- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 高并发场景下的技术压测与问题排查:P7面试官考核并发优化方案
淳淳同学
Java面试场景题Java高并发压测GC性能优化
文章标题:“Java求职者面试:高并发场景下的技术压测与问题排查”Tag:Java,高并发,压测,GC,性能优化场景描述:面试官(张工):一位严肃且专业的Java面试官,专注于高并发和性能优化领域,对技术细节有着深刻的理解。小兰:一名年轻但略显紧张的Java程序员,面试前虽然做了准备,但在复杂问题上显得有些犹豫和含糊。第一轮提问:基础知识与高并发场景引入张工:小兰,你好,很高兴见到你。我们先从简单
- 零基础Python入门(1)——手把手安装PyCharm并打印Hello World
名字都被谁用了
Python入门pythonpycharm开发语言
一、Python开发环境全攻略1.1Python的"身份证"——版本选择指南Python目前主流版本分为2.x和3.x两大分支,官方已于2020年正式停止对Python2的维护。对于新手,我们强烈建议选择Python3.10及以上版本。这个版本区间既保留了经典语法特性,又支持最新语法糖(如模式匹配),同时具备良好的第三方库兼容性。版本号小知识:3.10.6中的3表示大版本10代表功能版本6是维护版
- 用ESP8266和MicroPython打造WiFi智能遥控小车:从入门到实战
项目概述:WiFi控制的创新体验在物联网技术飞速发展的今天,传统遥控小车早已无法满足创客们的探索欲望。本文将介绍一个基于ESP8266和MicroPython的WiFi遥控小车项目,通过两个ESP8266模块实现无线通信,让你摆脱传统遥控器的束缚,体验物联网控制的乐趣。核心功能亮点WiFi无线控制:无需传统射频模块,通过WiFi网络实现远程操控双ESP8266架构:一个作为车载接收端,一个作为手持
- PyCharm高效入门指南:快速提升Python开发效率
famenzhiling
pythonpycharmide
1.引言PyCharm简介:JetBrains开发的Python集成开发环境(IDE),适用于专业开发者和初学者。为什么选择PyCharm:高效代码编辑、智能工具集成和强大的调试功能。目标读者:Python新手或有其他IDE经验但想快速上手PyCharm的用户。2.安装与初始配置下载与安装:访问JetBrains官网下载PyCharmCommunity(免费版)或Professional(付费版)
- Postman + Newman + Jenkins 接口自动化测试
Thomas Kant
自动化测试postmannewmanjenkinsallure
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Postman
- Python 装饰器使用详解
文章目录0.引言1.什么是装饰器?2.装饰器的基本语法3.装饰器的工作原理4.常见装饰器应用场景4.1.日志记录4.2.权限校验4.3.缓存5.多重装饰器的执行顺序6.装饰器的高级用法6.1.带参数的装饰器6.2.使用`functools.wraps`6.3.类装饰器7.图示说明7.1.单一装饰器的执行流程2.多重装饰器的执行流程3.带参数装饰器的执行流程总结8参考资料0.引言Python装饰器(
- 豆包教你如何用Python向女生表白
51reboot
一年一度的考试大会又拉开了帷幕其中的一个重头戏就是python了不知道正处于手机前的你为python又掉了多少头发呢but!!!python绝不只是你脱发的工具善于使用你将收获多多比如你知道如何利用python向女生表白吗如果不知道少年,你可要当心啦考试很危险的呢后记:某年月日,某许愿池推文:震惊!某旦python考试题新鲜出炉,考题震惊十几亿中国人!原因竟是。。。待豆包点开推文:一看考试题,嘿哈
- python ffmpeg pipe_如何使用python从ffmpeg输出管道?
weixin_39611725
pythonffmpegpipe
我正在尝试将FFmpeg的输出用管道输送到Python中。我正在从一个视频采集卡读取图像,我成功地使用dshow从命令行将其读入输出文件。我正在尝试从卡抓取图像到我的OpenCv代码,以便能够进一步处理数据。不幸的是,当我通过管道输出图像时,我只得到视频的显示,如链接所示:link:s000.tinyupload.com/?file_id=15940665795196022618.我使用的代码如下
- python ffmpeg pipe,管道的ffmpeg的输入和输出在python
呼呼啦啦就瘸了
pythonffmpegpipe
I'musingffmpegtocreateavideo,fromalistofbase64encodedimagesthatIpipeintoffmpeg.Outputtingtoafile(usingtheattachedcodebelow)worksperfectly,butwhatIwouldliketoachieveistogettheoutputtoaPythonvariableins
- Linux+Python实战课堂:笔记、练习与应用
本文还有配套的精品资源,点击获取简介:本压缩包提供全面的Linux学习资源和Python编程练习,旨在帮助初学者和IT从业者深入理解Linux系统及其技能,并通过Python编程练习巩固相关技能。涵盖Linux基础概念、文件系统、命令行操作、文本编辑器使用、用户和组管理、软件管理、进程监控、网络配置以及系统性能监控等多个方面。同时,包含Python基础语法、函数与模块、面向对象编程、文件操作、异常
- Python脚本批量修复文件时间戳,根据文件名或拍摄日期
3D_DLW
储存服务器python图片整理修改时间批处理脚本拍摄时间
实现以下功能更正文件的修改时间批量修改指定文件夹中的特定后缀的文件根据文件名中的日期修改(优先)根据jpg文件属性中的拍摄日期修改根据mp4文件属性中的创建媒体日期修改模拟运行(DryRun)模式依赖若需要基于jpg文件属性中的拍摄日期修改,需要python的piexif包pipinstallpiexif若需要基于mp4文件属性中的创建媒体日期修改,需要ffmpegsudoaptinstallff
- 深入Python闭包内存泄漏:从原理到实战修复指南
清水白石008
Python题库pythonpython开发语言
深入Python闭包内存泄漏:从原理到实战修复指南引言:闭包与内存管理的双重挑战在Python编程中,闭包(Closure)作为函数式编程的重要特性,被广泛应用于装饰器、回调函数等场景。然而,当闭包与类实例结合使用时,若处理不当极易引发内存泄漏问题。本文将通过一个典型案例,深入剖析闭包导致内存泄漏的机理,并演示从检测到修复的完整流程,最终提炼出防御性编程的最佳实践。一、内存泄漏闭包案例实录1.1典
- Python装饰器与闭包:实战应用与深入理解
背景简介本章深入探讨了Python装饰器与闭包的核心概念,展示了它们在实际编程中的灵活应用和强大功能。装饰器的魔力:保持元数据与链式应用在Python中,装饰器是一种修改或增强函数行为的强大工具,它能够让我们在不改变原始函数代码的情况下,为其添加新功能。保持函数的元数据是装饰器的一个重要特性,它确保了装饰后的函数保持其身份和文档字符串信息。这对于代码的可读性和维护性至关重要。当需要将多个装饰器应用
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- 网络爬虫——python爬取豆瓣评论
SSeaflower
爬虫python开发语言
网络爬虫——python爬取豆瓣评论一、网络爬虫概述1.1网络爬虫定义网络爬虫,又被称为网络蜘蛛(WebSpider)、网络机器人等。它根据网页地址(URL)爬取网页内容,网页地址(URL)就是我们在浏览器中输入的网站链接。例如:https://www.baidu.com;https://movie.douban.com/。网络爬虫不仅能够复制网页信息和下载音视频,还可以做到网站的模拟登录和行为链
- Python 中的深拷贝、浅拷贝与等号赋值:理解对象复制的本质
小羊苏八
python开发语言
目录1.等号赋值(=)2.浅拷贝(copy.copy())3.深拷贝(copy.deepcopy())4.不可变对象与可变对象5.性能对比6.实际应用场景7.总结前言在Python中,对象的复制是一个常见的操作,但很多人对深拷贝、浅拷贝和等号赋值之间的区别感到困惑。本文将通过详细的示例和解释,帮助你深入理解这三种操作的本质和应用场景。1.等号赋值(=)在Python中,等号赋值是最基本的对象操作之
- Python中的分支结构
小羊苏八
#pythonpython开发语言
文章目录前言一、Python分支结构概述二、if语句详解三、if-else语句详解四、if-elif-else语句详解五、嵌套分支结构六、分支结构的注意事项七、实际应用场景八、总结前言在Python编程的世界里,分支结构如同现实中的道路岔口,根据不同的条件引导程序流向不同的执行路径。它是构建复杂逻辑、实现智能决策的关键所在。本文将带你全面了解Python的分支结构,从基础语法到实际应用,让你轻松掌
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- Python网络爬虫实现selenium对百度识图二次开发以及批量保存Excel
WeiJingYu.
python爬虫selenium
一.百度识图自动上传图片fromseleniumimportwebdriverfromselenium.webdriver.edge.optionsimportOptionsfromselenium.webdriver.common.byimportByedge_options=Options()edge_options.binary_location=r"C:\ProgramFiles(x86)
- Python关于操作文件夹的讲解——Python 操作文件和文件夹
WeiJingYu.
python开发语言
借助os库,可完成文件大小查询、文件/文件夹删除、重命名等操作,满足多样化文件管理需求。(一)查询文件大小os库path模块的getsize(path)方法,能获取指定路径文件占用内存大小,单位为字节。字节是计算机存储基本单位,常见存储单位换算关系如下:单位换算关系说明字节(Byte)1字节=8位(bit)存储基本单元千字节(KB)1KB=1024Byte日常文件大小常用表述兆字节(MB)1MB=
- 程序员最喜爱的5款开发工具,每一款都爱不释手!
小宇java
如果说编程是吃饭,那么开发工具就是程序员手中的筷子,每个人拿筷子的手法都不一样,拿的筷子品种也不一样,而一旦熟悉了一种拿捏方式和筷子样式,就很难去接受其他人使用筷子的品种和方法,这也算是程序员的一种特性吧!选择什么样的编辑器还和所从事的行业息息相关,那小编现在就程序员最喜欢的5中编辑器做个介绍。0.AtomAtom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,
- 【Flask】Flask用户登录系统(PostgreSQL + 模块化架构)
Tzq@2018
#flaskflask
【Flask】Flask用户登录系统(PostgreSQL+模块化架构)Flask用户登录系统(PostgreSQL+模块化架构)项目结构代码实现1.配置文件(config.py)2.应用工厂(app/__init__.py)3.用户模型(app/models.py)4.认证蓝图(app/auth)表单(app/auth/forms.py)路由(app/auth/routes.py)5.命令行工具
- Python 网络爬虫 —— 代理服务器
WeiJingYu.
爬虫服务器前端
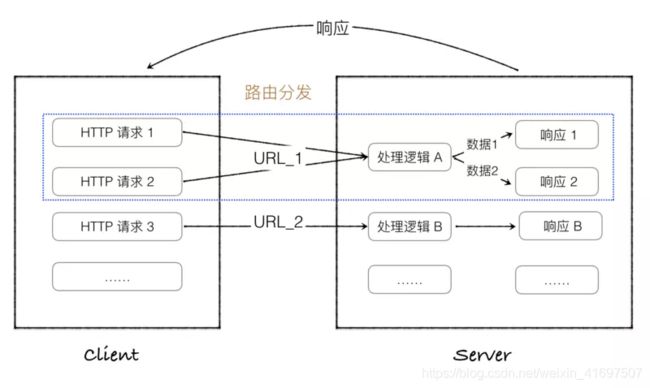
一、会话(Session)(一)核心逻辑HTTP本身无记忆,每次请求独立。会话(Session)就是为解决这问题,让客户端(浏览器)和服务器“记住”交互状态(比如登录态),常用Cookie实现:服务器发Cookie给客户端存着,下次请求带着,服务器就知道“是同一用户”。(二)创建会话(requests实现)用requests库的Session类,自动维持会话、管理Cookie,代码形式:impor
- Python 中的闭包:原理、应用与实践
小羊苏八
python开发语言
目录前言1.什么是闭包?2.闭包的基本结构3.闭包的应用场景4.闭包的高级特性5.闭包的性能与内存管理6.闭包的实践案例7.总结前言在Python编程中,闭包是一个非常强大且灵活的特性。闭包允许嵌套函数访问外部函数的变量,即使外部函数已经返回。这种特性使得闭包在函数式编程、装饰器、回调函数等场景中非常有用。本文将通过详细的示例和解释,深入探讨Python中的闭包。1.什么是闭包?闭包(Closur
- python-第五课-绘线段、正方形
布口袋_天晴了
1.绘制第一个海龟图形A.课程内容:通过绘制线段和正方形来学习导入海归模块、创建画笔、移动和旋转画笔。通过绘制图形来学习python编程的基本方法。B.知识点(1)导入海龟绘图模块(2)创建画笔(3)向前移动(4)画笔旋转C.用到的基本指令(1)import(2)turtle.Pen()(3)forward()(4)right()海龟绘图(turle)是python内置的一个比较有趣味的模块。使用
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 分享两个爬虫练习网站
高质量海王哦
爬虫爬虫python
Python爬虫案例|ScrapeCenterSpiderbuf|Python爬虫练习靶场
- Python之print打印
追捕的风
Python之数据处理python开发语言爬虫
python是一门脚本语言,少不了使用各种print打印调试,本文总结一下pythonprint打印的几种方法。1单独打印变量1.1只打印变量:方法:print(variable)示例:name="Mike"age=21print(name)print(age)输出:Mike211.2带其他信息:示例:name="Mike"age=21print('mynameis',name)print('my
- python3——print使用
weixin_30404405
print的初步认识:对于科班出身的或有相关经验的人来说,学习python是相当有趣的事,因为可以做日常任务,比如自动备份你的MP3;可以做网站,如YouTube就是Python写的;可以做网络游戏的后台,很多在线游戏的后台都是Python开发的;可以爬数据,得到你想要的内容。总之就是能干很多很多事啦。而对于非科班的我来说,学习python是非常辛苦的,从一行行print打印,到一个个关键字,从思
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开