第53章 短信验证服务和登录的前端定义实现
1 向src\router\index.js添加定义
{
path: '/LoginSms',
name: '手机号登录',
component: () => import('../views/LoginSmsView.vue')
},
{
path: '/Users/Register',
name: '用户注册',
component: () => import('../views/Users/RegisterView.vue'),
},
2 向src\common\http.api.js添加定义
/****************************API集中管理--用户模块************************************/
//通过1个指定电子邮箱获取1个指定的用户实例,该API主要用于验证电子邮箱的唯一性。
export const getCustomerByEmail = async params => {
return await axiosInterceptor.get('/Customer/IsEmail', {
params: params
});
};
//通过1个指定手机号获取1个指定的用户实例,该API主要用于验证手机号的唯一性。
export const getCustomerByPhone = async params => {
return await axiosInterceptor.get('/Customer/IsPhone', {
params: params
});
};
//通过1个指定手机号获取1个指定的有效短信验证码。
export const getCodeByPhone = async params => {
return await axiosInterceptor.get('/Customer/IsCode', {
params: params
});
};
//把1个指定用户实例持久化到用户表中。
export const postCustomerRegister = async params => {
return await axiosInterceptor.post('/Customer/Register', params);
};
//向1个指定手机发送1个指定的短信验证码,并把该短信验证码实例例持久化到短信验证表中。
export const postSmsValidateCreate = async params => {
return await axiosInterceptor.post('/Customer/SmsValidateCreate', params);
};
//1个指定手机号的登录操作。
export const postCustomerLoginSms = async params => {
return await axiosInterceptor.post('/Customer/LoginSms', params);
};
3 src\views\Users\RegisterView.vue
label-position="left" status-icon>
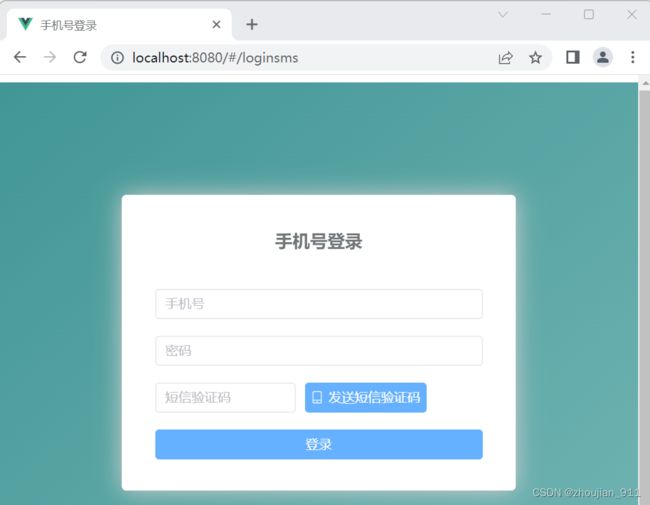
4 src\views\LoginSmsView.vue
class="login-container">
发送短信验证码
重新发送{{time}}秒
登录
.wrapper {
background: #50a3a2;
background: -webkit-linear-gradient(top left, #50a3a2 0%, #53e3a6 100%);
background: linear-gradient(to bottom right, #127c7b 0, #50a3a2);
opacity: 0.8;
position: absolute;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.bg {
margin: 0px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-repeat: no-repeat;
background-size: cover;
width: 100%;
height: 100%;
}
.login-container {
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
background-clip: padding-box;
margin: auto;
width: 350px;
padding: 35px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
z-index: 9999;
position: relative;
}
.login-container .title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
.inputCode {
width: 150px;
margin-right: 10px;
}
对以上功能更为具体实现和注释见:230304_012shopvue(短信验证服务和登录的前端定义实现)。