搭建or部署接口自动化平台从零到一的过程
接口自动化部署or搭建目录
-
- 前言
- 搭建
-
- 前端环境
- 后端环境
- 部署
-
- 部署环境
- 前端部署
- 后端部署
-
- 第一种方式后端部署
- 第二种方式后端部署
前言
首先感谢cheeath大佬的支持和帮助,自动化平台成功在服务器上部署,本篇主要分为搭建和部署两个方面的总结,实现从零到一的过程,首先本教程面对新手,大牛可以跳着看。还需要解释一下,搭建指的在本地调试,部署指的项目上线,供大家使用那种。
接口自动化平台在线体验demo 不好意思,之前忘记给密码了:admin,123456
试用过后觉得满意的可以按照本教程搭建或者部署
github:项目代码
搭建
搭建的教程暂时不写
前端环境
搭建的教程暂时不写
后端环境
搭建的教程暂时不写
部署
部署环境
部署环境:linux_ubuntu X86
部署准备工作:
服务器上需要有nginx,go 1.16以上,mysql,python3
window下需要有Node.js
前端部署
前端部署需要用的的环境:linux nginx,window Node.js
不会安装nginx的可以看这一篇:https://blog.csdn.net/Theshy669/article/details/127322548
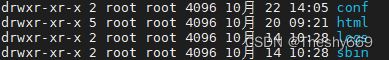
如下图所示,nginx安装好后是这个样子的,我们首先要进入到conf目录下进行nginx的配置

配置文件名:nginx.conf
只需要修改server里面的内容即可
这里说明一点,listen 是nginx的监听端口,location /api 所用的端口号是后端的监听端口,location /form-generator、location /api/swagger/index.html同理,listen 这个可以自己随便定义,只要是未被使用的端口号即可,location /api、location /form-generator、location /api/swagger/index.html的端口号也可以随便定义,但是这个改了以后后端的一个配置文件中也需要修改,只要8888没被占用,最好默认就行了。
server {
listen 8585;
server_name 服务器IP地址;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/local/webserver/nginx/html/dist;
index index.html;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
try_files $uri $uri/ /index.html;
}
location /api {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/api/(.*)$ /$1 break; #重写
proxy_pass 服务器IP地址:8888; # 设置代理服务器的协议和地址
}
location /form-generator {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass 服务器IP地址:8888;
}
location /api/swagger/index.html {
proxy_pass 服务器IP地址:8888/swagger/index.html;
}
}
配置修改好以后,就可以重启配置(nginx -s reload),检查语法是否正确(nginx -t),这些都没问题以后,需要把前端的文件放到服务器下,在web客户端打包前,一定要做这个步骤:
在项目web/.env.development、 web/.env.production中的VITE_FS_LOGIN、VITE_FS_APP_ID都改为之前配置文件location /api、location /form-generator、location /api/swagger/index.html的端口号
打包并上传到服务器步骤:
window下,打开ide或者直接命令行
在web目录下执行 npm run build 得到 dist文件夹 将dist文件夹上传到服务器的nginx目录下html文件夹下
如果你说上传也不会上传,那好,这里也有详细的教程已经准备好了:
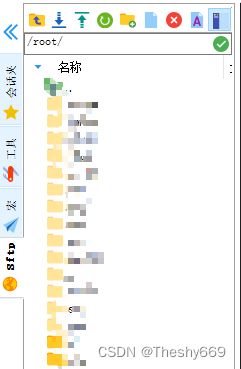
首先需要确定你使用的远程工具,我这里使用的是Moba,Moba连接上服务器后,有一个sftp的标签,在/root这里输入你nginx安装路径/html,然后回车跳到该路径下,然后直接从window拖拽文件到这里即可。

如果你使用的是xshell,那么连接服务器后,可以看到标签栏有个sftp工具,打开他后面的步骤就是同Moba了。
到此为止,前端已经部署到服务器上了,需要验证一下,在浏览器输入server_name 看能否访问到首页,能访问到首页的说明前端部署成功(验证码不展示是正常的,因为后端还没部署)
后端部署
先把项目路径下的docs/sql/cheetah.sql上传到服务器
使用mysql登录到数据库
mysql -u root -p
创建数据库
create xxx
使用数据库
use xxx
导入初始化sql
source cheetah.sql上传到服务器所在的路径
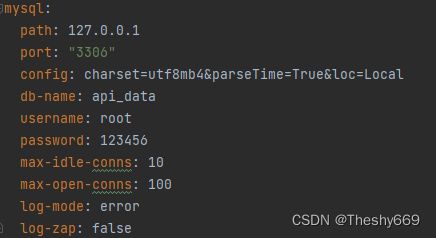
在等待导入的期间,可以把server/config.yaml里面的数据库配置信息改了,根据你的数据库配置对应将信息填入即可,一般修改的参数为path、db-name、username、password即可,path为服务器地址,也可以localhost,db-name是你之前创建数据库的名字,username是mysql数据库的用户名,password是mysql数据库用户的密码。
如果你需要使用飞书登录,则将fs配置也修改一下,这里我没使用fs,所以不过多赘述。

这些工作做好以后,那么就可以使用两种方式(任意选一种即可)将后端代码上传到服务器,由于原作者提供的第一种方法我这里不行,所以我采用的第二种方式,第一种方式是比较简单的是通过脚本完成所有动作,第二种方式纯手动,不行的原因是因为go bulid所依赖的三方库下载了但是就是脚本执行不通过,如果你也遇到这样的问题可以采取第二种方式。
第一种方式后端部署
将脚本上传至nginx的html路径(即前端部署路径)
给脚本执行权限
chmod +x cheeath.sh
chmod +777 cheeath.sh
# 上面的命令二选一即可
执行脚本
./cheeath.sh
脚本运行完毕后
cd ./docs
python3 get-pip.py
脚本运行完后会在/home/cheeath/ 生成后端服务
最后查找服务进程
ps -ef | grep cheeath
查找到服务进程,杀掉重启
kill -9 进程id
nohup ./cheetah > cheetah.log 2>&1 &
第二种方式后端部署
使用第二种方式是的原因前面也说了,所以第二种方法适用范围为脚本执行失败时,即脚本报缺少第三方依赖包的错误。
首先需要在window上执行交叉编译(先进入到项目根目录)
GOOS=linux GOOARCH=amd64 go bulid -o cheetah main.go
得到一个可执行文件后,继续执行下面的步骤,由于大家所在的路径有可能不同,所以这里用变量代替,WORKSPACEPATH=PWD、CHEETAHPATH=/home/cheeath、SERVERPATH=WORKSPACEPATH/server、WEBPATH=WORKSPACEPATH/web
备注:CHEETAHPATH 可以自行修改
cp $SERVERPATH/cheetah $CHEETAHPATH/cheetah
cp $WORKSPACEPATH/config.production.yaml $CHEETAHPATH/config.yaml
cp -r $SERVERPATH/resource/* $CHEETAHPATH/resource/
cd $CHEETAHPATH
chmod u+x cheetah
nohup ./cheetah > cheetah.log 2>&1 &
到此后端就部署完成了,如果有任何问题欢迎在评论区补充,如果有任何部署时遇到的问题也欢迎留言,看到必回。