Element 学习(3):主进程API(autoUpdater、BrowserView、BrowserWindow)
autoUpdater
使应用程序可以自动更新。目前用不到,具体内容看官方文档
自动更新
BrowserView
BrowserView 被用来让 BrowserWindow 嵌入更多的 web 内容。 它就像一个子窗口,除了它的位置是相对于父窗口。 这意味着可以替代webview标签.
在background.js 里试了一下官方实例
注: 试图的显示的层级较高,类似于z-index,会在其他内容之上
async function createWindow() {
// Create the browser window.
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})
//创建浏览器试图
const view=new BrowserView()
win.setBrowserView(view)
//设置试图的大小和位置
view.setBounds({ x: 100, y: 0, width: 300, height: 300 })
//视图的WebContents 对象
view.webContents.loadURL('https://electronjs.org')
//设备背景颜色
view.setBackgroundColor('#2B9ACA')
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
// Load the index.html when not in development
win.loadURL('app://./index.html')
}
}
BrowserWindow
创建并控制浏览器窗口。BrowserWindow非常重要,无论是浏览器窗口还是应用窗口都是基于BrowserWindow创建的,应用窗口本质上也是一个浏览器窗口。
// 在主进程中.
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({ width: 800, height: 600 })
// Load a remote URL
win.loadURL('https://github.com')
// Or load a local HTML file
win.loadFile('index.html')
你可以通过url的形式显示主窗口,这个url一般就是项目运行的url,本地时是127开头的那个地址,生产时就是项目上线的运行地址。加载文件的形式,加载的文件是index.html也就是整个vue应用挂载的那个html页面。
自定义窗口
创建无边框窗口
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({ frame: false })
**应用自定义标题栏样式 **
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({ titleBarStyle: 'hidden' })
这个与上面的效果一致
创建透明窗口
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({ transparent: true })
- 透明窗口不可调整大小。在某些平台上,将 resizable 设置为 true 可能会使透明窗口停止工作。
- 打开开发工具时,窗口将不透明
Create click-through windows
要创建一个点击穿透窗口,也就是使窗口忽略所有鼠标事件
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setIgnoreMouseEvents(true)
窗口拖拽
默认无边框窗口不可以拖拽,但是可以通过css设置那些区域可以拖拽
可拖拽:-webkit-app-region: drag ,不可拖拽:-webkit-app-region: no-drag
文档备注了一下,如果整个窗口可拖拽时,必须将按钮设置为不可拖拽状态,否则按钮无法点击
//整个窗口可拖拽
body {
-webkit-app-region: drag;
}
//设置按钮不可拖拽
button {
-webkit-app-region: no-drag;
}
优雅地显示窗口
避免加载页面直接显示,官方提供了两种方案
ready-to-show
在加载页面时,渲染进程第一次完成绘制时,如果窗口还没有被显示,渲染进程会发出 ready-to-show 事件 。 在此事件后显示窗口将没有视觉闪烁:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({ show: false })
win.once('ready-to-show', () => {
win.show()
})
这个事件通常在 did-finish-load 事件之后发出,但是页面有许多远程资源时,它可能会在 did-finish-load之前发出事件。
设置 backgroundColor 属性
对于一个复杂的应用,ready-to-show 可能发出的太晚,会让应用感觉缓慢。 在这种情况下,建议立刻显示窗口,并使用接近应用程序背景的 backgroundColor
const { BrowserWindow } = require('electron')
const win = new BrowserWindow({ backgroundColor: '#2e2c29' })
win.loadURL('https://github.com')
官方建议:即使是使用 ready-to-show 事件的应用程序,仍建议使用设置 backgroundColor 使应用程序感觉更原生。
父子窗口
通过使用 parent 选项,你可以创建子窗口
const { BrowserWindow } = require('electron')
//创建父级窗口
const top = new BrowserWindow()
//创建子级窗口,并指明父级是top
const child = new BrowserWindow({ parent: top })
child.show()
top.show()
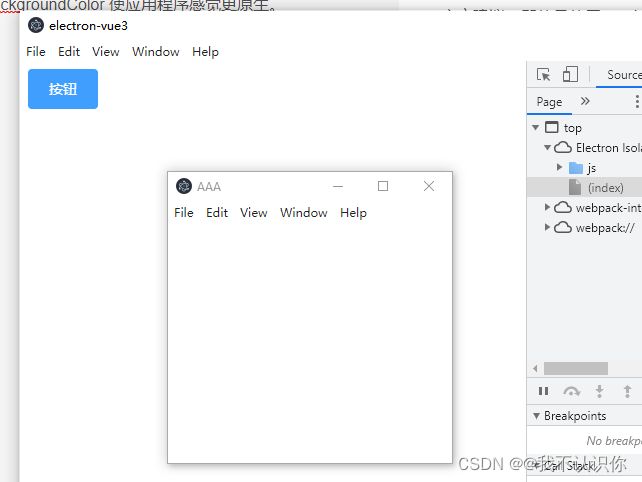
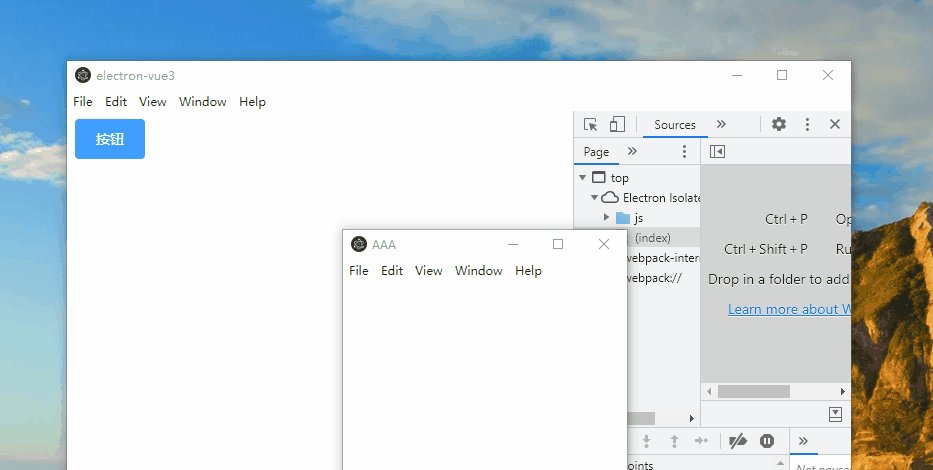
child 窗口将总是显示在 top 窗口的顶部。看了一下vscode的窗口,vscode没有父子级关系;而下面这个图,AAA这个窗口会一直在electon-vue这个窗口之上。
如图

模态窗口
模态窗口是禁用父窗口的子窗口,创建模态窗口必须设置 parent 和 modal 选项:
const { BrowserWindow } = require('electron')
const child = new BrowserWindow({ parent: top, modal: true, show: false })
child.loadURL('https://github.com')
child.once('ready-to-show', () => {
child.show()
})
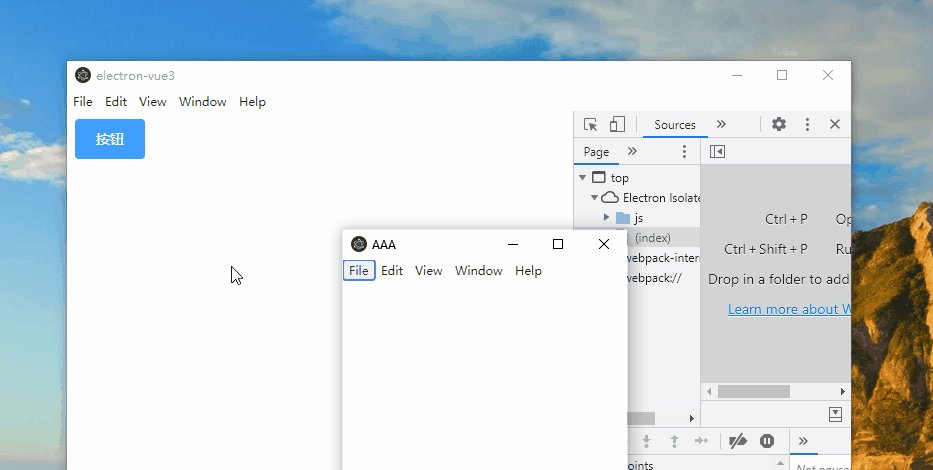
试了一下如图,主要看小窗口。是不是感觉见过,在在新窗口关闭之前,主窗口不允许操作。

Class: BrowserWindow
创建并控制浏览器窗口
new BrowserWindow([options])
属性有些多,这里记录一下常用的(个人觉得),其他属性自行查看官方文档。
options属性:
- width ,整型,可选,窗口宽度,默认800
- height,整型,可选,窗口高度,默认600
- x,整型,可选,窗口相当于屏幕左侧的偏移量,默认剧中
- y,类比x
- useContentSize ,布尔,可选,将设置为web页面的尺寸,默认false
- center,布尔,可选,窗口是否居中
- minWidth、minHeight,可选,最小宽高,默认0
- maxWidth、maxHeight,可选,最大框,默认不限
- resizable ,布尔,可选,窗口是否可以调整,默认true
- movable ,布尔,可选,窗口是否可以移动,不支持Linux,默认true
- minimizable ,布尔,可选,窗口是否可以最小化,不支持Linux,默认true
- maximizable ,布尔,可选,窗口是否可以最大化,不支持Linux,默认true
- closable ,布尔,可选,窗口是否可以关闭,不支持Linux,默认true
- focusable Boolean (可选) - 窗口是否可以聚焦. 默认值为 true。
- alwaysOnTop Boolean (可选) - 窗口是否永远在别的窗口的上面。 默认值为 false
- fullscreen Boolean (可选) - 窗口是否全屏. 当明确设置为 false 时,在 macOS 上全屏的按钮将被隐藏或禁用. 默认值为 false.
- fullscreenable Boolean (可选) - 窗口是否可以进入全屏状态.
- skipTaskbar Boolean (可选) - 是否在任务栏中显示窗口。 默认值为 false。
- titleString(可选) - 默认窗口标题 默认为"Electron"。 如果由loadURL()加载的HTML文件中含有标签,此属性将被忽略。
- icon (NativeImage | String) (可选) - 窗口的图标. 在 Windows 上推荐使用 ICO 图标来获得最佳的视觉效果, 默认使用可执行文件的图标.
- show Boolean (可选) - 窗口是否在创建时显示。 默认值为 true。
- frame Boolean (可选) - 设置为 false 时可以创建一个无边框窗口 默认值为 true。
- parent BrowserWindow (可选) - 指定父窗口 默认值为 null.
- momodalable Boolean (可选) - 当前是否为模态窗口。 只有当窗口是子窗口时才起作用。 默认值为 false.
- disableAutoHideCursor Boolean (可选) - 是否在打字时隐藏光标。 默认值为 false.
- autoHideMenuBar Boolean (可选) - 自动隐藏菜单栏,除非按了Alt键。 默认值为 false.
- backgroundColor String(可选) - 窗口的背景颜色为十六进制值
- hasShadow Boolean (可选) - 窗口是否有阴影. 默认值为 true
- opacity Number (可选)-设置窗口初始的不透明度, 介于 0.0 (完全透明) 和 1.0 (完全不透明) 之间。 目前仅支持Windows 和 macos
- transparent Boolean (可选) - 使窗口 透明。 默认值为 false. 在Windows上,仅在无边框窗口下起作用。
- webPreferences Object (可选) - 网页功能设置
- devTools Boolean (可选) - 是否开启 DevTools. 如果设置为 false, 则无法使用
- nodeIntegration Boolean (可选) - 是否启用Node integration. 默认值为 false.
- nodeIntegrationInWorker Boolean (可选) - 是否在Web工作器中启用了Node集成. 默认值为 false
- nodeIntegrationInSubFrames Boolean (可选项)(实验性),是否允许在子页面(iframe)或子窗口(child window)中集成Node.js; 预先加载的脚本会被注入到每一个iframe,你可以用 process.isMainFrame 来判断当前是否处于主框架(main frame)中。
- session Session (可选) - 设置页面的 session 而不是直接忽略 Session 对象, 也可用 partition 选项来代替,它接受一个 partition 字符串. 同时设置了session 和 partition时, session 的优先级更高. 默认使用默认的 session.
- partition String (optional) - 通过 session 的 partition 字符串来设置界面session. 如果 partition 以 persist:开头, 该页面将使用持续的 session,并在所有页面生效,且使用同一个partition. 如果没有 persist: 前缀, 页面将使用 in-memory session. 通过分配相同的 partition, 多个页可以共享同一会话。 默认使用默认的 session.
- images Boolean (可选) - 允许加载图片。 默认值为 true。
- allowRunningInsecureContent Boolean (可选) - 允许一个 https 页面运行来自http url的JavaScript, CSS 或 plugins。 默认值为 false.
- plugins Boolean (可选) - 是否应该启用插件。 默认值为 false.
事件
事件监听通过on来实现
对象.on('事件',回调)
常用事件如下:
事件: 'page-title-updated’
返回:event,title,explicitSet
文档更改标题时触发,调用event.preventDefault()将阻止更改标题 当标题合成自文件 URL 中时, explicitSet 的值为false。
事件: 'closed’
在窗口关闭时触发 当你接收到这个事件的时候, 你应当移除相应窗口的引用对象,避免再次使用它.
事件: 'session-end’
因为强制关机或机器重启或会话注销而导致窗口会话结束时触发
事件: 'unresponsive’
网页变得未响应时触发
事件: 'responsive’
未响应的页面变成响应时触发
事件: 'blur’
当窗口失去焦点时触发
事件: 'focus’
当窗口获得焦点时触发
事件: 'show’
当窗口显示时触发
事件: 'hide’
当窗口隐藏时触发
事件: 'ready-to-show’
当页面已经渲染完成(但是还没有显示) 并且窗口可以被现实时触发
事件: 'maximize’
窗口最大化时触发
事件: 'unmaximize’
当窗口从最大化状态退出时触发
事件: 'minimize’
窗口最小化时触发
事件: 'restore’
当窗口从最小化状态恢复时触发
事件: 'resize’
调整窗口大小后触发。
事件: 'move’
窗口移动到新位置时触发
事件: 'enter-full-screen’
窗口进入全屏状态时触发
事件: 'leave-full-screen’
窗口离开全屏状态时触发
事件: ‘app-command’ Windows__Linux
请求一个应用程序命令时触发. 典型的是键盘上的媒体键或浏览器命令, 以及在Windows上的一些鼠标中内置的“后退”按钮。
命令是小写的,下划线替换为连字符,以及APPCOMMAND_ 前缀将被删除。 例如 APPCOMMAND_BROWSER_BACKWARD将被browser-backward触发.
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.on('app-command', (e, cmd) => {
// 当用户鼠标单击返回按钮时将自动返回上一个窗口
if (cmd === 'browser-backward' && win.webContents.canGoBack()) {
win.webContents.goBack()
}
})
事件: 'system-context-menu’
当系统上下文菜单在窗口上触发时发出, 通常只在用户右键点击你窗口的非客户端区域时触发。 非客户端区域指的是窗口标题栏或无边框窗口中被你声明为 -webkit-app-region: drag 的任意区域。
调用 event.preventDefault() 将阻止菜单显示。
静态方法
BrowserWindow 类有以下方法:
BrowserWindow.getAllWindows()
返回 BrowserWindow[] - 所有打开的窗口的数组
BrowserWindow.getFocusedWindow()
返回 BrowserWindow | null - 此应用程序中当前获得焦点的窗口,如果无就返回 null
BrowserWindow.fromWebContents(webContents)
返回 BrowserWindow | null - 返回拥有给定 webContents的窗口,否则如果内容不属于一个窗口,返回null。
BrowserWindow.fromBrowserView(browserView)
返回 BrowserWindow | null - 拥有给定 browserView 的窗口。 如果给定的视图没有附加到任何窗口,返回 null。
BrowserWindow.fromId(id)
返回 BrowserWindow | null - 带有给定 id 的窗口。
实例属性
使用 new BrowserWindow 创建的对象具有以下属性:
const { BrowserWindow } = require('electron')
// 本例中 `win` 是我们的实例
const win = new BrowserWindow({ width: 800, height: 600 })
win.loadURL('https://github.com')
win.webContents 只读
此窗口拥有的 WebContents 对象。 所有与网页相关的事件和操作都将通过它完成。
有关它的方法和事件, 请参见 webContents
win.id 只读
一个 Integer 属性代表了窗口的唯一ID。 每个ID在整个Electron应用程序的所有 BrowserWindow 实例中都是唯一的。
win.autoHideMenuBar
一个 Boolean 属性决定窗口菜单栏是否自动隐藏。 一旦设置,菜单栏将只在用户单击 Alt 键时显示。
如果菜单栏已经可见,将该属性设置为 true 将不会使其立刻隐藏。
win.simpleFullScreen
一个 Boolean 属性,用于决定窗口是否处于简单(pre-Lion) 全屏模式。
win.fullScreen
一个 Boolean 属性,用于决定窗口是否处于全屏模式。
win.focusable
确定窗口是否可作为焦点被选中的 Boolean 属性。
win.menuBarVisible
一个 Boolean 属性,用于决定菜单栏是否可见,如果菜单栏自动隐藏,用户仍然可以通过单击 Alt 键来唤出菜单栏。
win.title
一个 String 属性,用于确定原生窗口的标题。 网页的标题可以与原生窗口的标题不同。
win.minimizable
一个 Boolean 属性,用于决定窗口是否可被用户手动最小化。
win.maximizable
一个 Boolean 属性,用于决定窗口是否可被用户手动最大化。
win.fullScreenable
一个 Boolean 属性,决定最大化/缩放窗口按钮是切换全屏模式还是最大化窗口
win.resizable
一个 Boolean 属性,用于决定窗口是否可被用户手动调整大小
win.closable
一个 Boolean 属性,用于决定窗口是否可被用户手动关闭。
win.movable
一个 Boolean 属性,用于决定窗口是否可被用户移动。
实例方法
使用 new BrowserWindow 创建的对象具有以下实例方法:
win.destroy()
强制关闭窗口, 除了closed之外,close,unload 和 beforeunload 都不会被触发
win.close()
尝试关闭窗口。 该方法与用户手动单击窗口的关闭按钮效果相同。 但网页可能会取消这个关闭操作。
win.focus()
聚焦于窗口
win.blur()
取消窗口的聚焦
win.isFocused()
返回 Boolean - 判断窗口是否聚焦
win.isDestroyed()
返回 Boolean -判断窗口是否被销毁
win.show()
显示并聚焦于窗口
win.showInactive()
显示但不聚焦于窗口
win.hide()
隐藏窗口
win.isVisible()
返回 Boolean - 判断窗口是否可见
win.isModal()
返回 Boolean - 判断是否为模态窗口
win.maximize()
最大化窗口。 如果窗口尚未显示,该方法也会将其显示 (但不会聚焦)。
win.unmaximize()
取消窗口最大化
win.isMaximized()
返回 Boolean - 判断窗口是否最大化
win.minimize()
最小化窗口
win.restore()
将窗口从最小化状态恢复到以前的状态。
win.isMinimized()
返回 Boolean -判断窗口是否最小化
win.setFullScreen(flag)
设置窗口是否应处于全屏模式。
win.isFullScreen()
返回 Boolean - 窗口当前是否已全屏
win.setBackgroundColor(backgroundColor)
设置窗口的背景颜色。backgroundColor String - 十六进制的窗口背景色
win.getBounds()
获取窗口的边界
win.getBackgroundColor()
获取窗口的背景颜色。
win.getContentBounds()
获取内容区域边界
win.getNormalBounds()
无论当前的窗口状态为:最大化、最小化或者全屏,这个方法都将得到窗口在正常显示状态下的位置信息以及大小信息
win.setEnabled(enable)
禁用或者启用窗口
win.isEnabled()
返回 Boolean - 窗口是否启用。
win.getContentSize()
返回 Integer []-包含窗口的宽度和高度
win.setMinimumSize(width, height)
设置窗口最小化的 width 和height.
win.getMinimumSize()
返回 Integer []-包含窗口最小化的宽度和高度
win.setMaximumSize(width, height)
设置窗口最大化的 width 和 height.
win.getMaximumSize()
返回 Integer []-包含窗口最大化的宽度和高度。
win.setResizable(resizable)
设置用户是否可以手动调整窗口大小。
win.isResizable()
返回 Boolean - 用户是否可以手动调整窗口大小。
win.setMovable(movable)
设置用户是否可以移动窗口。 在Linux上不起作用
win.isMovable()
返回 Boolean - 窗口是否可以被用户拖动
win.setMinimizable(minimizable)
设置用户是否可以手动将窗口最小化。 在Linux上不起作用
**win.isMinimizable() **
返回 Boolean - 用户是否可以手动最小化窗口
win.isMaximizable()
返回 Boolean - 窗口是否可以最大化.
win.setFullScreenable(fullscreenable)
设置最大化/缩放窗口按钮是切换全屏模式还是最大化窗口。
win.isFullScreenable()
返回 Boolean - 最大化/缩放窗口按钮是切换全屏模式还是最大化窗口。
win.setClosable(closable)
设置用户是否可以手动关闭窗口。 在Linux上不起作用。
win.isClosable()
返回 Boolean - 窗口是否可以被用户关闭.
win.setAlwaysOnTop(flag[, level][, relativeLevel])
设置窗口是否应始终显示在其他窗口的前面。 设置后,窗口仍然是一个正常窗口,而不是一个无法获取焦点的工具框窗口。
win.isAlwaysOnTop()
返回 Boolean - 当前窗口是否始终在其它窗口之前.
win.moveTop()
无论焦点如何, 将窗口移至顶端(z轴上的顺序).
win.center()
将窗口移动到屏幕中央。
win.setPosition(x, y[, animate])
将窗口移动到 x 和 y
win.getPosition()
返回 Integer[] - 返回一个包含当前窗口位置的数组.
win.setTitle(title)
将原生窗口的标题更改为 title。
win.getTitle()
返回 String-原生窗口的标题。网页的标题可以与原生窗口的标题不同。
win.flashFrame(flag)
启动或停止闪烁窗口, 以吸引用户的注意。
win.setSkipTaskbar(skip)
使窗口不显示在任务栏中。
win.loadURL(url[, options])
设置窗口要加载的页面地址,本地开发时地址设置为127的
win.loadFile(filePath[, options])
设置窗口要加载的文件,本地开发时设置index.htnl
win.setMenu(menu)
将 menu 设置为窗口的菜单栏
**win.removeMenu() **
删除窗口的菜单栏
win.setProgressBar(progress[, options])
设置进度条的进度值。 有效范围为 [0, 1.0]。当进度小于0时不显示进度; 当进度大于0时显示结果不确定.
win.setOverlayIcon(overlay, description)
在当前任务栏图标上设置一个 16 x 16 像素的图标, 通常用于传达某种应用程序状态或被动地通知用户。
win.setHasShadow(hasShadow)
设置窗口是否有阴影。
win.hasShadow()
返回 Boolean - 判断窗口是否有阴影 。
win.setOpacity()
设置窗口的不透明度。 在Linux上不起作用。 超出界限的数值被限制在[0, 1] 范围内
win.getOpacity()
返回 Number - 介于0.0 (完全透明) 和1.0 (完全不透明) 之间。 在Linux上,始终返回1
win.setIcon(icon)
设置窗口图标
win.setIgnoreMouseEvents(ignore[, options])
忽略窗口内的所有鼠标事件
在此窗口中发生的所有鼠标事件将被传递到此窗口下面的窗口, 但如果此窗口具有焦点, 它仍然会接收键盘事件
win.setParentWindow(parent)
设置 parent 为当前窗口的父窗口. 为null时表示将当前窗口转为顶级窗口
win.getParentWindow()
返回当前窗口的父级窗口
win.getChildWindows()
返回 BrowserWindow[] - 首页的子窗口.