jhipster使用简明教程
-
1.简介
jhipster简单来说是一个基于nodejs+yeoman的java代码生成器。往大了说是基于java的一套微服务解决方案。请注意是一整套的微服务解决方案。jhipster在整个程序架构上都做好了整合,包括前端mvvm框架(angularjs),前端构建工具(gulp)到后端的微服务框架(spring cloud)和hibernate/mongodb,再到单元测试/ui测试。
2 安装软件
1.安装nodejs。
2.安装yeoman/bower/gulp npm install -g yo bower gulp-cli
3.安装jhipster npm install -g generator-jhipster
3.自动构建代码框架
3.1 生成mciroservice application
cd 到你想存放代码的路径,然后运行:yo jhipster
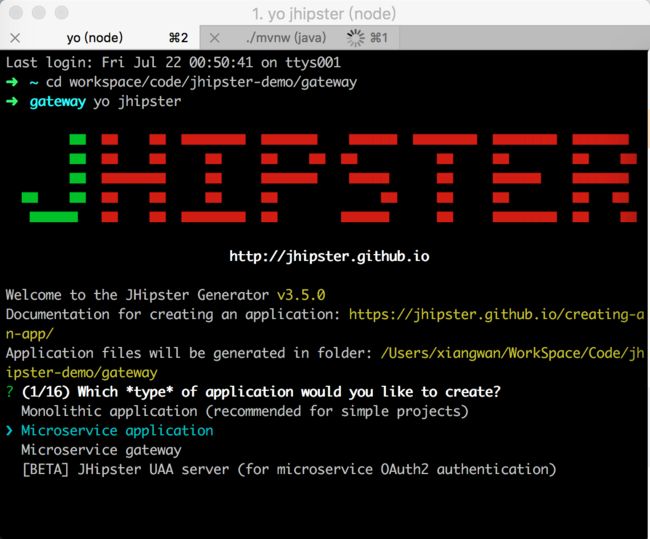
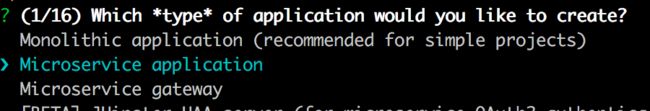
这时候jhipster向导就会启动了,如图:
第一个选择很重要,项目类型要选择 microservice application
后面的根据实际情况,选择就可以。失败了也没关系,删掉文件夹重新来过。
接着出现交互问答,以便按照开发者要求去生成代码,实现应用的功能:
- What is the base name of your application?(testjhipster)
- 项目的基本名称(我的理解就是项目名),输入默认的testjhipster。回车。
- What is your default Java package name?(com.mycompany.myapp)
- 项目中默认的java包的包名。我输入:com.mytest.testjhipster。回车
- Which *type* of authentication would you like to use?(Use arrow keys)
- 使用哪种类型的验证。这个暂时不明白,没关系,通过上下箭头选择,我们选择默认的。回车。
- Which *type* of database would you like to use?(Use arrow keys)
- 使用什么类型的数据库?有三个选项:SQL、MongoDB、Cassandra。MongoDB是分布式文档存储数据库,Cassandra是开源分布式NoSQL数据库类型。我们选择常用的关系数据库类型SQL。回车。
- Which *production* database would you like to use?(use arrow keys)
- 使用什么具体的数据库产品?我们选择默认的MySQL。回车。这个选择与项目生成后的
src/main/resources/config/application-prod.yml文件密切相关。
- 使用什么具体的数据库产品?我们选择默认的MySQL。回车。这个选择与项目生成后的
- which *development* database would you like to use?
- 开发时使用什么数据库?这里有三个选项,’H2 with disk-based persistence’、’H2 with in-memory persistence’和’MySQL’,第一个是将数据保存在运行内存中,重启服务器时,数据就会丢失。第二个是将数据保存在磁盘中,目前正在测试阶段,而且不能再window下正常使用。我们选择默认的MySQL。这个选择对应项目生成后的
src/main/resources/config/application-dev.yml文件。回车。
- 开发时使用什么数据库?这里有三个选项,’H2 with disk-based persistence’、’H2 with in-memory persistence’和’MySQL’,第一个是将数据保存在运行内存中,重启服务器时,数据就会丢失。第二个是将数据保存在磁盘中,目前正在测试阶段,而且不能再window下正常使用。我们选择默认的MySQL。这个选择对应项目生成后的
- Do you want to use Hibernate 2nd level cache?
- 是否需要使用Hibernate二级缓存?根据自己需要,项目只是用来测试,因此我们选择NO。回车。
- Do you want to use a search engine in your application?
- 是否需要使用一个搜索引擎。这个搜索引擎可以搜到关于jhipster的相关指南。我们选择默认的No。回车。
然后一步步到结束,jhispter会产生一些列代码框架。生成成功后运行 ./mvnw 或者 gradlew 下载依赖包。
3.2 在eclipse里面运行jhispter
- 下载eclipse。
- 按照如下步骤导入导入之前创建的testjhipster项目:
import->Maven->Existing Maven Projects,然后->next,->browse,选中项目导入,finish。 - 配置tomcat服务器,需要8.0以上。
- 同样,在安装好的mysql中新建一个数据库。数据库名为:testjhipster(只要和项目中的
src/main/resources/config/application-dev.yml文件中配置的一致即可)。要检查这个文件里面的mysql连接配置,保证它能访问你的mysqll database. - 运行。选中项目,右击鼠标,
Run As->Run on Server,选中配置好的tomcat,->next,->finish启动后,在浏览器中访问http://localhost:8080/testjhipster/,注意:不要少了最后面的斜杠。
注意:默认的登录名和密码都是admin。
此时发现,Entities导航没有任何实体。接下来通过了解如何插入实体,从而更深入的了解testjhipster项目的内部目录结构。
3.3 创建实体(entity)
实体是应用中的基本对象。创建实体的步骤如下:
- 在dos窗口进入testjhipster所在目录testjhipster,然后运行命令:
yo jhipster:entity author,回车。 - 接着是一系列的交互问题,目的是生成自己想要的author对象,包括域、域对应的类型,是否验证、author是否与别的实体建立关系等等。经过一些列问题,创建了一个实体:
- author,有属性:name(String),nation(Nation)。//nation是一个创建的枚举类,给这个域设定类型为java enum type即可。
- 另外还有两个问题:
- Do you want to use a Data Transfer Object(DTO)?
- 是否需要使用数据传输对象。默认不使用。
- Do you want to use separate service class for your business logic?
- 是否要为你的业务逻辑使用一个分离出来的服务类?默认No,使用自己的默认的CRUD实现方法,也可以选择另外两个,自己可以在生成的service类中实现自己的逻辑代码。我们选择no。
- Do you want pagination on your entity?
- 是否要为实体使用一个分页。选择第二个,生成一个简单的分页。
- Do you want to use a Data Transfer Object(DTO)?
- 回车等待完成。在sts中将项目刷新,再次运行。在浏览器中访问(注意sts和eclipse在浏览器中访问时的不同)。发现Entitis项目下多了一个author实体,可以对其实现CRUD操作。数据库中也有了这个表。
4. 项目的目录结构
前端的主要代码都在src/main/webapp下,未建实体时,其下的目录结构如下
ebapp
├── index.html - Application starting page that loads everything
├── bower_components - Dependencies retrieved by bower
├── assets
│ ├── fonts - Fonts
│ ├── images - Images
│ ├── styles - CSS stylesheets
├── scripts
│ ├── app - App specific components go in here
│ │ ├── app.js - Main script
│ │ ├── app.constants.js - Constants generated by build
│ │ ├── main
│ │ │ ├── main.js - Component's definition like a state/route
│ │ │ ├── main.controller.js - Component's controller
│ │ │ ├── main.html - Component's view
│ │ │
│ ├── components - Our reusable components, non-specific to our app
│ │ ├── navbar
│ │ │ ├── navbar.js
│ │ │ ├── navbar.controller.js
│ │ │ ├── navbar.directive.js
│ │ │ ├── navbar.html
│ │ ├── util - Generic components like filters to format data
├── i18n - Translation files //如果选择加入翻译的话,就有这个目录。当创建实体author后,在script下多了一个entities:
scripts
├── app
│ ├── entities
│ │ ├── author - Main location of the CRUD front-end for author
│ │ │ ├── authors.html - View to display the list of author entities
│ │ │ ├── author-detail.html - View to display details of one author entity
│ │ │ ├── author.js - States for list and details
│ │ │ ├── author.controller.js - Controller of the list view
│ │ │ ├── author-detail.controller.js - Controller of the detailed view
├── components
│ ├── entities
│ │ ├── author
│ │ │ ├── author.service.js - Service to access the Foo REST resource
i18n - 如果选择加入翻译的话,就有这个目录。
├── en - 英语
│ ├── author.json - English translation of author name, fields, ...
| |—— global.json
├── fr - 法语
│ ├── foo.json - French translation of Foo name, fields, ...
| |—— global.json后台主要的CRUD操作代码在com.mytest.testjhipster.web.rest包下,当然其中有许多库文件在背后支持。
补充:
src/main/resources/config/liquibase/changelog这个目录下拥有生成实体表结构的xml文件。他们在src/main/resources/config/liquibase/master.xml文件中被引用。src/main/resources/config/下的两个配置文件application-dev.yml和application-prod.yml与数据库的链接紧密相关。src/main/webapp/scripts/components/navbar下的navbar.html文件就是页面中顶端的导航栏。在其中更改导航栏的代码,就可以实现一些操作:- 添加一个导航项目。只需复制entities对应的li。
- 编辑一个导航项目。
- 更改导航项目中的每一个子菜单项的顺序。
- …
5.添加一个实体后,框架为应用生成了那些代码
前端
- 首先,在
src/main/webapp/scripts/components/navbar/navbar.html文件中会在entities对应的菜单项中添加一个author菜单子项。**1** - 其次,在
src/main/webapp/scripts/app/entities文件夹下会生成一个文件夹author,这里面存放author实体CRUD操作对应的页面以及js页面。**2** -
如果支持translate功能,那么在
src/main/webapp/i18n文件夹下的所有不同语种的文件夹(cn和ZH)下,会生成一个author.json文件,里面对应了翻译的译文。只需更改即可。在同样这两个文件夹下,global.json文件也会被插入一条语句:”author”:”author”(label以及对应的译文)。
Note: *1*:如果不存在entitis菜单项,这个添加的这行内容,就可能会被添加到此文件代码的第一行,从而导致页面错乱,此时就需要自己去更改!。 *
2*:如果不存在entities菜单项,这个实体文件夹中的所有js文件中可能会出现一个问题,所有的$uiModelInstace应该手动改为$modelInstance。这个是实战中发现的,原理有待学习AnjularJS再去总结。
后台
- 在
com.mytest.testjhipster.repository包中,会生成一个类文件AuthorRepository.java,该借口继承JpaRepository,封装CRUD的底层操作。 - 在
com.mytest.testjhipster.web.rest包中,会添加一个类AuthorResource.java文件。其中是对该实体CRUD操作的后台代码,它调用了前面的AuthorRepository.java中的接口。 - 如果创建实体时,自己选择生成了service class的话,那么在
com.mytest.testjhipster.service包下,会生成对应这个实体的类文件,其中自己实现一些逻辑代码。逻辑代码的作用,有待进一步了解。
配置文件
src/main/resources/config/liquibase/changelog目录下,将会生成该实体author对应建表的xml文件。-
此外,在
src/main/resources/config/liquibase/master.xml文件中,会增加一条代码,对上面的xml文件进行引用,实现配置。
如果不存在entities,那么可能master.xml中生成的该条引用代码就会被添加到第一行,导致结构错误,程序报错,需要手动添加到正确的位置。
参考文档:
【jhipster学习心得】https://blog.csdn.net/dongfangyihaolan/article/details/51415973
【jhipster微服务--简单demo】http://www.cnblogs.com/wuya/p/jhipster-microservice-spring-cloud-demo.html
【JHipster 微服务架构】http://m635674608.iteye.com/blog/2314907