学习HM微博项目第10天
步骤:发微博12-表情键盘06-点击表情 -> 发微博13-表情键盘07-插入表情和封装textView -> 发微博14-表情键盘08-长按表情 -> 发微博15-表情键盘09-最近表情 -> 发微博16-表情键盘10-最近表情完善
发微博12-表情键盘06-点击表情
APP的演示动画:
分析:当触发表情按钮的点击事件时,会出现相应表情的放大镜。
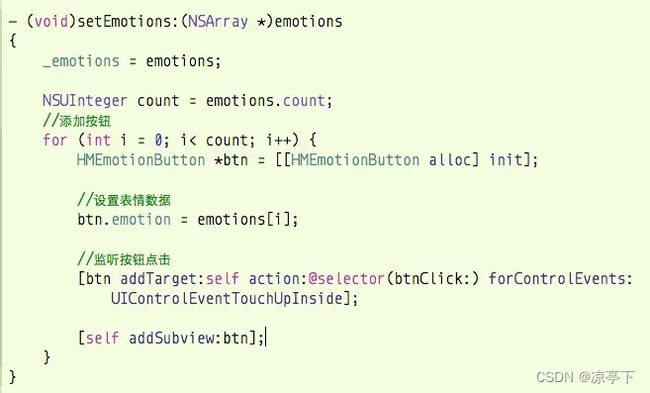
在HMPageEmotionView(scrollView上每一页上的表情内容)类的setEmotion:方法中,监听表情按钮点击,如下:
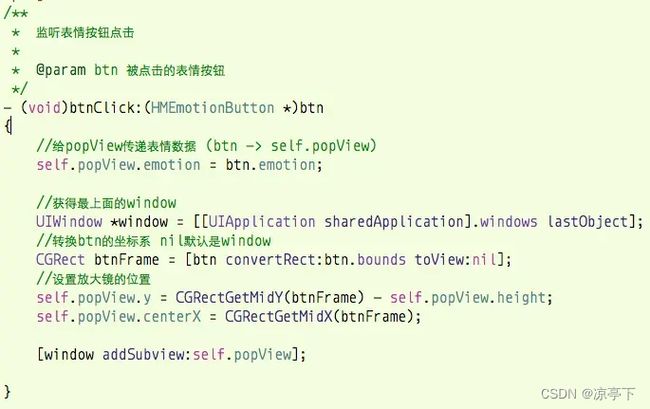
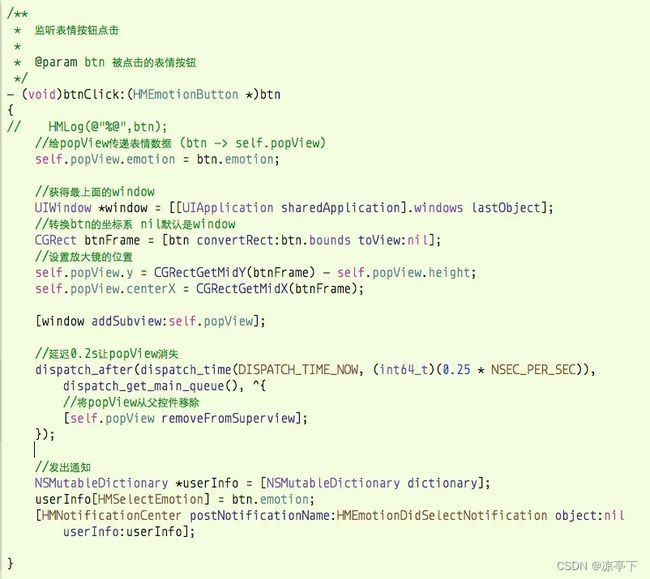
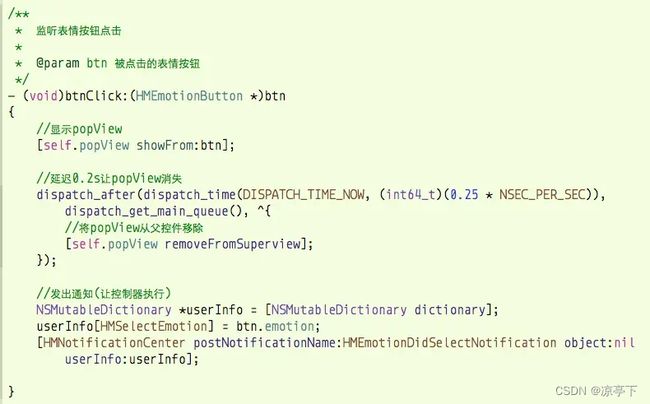
其中,btnClick:方法如下:
说明:
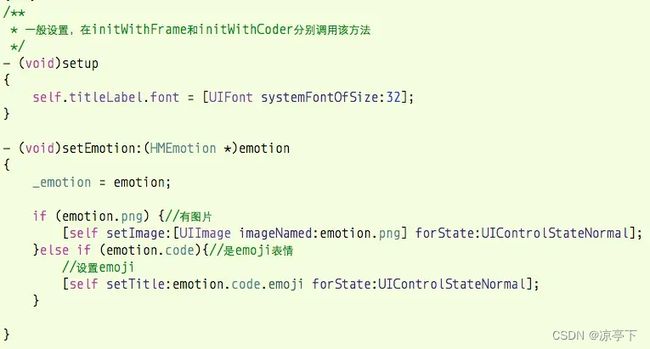
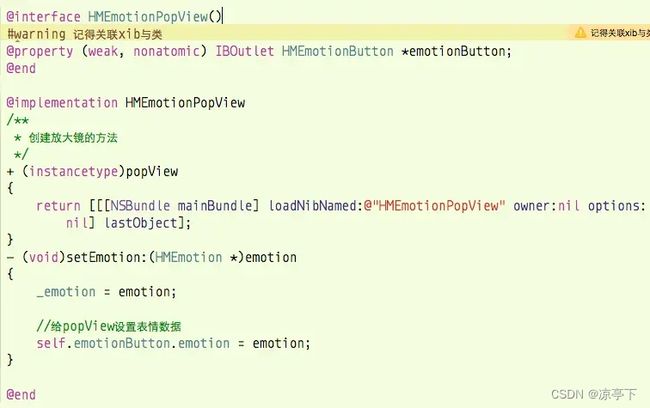
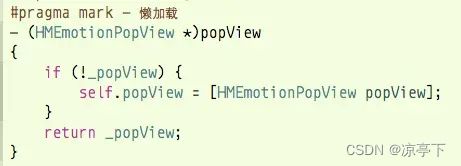
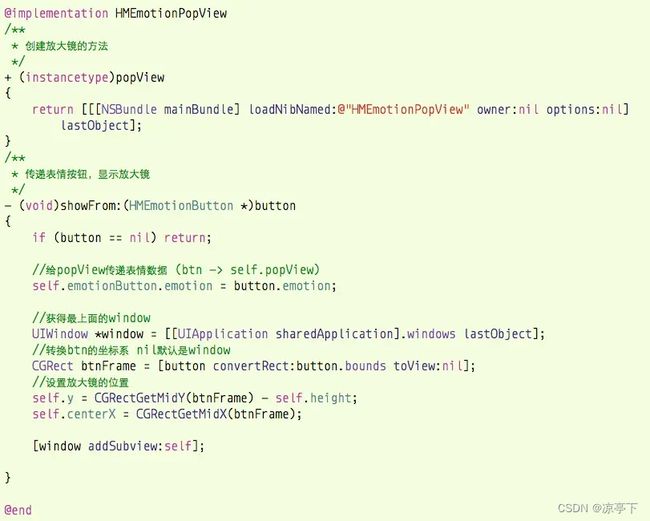
2.HMEmotionPopView封装了表情按钮的放大镜的细节,并且懒加载。如下:
补充:instancetype表明返回类型与调用该类方法的对象类型相同。
发微博13-表情键盘07-插入表情和封装textView
APP的演示动画:
分析:当点击表情按钮时,会发出通知,将表情数据传递给composeViewController的textView上,点击右下角的删除按钮可以删除已经插入的表情或文字。
在HMPageEmotionView中,完善btnClick:方法,延迟0.2s让popView自动消失,并且发出通知给composeViewController的textView是哪个按钮响应了点击事件。如下:
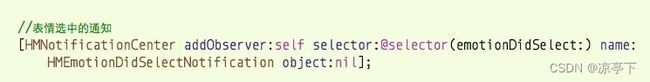
说明:由composeViewController的textView监听该通知,如下:
其中,emotionDidSelect:方法,具体代码如下:
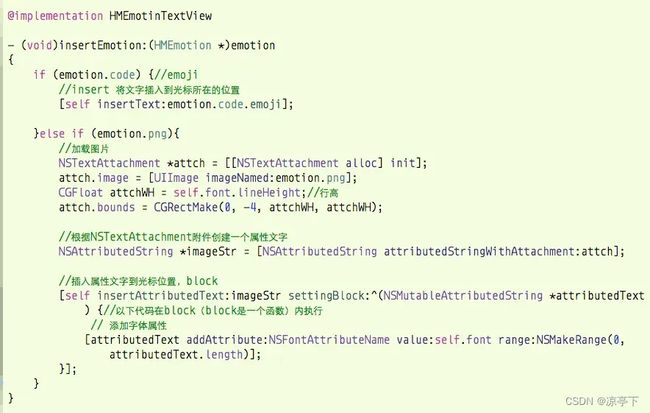
在emotionDidSelect:方法中调用的insertEmotion:方法是HMEmotionTextView(继承自HMTextView)对插入表情细节的封装,如下:
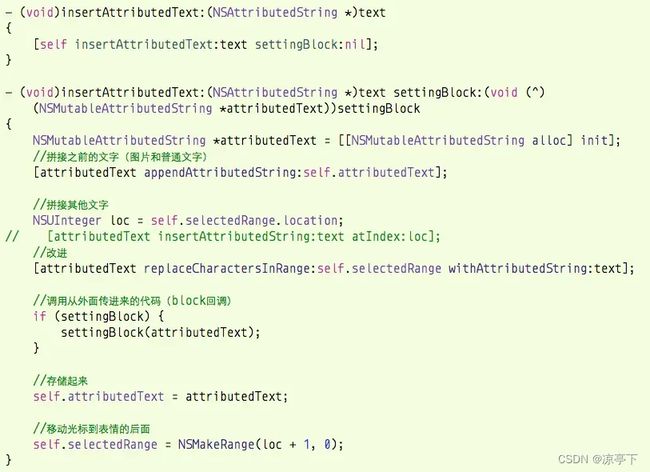
其中insertAttributedText:方法是基于UITextView的category(扩展),如下:
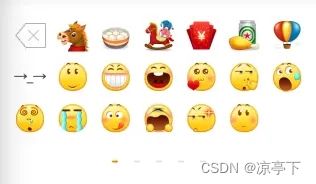
在HMPageEmotionView中的initWithFrame:方法初始化删除按钮,如果没有设置删除按钮的frame,删除按钮会在pageView的subviews的第一个,截图如下:
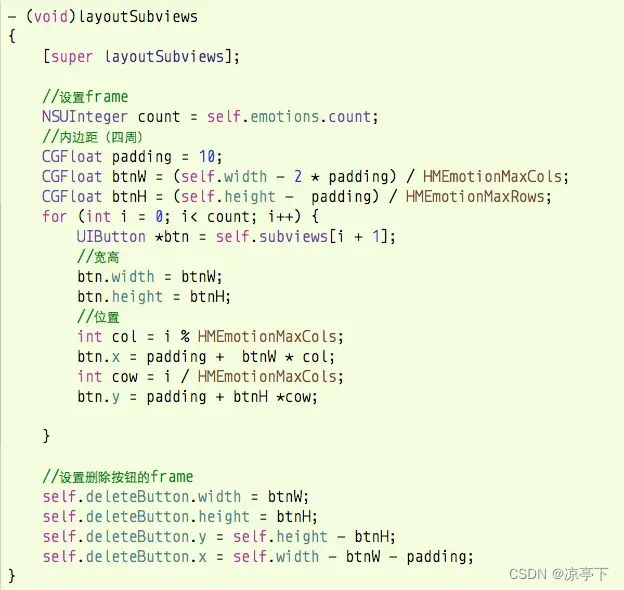
为了解决这种情况,需要完善layoutSubviews:方法,让遍历subviews从1开始,如下:
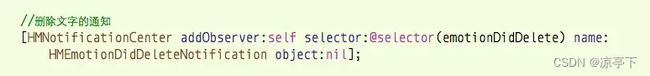
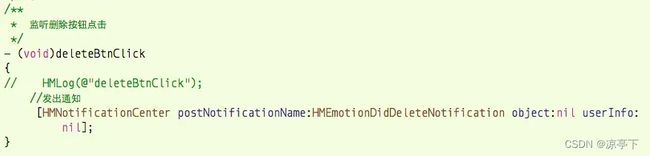
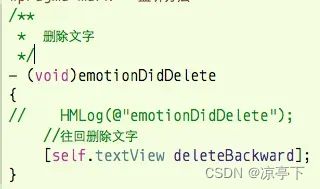
参照表情选中的通知,要实现删除按钮的功能,也要发出通知,如下:
UITextView遵守的UIKeyInput协议上有一个很实用的方法,用于删除文字,如下:
发微博14-表情键盘08-长按表情
APP的演示动画:
分析:在整个pageView上添加长按手势监听功能,只要手指长按表情按钮,表情按钮就会显示相应的放大镜。
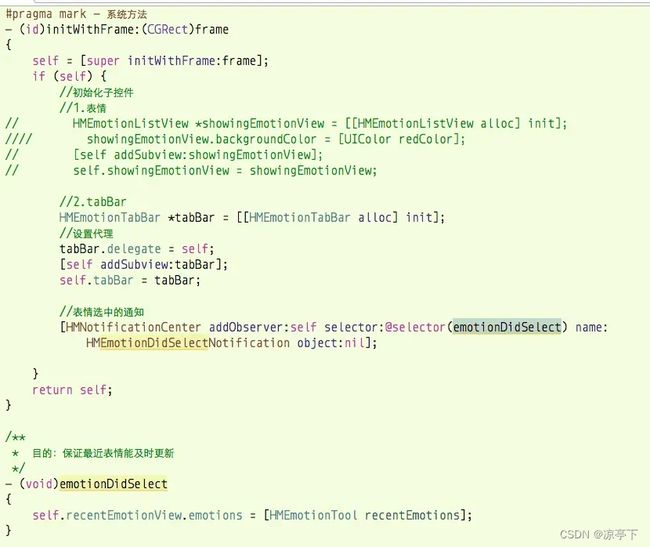
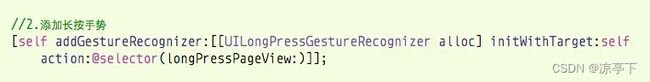
在HMPageViewController的initWithFrame:方法中,添加长按手势,如下:
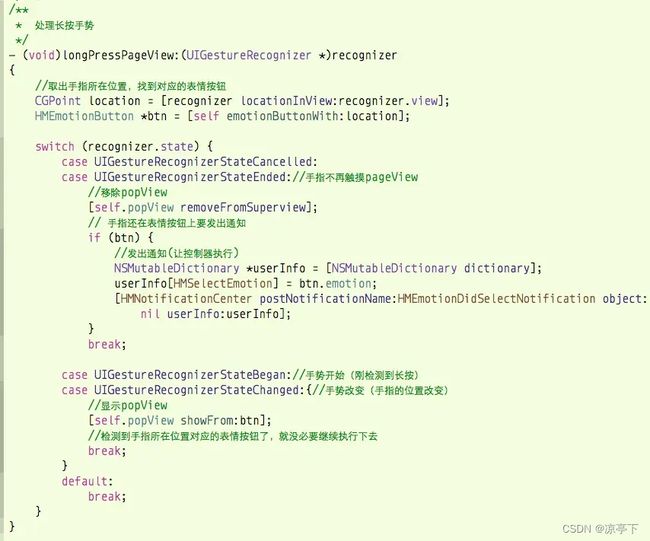
其中,longPressPageView:方法,具体代码如下:
说明:
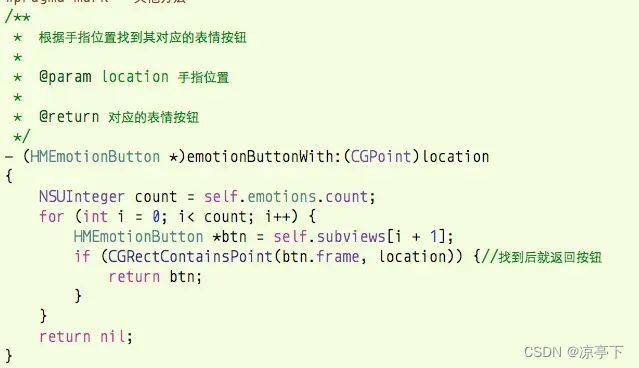
1.通过手指位置找对应的表情按钮的emotionButtonWith:方法如下:
2.showFrom:方法是HMEmotionPopView类中对显示popView详细代码的封装,同时改进了之前HMEmotionPopView类中的代码,删除了之前的emotion属性,如下:
3.完善btnClick:方法,如下:
发微博15-表情键盘09-最近表情
APP的演示动画:
分析:点击表情按钮,除了会发出通知,还会存储表情数据到沙盒中(归档),然后在”最近“上加载沙盒中的表情数据(ps:懒加载和”最近“按钮的点击事件都要加载沙盒中的表情数据,保证每次到”最近“界面能及时更新表情数据)。
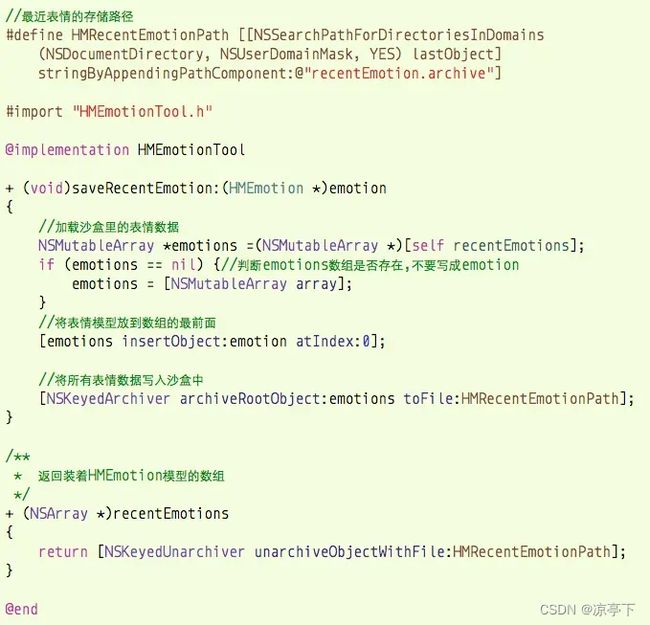
参照账号登陆工具类,表情数据也要新建一个工具类,如下:
在HMPageEmotionView的selectEmotion:方法中,将表情数据存储到沙盒里,如下:
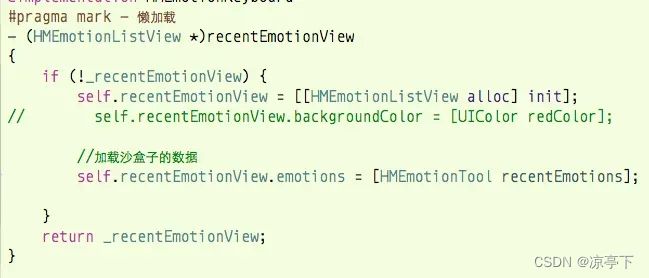
在HMEmotionKeyboard类的recentEmotionView懒加载和HMEmotionTabBarDeleage代理方法中的”最近“都要加载沙盒里的表情数据,如下:
注意:
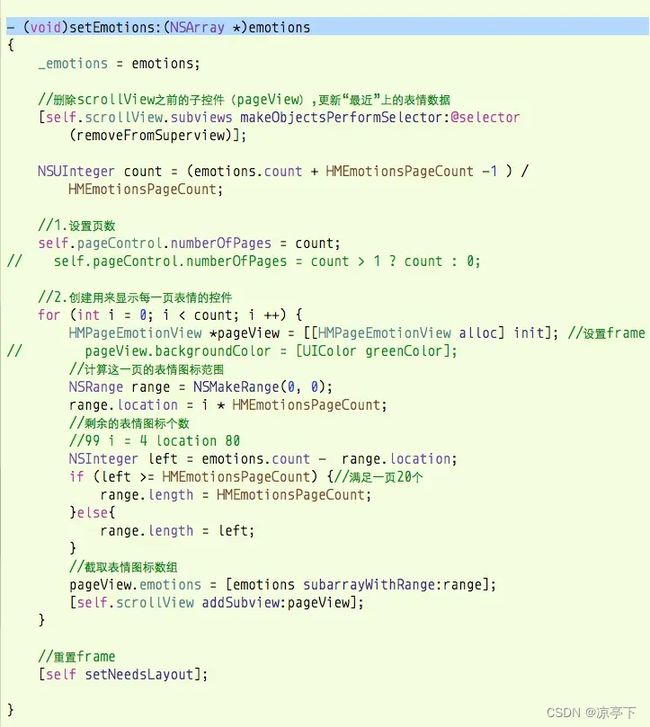
为了保证切换到”最近“时,表情数据能及时并且以正确的位置显示出来,需要对HMEmotionListView的setEmotion:方法进行完善,如下:
发微博16-表情键盘10-最近表情完善
仔细观察之前的”最近“,相同的表情会重复出现,明显不符合常理。所有对其进行改进。
APP的演示动画:
分析:”最近“上相同的表情不会重复出现,并且被点击的表情会自动排在最前面。
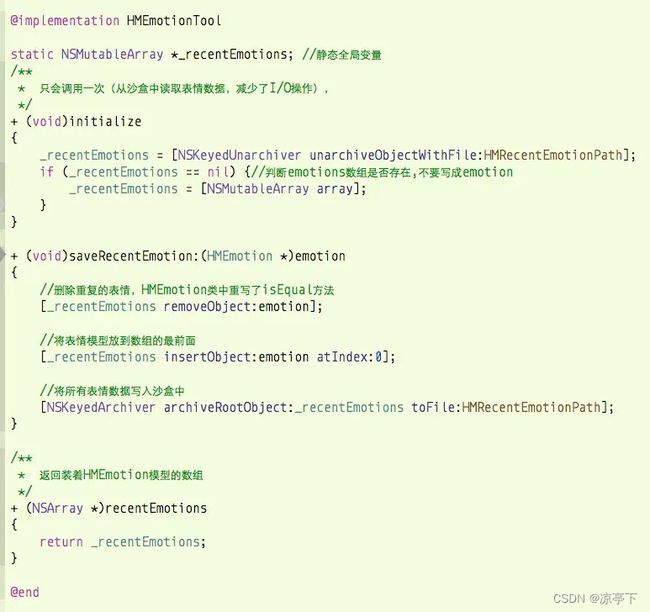
在前文中,有两处地方加载了沙盒子的表情数据,意味着有两个表情数组,实际上只需要一个表情数组即可,所以对表情工具类进行改进,如下:
说明:
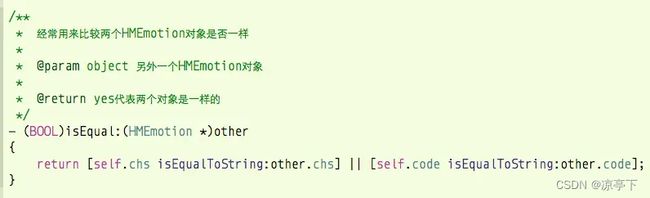
1.删除重复的表情,系统方法removeObject只能删除同一个内存地址的模型,不能满足要求。我们要删除的是内存地址不同的表情模型但是模型里的数据却相同。为此,可以在HMEmotion类重写isEqual方法,如下:
2.归档解档需要HMEmotion表情模型遵守NSCoding协议,并实现initWithCoder:
和encodeWithCoder:方法,如下:
更轻松的解决方法是导入MJExtension框架,实现MJCodingImplementation即可,如下:
3.加载沙盒中的表情数据,返回一个表情数组的方法现在只需要在懒加载中即可,如下:
4.在”最近“中,点击表情,会即时更新”最近“上的表情数据,这是因为选中表情发出了通知,触发了加载表情数组的方法。如下: