vue3迁移指南
文章目录
- 指南
-
- Vue3和Vue2的相比
- 值得注意的新特性
- 新的框架级别推荐
- 全局 API
-
- `createApp`
-
- `config.productionTip` 移除
- `Vue.prototype` 替换为 `config.globalProperties`
- `Vue.extend` 移除
- 插件开发者须知
- 挂载 App 实例
- Provide / Inject
- 创建根组件实例
- 模板指令
-
- v-model指令
-
- 概览
- 组件上的v-model
- getter 和 setter实现 v-model
- 定义自定义事件
- 验证抛出的事件
- `v-model` 参数
- 多个 `v-model` 绑定
- 自定义`v-model` 修饰符
- 带参数的v-model修饰符绑定
- `key`
-
- 概览
- 背景
- 在条件分支中
- 结合 ``
- v-if 与 v-for 的优先级对比
-
- 概览
- 介绍
- 2.x 语法
- 3.x 语法
- v-bind 合并行为
-
- 概览
- 介绍
- 2.x 语法
- 3.x 语法
- 移除`v-on.native`修饰符
-
- 概览
- 2.x 语法
- 3.x 语法
- 组件
-
- 组件注册
- `emits` 选项 **新增**
-
- 概述
- 2.x 的行为
- 3.x 的行为
- 迁移策略
- 示例
- 异步组件
-
- 概览
- 介绍
- 3.x 语法
- 新的组件
-
- Fragment
- Teleport传送门
- Suspense
-
- 引入异步组件
- 加载状态
- 事件
- 渲染函数
-
- 渲染函数 API
-
- 概览
- 渲染函数参数
-
- 2.x 语法
- 3.x 语法
- VNode Prop 格式化
-
- 2.x 语法
- 3.x 语法
- 注册组件
-
- 2.x 语法
- 3.x 语法
- 插槽统一 **非兼容**
-
- 概览
- 2.x 语法
- 3.x 语法
- 移除 `$listeners`
-
- 概览
- 2.x 语法
- 3.x 语法
- `$attrs` 包含 `class` & `style`
-
- 概览
- 2.x 行为
- 3.x 行为
- 移除的 APIs
-
- 按键修饰符
-
- 概览
- 2.x 语法
- 3.x 语法
- 事件 API
-
- 概览
- 2.x 语法
- 3.x 更新
- 过滤器
-
- 概览
- 2.x 语法
- 3.x 更新
- $children
-
- 概览
- 2.x 语法
- 3.x 更新
- 其他变化
-
- 自定义指令
-
- 概览
- 2.x 语法
- 3.x 语法
- 边界情况:访问组件实例
- Data 选项
-
- 概览
- 2.x 语法
- 3.x 更新
- Mixin 合并行为变更
- 被挂载的应用不会替换元素
-
- 概述
- 2.x 语法
- 3.x 语法
- prop 的默认函数中访问 `this`
- 侦听数组
-
- 概览
- 3.x 语法
- 迁移策略
- 提供注入 Provide / Inject
- 生命周期函数的变化
- v-for 中的 Ref 数组
- 动画的变化
-
- 过渡的 class 名更改
-
- 概览
- 2.x 语法
- 3.x 语法
- Transition 作为根节点
-
- 概览
- 2.x 行为
- 迁移策略
- Transition Group 根元素
-
- 概览
- 2.x 语法
- 3.x 语法
- Vue 3 如何使用eventBus
-
- api变更文档
- 如何使用
- 通过Vue3-Eventbus(推荐)
-
- 安装
- 挂载
- 使用
- 不借助插件的原生使用方式
-
- 引入/编写事件库
- 在入口文件中执行挂载
- 在组件中引入并使用
- 使用小结
- Vue3响应式原理
-
- Vue3与Vue2的响应式原理
- 模拟Vue的响应式原理
-
- Vue2的响应式
- Vue3的响应式
- Vue2.0和Vue3.0响应式的差异
指南
Vue3和Vue2的相比
- Vue3是2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- Vue3支持大多数的Vue2的特性
- Vue2对
TypeScript支持不友好(所有属性都放在了this对象上,难以推倒组件的数据类型) - Vue3中设计了一套强大的组合式API代替了Vue2中的选项式API,对TypeScript更加友好
- Vue2大量的
API挂载在Vue对象的原型上,难以实现TreeShaking。 - 最主要:Vue3中使用了Proxy配合Reflect 代替了Vue2中object.defineProperty()方法实现数据的响应式(数据代理)
- Vue3重写了虚拟DOM,速度更快了
- 性能的提升:打包大小减少41%;初次渲染快55%, 更新渲染快133%;内存减少54%等
- Vue3新的组件:Fragment(片段)/ Teleport(传送门)/Suspense等
- Vue3设计了一个新的脚手架工具:vite
值得注意的新特性
Vue 3 中需要关注的一些新特性包括:
- 组合式 API*
- 单文件组件中的组合式 API 语法糖 (
3.x 的行为
和 prop 类似,现在可以通过
emits选项来定义组件可触发的事件:{{ text }}
该选项也可以接收一个对象,该对象允许开发者定义传入事件参数的验证器,和
props定义里的验证器类似。迁移策略
强烈建议使用
emits记录每个组件所触发的所有事件。这尤为重要,因为我们移除了
.native修饰符。任何未在emits中声明的事件监听器都会被算入组件的$attrs,并将默认绑定到组件的根节点上。示例
对于向其父组件透传原生事件的组件来说,这会导致有两个事件被触发:
当一个父级组件拥有
click事件的监听器时:<my-button v-on:click="handleClick">my-button>该事件现在会被触发两次:
- 一次来自
$emit()。 - 另一次来自应用在根元素上的原生事件监听器。
现在你有两个选项:
- 正确地声明
click事件。当你真的在 - 移除透传的事件,因为现在父组件可以很容易地监听原生事件,而不需要添加
.native。适用于你只想透传这个事件。
异步组件
概览
以下是对变化的总体概述:
- 新的
defineAsyncComponent助手方法,用于显式地定义异步组件 component选项被重命名为loader- Loader 函数本身不再接收
resolve和reject参数,且必须返回一个 Promise
介绍
以前,异步组件是通过将组件定义为返回 Promise 的函数来创建的,例如:
const asyncModal = () => import('./Modal.vue')或者,对于带有选项的更高阶的组件语法:
const asyncModal = { component: () => import('./Modal.vue'), delay: 200, timeout: 3000, error: ErrorComponent, loading: LoadingComponent }3.x 语法
现在,在 Vue 3 中,由于函数式组件被定义为纯函数,因此异步组件需要通过将其包裹在新的
defineAsyncComponent助手方法中来显式地定义:import { defineAsyncComponent } from 'vue' import ErrorComponent from './components/ErrorComponent.vue' import LoadingComponent from './components/LoadingComponent.vue' // 不带选项的异步组件 const asyncModal = defineAsyncComponent(() => import('./Modal.vue')) // 带选项的异步组件 const asyncModalWithOptions = defineAsyncComponent({ loader: () => import('./Modal.vue'), delay: 200, timeout: 3000, errorComponent: ErrorComponent, loadingComponent: LoadingComponent })注意
Vue Router 支持一个类似的机制来异步加载路由组件,也就是俗称的懒加载。尽管类似,但是这个功能和 Vue 所支持的异步组件是不同的。当用 Vue Router 配置路由组件时,你不应该使用
defineAsyncComponent。你可以在 Vue Router 文档的懒加载路由章节阅读更多相关内容。对 2.x 所做的另一个更改是,
component选项现在被重命名为loader,以明确组件定义不能直接被提供。import { defineAsyncComponent } from 'vue' const asyncModalWithOptions = defineAsyncComponent({ loader: () => import('./Modal.vue'), delay: 200, timeout: 3000, errorComponent: ErrorComponent, loadingComponent: LoadingComponent })此外,与 2.x 不同,loader 函数不再接收
resolve和reject参数,且必须始终返回 Promise。// 2.x 版本 const oldAsyncComponent = (resolve, reject) => { /* ... */ } // 3.x 版本 const asyncComponent = defineAsyncComponent( () => new Promise((resolve, reject) => { /* ... */ }) )新的组件
Fragment
Vue 3 现在正式支持了多根节点的组件,也就是片段!
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
如果你的组件有多个根元素,你需要定义哪些部分将接收这个类。可以使用 $attrs 组件属性执行此操作
<my-div :class="classObj" class="static">my-div>template:` <div :class="$attrs.class">1div> <div>2div> `,Teleport传送门
Teleport 提供了一种干净的方法,允许我们控制在 DOM 中哪个父节点下渲染了 HTML,而不必求助于全局状态或将其拆分为两个组件。
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
<style> .modal { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, .5); display: flex; flex-direction: column; align-items: center; justify-content: center; } .modal div { display: flex; flex-direction: column; align-items: center; justify-content: space-evenly; background-color: white; width: 300px; height: 200px; padding: 5px; } style> <div id="app"> <div style="position: relative;" class="outer"> <h3>传送门h3> <div class="box"> <modal-button>modal-button> div> div> div> <script id="modal-button" type="text/html"> <button @click="modalOpen = true">打开全屏的弹窗</button> <teleport to="body"> <div v-if="modalOpen" class="modal"> <div> 全屏的模态框,父元素是body标签 <button @click="modalOpen = false">关闭</button> </div> </div> </teleport> script> <script> const app = Vue.createApp({}); app.component('modal-button', { template: `#modal-button`, data () { return { modalOpen: false } } }) app.mount('#app'); script>Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
引入异步组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue'))加载状态
使用
Suspense包裹组件,并配置好default与fallback我是App组件
加载中.....
在初始渲染时,
如果在初次渲染时没有遇到异步依赖,
进入完成状态后,只有当默认插槽的根节点被替换时,
发生回退时,后备内容不会立即展示出来。相反,
#default插槽的内容。这个行为可以通过一个timeoutprop 进行配置:在等待渲染新内容耗时超过timeout之后,timeout值为0将导致在替换默认内容时立即显示后备内容。事件
pending、resolve和fallback。pending事件是在进入挂起状态时触发。resolve事件是在default插槽完成获取新内容时触发。fallback事件则是在fallback插槽的内容显示时触发。例如,可以使用这些事件在加载新组件时在之前的 DOM 最上层显示一个加载指示器。
渲染函数
渲染函数 API
概览
此更改不会影响
用户。以下是更改的简要总结:
h现在是全局导入,而不是作为参数传递给渲染函数- 更改渲染函数参数,使其在有状态组件和函数组件的表现更加一致
- VNode 现在有一个扁平的 prop 结构
请继续阅读来获取更多信息!
渲染函数参数
2.x 语法
在 2.x 中,
render函数会自动接收h函数 (它是createElement的惯用别名) 作为参数:// Vue 2 渲染函数示例 export default { render(h) { return h('div') } }3.x 语法
在 3.x 中,
h函数现在是全局导入的,而不是作为参数自动传递。// Vue 3 渲染函数示例 import { h } from 'vue' export default { render() { return h('div') } }VNode Prop 格式化
2.x 语法
在 2.x 中,
domProps包含 VNode prop 中的嵌套列表:// 2.x { staticClass: 'button', class: { 'is-outlined': isOutlined }, staticStyle: { color: '#34495E' }, style: { backgroundColor: buttonColor }, attrs: { id: 'submit' }, domProps: { innerHTML: '' }, on: { click: submitForm }, key: 'submit-button' }3.x 语法
在 3.x 中,整个 VNode prop 的结构都是扁平的。使用上面的例子,来看看它现在的样子。
// 3.x 语法 { class: ['button', { 'is-outlined': isOutlined }], style: [{ color: '#34495E' }, { backgroundColor: buttonColor }], id: 'submit', innerHTML: '', onClick: submitForm, key: 'submit-button' }注册组件
2.x 语法
在 2.x 中,注册一个组件后,把组件名作为字符串传递给渲染函数的第一个参数,它可以正常地工作:
// 2.x Vue.component('button-counter', { data() { return { count: 0 } }, template: ` ` }) export default { render(h) { return h('button-counter') } }3.x 语法
在 3.x 中,由于 VNode 是上下文无关的,不能再用字符串 ID 隐式查找已注册组件。取而代之的是,需要使用一个导入的
resolveComponent方法:// 3.x import { h, resolveComponent } from 'vue' export default { setup() { const ButtonCounter = resolveComponent('button-counter') return () => h(ButtonCounter) } }插槽统一 非兼容
概览
此更改统一了 3.x 中的普通插槽和作用域插槽。
以下是变化的变更总结:
this.$slots现在将插槽作为函数公开- 非兼容:移除
this.$scopedSlots
2.x 语法
当使用渲染函数,即
h时,2.x 曾经在内容节点上定义slot数据 property。// 2.x 语法 h(LayoutComponent, [ h('div', { slot: 'header' }, this.header), h('div', { slot: 'content' }, this.content) ])此外,可以使用以下语法引用作用域插槽:
// 2.x 语法 this.$scopedSlots.header3.x 语法
在 3.x 中,插槽以对象的形式定义为当前节点的子节点:
// 3.x Syntax h(LayoutComponent, {}, { header: () => h('div', this.header), content: () => h('div', this.content) })当你需要以编程方式引用作用域插槽时,它们现在被统一到
$slots选项中了。// 2.x 语法 this.$scopedSlots.header // 3.x 语法 this.$slots.header()移除
$listeners概览
$listeners对象在 Vue 3 中已被移除。事件监听器现在是$attrs的一部分:{ text: '这是一个 attribute', onClose: () => console.log('close 事件被触发') }2.x 语法
在 Vue 2 中,你可以通过
this.$attrs访问传递给组件的 attribute,以及通过this.$listeners访问传递给组件的事件监听器。结合inheritAttrs: false,开发者可以将这些 attribute 和监听器应用到根元素之外的其它元素:<template> <label> <input type="text" v-bind="$attrs" v-on="$listeners" /> label> template> <script> export default { inheritAttrs: false } script>3.x 语法
在 Vue 3 的虚拟 DOM 中,事件监听器现在只是以
on为前缀的 attribute,这样它就成为了$attrs对象的一部分,因此$listeners被移除了。如果这个组件接收一个
idattribute 和一个v-on:close监听器,那么$attrs对象现在将如下所示:{ id: 'my-input', onClose: () => console.log('close 事件被触发') }$attrs包含class&style概览
$attrs现在包含了所有传递给组件的 attribute,包括class和style。2.x 行为
Vue 2 的虚拟 DOM 实现对
class和styleattribute 有一些特殊处理。因此,与其它所有 attribute 不一样,它们没有被包含在$attrs中。上述行为在使用
inheritAttrs: false时会产生副作用:$attrs中的 attribute 将不再被自动添加到根元素中,而是由开发者决定在哪添加。- 但是
class和style不属于$attrs,它们仍然会被应用到组件的根元素中:
像这样使用时:
<my-component id="my-id" class="my-class">my-component>……将生成以下 HTML:
<label class="my-class"> <input type="text" id="my-id" /> label>3.x 行为
Vue3中
$attrs现在包含了所有传递给组件的 attribute,包括class和style,这使得把它们全部应用到另一个元素上变得更加容易了。现在上面的示例将生成以下 HTML:<label> <input type="text" id="my-id" class="my-class" /> label>与单个根节点组件不同,具有多个根节点的组件不具有自动 属性 贯穿行为。如果未显式绑定 $attrs,将发出运行时警告。
<script id="my-div" type="text/html"> <div class="my-div" v-bind="$attrs"></div> <div></div> script>移除的 APIs
按键修饰符
概览
以下是变更的简要总结:
- 非兼容:不再支持使用数字 (即键码) 作为
v-on修饰符 - 非兼容:不再支持
config.keyCodes
2.x 语法
在 Vue 2 中,
keyCodes可以作为修改v-on方法的一种方式。<input v-on:keyup.13="submit" /> <input v-on:keyup.enter="submit" />此外,也可以通过全局的
config.keyCodes选项定义自己的别名。Vue.config.keyCodes = { f1: 112 }<input v-on:keyup.112="showHelpText" /> <input v-on:keyup.f1="showHelpText" />3.x 语法
从
KeyboardEvent.keyCode已被废弃开始,Vue 3 继续支持这一点就不再有意义了。因此,现在建议对任何要用作修饰符的键使用 kebab-cased (短横线) 名称。<input v-on:keyup.page-down="nextPage"> <input v-on:keypress.q="quit">因此,这意味着
config.keyCodes现在也已弃用,不再受支持。事件 API
概览
$on,$off和$once实例方法已被移除,组件实例不再实现事件触发接口。2.x 语法
在 2.x 中,Vue 实例可用于触发由事件触发器 API 通过指令式方式添加的处理函数 (
$on,$off和$once)。这可以用于创建一个事件总线,以创建在整个应用中可用的全局事件监听器:// eventBus.js const eventBus = new Vue() export default eventBus// ChildComponent.vue import eventBus from './eventBus' export default { mounted() { // 添加 eventBus 监听器 eventBus.$on('custom-event', () => { console.log('Custom event triggered!') }) }, beforeDestroy() { // 移除 eventBus 监听器 eventBus.$off('custom-event') } }// ParentComponent.vue import eventBus from './eventBus' export default { methods: { callGlobalCustomEvent() { eventBus.$emit('custom-event') // 当 ChildComponent 已被挂载时,控制台中将显示一条消息 } } }3.x 更新
我们从实例中完全移除了
$on、$off和$once方法。$emit仍然包含于现有的 API 中,因为它用于触发由父组件声明式添加的事件处理函数。过滤器
概览
从 Vue 3.0 开始,过滤器已移除,且不再支持。
2.x 语法
在 2.x 中,开发者可以使用过滤器来处理通用文本格式。
例如:
<template> <h1>Bank Account Balanceh1> <p>{{ accountBalance | currencyUSD }}p> template> <script> export default { props: { accountBalance: { type: Number, required: true } }, filters: { currencyUSD(value) { return '$' + value } } } script>虽然这看起来很方便,但它需要一个自定义语法,打破了大括号内的表达式“只是 JavaScript”的假设,这不仅有学习成本,而且有实现成本。
3.x 更新
在 3.x 中,过滤器已移除,且不再支持。取而代之的是,我们建议用方法调用或计算属性来替换它们。
以上面的案例为例,以下是一种实现方式。
<template> <h1>Bank Account Balanceh1> <p>{{ accountInUSD }}p> template> <script> export default { props: { accountBalance: { type: Number, required: true } }, computed: { accountInUSD() { return '$' + this.accountBalance } } } script>$children
概览
$children实例 property 已从 Vue 3.0 中移除,不再支持。2.x 语法
在 2.x 中,开发者可以使用
this.$children访问当前实例的直接子组件:
Change logo 3.x 更新
在 3.x 中,
$childrenproperty 已被移除,且不再支持。如果你需要访问子组件实例,我们建议使用模板引用。其他变化
自定义指令
概览
指令的钩子函数已经被重命名,以更好地与组件的生命周期保持一致。
额外地,
expression字符串不再作为binding对象的一部分被传入。2.x 语法
在 Vue 2 中,自定义指令通过使用下列钩子来创建,以对齐元素的生命周期,它们都是可选的:
- bind - 指令绑定到元素后调用。只调用一次。
- inserted - 元素插入父 DOM 后调用。
- update - 当元素更新,但子元素尚未更新时,将调用此钩子。
- componentUpdated - 一旦组件和子级被更新,就会调用这个钩子。
- unbind - 一旦指令被移除,就会调用这个钩子。也只调用一次。
下面是一个例子:
<p v-highlight="'yellow'">以亮黄色高亮显示此文本p>Vue.directive('highlight', { bind(el, binding, vnode) { el.style.background = binding.value } })此处,在这个元素的初始设置中,通过给指令传递一个值来绑定样式,该值可以在应用中任意更改。
3.x 语法
然而,在 Vue 3 中,我们为自定义指令创建了一个更具凝聚力的 API。正如你所看到的,它们与我们的组件生命周期方法有很大的不同,即使钩子的目标事件十分相似。我们现在把它们统一起来了:
- created - 新增!在元素的 attribute 或事件监听器被应用之前调用。
- bind → beforeMount
- inserted → mounted
- beforeUpdate:新增!在元素本身被更新之前调用,与组件的生命周期钩子十分相似。
- update → 移除!该钩子与
updated有太多相似之处,因此它是多余的。请改用updated。 - componentUpdated → updated
- beforeUnmount:新增!与组件的生命周期钩子类似,它将在元素被卸载之前调用。
- unbind -> unmounted
最终的 API 如下:
const MyDirective = { created(el, binding, vnode, prevVnode) {}, // 新增 beforeMount() {}, mounted() {}, beforeUpdate() {}, // 新增 updated() {}, beforeUnmount() {}, // 新增 unmounted() {} }因此,API 可以这样使用,与前面的示例相同:
<p v-highlight="'yellow'">以亮黄色高亮显示此文本p>const app = Vue.createApp({}) app.directive('highlight', { beforeMount(el, binding, vnode) { el.style.background = binding.value } })既然现在自定义指令的生命周期钩子与组件本身保持一致,那么它们就更容易被推理和记住了!
边界情况:访问组件实例
通常来说,建议在组件实例中保持所使用的指令的独立性。从自定义指令中访问组件实例,通常意味着该指令本身应该是一个组件。然而,在某些情况下这种用法是有意义的。
在 Vue 2 中,必须通过
vnode参数访问组件实例:bind(el, binding, vnode) { const vm = vnode.context }在 Vue 3 中,实例现在是
binding参数的一部分:mounted(el, binding, vnode) { const vm = binding.instance }WARNING
有了片段的支持,组件可能会有多个根节点。当被应用于多根组件时,自定义指令将被忽略,并将抛出警告。
Data 选项
概览
- 非兼容:组件选项
data的声明不再接收纯 JavaScriptobject,而是接收一个function。 - 非兼容:当合并来自 mixin 或 extend 的多个
data返回值时,合并操作现在是浅层次的而非深层次的 (只合并根级属性)。
2.x 语法
在 2.x 中,开发者可以通过
object或者是function定义data选项。例如:
<script> const app = new Vue({ data: { apiKey: 'a1b2c3' } }) script> <script> const app = new Vue({ data() { return { apiKey: 'a1b2c3' } } }) script>虽然这种做法对于具有共享状态的根实例提供了一些便利,但是由于其只可能存在于根实例上,因此变得混乱。
3.x 更新
在 3.x 中,
data选项已标准化为只接受返回object的function。使用上面的示例,代码只可能有一种实现:
<script> import { createApp } from 'vue' createApp({ data() { return { apiKey: 'a1b2c3' } } }).mount('#app') script>Mixin 合并行为变更
此外,当来自组件的
data()及其 mixin 或 extends 基类被合并时,合并操作现在将被浅层次地执行:const Mixin = { data() { return { user: { name: 'Jack', id: 1 } } } } const CompA = { mixins: [Mixin], data() { return { user: { id: 2 } } } }在 Vue 2.x 中,生成的
$data是:{ "user": { "id": 2, "name": "Jack" } }在 3.0 中,其结果将会是:
{ "user": { "id": 2 } }被挂载的应用不会替换元素
概述
在 Vue 2.x 中,当挂载一个具有
template的应用时,被渲染的内容会替换我们要挂载的目标元素。在 Vue 3.x 中,被渲染的应用会作为子元素插入,从而替换目标元素的innerHTML。2.x 语法
在 Vue 2.x 中,我们为
new Vue()或$mount传入一个 HTML 元素选择器:new Vue({ el: '#app', data() { return { message: 'Hello Vue!' } }, template: `{{ message }}` }) // 或 const app = new Vue({ data() { return { message: 'Hello Vue!' } }, template: `{{ message }}` }) app.$mount('#app')当我们把应用挂载到拥有匹配被传入选择器 (在这个例子中是
id="app") 的div的页面时:<body> <div id="app"> Some app content div> body>在渲染结果中,上面提及的
div将会被应用所渲染的内容替换:<body> <div id="rendered">Hello Vue!div> body>3.x 语法
在 Vue 3.x 中,当我们挂载一个应用时,其渲染内容会替换我们传递给
mount的元素的innerHTML:const app = Vue.createApp({ data() { return { message: 'Hello Vue!' } }, template: `{{ message }}` }) app.mount('#app')当这个应用挂载到拥有匹配
id="app"的div的页面时,结果会是:<body> <div id="app" data-v-app=""> <div id="rendered">Hello Vue!div> div> body>prop 的默认函数中访问
this生成 prop 默认值的工厂函数不再能访问
this。取而代之的是:
- 组件接收到的原始 prop 将作为参数传递给默认函数;
- inject API 可以在默认函数中使用。
import { inject } from 'vue' export default { props: { theme: { default (props) { // `props` 是传递给组件的、 // 在任何类型/默认强制转换之前的原始值, // 也可以使用 `inject` 来访问注入的 property return inject('theme', 'default-theme') } } } }侦听数组
概览
- 非兼容: 当侦听一个数组时,只有当数组被替换时才会触发回调。如果你需要在数组被改变时触发回调,必须指定
deep选项。
3.x 语法
当使用
watch选项侦听数组时,只有在数组被替换时才会触发回调。换句话说,在数组被改变时侦听回调将不再被触发。要想在数组被改变时触发侦听回调,必须指定deep选项。watch: { bookList: { handler(val, oldVal) { console.log('book list changed') }, deep: true }, }迁移策略
如果你依赖于侦听数组的改变,添加
deep选项以确保回调能被正确地触发。提供注入 Provide / Inject
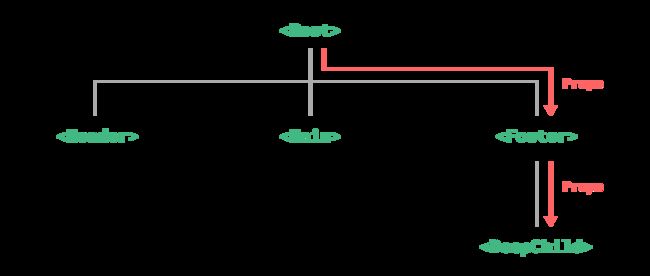
通常,当我们需要从父组件向子组件传递数据时,我们使用 props。想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
对于这种情况,我们可以使用一对
provide和inject。无论组件层次结构有多深,父组件都可以作为其所有子组件的依赖提供者。这个特性有两个部分:父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据。实际上,你可以将依赖注入看作是“长距离的 prop”,除了:
- 父组件不需要知道哪些子组件使用了它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
<div id="app"> <input type="number" v-model.number="number"> <my-div>my-div> div>const app = Vue.createApp({ data () { return { message: 'hello app!', number: 10, } }, // 要访问组件实例的属性,我们需要将 provide 定义为函数,并在函数中返回对象 provide () { return { user: '张三', msg: this.message, // 想对祖先组件中的更改做出反应,我们需要为我们提供的 num 分配一个组合式 API computed 属性 num: Vue.computed(() => this.number), } } }); app.component('my-div', { name: 'my-div', inject: ['user'], template: `组件my-div: {{user}}`, components: { 'my-list': { name: 'my-list', inject: ['user', 'msg', 'num'], template: `组件my-list: {{user}} msg:{{msg}} num:{{num.value}}`, created () { this.msg = 'xxxx'; }, } }, }); app.mount('#app');生命周期函数的变化
- beforeDestroy -> beforeUnmount
- destroy -> unmounted
v-for 中的 Ref 数组
在 Vue 2 中,在
v-for中使用的ref属性会用 ref 数组填充相应的$refs。当存在嵌套的v-for时,这种行为会变得不明确且效率低下。在 Vue 3 中,此类用法将不再自动创建
$ref数组。要从单个绑定获取多个 ref,请将ref绑定到一个更灵活的函数上 (这是一个新特性):<div v-for="item in list" :ref="setItems">div>export default { data() { return { list:[2,4,6,8], divs: [] } }, methods: { setItems(el) { if (el) { this.divs.push(el) } }, }, // 确保在每次更新之前重置divs beforeUpdate() { this.divs = [] }, }动画的变化
过渡的 class 名更改
概览
过渡样式类名的变化:
v-enter修改为v-enter-fromv-leave修改为v-leave-from
3个进入过渡类:
-
v-enter-from:定义进入过渡的开始状态。
-
v-enter-to:定义进入过渡的结束状态。
-
v-enter-active:定义进入过渡生效时的状态。
3个离开过渡类:
-
v-leave-from:定义离开过渡的开始状态。
-
v-leave-to:定义离开过渡生效时的状态。
-
v-leave-active:离开过渡的结束状态。
leave-class已经被重命名为leave-from-classenter-class已经被重命名为enter-from-class
2.x 语法
在 v2.1.8 版本之前,每个过渡方向都有两个过渡类:初始状态与激活状态。
在 v2.1.8 版本中,引入了
v-enter-to来定义 enter 或 leave 变换之间的过渡动画插帧。然而,为了向下兼容,并没有变动v-enter类名:.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; }这样做会带来很多困惑,类似 enter 和 leave 含义过于宽泛,并且没有遵循类名钩子的命名约定。
3.x 语法
为了更加明确易读,我们现在将这些初始状态重命名为:
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }现在,这些状态之间的区别就清晰多了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xwZnWzqm-1680606240145)(null)]
leave-class已经被重命名为leave-from-class(在渲染函数或 JSX 中可以写为:leaveFromClass)enter-class已经被重命名为enter-from-class(在渲染函数或 JSX 中可以写为:enterFromClass)
Transition 作为根节点
概览
当使用
2.x 行为
在 Vue 2 中,通过使用
<template> <transition> <div class="modal"><slot/>div> transition> template><modal v-if="showModal">hellomodal>切换
showModal的值将会在模态组件内部触发一个过渡效果。这是无意为之的,并不是设计效果。一个
这个怪异的现象现在被移除了。
迁移策略
换做向组件传递一个 prop 就可以达到类似的效果:
<modal :show="showModal">hellomodal>Transition Group 根元素
概览
tagattribute 创建根元素。2.x 语法
在 Vue 2 中,
,但可以通过tagattribute 定制。<transition-group tag="ul"> <li v-for="item in items" :key="item"> {{ item }} li> transition-group>3.x 语法
在 Vue 3 中,我们有了片段的支持,因此组件不再需要根节点。所以,
- 如果像上面的示例一样,已经在 Vue 2 代码中定义了
tagattribute,那么一切都会和之前一样 - 如果没有定义
tagattribute,而且样式或其它行为依赖于根元素的存在才能正常工作,那么只需将tag="span"添加到
<transition-group tag="span"> transition-group>Vue 3 如何使用eventBus
如果你刚开始使用Vue3,很可能会发现,原本用得得心应手的eventBus(事件总线)突然不灵了。
因为Vue3不再提供
$on函数,Vue实例不再实现事件接口。官方推荐引入外部工具实现,或者自己手撸一个事件类api变更文档
-
$on,$off和$once实例方法已被移除,应用实例不再实现事件触发接口。 -
$emit仍然是现有 API 的一部分,因为它用于触发由父组件以声明方式附加的事件处理程序
如何使用
想在Vue3上把EventBus再次用起来也非常简单,大体就是三个步骤
- 引入/编写事件库
- 在入口文件中挂载
- 在组件中引入并使用
通过Vue3-Eventbus(推荐)
不需要在入口文件中编写额外逻辑,不需要每次引入inject函数,不需要每次为bus赋值,import进来一把梭直接用。
安装
$ npm install --save vue3-eventbus挂载
import bus from 'vue3-eventbus' app.use(bus)使用
// Button.vue import bus from 'vue3-eventbus' export default { setup() { bus.emit('foo', { a: 'b' }) } }更多用法和配置可以参照github上的文档
不借助插件的原生使用方式
引入/编写事件库
- 直接引入官方推荐的mitt
- [值得一看] vue3推荐事件总线库mitt体验
- 手撸一个简单的发布/订阅类
这两种方式都没啥差别,因为代码逻辑也很简单,贴一个代码实现,可以直接copy去用
// eventBus.js export default class EventBus{ constructor(){ this.events = {}; } emit(eventName, data) { if (this.events[eventName]) { this.events[eventName].forEach(function(fn) { fn(data); }); } } on(eventName, fn) { this.events[eventName] = this.events[eventName] || []; this.events[eventName].push(fn); } off(eventName, fn) { if (this.events[eventName]) { for (var i = 0; i < this.events[eventName].length; i++) { if (this.events[eventName][i] === fn) { this.events[eventName].splice(i, 1); break; } }; } } }在入口文件中执行挂载
入口文件默认是main.js
// main.js import { createApp } from 'vue' import App from './App.vue' // ① 引入事件类 // 自己编写的或者mitt皆可 import EventBus from 'lib/bus.js' // 或者:import EventBus from 'mitt' const $bus = new EventBus() // ② 挂载 // 1.使用provide提供 app.provide('$bus', $bus) // 2.挂载到this上 app.config.globalProperties.$bus = $bus在组件中引入并使用
在created中使用
// Button.vue export default { created() { this.$bus.emit('ButtonCreated') } } 复制代码在setup中使用
注意: 因为在setup中无法访问到应用实例(
this),如果你需要在setup中使用eventBus,则需要通过provide/inject方式引入// Button.vue import { inject } from 'vue' export default { setup() { const $bus = inject('$bus') $bus.emit('ButtonSetup') } }使用小结
通过上面三个步骤,EventBus就可以正常使用啦,还是很简单的。不过也能看到在挂载的时候需要多写两行代码,使用的时候,每个组件在setup内都要引入inject函数,并且初始化一次。有朋友就要问了?有没有更优雅的办法咧?
没错!用了 Vue3-Eventbus,只需要在入口文件里use一下,每个组件里引入就能直接用起来啦!
Vue3响应式原理
Vue3与Vue2的响应式原理
Vue的响应式是怎么实现的?
- Vue2的响应式是基于
Object.defineProperty实现的。 - Vue3的响应式是基于ES6的
Proxy来实现的。
Vue3的响应式 优于 Vue2响应式,两个版本响应式原理的不同也是体现在
Object.defineProperty和Proxy的差异上,那么Vue3的响应式到底比Vue2的响应式好在哪?Vue2.0 有哪些缺点或者说不足:
- 递归,大量的递归,如果数据嵌套层级过多,会特别的消耗内存资源,性能不好
- 更改数组,改变数组的长度是无效的
- 对象不存在的属性是不能被拦截的
如果你只说 Vue2.0 是基于Object.definePropery;Vue3.0是基于ES6的proxy来架构的,仅此而已的话,那显然是不够的。
模拟Vue的响应式原理
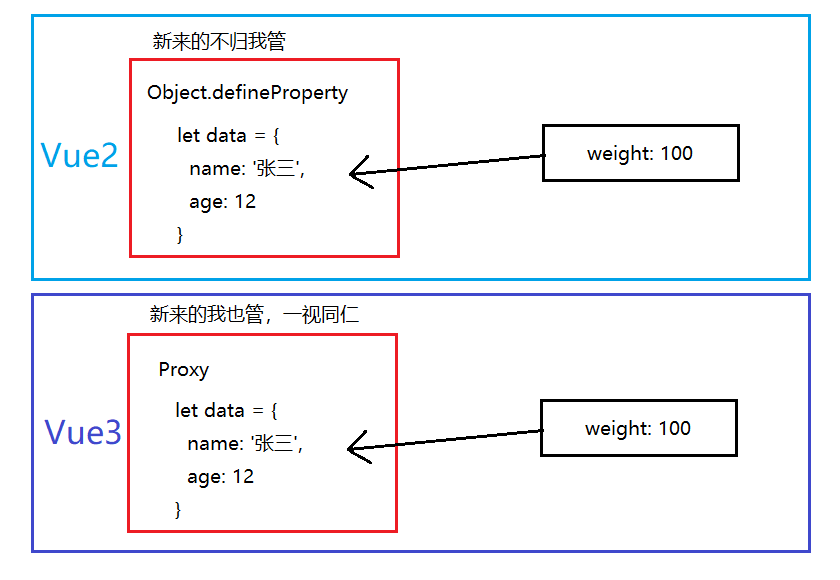
Vue2的响应式
大家都知道Vue2的响应式是基于
Object.defineProperty的,那我就拿Object.defineProperty来举个例子<script> // 模拟 Vue 中的 data let data = { name: '张三', age: 12 } // 更新视图 function updateView (key, value) { document.getElementById(key).innerHTML = key + '=' + value } // 模拟Vue的响应式函数reactive function reactive (target, key, value) { Object.defineProperty(target, key, { get () { console.log(`访问了${key}属性`) return value }, set (newValue) { console.log(`将${key}由->${value}->设置成->${newValue}`) if (value !== newValue) { value = newValue; updateView(key, newValue); } } }) } // 模拟 Vue 实例,代理data中的每一个属性,后增加的属性,不具有响应式 Object.keys(data).forEach(key => reactive(data, key, data[key])); updateView('name', data.name); updateView('age', data.age); // 模拟值的改变 function addClick (key, value) { if (data[key]) { data[key] = data[key] + value; } else { data[key] = value; } } script>上面使用
Object.defineProperty定义的响应式函数到底有什么弊端呢?使得尤大大在Vue3中抛弃了它,如下例子:<div id="app"> <button onclick="addClick('age', 1)">点击改变agebutton> <button onclick="addClick('weight', 2)">点击增加weight属性button> <p id="name">p> <p id="age">p> <p id="weight">p> div>data新增了
weight属性,进行访问和设值,但是都不会触发get和set,所以弊端就是:Object.defineProperty只对初始对象里的属性有监听作用,而对新增的属性无效。这也是为什么Vue2中对象新增属性的修改需要使用Vue.$set来设值的原因。Vue3的响应式
从上面,知道了
Object.defineProperty的弊端,Vue3中响应式原理的核心Proxy是怎么弥补这一缺陷的,如下例子:<div id="app"> <button onclick="addClick('age', 1)">点击改变agebutton> <button onclick="addClick('weight', 2)">点击增加weight属性button> <p id="name">name=张三p> <p id="age">age=12p> <p id="weight">p> div> <script> // 模拟 Vue 中的 data let data = { name: '张三', age: 12 } function updateView (key, value) { document.getElementById(key).innerHTML = key + '=' + value } // 模拟vue的响应式函数 function reactive (target) { const handler = { get (target, key, receiver) { console.log(`访问了${key}属性`) return Reflect.get(target, key, receiver); }, set (target, key, value, receiver) { console.log(`将${key}由->${target[key]}->设置成->${value}`); Reflect.set(target, key, value, receiver); updateView(key, target[key]); } } return new Proxy(target, handler) } // 模拟 Vue 实例,代理data中的每一个属性 // Proxy直接会代理监听data的内容,不管data有多少属性,使用proxy代理整个对象,非常的简单方便,而 defineProperty 需要手动循环代理每个对象里的每个属性 const vm = reactive(data); updateView('name', data.name); updateView('age', data.age); // 模拟值的改变 function addClick (key, value) { if (vm[key]) { vm[key] = vm[key] + value; } else { vm[key] = value; } } script>可以看到,其实效果与上面的
Object.defineProperty没什么差别,那为什么尤大大要抛弃它,选择Proxy呢?注意了,最最最关键的来了,那就是对象新增属性,依然会触发get和set,vm对象代理了data中的每一个属性。
Vue2.0和Vue3.0响应式的差异
Vue2.0
- 基于
Object.defineProperty,不具备监听数组的能力,需要重新定义数组的原型来达到响应式。 Object.defineProperty无法检测到对象属性的添加和删除 。- 由于Vue会在初始化实例时对属性执行getter/setter转化,所有属性必须在data对象上存在才能让Vue将它转换为响应式。
- 深度监听需要一次性递归,对性能影响比较大。
Vue3.0
- 基于Proxy和Reflect,可以原生监听数组,可以监听对象属性的添加和删除。
- 不需要一次性遍历data的属性,可以显著提高性能。
- 因为Proxy是ES6新增的属性,有些浏览器还不支持,只能兼容到IE11 。
- 一次来自