flask框架----介绍
目录
- flask是什么
- 常用的扩展包
- 安装
- pycharm配置虚拟环境
- requirements文件
- 第一个flask应用
- request对象的属性和方法
- 视图中的响应
- 案例练习
flask是什么
使用Python语言开发的,基于werkzeug的轻量级web框架,可提高web应用的开发效率。
flask可以说是一个内核,一些其他的功能都要用到第三方扩展。
核心模块:
路由模块werkzeug
模板引擎jinja2
Flask官网
常用的扩展包
实现一些功能,需要使用的扩展包。
pip install flask-migrate -i https://pypi.tuna.tsinghua.edu.cn/simple
flask-sqlalchemy 操作数据库
flask-migrate 迁移数据库
flask-mail 发邮件
flask-wtf 表单
flask-login 用户认证
flask-restful 开发restful API
flask-admin 管理接口
官方扩展
Flask 小而灵活;Django大而全,很多内建的配置。
安装
使用虚拟环境方式,可以避免对全局python环境的污染,避免版本冲突。只在虚拟环境中安装相应的包。
- linux下安装python虚拟环境包
可以使用venv创建虚拟环境,如下:
#安装包,失败多试几次
sudo apt-get install python3-venv
#创建虚拟环境
python3 -m venv flask_app
#激活虚拟环境
source bin/activate
#取消激活
bin/deactivate
- 激活虚拟环境后,为其安装Flask
pip3 install flask==1.1.2
pycharm配置虚拟环境
在pycharm中创建一个项目(可以直接创建虚拟环境),然后settings–project—python interpreter—设置>添加本地,将创建的虚拟环境加入到项目。
vscode 切换 自己创建的虚拟环境:
-
点击左下角的select python interpreter 或者Ctrl + Shift + p(命令面板),输入python,选择select interpreter。
-
选择对应的环境或者将自己的虚拟环境路径输入
注意输入路径时,要写到Scripts\python.exe -
后续包的使用及安装,都会在使用的环境当中。
-
linux下其他方式的参考:
#1. 创建虚拟环境
python3 -m venv lauf
#2. 将虚拟环境移动到指定目录
mv lauf ~/.virtualenvs
#3. 配置vscode
#打开vscode --file--preferences--settings--搜索python venv ,如下配置,然后重启
requirements文件
记录项目中所有的依赖及对应的版本,便于在服务器部署。
#导出
sudo pip3 freeze > requirements.txt
#递归地安装,即批量安装
sudo pip3 install -r requirements.txt
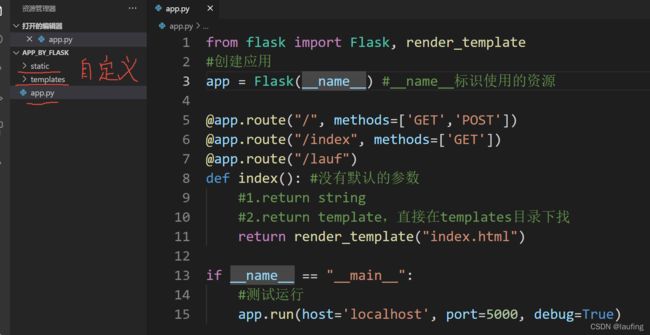
第一个flask应用
所有的项目架构自己搭建
from flask import Flask #创建应用
from flask import render_template #渲染模板
from flask import request #请求对象,直接使用
from flask import Response #响应字符串
from flask import make_response,jsonify
from flask import send_file #响应静态文件
from flask_sqlalchemy import SQLAlchemy
from flask_migrate import Migrate
#创建应用
app = Flask(__name__) #__name__标识使用的资源
@app.route("/", methods=['GET','POST'])
@app.route("/index", methods=['GET'])
@app.route("/lauf") # 从根开始
def index(): #没有默认的参数
#1.return string or json serializer str
#return Response("第一个flask应用", content_type='text/plain', status=200)
#注意返回中文字符串时,不能设置content_type
#return Response(json.dumps({}),content_type='application/json', status=200, headers={"token":"laufing"})
#content_type, 内容类型 text/plain;text/html;text/css;text/javascript;application/json;application/xml;
#headers 添加响应头
#2.return template,直接在templates目录下找,且必须是template + s
return render_template("index.html", **{"name":"laufing", "age":23})
#在模板中直接使用{{name}}
#return render_template("users/login.html") 也必须在templates目录下找
#3. 返回静态文件,任意目录下都可以 不用/static
#return send_file('static/images/2.jpg')
if __name__ == "__main__":
#测试运行
app.run(host='localhost', port=5000, debug=True)
配置的路由依次匹配顺序:
/lauf
/index
/
自定义的项目结构,如下:

目录结构自己搭建,flask在渲染模板时,去templates下面找页面,去static下找静态资源。
request对象的属性和方法
只需导入request,然后在视图函数中直接使用
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/", methods=['GET', 'POST'])
def index():
print(request)
return '查看request对象'
request.method; 请求方法
request.path;请求的路由部分
request.query_string; 查询字符串(字节串)
request.headers; 请求头信息
request.remote_addr;客户端ip
request.environ; 很多底层的信息
Flask
request.args; get请求的参数,不可变的类字典对象
request.form;post请求的参数
Django
request.GET
request.POST QueryDict 类字典
drf
request.data post参数
request.query_params get参数
视图中的响应
#只能实例化一个响应
#返回字符串时
res = Response('flask app', status=200)
res1 = Response(json.dumps({"code111":"laufing"}), content_type='application/json',status=200)
#设置响应头
res1.headers["token"] = "laufing"
# 跨域, 待总结
res1.headers['Access-Control-Allow-Origin'] = "*"
#返回json
res2 = make_response(jsonify({"code":200, "msg":"jsonify"}))
#发送静态文件时,不用/static
return send_file("static/images/2.jpg")
#响应页面时,直接在templates目录下找,而templates目录需自己在/ 下创建
return render_template("index.html")
return render_template("users/login.html")
#响应页面,并传入数据
return render_template('index.html', **{"name":"laufing", "age":23})
#在页面中,直接使用{{ name }}
案例练习
使用flask创建一个应用,并实现如下效果:
路由/register
get /register 返回页面
post /register 后台仅仅接收参数,并返回响应

