【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
偶然心血来潮,想要做一个音乐可视化的系列专题。这个专题的难度有点高,涉及面也比较广泛,相关的FFT和FHT等算法也相当复杂,不过还是打算从最简单的开始,实际动手做做试验,耐心尝试一下各种方案,逐步积累些有用的音乐频谱可视化的资料,也会争取成型一些实用好玩的音乐可视器项目。
LED无限魔方的英文是LED Infinity Cube,还有一种称呼,叫做超级立方体,大概说的都是一种三维或多维镜像LED灯。正好手头有六片有机玻璃板,这里准备从小规格的开始尝试,先做一款10X10厘米的特别迷你型,感觉有点难度,试试看。

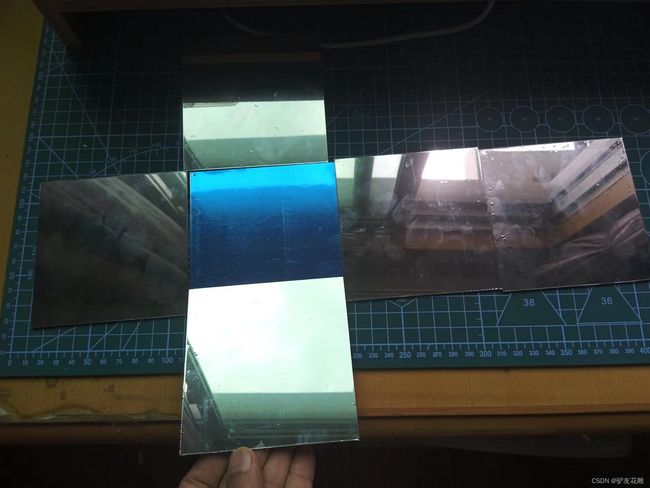
找到一张软镜子贴纸
超薄的玻璃贴膜
其余五个面,使用这个银灰膜
贴膜手艺有所提高
立方体的六个面备好了
声音模块,使用性价比更高的MAX4466声音传感器。
MAX4466
是微功率运算放大器,经过优化,可用作麦克风前置放大器。它们提供了优化的增益带宽产品与电源电流的理想组合,以及超小型封装中实现低电压工件环境。 MAX4466具有增益稳定特性,仅需24μA的电源电流即可提供200kHz的增益带宽。经过解压缩,可实现+5V/V的最小稳定增益,并提供600KHZ增益带宽。此外这些放大器具有轨到轨输出,高 AVOL ,以及出色的电源抑制和共模抑制比,适合在嘈杂环境中工作。广泛应用于蜂窝电话、数字复读装置、耳机、助听器、麦克风前置放大器、便携计算机和语音识别系统中。
MAX4466模块特点
电源电压:+2.4V至+5.5V(可直接接STM/ARDUNIO/树莓派等开发板)
电源抑制比:112dB
共模抑制比:126dB
AVOL:125dB(RL = 100kΩ) 轨到轨输出
静态电源电流:24μA
增益带宽:600kHz
尺寸:20.8mm x 13.8mm x 7.5mm/0.8 x 0.5 x 0.3inch
该模块在 Vcc 和接地引线上都包含铁氧体,以最大限度地减少电源噪声。如果与 MCU 一起使用,最好使用 2.4V – 5.5V 范围内可用的最安静的电源。在 Arduino 上,这通常是 3.3V 电源。输出是直流耦合的。当输出信号处于静止状态时,它将位于 Vcc/2。如果 Vcc 为 5V,则输出将为 2.5V。如果输出需要交流耦合,可以在输出引脚和它驱动的电路的输入之间增加一个100uF的电容。背面的小型单圈电位器可让您将增益从 25x 调整到 125x。逆时针旋转电位器会增加增益,而逆时针旋转会降低增益。
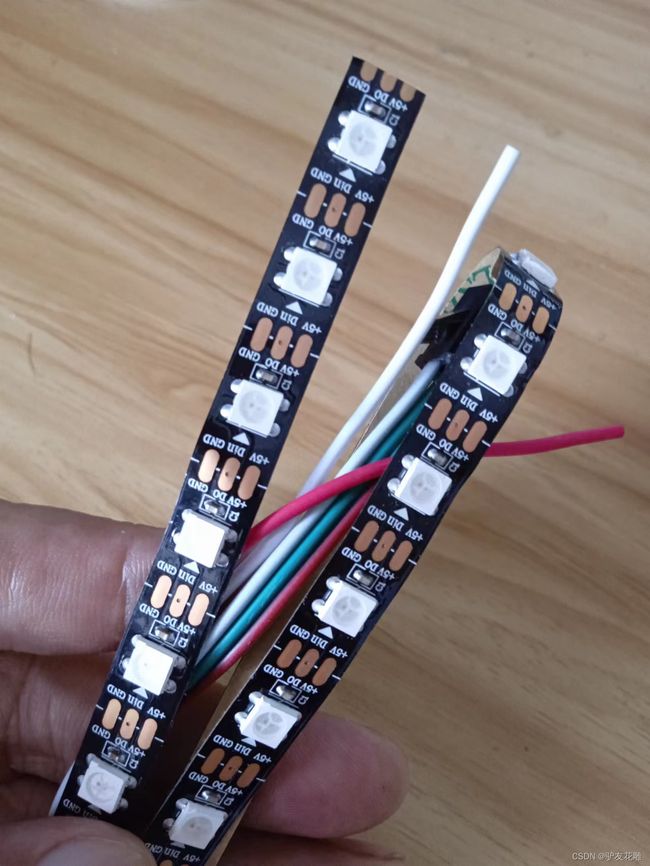
WS2812B灯带选用的是每米60灯黑底裸板
WS2812B灯带电原理图
WS2812B是集控制电路和发光电路于一体的LED光源元件,其控制IC为WS2812B,发光元件是5050RGBLED,电压为5V,每个单位的峰值电流为60ma,灯带为三线制,VCC GND DIN分别为电源+、电源-、信号,当使用外部电源时,外部电源-需要与单片机的GND相连。
定制的小木条到了,这活好像有点难度…
开始组装无限魔方
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)–LED无限魔方
项目程序之一:循环LED绿色LED快闪测试
/*
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
项目程序之一:循环LED绿色LED快闪测试
*/
#include 测试已安装的一部分
实验场景图 动态图
许多失败,差点就放弃了,多方折腾后来勉强点亮…
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)–LED无限魔方
项目程序之二:NeoPixel Ring 绿色柱灯
/*
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
项目程序之二:NeoPixel Ring 绿色柱灯
*/
#include 实验的视频记录(1分02秒)
https://v.youku.com/v_show/id_XNTkwMDM4ODA0NA==.html?spm=a2hcb.playlsit.page.1
实验场景图 动态图
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)–LED无限魔方
项目程序之三:NeoPixel 测试程序
/*
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
项目程序之三:NeoPixel 测试程序
*/
#include 实验场景图 动态图
实验的视频记录(1分29秒)
https://v.youku.com/v_show/id_XNTkwMDY1MjQ3Ng==.html?spm=a2hcb.playlsit.page.1
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)–LED无限魔方
项目程序之四:音乐反应LED无限魔方
模块接线:WS2812B接D6
MAX4466 UNO
VCC 5V
GND GND
OUT A0
/*
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
项目程序之四:音乐反应LED无限魔方
模块接线:WS2812B接D6
MAX4466 UNO
VCC 5V
GND GND
OUT A0
*/
#include实验场景图 动态图
实验的视频记录(2分51秒)
https://v.youku.com/v_show/id_XNTkwMDc0ODcxMg==.html?spm=a2hcb.playlsit.page.1
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)–LED无限魔方
项目程序之五:多彩MegunoLink音乐节拍灯
模块接线:WS2812B接D6
MAX4466 UNO
VCC 5V
GND GND
OUT A0
/*
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
项目程序之五:多彩MegunoLink音乐节拍灯
模块接线:WS2812B接D6
MAX4466 UNO
VCC 5V
GND GND
OUT A0
*/
#include实验的视频记录(4分50秒)
https://v.youku.com/v_show/id_XNTkwMDgzNDUwMA==.html?spm=a2hcb.playlsit.page.1
实验场景图
实验的视频记录
https://v.youku.com/v_show/id_XNTkwMDgzNDc1Ng==.html?spm=a2hcb.playlsit.page.1
参考LED序列
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)–LED无限魔方
项目程序之六:一个用 FastLED 编程的LED无限魔方体
/*
【花雕动手做】有趣好玩的音乐可视化系列小项目(22)--LED无限魔方
项目程序之六:一个用 FastLED 编程的LED无限魔方体
*/
#include 实验的视频记录(4分37秒)
https://v.youku.com/v_show/id_XNTkwMjkxMjEwMA==.html?spm=a2hcb.playlsit.page.1
实验场景图
优酷:https://v.youku.com/v_show/id_XNTkwNjYzMjIyOA==.html?spm=a2hcb.playlsit.page.1
B站:https://www.bilibili.com/video/BV1hN4y1P7U4/?vd_source=98c6b1fc23b2787403d97f8d3cc0b7e5
实验场景图