精确获取元素样式值 - 位置
写这篇文章我很矛盾,因为如果非常规范的写代码,这篇文章说的问题根本就不存在。因为 top right / bottom left 一般都会手动设置,如果不小心结果是 auto,那绝对是您忘了赋值了。
比如为了绝对定位到父级元素(offsetParent)的左上角,有时候我们会偷懒写成下面这样:
position: absolute;
我们以为浏览器默认会填上 left: 0; top: 0; 没错,大部分浏览器都会实现同样的效果,但是却不是 0px,而是 auto,这时候问题就来了,而且我曾经在Firefox x.0 中发现,这样简写居然不是定位到左上角,当然最新的版本已经解决了这个问题。
首先说明一下,本文所写全部针对绝对定位,因为 static relative fixed 没有动态取值的必要,当然如果非要考虑周全,就是下面这样:
static: auto -> 0px
relative: auto -> 0px
fixed: auto -> 元素相对于浏览器窗口的位置
我真心觉得没必要考虑这三位,所以我的处理方式是,非 'absolute' 碰到 auto 统一转为 0px
下面给几个绝对定位(top / right / bottom / left 全是 auto)的例子:
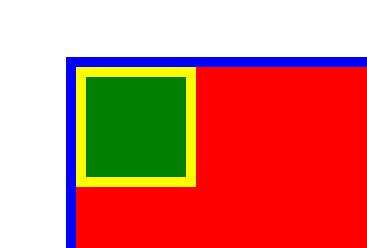
1. 默认
#a {
background: red;
border: 10px solid blue;
width: 500px;
height: 500px;
position: relative;
}
#b {
background: green;
width: 100px;
height: 100px;
position: absolute;
}

这时 left 和 top 等同于 0px
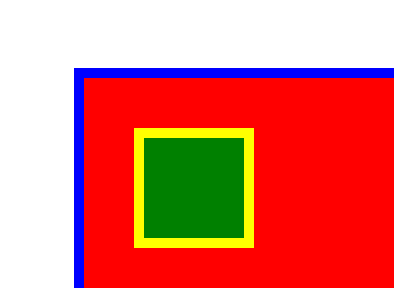
2. 父元素设置padding
#a {
background: red;
border: 10px solid blue;
width: 500px;
height: 500px;
padding: 50px;
position: relative;
}
#b {
background: green;
width: 100px;
height: 100px;
position: absolute;
}

这时 left 和 top 等同于 父元素的 padding-left 和 padding-top
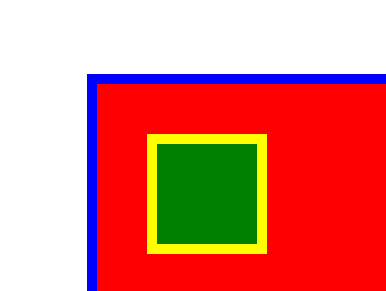
3. 父元素没设置 padding,子元素设置 margin
#a {
background: red;
border: 10px solid blue;
width: 500px;
height: 500px;
position: relative;
}
#b {
background: green;
width: 100px;
height: 100px;
position: absolute;
margin: 50px;
}

这时 left 和 top 等同于 元素的 margin-left 和 margin-top
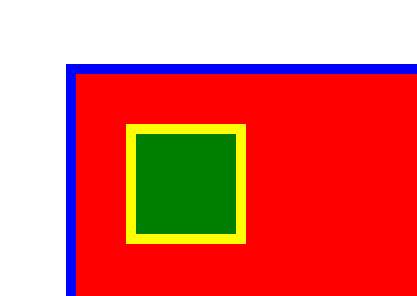
4. 最后给一个特殊例子,元素设置 left: 0; top: 0; 并且 设置margin,而父元素设置 padding

#a {
background: red;
border: 10px solid blue;
width: 500px;
height: 500px;
position: relative;
padding: 50px;
}
#b {
background: green;
border: 10px solid yellow;
width: 100px;
height: 100px;
margin: 50px;
position: absolute;
left: 0;
top: 0;
}
这时,即使设置了 left 和 top,还是被自己的 margin 影响了
综上,我们不用考虑目标元素的盒模型,只管父元素(offsetParent)的 padding,所以的当位置为 auto 时,转换公式如下:
位置(left) = 父元素padding(left);