
skew : 斜切
skewX : 单位也是角度,正值向左倾斜,负值向右倾斜。
skewY
transform的注意事项:
- 变形操作不会影响到其他元素。
- 变形操作只能添加给块元素,但是不能添加给内联元素。
- 复合写法,可以同时添加多个变形操作。
执行是有顺序的,先执行后面的操作,再执行前面的操作。
translate会受到 rotate、scale、skew的影响 - transform-origin : 基点的位置
x y z(3d)
animation 动画?
animation-name : 设置动画的名字 (自定义的)
animation-duration : 动画的持续时间
animation-delay : 动画的延迟时间
animation-iteration-count : 动画的重复次数 ,默认值就是1 ,infinite无限次数
animation-timing-function : 动画的运动形式
注:
1. 运动结束后,默认情况下会停留在起始位置。
2. @keyframes : from -> 0% , to -> 100%
animation-fill-mode : 规定动画播放之前或之后,其动画效果是否可见。
none (默认值) : 在运动结束之后回到初始位置,在延迟的情况下,让0%在延迟后生效
backwards : 在延迟的情况下,让0%在延迟前生效
forwards : 在运动结束的之后,停到结束位置
both : backwards和forwards同时生效
animation-direction : 属性定义是否应该轮流反向播放动画。
alternate : 一次正向(0%~100%),一次反向(100%~0%)
reverse : 永远都是反向 , 从100%~0%
normal (默认值) : 永远都是正向 , 从0%~100%
animate.css?
一款强大的预设css3动画库。
官网地址:https://daneden.github.io/animate.css/
基本使用:
animated : 基类(基础的样式,每个动画效果都需要加)
infinite : 动画的无限次数
3D操作?
transform:
rotateX() : 正值向上翻转
rotateY() : 正值向右翻转
translateZ() : 正值向前,负值向后
scaleZ() : 立体元素的厚度
3d写法
scale3d() : 三个值 x y z
translate3d() : 三个值 x y z
rotate3d() : 四个值 0|1(x轴是否添加旋转角度) 0|1(y轴是否添加旋转角度) 0|1(z轴是否添加旋转角度) deg
perspective(景深): 离屏幕多远的距离去观察元素,值越大幅度越小。
perspective-origin : 景深-基点位置,观察元素的角度。
transform-origin: center center -50px; (Z轴只能写数值,不能写单词)
transform-style : 3D空间
flat (默认值2d)、preserve-3d (3d,产生一个三维空间)
backface-visibility : 背面隐藏
hidden、visible (默认值)
CSS3提供了扩展背景样式?
background-size : 背景图的尺寸大小
cover : 覆盖
contain : 包含
background-origin : 背景图的填充位置
padding-box (默认)
border-box
content-box
background-clip : 背景图的裁切方式
padding-box
border-box (默认)
content-box
注:复合样式的时候,第一个是位置,第二个是裁切
CSS3渐变?
- 线性渐变 -> linear-gradient是值,需要添加到background-image属性上
注:渐变的0度是在页面在下边,正值会按照顺时针旋转,负值按逆时针旋转。
- 径向渐变 -> radial-gradient
字体图标?
font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。
好处:
-
可以非常方便的改变大小和颜色
font-size color -
放大后不会失真
-
减少请求次数和提高加载速度
-
简化网页布局
-
减少设计师和前端工程师的工作量
-
可使用计算机没有提供的字体
使用:
@font-face语法像.woff等文件都是做兼容平台处理的, mac、linux等。
阿里巴巴矢量图标库: : 提供了大量免费的字体图标。
自定义字体图标 : 在线生成字体图标。
text-shadow:
文字的阴影
x y blur color
注:阴影的默认颜色是跟文字样色相同
注:通过逗号的方式进行分割,可以设置多阴影
box-shadow:
x
y
blur
spread
color
inset
多阴影
注:默认就是外阴影,如果设置outset不起作用,可选的值只有inset表示内阴影。
注:盒子阴影的默认样色是黑色。
mask 遮罩
url
repeat
x
y
w
h
多遮罩
注:mask目前还没有标准化,所以需要添加浏览器前缀。
注:默认是x、y都平铺。
box-reflect倒影
above 上
below 下
left 左
right 右
距离
遮罩 | 渐变
渐变:只是针对透明度的渐变,不能支持颜色的渐变。
blur模糊
filter : blur()
calc计算
四则运算
分栏布局
column-count : 分栏的个数
column-width : 分栏的宽度
column-gap : 分栏的间距
column-rule : 分栏的边线
column-span : 合并分栏
注: column-width和column-count不要一起去设置。
伪类与伪元素:
在CSS2.1中对伪类和伪元素的区别比较模糊。CSS3中对这两个概念做了相对较清晰地解释,并且在语法上也做了很明显的区分。
CSS3中规定伪类由一个冒号开始,然后为伪类的名称;伪元素由两个冒泡开始,然后为伪元素的名称。
伪类
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息。通常表示获取不存在与DOM树中的信息,或获取不能被常规CSS选择器获取的信息。
: hove
: focus
: empty
伪元素
伪元素本质上是创建了一个有内容的虚拟容器。这个容器不包含任何DOM元素,但是可以包含内容。另外,开发者还可以为伪元素定制样式。
:: selection
:: first-line / first-letter
:: before / after
…
CSS Hack分类
CSS Hack用来解决浏览器的兼容性问题,为不同版本的浏览器定制编写不同的CSS效果,使用每个浏览器单独识别的样式代码,控制浏览器的显示样式。
1. CSS属性前缀法
属性前缀法是在CSS样式属性名前加上一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。
| 前缀标识 | 兼容浏览器 |
|---|---|
| - | IE6 |
| +、* | IE6、IE7 |
| \9 | IE6、IE7、IE8、IE9 |
| \0 | IE8、IE9、IE10、IE11 |
2. 选择器前缀法
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
| 前缀标识 | 兼容浏览器 |
|---|---|
| *html | IE6 |
| *+html | IE7 |
| :root | IE9以上及现代浏览器 |
3. IE条件注释法
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。
IE10以上已经不支持注释法

IE低版本常见BUG
由于旧浏览器在设计上有很多缺陷,导致一些BUG的产生,所以针对这些问题需要做出兼容处理。
1. 透明度
2. 双边距
3. 最小高度
4. 图片边框
渐进增强与优雅降级
渐进增强 :针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 :一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
布局扩展
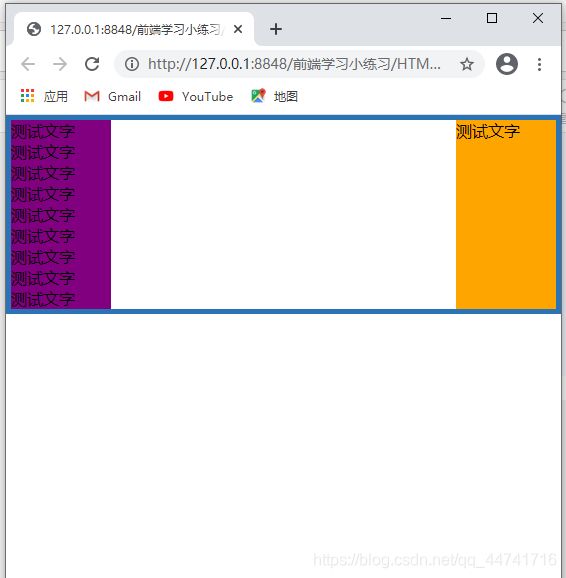
- 等高布局
利用margin-bottom负值与padding-bottom配合实现。
<div class="parent">
<div class="box1">
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
<p>测试文字p>
div>
<div class="box2">
<p>测试文字p>
div>
div>
-
三列布局,左右固定,中间自适应
-
BFC方式
-
定位
-
浮动 ( 双飞翼布局、圣杯布局 )
margin负值 -
flex弹性
-
双飞翼布局:
<div class="header">标题div>
<div class="container">
<div class="centre">
<p>内容p>
div>
<div class="left">div>
<div class="right">div>
div>
圣杯布局:
<div class="header">标题div>
<div class="container clear">
<div class="centre">
<p>内容p>
div>
<div class="left">div>
<div class="right">div>
div>
③风生水起
Flex弹性盒模型
随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
| 作用在flex容器上 | 作用在flex子项上 |
|---|---|
| flex-direction | order |
| flex-wrap | flex-grow |
| flex-flow | flex-shrink |
| justify-content | flex-basis |
| align-items | flex |
| align-content | align-self |
作用在flex容器上
- flex-direction
flex-direction用来控制子项整体布局方向,是从左往右还是从右往左,是从上往下还是从下往上。
| 取值 | 含义 |
|---|---|
| row | 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。 |
| row-reverse | 显示为行。但方向和row属性值是反的 |
| column | 显示为列 |
| column-reverse | 显示为列。但方向和column属性值是反的 |
- flex-wrap
flex-wrap用来控制子项整体单行显示还是换行显示。
| 取值 | 含义 |
|---|---|
| nowrap | 默认值,表示单行显示,不换行。 |
| wrap | 宽度不足换行显示。 |
| wrap-reverse | 宽度不足换行显示,但是是从下往上开始的,也就是原本换行在下面的子项现在跑到上面。 |
- flex-flow
flex-flow属性是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行,中间用空格隔开。 - justify-content
justify-content属性决定了主轴方向上子项的对齐和分布方式。
| 取值 | 含义 |
|---|---|
| flex-start | 默认值,表现为起始位置对齐。 |
| flex-end | 表现为结束位置对齐。 |
| center | 表现为居中对齐 |
| space-between | 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。 |
| space-around | around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白区域只有中间空白宽度的一半。 |
| space-evenly | evenly是均匀、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等 |
- align-items
align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式。
| 取值 | 含义 |
|---|---|
| stretch | 默认值,flex子项拉伸。 |
| flex-start | 表现为容器顶部对齐 |
| flex-end | 表现为容器底部对齐 |
| center | 表现为垂直居中对齐 |
- align-content
align-content可以看成和justify-content是相似且对立的属性,如果所有flex子项只有一行,则align-content属性是没有任何效果的。
| 取值 | 含义 |
|---|---|
| stretch | 默认值。每一行flex子元素都等比例拉伸。例如,如果共两行flex子元素,则每一行拉伸高度是50% |
| flex-start | 表现为起始位置对齐。 |
| flex-end | 表现为结束位置对齐。 |
| center | 表现为居中对齐。 |
| space-between | 表现为两端对齐。 |
| space-around | 每一行元素上下都享有独立不重叠的空白空间 |
| space-evenly | 每一行元素都完全上下等分 |
作用在flex子项上
| 取值 | 含义 |
|---|---|
| order | 可以通过设置order改变某一个flex子项的排序位置。所有flex子项的默认order属性值是0 |
| flex-grow | 属性中的grow是"扩展"的意思,扩展的就是flex子项所占据的宽度,扩展所侵占的空间就是除去元素外的剩余的空白间隙。默认值为0。 |
| flex-shrink | 属性中的shrink是“收缩“的意思,flex-shrink主要处理当flex容器空间不足的时候,单个元素的收缩比例。默认值是1。 |
| flex-basis | flex-basis定义了在分配剩余空间之前元素的默认大小。 |
| flex | flex属性是flex-grow,flex-shrink和flex-basis的缩写。 |
| align-self | align-self指控制单独某一个flex子项的垂直对齐方式。 |
Grid网格布局
Grid布局是一个二维的布局方法,纵横两个方向总是同时存在。
| 作用在grid容器上 | 作用在grid子项上 |
|---|---|
| grid-template-columns | grid-column-start |
| grid-template-rows | grid-column-end |
| grid-template-areas | grid-row-start |
| grid-template | grid-row-end |
| grid-column-gap | grid-column |
| grid-row-gap | grid-row |
| grid-gap | grid-area |
| justify-items | justify-self |
| align-items | align-self |
| place-items | place-self |
| justify-content | |
| align-content | |
| place-content |
作用在grid容器上
-
grid-template-columns和grid-template-rows
对网格进行横纵划分,形成二维布局。单位可以是像素,百分比,自适应以及fr单位(网格剩余空间比例单位)。有时候,我们网格的划分是很规律的,如果需要添加多个横纵网格时,可以利用repeat()语法进行简化操作。
-
grid-template-areas和grid-template
area是区域的意思,grid-template-areas就是给我们的网格划分区域的。此时grid子项只要使用grid-area属性指定其隶属于那个区。grid-template是grid-template-rows,grid-template-columns和grid-template-areas属性的缩写。
-
grid-column-gap和grid-row-gap
grid-column-gap和grid-row-gap属性用来定义网格中网格间隙的尺寸。CSS grid-gap属性是grid-column-gap和grid-row-gap属性的缩写。
-
justify-items和align-items
justify-items指定了网格元素的水平呈现方式,是水平拉伸显示,还是左中右对齐。align-items指定了网格元素的垂直呈现方式,是垂直拉伸显示,还是上中下对齐。place-items可以让align-items和justify-items属性写在单个声明中。
| 取值 | 含义 |
|---|---|
| stretch | 默认值,拉伸。表现为水平或垂直填充。 |
| Start | 表现为容器左侧或顶部对齐。 |
| end | 表现为容器右侧或底部对齐。 |
| center | 表现为水平或垂直居中对齐。 |
- justify-content和align-content
justify-content指定了网格元素的水平分布方式。align-content指定了网格元素的垂直分布方式。place-content可以让align-content和justify-content属性写在一个CSS声明中。
| 取值 | 含义 |
|---|---|
| stretch | 默认值,拉伸。表现为水平或垂直填充。 |
| start | 表现为容器左侧或顶部对齐。 |
| end | 表现为容器右侧或底部对齐。 |
| center | 表现为水平或垂直居中对齐。 |
| space-between | 表现为两端对齐。 |
| space-around | 享有独立不重叠的空白空间。 |
| space-evenly | 平均分配空白空间 |
作用在grid子项上的CSS属性
| 取值 | 含义 |
|---|---|
| grid-column-start | 水平方向上占据的起始位置。 |
| grid-column-end | 水平方向上占据的结束位置。(span属性) |
| grid-row-start | 垂直方向上占据的起始位置。 |
| grid-row-end | 垂直方向上占据的结束位置。(span属性) |
| grid-column | grid-column-start + grid-column-end的缩写。 |
| grid-row | grid-row-start + grid-row-end的缩写。 |
| grid-area | 表示当前网格所占用的区域,名字和位置两种表示方法。 |
| justify-self | 单个网格元素的水平对齐方式。 |
| align-self | 单个网格元素的垂直对齐方式。 |
| place-self | align-self和justify-self的缩写。 |
Viewport视口
在移动端viewport视口就是浏览器显示页面内容的屏幕区域。在viewport中有两种视口,分别表示为, visual viewport(可视视口)和layout viewport(布局视口)。
visual viewport 固定大小跟屏幕大小相同,在上面,而layout viewport 可改变大小,在下面。Layout viewport默认大小为980像素,可通过document.documentElement.clientWidth获取。
现代网页需要将layout viewport设置成跟visual viewport等同大小,方便进行网页制作。
Viewport设置
通过标签进行设置,name属性指定viewport值,content属性进行视口配置。
| 取值 | 含义 |
|---|---|
| width | 设置layout viewport的宽度特定值,device-width表示设备宽。 |
| height | 设置layout viewport的高度特定值,一般不进行设置。 |
| initial-scale | 设置页面的初始缩放。 |
| minimum-scale | 设置页面的最小缩放。 |
| maximum-scale | 设置页面的最大缩放。 |
| user-scalable | 设置页面能否进行缩放。 |
移动端适配方案
-
百分比布局,也叫流式布局。代表网站:优酷、百度、天猫、腾讯。
好处: 大屏幕下显示更多的内容。
坏处:宽屏下比例会有一些不协调。


-
等比缩放布局,也叫rem布局。代表网站:网易、爱奇艺、淘宝、美团。
 单位:
单位:em : 是一个相对单位,1em等于当前元素或父元素的font-size值。
rem : 是一个相对单位,1rem等于根元素的font-size值。
vw / vh : 把屏幕分为100份,1vw等于屏幕宽的1%。
动态设置font-size:
- 通过JS
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style >
#box{width: 1rem;height: 1rem;background: #1781B5;}
style>
head>
<body>
<div id="box">div>
<script>
var fontsize=document.documentElement.clientWidth /3.75;
document.documentElement.style.fontSize=fontsize+'px';
script>
body>
html>
-
通过vw
vw / vh : 把屏幕分为100份,1vw等于屏幕宽的1%。注:要给body重置一下font-size : 16px
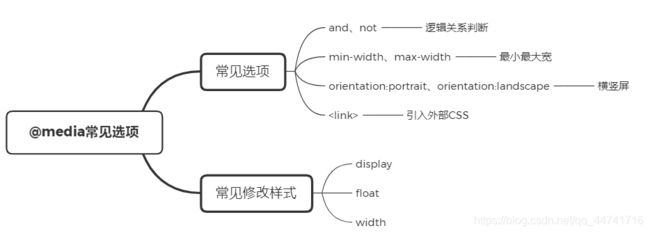
响应式布局
利用媒体查询,即media queries,可以针对不同的媒体类型定义不同的样式,从而实现响应式布局 。

媒体类型。
| 取值 | 含义 |
|---|---|
| all | 用于所有设备。 |
| 用于打印机和打印预览。 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备。 |
注:响应式代码写到要适配的CSS后面。
Bootstrap
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
特色:
- 响应式布局
- 基于flex的栅格系统
- 丰富的组件和工具方法
- 常见交互使用
官网:https://getbootstrap.com/
④巧夺天工
Sass和Less
Sass和Less都属于CSS预处理器,CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,如:变量、语句、函数、继承等概念。将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。
官网地址: http://lesscss.org/
VSCode插件:Easy LESS
官网地址: https://sass-lang.com/
VSCode插件:Easy Sass
语法:
注释
变量,插值,作用域
选择器嵌套,伪类嵌套,属性嵌套(Sass)
运算,单位,转义,颜色
函数
混入,命名空间(Less),继承
合并,媒体查询
条件,循环
导入
…
PostCSS
PostCSS 本身是一个功能比较单一的工具。它提供了一种方式用 JavaScript 代码来处理 CSS。利用PostCSS可以实现一些工程化的操作,如:自动添加浏览器前缀,代码合并,代码压缩等。
官方网址:https://postcss.org/
安装:
- 安装node环境
- npm install postcss-cli –g
- -o 、-w
- postcss.config.js
常见插件:
autoprefixer
postcss-import
cssnano
postcss-cssnext
stylelint
postcss-sprites
…
CSS架构
在一个大型项目中,由于页面过多,导致CSS代码难以维护和开发。所以CSS架构可以帮助我们解决文件管理与文件划分等问题。
首先要对CSS进行模块化处理,一个模块负责一类操作行为。可利用Sass或Less来实现。
| 文件夹 | 含义 |
|---|---|
| base | 一些初始的通用CSS,如重置默认样式,动画,工具,打印等。 |
| components | 用于构建页面的所有组件,如按钮,表单,表格,弹窗等。 |
| layout | 用于布局页面的不同部分,如页眉,页脚,弹性布局,网格布局等。 |
| pages | 放置页面之间不同的样式,如首页特殊样式,列表页特殊样式等。 |
| themes | 应用不同的主题样式时,如管理员,买家,卖家等。 |
| abstracts | 放置一些如:变量,函数,响应式等辅助开发的部分。 |
| vendors | 放置一些第三方独立的CSS文件,如bootstrap,iconfont等。 |
CSS新特性
自定义属性
CSS 自定义属性(也称为“CSS 变量”),在目前所有的现代浏览器中都得到了支持。
定义与使用
计算
默认值
作用域
shapes
CSS Shapes布局可以实现不规则的文字环绕效果,需要和浮动配合使用。
shape-outside
clip-path
shape-margin
scrollbar
CSS scrollbar用于实现自定义滚动条样式。
::-webkit-scrollbar
::-webkit-scrollbar-thumb
::-webkit-scrollbar-track
Scroll Snap
CSS Scroll Snap(CSS 滚动捕捉)允许你在用户完成滚动后多锁定特定的元素或位置。
scroll-snap-type
x
mandatory
scroll-snap-align
start
center
end
CSS与JS结合
CSS配合JavaScript可以发挥出更大的威力,实现一些更加复杂的交互效果。
案例:
- 时钟
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{ margin:0; padding:0;}
ul{ list-style: none;}
#time{ width:300px; height:300px; border:5px black solid; margin:30px auto; border-radius: 50%;position: relative;}
#time ul{ width:100%; height:100%; position: relative;}
#time ul li{ width:2px; height:8px; background:black; position: absolute; left:50%; top:0; transform-origin: center 150px;}
/* #time ul li:nth-child(2){ transform: rotate(6deg);}
#time ul li:nth-child(3){ transform: rotate(12deg);} */
#hour{ width: 6px; height:50px; background:black; position: absolute; left:50%; top:50%; margin:-50px 0 0 -3px; transform-origin: center bottom;}
#minu{ width: 4px; height:80px; background:black; position: absolute; left:50%; top:50%; margin:-80px 0 0 -2px; transform-origin: center bottom;}
#seco{ width: 2px; height:120px; background:black; position: absolute; left:50%; top:50%; margin:-120px 0 0 -1px; transform-origin: center bottom;}
#ball{ width:20px; height:20px; background:blue; position: absolute; left:50%; top:50%; margin:-10px; border-radius: 50%;}
style>
head>
<body>
<div id="time">
<ul>
ul>
<div id="hour">div>
<div id="minu">div>
<div id="seco">div>
<div id="ball">div>
div>
<script>
var ul = document.querySelector('ul');
var hour = document.querySelector('#hour');
var minu = document.querySelector('#minu');
var seco = document.querySelector('#seco');
for(var i=0;i<60;i++){
var li = document.createElement('li');
li.style.transform = 'rotate('+ ( i*6 ) +'deg)';
if(i%5 === 0){
li.style.height = '15px';
}
ul.appendChild(li);
}
run();
setInterval(run,1000);
function run(){
var date = new Date();
var iH = date.getHours();
var iM = date.getMinutes();
var iS = date.getSeconds()
hour.style.transform = 'rotate('+ ( iH * 30 + iM/2 ) +'deg)';
minu.style.transform = 'rotate('+ ( iM * 6 ) +'deg)';
seco.style.transform = 'rotate('+ ( iS * 6 ) +'deg)';
}
script>
body>
html>
- 折叠菜单
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
*{ margin:0; padding:0;}
#menu{ width:300px; height:300px; border:1px black solid; perspective: 500px;}
#list{ width:200px; height:50px; background:red; margin:30px auto; transform: rotateY(-40deg); transform-style: preserve-3d;}
#list div{ width:100%; height:100%; background:red; color:white; text-align: center; line-height: 50px; transform-origin: top; margin-top:10px; transform: rotateX(180deg); transform-style: preserve-3d;}
#list > div{ position: relative; top:50px;}
style>
head>
<body>
<button id="btn">展开button>
<div id="menu">
<div id="list">
<div>
第一项
<div>
第二项
<div>
第三项
<div>
第四项
<div>
第五项
div>
div>
div>
div>
div>
div>
div>
<script>
var btn = document.getElementById('btn');
var list = document.getElementById('list');
var listItems = list.getElementsByTagName('div');
btn.onclick = function(){
for(var i=0;i<listItems.length;i++){
listItems[i].style.transition = '1s '+ (i*150) +'ms';
listItems[i].style.transform = 'rotateX(0)';
}
};
script>
body>
html>